基于Flex的城市基础地理数据发布系统的设计与实现
罗娇
(徐州市勘察测绘研究院,江苏徐州 221000)
基于Flex的城市基础地理数据发布系统的设计与实现
罗娇∗
(徐州市勘察测绘研究院,江苏徐州 221000)
利用Adobe Flash Builder(Flex编译软件)设计实现基于Flex的城市基础地理数据发布系统。充分利用Flex自身组件的特性,与地图元素相结合,完成城市地图的绘制、浏览、GIS功能等的设计,成功将原始城市地理数据发布。利用Flex RIA实现Web城市地理数据发布系统具有表现力强、交互性强等诸多优势。不使用API的基于底层的开发也使系统更具原创性、数据通用性,同时也增加了程序的可拓展性。
Flex;WebGIS;地理数据;发布系统
1 引 言
地理信息系统(GIS)是以地理空间数据库为基础,采用地理模型分析方法,适时提供多种空间的和动态的地理信息,为地理研究和地理决策服务的计算机技术系统。近几年来,随着计算机技术迅猛发展,计算机网络技术尤其是Internet迅速普及,这都为GIS的发展带来了极大便利,同时也为GIS理论及技术研究提供了新的领域。GIS技术与Web技术相结合已成为必然的趋势,WebGIS就在这种背景下应运而生[1]。而此同时WebGIS也正逐步成为GIS应用的一种重要方式,Google、百度等各大网站相继推出可以在浏览器中实现测量,地图搜索等功能的Web地图服务。而用户对于Web地图的要求也越来越高,不再满足于简单的浏览和单调的查询,丰富的界面视觉效果,良好的操作体验已成为广大用户对于Web地图的普遍需求。
本文所研究的基于Flex的城市基础地理信息发布系统能整合现有Web地图应用成功案例如百度地图、Google地图等,Flex应用于Web地图的成功案例如雅虎地图等的基本地图功能,取长补短,并实现便于用户使用和操作地图的一些增补功能。在不使用诸如WebGISAPI for Flex,Google Maps API for Flash等Flex Web地图发布插件和接口的情况下,只利用Flex自身提供的组件设计界面模板,自编各种地图功能算法,实现基于程序设计语言(Flex)的底层开发的地理数据发布系统,对Flex RIA应用于城市基础地理数据发布中涉及的诸如Flex组件使用,地图绘制,地图功能实现等细节内容有一定的参考价值。为GIS走向大众化、网络化提供了一种原创的方法[2,3]。
2 城市基础地理数据及发布
2.1 城市基础地理数据
对于一座特定的城市来说,其地理数据是描述其自身特征的最基本的数据。城市基础地理数据的空间特征数据包括地形信息、地籍边界、政区界面、道路信息、水系信息、各种点状地物的位置信息等等,而属性特征数据则包括规划、人口、土地、环保、交通、地物名称等。有了这些数据,就可以绘制一个城市的基本地形,地物以及各种专题地图,也可以在地图上进行一些相关的空间分析,属性查询,统计等任务。
(1)SHP数据格式
本文所设计的系统最初的数据格式就是SHP格式。
SHP(Shape)格式文件由Esri开发,一个Esri的shape文件包括一个主文件,一个索引文件,和一个dBASE表,其中主文件的后缀就是.SHP。SHP是点阵文件,由固定长度的文件头和接着的变长度记录组成。每个变长度记录由固定长度的记录头和接着的变长度记录内容组成。主文件是一个直接存取,变量记录长度文件,其中每个记录描述一个有它自己的vertices列表的shape。在索引文件中,每个记录包含对应主文件记录离主文件头开始的偏移,dBASE表包含一个记录的feature的特征。几何和属性间的一一对应关系是基于记录数目的。在dBASE文件中的属性记录必须和主文件中的记录是相同顺序的。主文件,索引文件和dBASE文件有相同的前缀。前缀必须是由字符或数字(a-Z,0-9)开始,后跟0到7个字符(a-Z,0-9)主文件的后缀是.SHP,索引文件的后缀是.SHX,dBASE表的后缀是.DBF。由ArcGIS矢量化地图得到的数据就是SHP格式的数据。
(2)XML数据格式
Flex在数据通信方面,无法直接和数据库进行连接,只有借助HttpService等服务来间接的链接数据库,其交互的数据格式就是XML格式。XML(Extensible Markup Language),即可扩展标记语言,它与HTML一样,都是SGML(Standard Generalized Markup Language,标准通用标记语言)。但其功能比HTML更强大,两者的主要区别在于:XML侧重描述Web页面的内容,而HTML侧重于描述Web页面的现实格式。XML是Internet环境中跨平台的,依赖于内容的技术,是当前处理结构化文档信息的有力工具。XML也是一种简单的数据存储语言,使用一系列简单的标记描述数据,而这些标记可以用方便的方式建立,虽然XML占用的空间比二进制数据要占用更多的空间,但XML极其简单易于使用。目前,WWW领域,XML得到了越来越多的重视,它可以成为一种“元语言”,用于定义特定领域的标记语言,同样在空间信息的Internet发布中,也可以采用XML来定义地理信息的特定语言标记,以容易而一致的方式格式化传输数据。
本系统所用某市的城市道路数据的一段XML标记语言如下:

