以用户为中心的高校网站界面设计
李 葳
(福州职业技术学院,福建 福州 350001)
如何搭建完整的网站架构并设计出一个出色的学校网站?关于这个问题,很难提出一个绝对权威和正确的设计思路,但任何网站的设计都需要遵循一个循序渐进的步骤。根据Web标准:结构(Structure),表现(Presentation)和行为(Behavior),网站的设计大致可具体分为网站模型构建、审美与交互设计、风格设计、代码设计、可用性测试等五方面,这五个方面的设计均是建立在用户分析和需求分析的基础上。[1]
一、高校网站用户分析
1.网站设计最重要目的
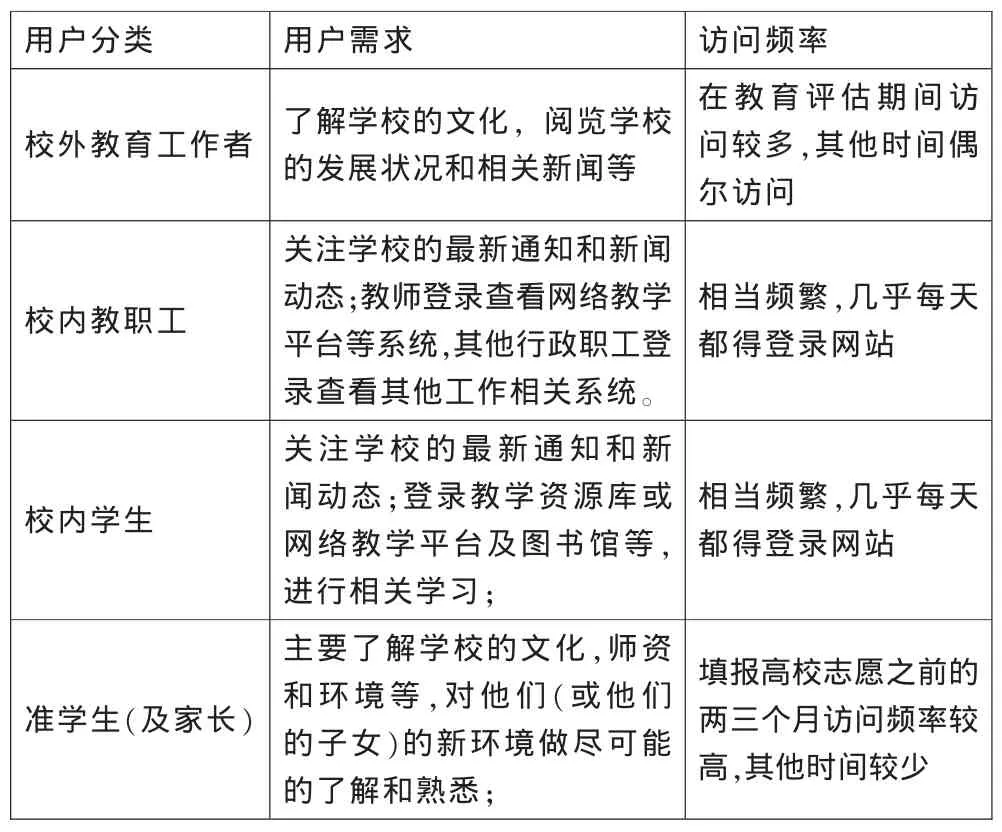
网站设计最重要目的是满足用户查询信息的需求,所以网站界面设计的第一步就需要决策者和设计师从确定用户群体入手,分析群体特征及需求,继而确定整体界面设计方案。首先从用户分类、用户需求定位及访问频率三个方面对学校网站进行用户分析,如表所示。

表 用户分类及需求分析
2.在校学生及准学生是学校网站的主要访问人群
从不同用户的数量上看,学校网站虽然有别于专门的网络教育站点,但在校学生及准学生(perspective students)由于基数大,仍作为学校网站的主要访问人群,贡献了学校网站大部分的访问量。教师及行政工作人员在访问次数和访问频率方面较少,如图1所示。

图1 用户数量分布
依据以上两点分析,学生是学校网站的主要服务对象,所以学生群体的使用需求、使用习惯和使用特征都是学校网站设计的重要考量内容和指导方向。
二、以用户为中心的高校网站设计项目分析
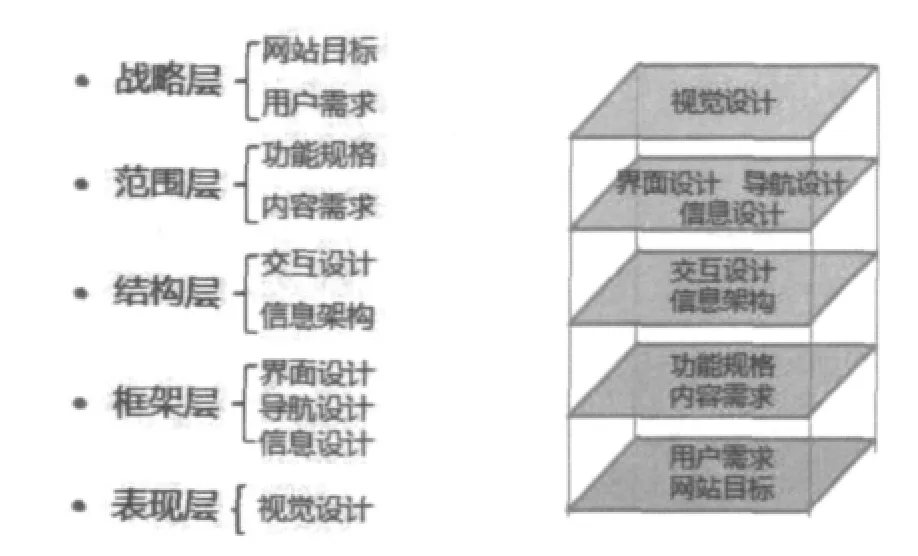
一个成功的以用户体验为中心的设计项目,应该正确处理和协调以下五个层面的关系,如图2所示。

图2 以用户为中心的网站设计五层次
1.从战略层分析
作为教育类型网站,高校站点设计的决策者由高校分管的校领导承当,由设计师具体实施,通常站点的内容大致由以下三个功能模块构成:
(1)向社会(包括国内外)展示校园文化和教研成果,树立良好的教育形象;
(2)介绍学校的机构设置并及时发布学校的通知公告和新闻动态,让社会了解学校的最新动态;
(3)为全校师生提供一个良好的教学与学习的网络平台。
2.从范围层分析
以学生作为学校网站的中心用户,必须对学生的具体使用需求进行分析。网站界面设计流程,最重要的是考虑学生所要检索的信息版块均能在首页中得到清晰的指向,并使站点有合理的结构,最终抵达有价值的信息。
3.从结构层分析
良好的信息架构(Information Architecture),可以让用户快速准确地定位到相关信息,节省在无用链接中浪费的时间;合理的交互设计,能够使用户更便捷地使用网站提供的服务。
