Flash动态绘图在课件中的应用
程海生
Flash动态绘图在课件中的应用
程海生
在一些学科的教学中经常需要画函数的图像,如果能让计算机进行动态绘图,可以让学生更清楚地看到函数变化的过程,能更好地帮助学生学习教学内容。笔者以绘制数学函数图像为例介绍如何运用Flash软件进行动态绘图。
一、添加静态图形、文字、组件
1.创建新文件
启动Flash MX 2004创建一个新的Flash文档,使用默认的舞台大小550×400。在用程序绘制动态图像前,先用Flash绘图工具制作界面和一些静态的图形,这样可以简化程序。在制作过程中也要使用一些技巧才能使这些静态图形快速完成,并且与后面的程序绘图准确结合。
2.制作软件界面
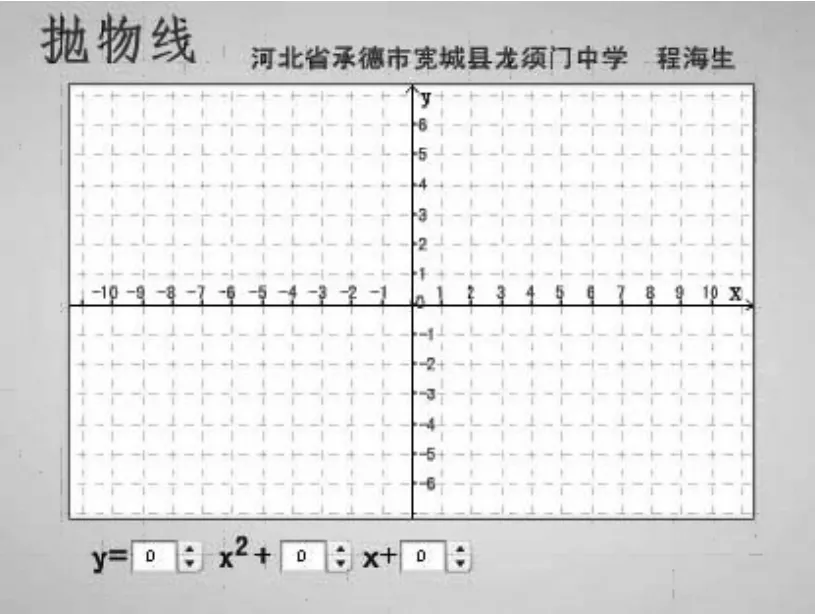
将图层一重命名为“界面”,并绘制出如图1所示的矩形界面。图中间的部分是空的,背景为白色。

图1 绘制界面
3.绘制坐标系
(1)绘制坐标原点
①新建图层,并将其命名为“坐标原点”,拖拽到“界面”图层的下一层。
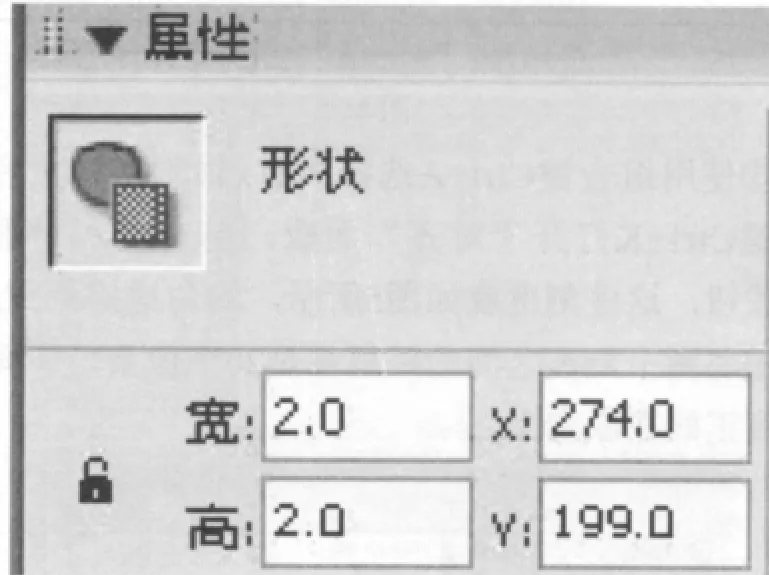
②在新图层中,绘制一个没有边线的红色小圆点,在属性面板中将其宽和高都设为2,x设为274,y设为199,这样就精确地使小红点的中心为(275,200)了(如图2所示)。