XML文档由标记、元素和属性三个部分组成:其中“<”和“>”之间的文本为标记,有开始标记<Polylines>和结束标记</Polylines>;Polylines标签是XML的根元素,说明这个文档表示折线图层。根元素的孩子元素是Polyline,表示这个图层的每一条折线,石门二路是这个元素的属性信息。id元素标识折线经过点的信息,其孩子元素L,B标签表示点的经纬度信息。这个类似于树状索引的XML文档清晰的表达了图层、道路、道路节点、节点坐标间的从属关系,非常方便读取和数据查询等相关操作。
2.2 发布系统
数据发布,刨除城市基础地理数据来说,发布就是表示思想、观点、文章和意见等东西通过报纸、书刊或者公众演讲等形式(现在扩大到电视、网络等)公之于众。那么数据的发布就是把包括图片、文字、动画等各种各样的数据形式以一种大家都能接触到的形式展现出来。发布的内容可以是数据本身,也可以是基于数据展现出的一些图形,动画等。对于本文研究的发布系统,数据就是XML格式的空间位置数据和一些文本属性数据。这些数据是描述一个城市的基本结构的,那么发布的内容就不能仅仅局限于数据本身,而要把数据绘制成图形,以图形的形式与用户进行交互,这样才能直观体现数据本身的意义。交互的方式是利用网络这个国际化的平台,这也是Flex通过利用Flash Player的巨大装机量可以实现的。数据发布系统是一些与发布数据相关联的单元组成的一个整体[4]。可以理解为一个与用户交互的平台,平台的管理者负责设计平台,更新、发布数据,维护平台,客户利用平台获取自己想要得到的信息。既然系统的目的是与客户或者更广泛的人群进行交互,那么一个好的发布系统必须具备以下特点:
(1)界面设计方面:友好的可视化界面,协调统一的色彩设计,合理的整体布局,以使整个系统界面布局清晰,简约大方,风格统一,给人以耳目一新的感觉。
(2)功能设计方面:从用户的角度出发,设计简单实用性强的功能;功能工具栏应放在显眼的位置,使用功能方便快捷,尽量满足用户的基本应有需求。
(3)操作方面:从用户的角度出发,各种功能、窗口切换等的操作应方便快捷,用户等待程序响应的时间不应长于10 s的限度。使用的组件,尤其是功能性组件应放在便于操作的位置,方便用户。
(4)后台数据支持方面:平台应有强大的数据支持系统,只有好的源数据,才能在平台上显示出高质量的发布成果。好的数据格式也便于发布,缩短发布时间。
具备这些基本特点的发布系统,才能真正做到与用户的交互,发布才能达到其真正的目的,才是一个好的发布系统。
3 发布系统整体设计与实现
3.1 系统开发环境配置
浏览器&插件:IE8.0+Flash Player 10
开发语言:Adobe Flash Builder 4.0(Flex4)
调试器:Flash Player 10 debug for IE
数据转换:Microsoft Visual Studio 2010
界面美工(图形资源):Adobe PhotoShop CS5
3.2 系统功能模块
本系统功能模块包括地图控制模块,查询模块,图层控制模块,空间分析模块。
地图控制模块:包括地图平移、缩放、还原等功能。通过鼠标拖动或者点击面板中的方向按钮实现地图平移;通过鼠标滑轮滚动,滑动面板中的滑块或者点击面板中的放大缩小按钮实现地图缩放;通过点击面板方向中心按钮使地图归位到屏幕左上角;通过点击面板中的“原”按钮使地图归为到原有尺寸。