4.从框架层分析
用户对于一个网站的认知由它的界面、导航和信息三个方面构成。导航和信息的合理编排构成了界面。
5.从表现层分析
即视觉设计方面,好的页面布局和设计能够提高用户的使用效率,更好引导和启发用户。对于教师及其他教育者,简洁合理的设计能够让他们感到网站的权威和实用性;对于学生群体,网站鲜明的特征更能增加他们对网站的好感,引导他们的视线,从网站浏览中获得更多信息。对于引导用户视线,主要可应用以下两种方式:
(1)应用古腾堡图表
访问者在浏览页面的时候,视线通常趋向于从左上角移动到右下角。因为人们通常的阅读习惯,都是从左至右、从上往下,久而久之,浏览视线就本能地会沿着这一路径移动。古腾堡图表描述了“对角线平衡”这一和谐的阅读轨迹规律:“左上角是第一视觉落点区(Primary Optical Area,POA),而右下角则是最终视觉落点区(Terminal Anchor,TA)。与之相对,右上角和左下角则是视觉盲点”。[2]为了体现“对角线平衡”的视觉设计布局,设计师可以运用不同的页面元素创建出这条虚拟的“线”,引导用户视线从左上移至右下,并在视线的起落点上安置有起始和延续作用的重要布局信息。以清华大学网站为例,如图3所示。首先,学校的LOGO标志出现在页面左上角,形成鲜明的印象;其次,中部及下部分布的是学院网站最主要的信息版块,包括导航栏和页面新闻,中间由一副较大通栏图片或加深印象或提示重要学校活动;在视线末端的右下方,网站提供了多个链接到其他功能子站,引导浏览者将获得更多类别的信息。

图3 清华大学首页
(2)利用颜色吸引特定注意
在页面形成整体一致性的同时,若页面上某个元素的颜色和其他的形成反差,浏览者通常会被这种差异性吸引。所以,在页面中合理加入一些与主色系互补或者反差的颜色,可以有效把浏览者的视线吸引到我们希望他看到的地方。同样以清华大学网站为例,页面底板、LOGO及导航部分选择了紫红色,中间通栏图及部分新闻内容就选择了与之接近互补的黄色。
三、适用于高校网站的设计流行趋势
旧形式的网页随着设计和应用不断发展和更新,逐渐无法适应新的需求,主要的缺陷表现在:表格布局繁琐、访问速度缓慢、浏览器兼容性差以及改版成本高等四个方面。[3]为了保障学校宣传工作的时效性和准确性,必须对在遵循Web标准的基础上,按照新的应用需求和设计趋势对网页进行改版。对于高校的门户网站来说,总体的页面风格已经从原来的信息集中式改变为现在的名片式,这点在首页设计上尤其明显。下文仍将以清华大学的网站为例,分析近年在高校网站设计中的流行趋势。
1.醒目的站点名称(LOGO)及标头(HEADERS)