图2
说明:因为Flash中的图形的坐标是其左上角的点的坐标,又因为红色小圆点的宽是2,坐标x为274,所以它的中心点坐标x值是:274+2/2=275;同理,中心点坐标y值为200。
(2)绘制x轴
再添加一个新图层,将其重命名为“x轴”,并将其拖拽到“坐标原点”图层的下一层,隐藏“界面”图层,使用线条工具按住Shift键绘制一条横线,在属性面板中对其做如下设置,宽:550,x:0,y:200,显示“界面”图层后,在“x轴”图层合适的位置上绘制一个向右的箭头,标出x轴正方向。
(3)绘制x轴刻度
①在“x轴”图层上插入一个新图层,将其命名为“x轴刻度”,锁定其他图层,并隐藏“界面”图层。

图3
②在x轴上绘制一条短竖线作为刻度标记,在属性面板中对其进行如下设置,高:5,x:15,y:195,这样在x轴左边就有了一个如图3所示的刻度。
③选中短竖线,使用组合键Ctrl+G将其组合,然后使用组合键Ctrl+C对其复制,然后连续使用Ctrl+Shift+V组合键26次,这样在同一个位置就有了27个刻度了。
④选择最上层的刻度,在属性面板中将其x值改为535。设置完后得到如图4所示的结果。

图4
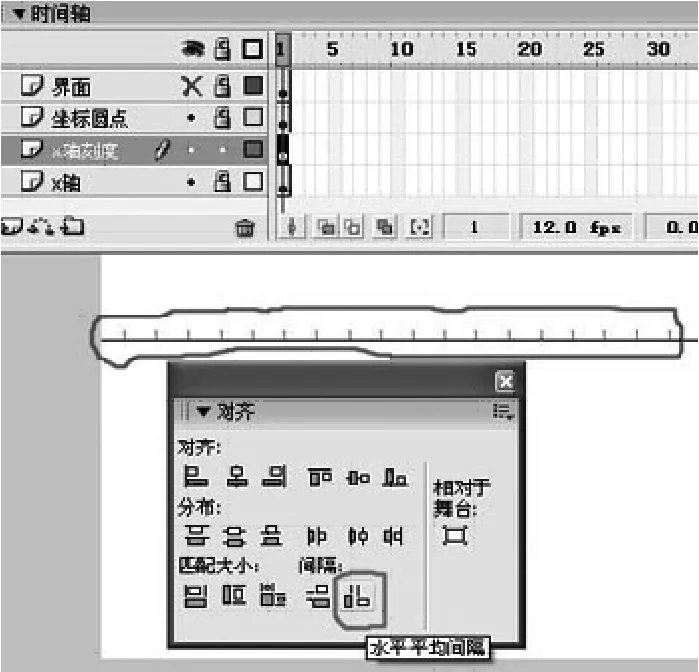
⑤使用组合键Ctrl+A选择所有x轴刻度,然后使用组合键Ctrl+K打开“对齐”面板,单击“水平平均间隔”按钮,这些刻度就如图5所示,均匀地排列到x轴上了,相邻两个刻度之间的距离都是20个像素,中间的一个刻度正好在原点上。

图5
(4)绘制y轴和y轴上的刻度与绘制x轴及其刻度的方法相同
说明:在绘制刻度时一定要计算好刻度个数、第一个刻度的位置和最后一个刻度的位置。本例中y轴刻度可参考如下设置,刻度个数21个;刻度大小,宽:5,高:0;最上面的刻度位置,x:275,y:400;最下面的刻度位置,x:275,y:0。最后用“垂直平均间隔”将刻度平均分布。
(5)用文字工具,给坐标轴上的刻度标上刻度值
4.绘制网格线
再添加一个图层,将其命名为“网络线”,并将其拖至最下一层,使用与绘制坐标轴刻度相同的方法绘制网格线。
5.添加文字和组件
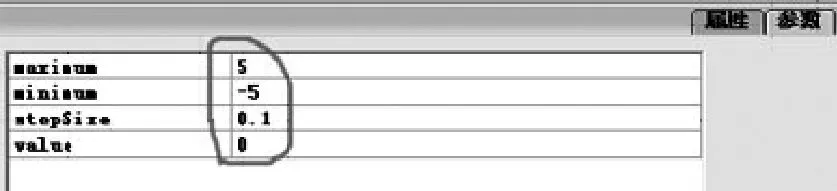
在“界面”图层上添加一个图层,将其命名为“文字”,在其上输入必要的文字。再添加一个图层,将其命名为“组件”,用Ctrl+F7打开“组件”面板,如图6所示,找到“NumericStepper”组件并将其拖拽到舞台上,在属性面板中进行如下参数设置,maxmum:5;minmum:-5;stepSize:0.1;value:0(如图7所示)。