查询模块:包括根据属性查询各图层信息等功能。在文本框中输入要查询的属性信息,如道路名称等,根据下拉面板中的近似选项,选取要查询的属性,点击搜索按钮,所查询信息将在地图中红色显示。
图层控制模块:控制各图层显示与否,调整各图层显示形式。
空间分析模块:包括空间量算,区域分析,统计分析,标注与标注点缓冲区分析等功能。通过点击面板第一个直尺按钮后,在地图中鼠标点击一系列点,双击结束后弹出面板显示所选择各段线路的距离信息;点击面板中的矩形,圆形,椭圆形,多边形按钮,在地图中鼠标拖动选框,松开鼠标后,在弹出面板中显示选取面积,选区的拓扑关系分析情况,统计选取内各地物的信息等;点击面板中的最后一个按钮,在地图中点击标记点,在弹出的对话框中添加标记点备注信息,并设置缓冲区半径,进行缓冲区分析。
3.3 系统设计实现
现有数据为某市的SHP格式矢量数据(由ArcGIS矢量化地图得到),在ArcGIS中将其逐图层导出为txt格式的文本数据。使用Microsoft Visual Studio 2010 C#语言,通过StreamReader类将文本文件中的空间数据和属性数据读入List动态数组,使用XMLTextWriter类,将数组中的数据按格式写入XML文件中并保存。该XML格式的数据文件即为系统使用的数据源。
(1)数据读取与坐标转换
使用UrlRequest类将外部XML数据读入后,用UrlLoader类的load方法载入UrlRequest,为UrlLoader的实例添加Event.COMPLETE事件的侦听,在其读入完成事件中,将读取到的数据赋予XML类[8]。遍历XML,将其中的数据赋予Object对象。Object对象的键名有:name(表示地物名称),data(Vector.<Number>类型,表示直线经过的点信息,若为点要素,其长度为2),commands(Vector.<int>类型,标识该对象的绘制方法),kind(表示地物类型点、线、面),num(表示该地物在此图层的序号)。一次性批量逐图层读入数据,将每个图层的信息存入Object的数组中,完成数据读取。
本系统设计的坐标转化有:大地坐标与高斯投影平面坐标的相互转换;高斯投影平面坐标与屏幕坐标的相互转换。其中大地坐标转化为高斯投影平面坐标采用高斯投影正算电算公式,为限制投影变形,中央经线选取为121.4°(所给数据中心经度)。高斯平面坐标转换为大地坐标采用高斯投影反算电算公式,中央经线同上。高斯投影平面坐标转换为屏幕坐标,先将投影平面真实坐标的范围求出后,将其缩放为400× 420的屏幕像素坐标范围,然后计算平移量得到二者的转换关系。反算为其逆运算。坐标转化函数在数据读取时调用,直接将XML中的大地坐标转化为屏幕坐标存入Objcet数组中,作为后续一系列操作的基础。
(2)地图绘制与定位
在读取数据过程中,根据图层文件的数量,动态添加图层组件Group,图层显示组件CheckBox和图层颜色选择组件ColorPicker。在绘制地图的方法中调用各图层Group的graphics方法,根据读取到的Object数组,绘制相应的点、线、面,并为图层动态添加Label组件,以在地图上显示地物的名称信息[5]。其中,多边形的名称显示位于其中心,显示角度为0;直线名称显示位于其距离最长两节点的中心,显示角度为距离最长两节点的斜率对应的角度;点的名称显示位于其坐标位置,显示角度为0。初始绘制的某市地图如图1所示。

