基于Silverlight的城市地理系统设计
骆鹏傲,朱 红,刘奕君,刘 菁
(徐州医学院医学信息学院,江苏 徐州221004)
随着互联网的发展,现在的信息已无纸化、网络化,网络给我们带来了方便,人们已习惯用计算机、网络平台去解决问题。Silverlight[1-2]是微软开发的下一代Web的矢量接口新技术,本身具备极优越的矢量动画、2D绘图与影音播放互动能力,可以大幅提升用户的满意度。我们开发的基于Silverlight的城市地理系统给大家带来了方便,同时,Silverlight技术制作[1,3]的地图部分给大家带来视觉的冲击。
该系统的具体任务就是设计一个基于Silverlight的城市地理系统,由计算机来代替人工执行一系列诸如浏览、查询、管理等操作。这样就使用户和管理员可以轻松快捷地完成相关任务,使地理管理工作系统化、规范化、自动化,从而达到提高管理效率的目的[4]。
1 系统总计设计
1.1 系统设计分析
本城市地理系统采用技术成熟的Microsoft visual studio 2008作为前台开发工具。后台数据库采用微软公司的SQL Server 2000数据库[5],因为它的灵活性、安全性和易用性为数据库编程提供了良好的条件。
ASP.NET[6]是 NET Framework 的 Web 分支。.NET Framework完全产生于面向对象的类的层次结构,涵盖Windows操作系统的所有编程问题。Web应用程序由页面组成,用户从服务器请求这些页面,然后服务器对页面进行处理,以HTML代码的形式返回。
微软Silverlight是一个跨浏览器、跨客户平台的技术,能够设计、开发和发布有多媒体体验与富交互的网络交互程序。
因为Silverlight提供了一个强大的平台,能够开发出具有专业图形、音频和视频的 Web应用程序,增强了用户体验,所以Silverlight吸引了设计人员和开发人员的眼球。同时,Silverlight还提供了强大的工具来提高他们的工作效率。
基于以上优点,系统采用 ASP.NET[7]与Silverlight技术结合进行开发[8]。而城市地理系统的理论及技术已经日趋成熟,因此基于Silverlight的城市地理系统的开发手段是完全可行的。
城市地理系统是一个应用程序,主要用于客户前台浏览、开发人员后台管理。对于复杂的地理图形,我们首先应对其进行规划,以确定合理的地形结构。地理系统的体系结构是实现用户查阅的视图表现。笔者设计的基于Silverlight的城市地理系统其构成要素包括:注册登录、主页面、老校区、新校区以及各校区下的部分地方显示,并分析了所有显示部分作为一个有机整体的相互之间的联系,系统总体结构示意图,如图1所示。
1.2 功能分析
随着互联网的发展,信息正向着网络化、无纸化的方向发展,城市地理业务量急剧增加,有关各种信息量也成倍增长。在这种情况下单靠人工来处理的信息,工作量将很大,若相关信息有几万甚至几十万,人工处理将变得不可想象。用计算机可使人们从繁重的劳动中解脱出来,仅使用一些简单的操作便可及时、准确地完成相关工作。用Silverlight制作的地理视图给人一种视觉的冲击,而且可以与其他技术整合,达成更好的效果。