图6

图7
复制粘贴这个组件成3个,并如图8所示放置,在属性面板中将它们的实例名称分别命名为a,b,c。至此准备工作完成。

图8
二、编写动态绘图程序
在“界面”图层下面,“坐标原点”图层上面,插入一个新图层,将其命名为“绘图程序”,如图9所示在“绘图程序”图层的第一帧上添加如下语句:
//自定义drawfx()函数,用于画二次函数图像
function drawfx() {
//清除原有图像
_root.clear();
//x,y是以窗口客户区坐标系中点(275,200)为原点,一个像素为一个单位长度的平面直角坐标系中的点的坐标x,y值。
x = -275;
//x0,y0是以窗口客户区坐标系中点(275,200)为原点,20个像素为一个单位长度的平面直角坐标系中的点的坐标x,y值。
x0 = x/20;
//用二次函数求出y0
y0 = a.value*Math.pow(x0, 2)+b.value*x0+c.value;
y = y0*20;
//x1,y1为窗口客户区坐标系中点的坐标x,y值。
x1 = x+275;
y1 = -(y-200);
//定义线条样式。
_root.lineStyle(2, 0x0000FF);
//移动绘制定点到(x1,y1)
_root.moveTo(x1,y1);
//使用循环语句绘图,由499条小线段组成函数图像,由于线段都很短,看起来函数图像还是很平滑的
for (x=-274; x<=275; x++) {
x0 = x/20;
y0 = a.value*Math.pow(x0, 2)+b.value*x0+c.value;
y = y0*20;
x1 = x+275;
y1 = -(y-200);
_root.lineTo(x1, y1);
_root.moveTo(x1, y1);
}
//强制刷新画面
updateAferEvent();
}
//调用drawfx()函数,画二次函数图像
drawfx();
//新建一个名为myobj的对象
myobj = new Object();
//为对象添加change事件函数,在函数中调用drawfx函数画二次函数图像
myobj.change = function() {
drawfx();
};
//分别为三个组件添加监听对象
a.addEventListener("change", myobj);
b.addEventListener("change", myobj);
c.addEventListener("change", myobj);

图9
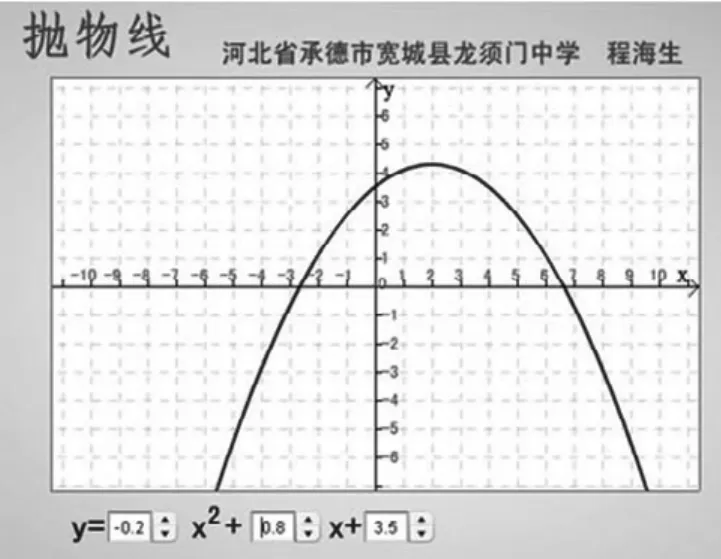
这样一个可以动态绘制二次函数图像的课件就制作完成了,通过调整系数的大小,就可以看到相应的函数图像了,运行结果如图10所示。

图10
(本栏责任编辑/安健)
2012-05-15
程海生,本科,中教一级。
河北省承德市宽城满族自治县龙须门镇中学。
——一个解释欧姆表刻度不均匀的好方法