图1 初始地图绘制
根据鼠标点在地图中的实时屏幕坐标,通过坐标平移得到此点的高斯投影平面坐标,进行高斯投影反算,得到该点真实的大地坐标,并显示出来。在地图坐标转换的时候,缩放比例可以转化为地图的比例尺,也可以作为地图的基本数据输出显示到定位信息中。图2即为定位显示的效果。

图2 地图定位
(3)地图控制
在图层Group组件中添加MouseDOWN事件的侦听,在MouseDOWN事件中打开MouseMOVE和Mouse-UP事件的侦听,通过MouseMOVE事件中对图层组件坐标的更改,实现地图的平移。在MouseUP事件中取消所有MouseMOVE和MouseUP的侦听,使地图固定。实例化一个Zoom效果组件,设计好Zoom的缩放中心,缩放大小等属性后,将Zoom的target属性设为图层背景Image组件,调用Zoom的Play()方法,放大或者缩小Image的大小,根据缩放大小的属性值,缩放地图坐标数据的大小后,重绘地图,实现地图的缩放功能。最后,在图层背景Image组件的Move事件中,修改各图层坐标与Image组件坐标对齐,大小重合。

图3 地图放大效果图
(4)图层控制
由读取数据时动态添加CheckBox组件和Color-Picker组件,其一一对应于动态添加的图层Group组件,通过CheckBox的selected属性为判断条件,更改相应图层Group的visable属性,实现图层显示与否的功能。以ColorPicker组件的selectedcolor属性为颜色参数,重绘地图,实现图层颜色样式的修改。图4为去掉其余图层后道路图层以红色显示的图形。

图4 图层显示
(5)属性查询
查询搜索面板位于界面左侧上部,功能实现:根据用户输入的属性值,在TextInput组件的TextChange事件中,遍历读取到的XML数据,在数据中搜索所有与所输入属性值相关的全部信息,反馈到List组件中供用户挑选。在List中,将用户选择的元素的文本值传输给TextInput组件,点击搜索按钮,根据List中获取到的所选元素对应的对象Object,在地图相应位置,根据Object中的坐标信息,以红色线条绘制或填充所搜索目标。效果如图5搜索“南京西路”。

图5 搜索“南京西路”
(6)空间分析
距离量算位于界面顶部空间分析面板的第一个按钮,点击按钮后,在按钮所在ToggleButtonBar的item-Click事件中,为全局变量measureMode赋值为1,发出距离量算指令。为图层添加鼠标事件的侦听,在MouseMove事件中刷新图层Group的graphics,后根据MouseDown事件中存入的坐标数据绘制直线,在MouseDoubleClick事件中结束绘制,并调用距离计算方法,计算好图上距离后,根据实时地图比例尺,计算出实际距离显示给用户。效果如图6所示。

图6 距离量算效果
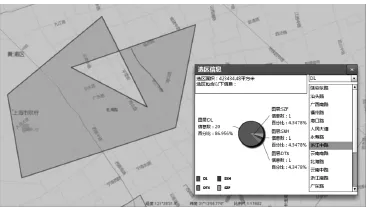
三种分析的操作面板位于界面顶部的空间分析面板中,点击按钮后,在按钮所在ToggleButtonBar的itemClick事件中,为全局变量measureMode赋值为2,3,4,5,发出空间分析指令。为图层添加鼠标事件的侦听,在MouseMove事件中刷新图层Group的graphics,后根据MouseDown事件中存入的坐标数据绘制相应图形并半透明填充,在MouseUP事件中弹出选取信息的MXML组件,为用户显示选区的面积、选区包含的数据信息、饼状图统计信息等,用户点击选取区内相应图层的数据信息时,可以查询选区内对应的目标,如图7所示。