图1 系统总体结构示意图
本系统主要应用于用户浏览,其应用目的是为了让用户得到相关地理信息,因此,本系统将要实现如下功能:(1)用户可以通过注册、登录;(2)查看全面图;(3)进行某一具体位置的查看,其可以是些图片或视频展示。
1.2.1 流程分析
城市地理系统的基本流程主要包括:用户注册、登录本系统进入地图主页面,在这张页面上可以通过鼠标拖动、点击、移入、移出实现各个功能。鼠标点击其中的某一地方时,打开另一张页面,在这张页面上同样可以实现某些功能。
1.2.2 界面分析
(1)设计用户登录界面。用户需要登录系统后才能进行相应的操作,用户注册,填写正确的用户名、密码、邮件等才能登录,进入系统的页面,从而进行查看。
(2)设计地图显示部分界面。设计主页面,用户通过主页面可以看到一块区域的地图展示,通过Silverlight的程序编写显示路、景区、学校等。设计其子页面,同样是用Silverlight程序实现的。
1.2.3 开发及运行环境分析
硬件平台:CPU:P41.8GHz。内存:256MB以上。软件平台:操作系统:Windows XP/Windows 2000;数据库:SQL Server 2000。
2 模块设计
基于Silverlight的城市地理系统页面主要包括以下功能模块:
(1)用户登录注册模块:为用户进入页面提供一个入口;
(2)地图显示模块:展示一个地方的缩放图,可以通过鼠标事件实现更详细的信息显示。
2.1 登录模块的设计
用户要使用本系统,首先必须通过系统的身份认证,这个过程叫做登录。登录过程需要完成以下任务:
(1)根据用户名和密码来判断是否可以进入本系统。
(2)成功登录的用户将进入系统的主界面。
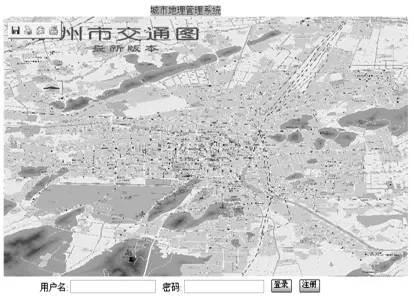
(3)若还没有注册,则不能登录该系统,会出现提示,你可以通过注册页面进行注册后再进入主界面。系统登陆界面如图2所示。

图2 系统登陆界面
2.2 地图模块的设计
可以通过Express Blend 2进行画图,接下来利用VS2008编写一些代码。呈现一些地图主要有4张页面,其中一个是主页面,其余3个是它的子页面,通过鼠标事件来实现页面的跳转。
地图中最常出现的就是路了,利用Silverlight的Path编写路径。地图视图呈现出来了,就要让它实现一些功能,首先浏览器所显示的窗口有限,我们看到的是原设计的画面大小,这样,为了满足用户的需求,需要实现地图部分的移动、全屏与正常模式显示、缩放功能。全屏模式与返回正常模式部分代码:


3 关键技术
3.1 Silverlight技术
微软Silverlight是一个跨浏览器、跨客户平台的技术,能够设计、开发和发布有多媒体体验与富交互(RIA,Rich Interface Application)的网络交互程序。他是Windows PresentATIon Foundation的一个子产品,其利用了跨浏览器Web技术进行设计,以实现多操作系统,甚至是移动设备上的无缝运行。和Flash一样,WPF/E是作为一个浏览器的插件,可以显示矢量图形、动画和视频。因为Silverlight提供了一个强大的平台,能够开发出具有专业图形、音频和视频的Web应用程序,增强了用户体验,所以Silverlight吸引了设计人员和开发人员的眼球。
使用Silverlight技术可以得到微软广大资源的协助,包括24小时的技术支持、服务器、解决方案、技术资源与社区资源。Silverlight主要使用XAML语言进行开发,其开始支持JavaScript,C#,VB,Ruby以及Python等多种开发语言。相比Adobe AIR,显然它讨好的开发者群体更加多。Silverlight具有先进的XAML理念、强大的.NET与 Windows平台的整合优势等等。
我们选择使用Silverlight来开发该地理系统,是因为Silverlight有如下优点:
(1)轻量级的浏览器 plug-in。
(2)原生的展现层Runtime。
(3)具备影音播放与互动功能,就是能够轻松地应付影音文件在Internet上的播放。
(4)程序开发层与既有技术的集成。Silverlight在设计之初并不打算成为自创一格的孤岛,也就是一切都不以黑箱为目的,通过JavaScript您可以访问Silverlight对象,并且可以与既有的HTML、DOM、CSS及AJAX技术进行集成与互动,它将成为一座来往便利的宝岛(Rich island),让各种技术可以互相搭配运用。
(5)能够让网页设计师及美工设计人员,通过Express Design及Express Blend设计inlineXAML形式的Silverlight控件及程序。
(6)对于影音专业人士可以利用Expression Media来编辑与管理影音文件。
(7)能够与现有的HTML技术、DOM、CSS与ASP.NET网页技术进行集成。可与目前各种Client Side及Server Side的AJAX技术进行集成,当然也包括了ASP.NET AJAX。
3.2 ASP.NET技术
ASP.NET是.NET Framework的Web分支。ASP.NET运行库将被请求的.aspx页面的源代码转换为从page基类继承的.NET Framework类的实例。客户端脚本编写功能在ASP.NET中也得到实现:即动态 HTML对象模型(DHTML)。ASP.NET服务器控件分为两类,即HTML服务器控件和Web服务器控件。System.Web.UI.Web-Controls将Web服务器控件划为一类。HTML服务器控件是表示得到大多数浏览器支持的标准HTML标记的类,其属性集与相应标记的属性集完全匹配。
4 系统实现
4.1 用户注册、登录
若你已注册了,则直接输入用户名和密码进入地图显示界面,如没注册,则点击注册,进入注册页面 。系统注册界面如图3所示。