从清华大学的首页上看到,LOGO的白字在紫色底上显得鲜明又突出,大小恰当。整个标头区域以紫色块为主,图案以低透明度的方式显示在标头处,既不影响色块的纯粹性,又为标头带来丰富的感觉。
在LOGO显示区域,应尽量避免如标语、飞出页面等的干扰,这样影响了浏览者对网站第一印象的形成,容易在初始浏览阶段就产生混沌,影响后续的浏览效果。
2.巨幅图片
清华大学首页展示的图片占据页面接近一半的视觉面积,为了更加突出其效果,设计师选择了与底板紫色互补的黄色,更好地吸引了浏览者的眼光。这与之前的飞出页面(Splash pages)功能相近,但飞出界面或者弹出窗口的设计已经非常过时。访问者通常对强迫点击非常反感,这让飞出界面非但不能起到预期的作用,往往还造成浏览者对网站的排斥心理,所以这种设计逐渐被现在的巨幅照片所取代。
3.减少首页文字信息
在一些传统网站的设计中,设计者或者网站拥有者通常希望用户在首页上就能尽可能多地获得信息,所以提供了各种类型信息的预览,甚至有更长的介绍性文字。但许多研究表明,用户都希望尽快定位到他所需要浏览的信息群,而不会在其他不相关版块和文字中花费时间。诺曼集团负责人Jakob Nielson在他的专栏中指出,人们通常不会在首页上阅读文字,他们只是扫描,如果是更长的介绍性文字,人们往往会直接忽略。[4]所以,首页应侧重其设计的功能性、交互性和吸引力,而不需要在阅读性上花费大量精力。重要信息稍微提示即可,导航的设计才是将用户引导到大量有用信息的最重要的交互元素。
4.单页布局
单页布局是使用一个单独的页面来呈现网页内容。有些单页布局的设计者是遵循“少即是多”的极简主义原则,尽可能删除不必要的信息,仅呈现最重要的功能;新的设计喜欢在单个页面中包含丰富而生动的图像动画效果,让信息和交互功能以更鲜明的方式呈现。
总的来说,高校网页设计和开发,是一个十分详细的项目拆解和建构的过程,在认真分析用户需求的基础上,才能开发出适应高校教学、管理和宣传等功能的网站,并且提供准确、高效的交互服务。
[1]李超.CSS网站布局实录——基于Web标准的网站设计指南[M].北京:科学出版社,2006.
[2][美]Robert Hoekman,Jr.向怡宁译.瞬间之美:Web页面设计如何让用户行动[M].北京:人民邮电出版社,2009.
[3]侯静,欧阳荣彬,种连荣,王珂平.基于 Web标准的高校网站建设与实现[J].中山大学学报自然科学版,2009(3):91-99.
[4][美]Jakob Nielson.Blah-Blah Text:Keep,Cut,or Kill?[DB/OL].http://www.useit.com/alertbox/intro -text.html October 1,2007.