图7 孔洞多边形选区空间分析效果
(7)标记与标记点缓冲区分析
标记和标记点缓冲区分析位于界面上部的空间分析面板的最后一个按钮,点击按钮后,在按钮所在ToggleButtonBar的itemClick事件中,为全局变量measure-Mode赋值为6,发出标记指令。为图层添加鼠标事件的侦听,在MouseUP事件中绘制标记点,并弹出标注MXML组件,为用户显示标记点的大地坐标,还可以由用户自定义添加标注点的备注信息。用户在弹出的“创建缓冲区”panel组件中,可以手动输入缓冲区半径,以千米为单位,点击创建按钮,程序自动弹出缓冲区分析的结果。效果如图8和图9。

图8 标记、创建缓冲区图

图9 标记点缓冲区分析
4 结 论
随着Internet技术的飞速发展,计算机硬件的不断更新,GIS网络化已成为必然趋势。当前,WebGIS、Web地图发布、地理数据共享已在互联网中广泛应用,大众对其的要求也越来越高,不再满足于简单乏味的地图浏览和查询,人们希望在网络地图中得到更多的人机交互体验和视觉体验,而Flex RIA技术的出现,恰恰能满足人们的这一需求[6]。本文在充分研究Flex RIA技术和现有WebGIS技术的基础上,综合各大网络地图的特点,基于Flex底层设计实现了一个风格简约,基本功能齐全,用户体验感强的城市基础地理数据的发布系统,为Flex在WebGIS中的应用提供一个可参考的模型系统。
[1] 孟令奎,史文中,张鹏林.网络地理信息系统原理与技术[M].北京:科学出版社,2005,3(1):127~129.
[2] 黄娟.基于Flex RIA的Web地图发布技术及其应用研究[D].成都:西南交通大学,2010.
[3] Josbua Noble&Todd Anderson&Gartb Braitbwaite&Marco casario&Ricb Tretola.Flex4 Cookbook[M].May 2010 FirstEdition.Published ByO’Reilly Media,Inc.1005 Gravenstein Highway North,Sebastopol,CA95472,2010(5).
[4] 姜天格.Flex3企业级Web应用系统设计与实现[M].北京:机械工业出版社,2008.
[5] 祝国瑞.地图学[M].2004年1月第1版.武汉:武汉大学出版社,2009.1:95~100.
[6] Rong Yao,Wang Jiandong,Ding Jianli.RIA-based visualization platform of flight delay intelligent prediction[A].ISECS. 2009(2):94~97.
Design and Im plementation of City Basic Geographic Data Release System Based on Flex
Luo Jiao
(Xuzhou Geotechnical Engineering and Surveying Institute,Xuzhou 221000,China)
The paper is about using Adobe Flash Builder(Flex compiled software)to design and achieve a paragraph of city basic geographic data release system based on Flex.The release system do not use any present Web map APIs (application programming interface).It beginswith the basic development,and releases the city geographic data successfully bymaking full use of the characteristics of Flex’s components and being combined with themap elements,to complete citymap drawing,browsing,GIS functions’design.The research shows that the Flex RIA realize to Web city geographic data release system hasmany advantages such as strong expressiveness,strong interactivity and so on.The system,do not use the APIs and begin with the basic development,which ismore originality,data generally,and also increased the program expanding.This paper’s research has a reference value of Flex RIA applied to the geographic data release system by Web map.
Flex;RIA;WebGIS;Geographic Data;Release System
1672-8262(2013)01-38-06
P208.2 文献标识码:A
2012—08—30
罗娇(1988—),女,助理工程师,研究方向:摄影测量与遥感及三维数字城市建设。
国家自然科学基金资助项目(41101442)