图3 系统注册界面
如果用户注册时输入了空的用户名,两次输入的密码不相同,或者输入了错误格式的Email,都将给出相应的提示,以便让用户顺利注册成功。若注册成功,系统会弹出“注册成功”的小提示窗口,关闭该窗口将进入地图显示页面。
4.2 地图显示
通过一段段的程序编写就组成了我们所能看到的地图。地图视图虽然呈现出来了,但浏览器所显示的窗口有限,我们看到的是原设计的画面大小,为了满足用户的需求,系统须具备地图部分的移动、全屏与正常模式显示、缩放功能。
以徐州市某高校地图为例,我们来演示利用鼠标在地图上实现的移动、全屏与正常模式显示、缩放功能。
在徐州市某高校地图中,在显示的地图上通过鼠标移动,点击可以实现对应的事件。在地图中间部分位置上拖动鼠标,就可以移动这块区域的地图。把鼠标移到缩放下面的小按钮时,鼠标会变成手状,上下拖动会实现中间地图部分的缩放,这样就可以看得更清楚些。点击全屏,就可以实现全屏观看地图。地图全屏模式如图4所示。

图4 地图全屏显示
鼠标在地图中点击其中的该高校的老校区字体部分,会触发事件,打开了另一张页面,见图5所示显示某高校老校区的画面。

图5 某高校老校区画面
在这张视图上我们又能实现一些事件,鼠标移到路上时,路的颜色会改变,这就是鼠标移动导致触发事件。
接下来就要在.html.js中定义相关的JavaS-cript事件过程,也就是说.html.js是.html程序的延续。这样才能让JavaScript访问Silverlight中的对象,并进行控制视频播放。这样Silverlight完美的影音播放互动功能就体现出来了,接下来也就是它的动画功能了,在展示徐州市地图中某高校的教学楼时,我们就用到了这个技术,在这里设计了2张图片,用鼠标事件实现动画效果,在里面定义动画资源,这样就可以进行调用,实现鼠标事件的响应。当点击鼠标的时候,实现地图的翻转。
点击图片显示的旋转动画效果,如图6所示。

图6 点击图片旋转动画效果
点击图片旋转动画效果实现的部分代码如下:

5 结语
经过几个月的设计和开发,基于Silverlight的城市地理系统基本开发完毕。其功能基本符合用户需求,能够完成地理信息浏览。对于本系统的设计,首先对实际情况认真了解,做出了用户的需求分析;接着根据分析进行了功能模块的设计工作;最后,根据对系统所作的分析和设计,完成了基于Silverlight的城市地理系统的开发。但由于时间仓促、水平有限,系统还存在某些功能不足,有待改进和开发。
[1]奚江华.圣殿祭司的Silverlight完美入门[M].北京:电子工业出版社,2011:79-82.
[2]董大伟.Silverlight权威讲座——ASP.NET整合秘技与独家案例剖析[M].北京:电子工业出版社,2010:11-15.
[3]吕高旭.Silverlight(ASP.NET与 AJAX开发实战)[M].北京:清华大学出版社,2011:111-116.
[4]张建飞.XML实用培训教程[M].北京:科学出版社,2011:7-19.
[5]马晓梅.SQL Server 2000实验指导[M].北京:清华大学出版社,2009:37-40.
[6]王国辉,牛强,李南南.ASP工程应用与项目实践[M].北京:机械工业出版社,2012:55-78.
[7]周纳.ASP动态网站编程与应用[M].北京:北京交通大学出版社,2010:88-152.
[8]郝思嘉.ASP.NET课程设计案例精编[M].北京:中国水利水电出版社,2009:25-73.

