浅析WEB页面线框图布局设计
李 晨
(天津青年职业学院,天津 300191)
浅析WEB页面线框图布局设计
李 晨
(天津青年职业学院,天津 300191)
文章以“聚德金化工网站”改版设计项目为实例,依照网页设计工作流程中的基本环节,论述Web页面线框图布局设计的核心要点及具体分析方法,并从技术角度入手,重点论述线框图布局范围内的屏幕复杂度的分析与设定、规划设计版块及导航值计算等内容。
Web设计;线框图;分辨率;导航;布局
作为一个商业网站,无论其功能定位是怎样的,如何进行统一的页面布局设计?如何进行系统的功能开发?如何有效的吸引浏览者?这一系列的问题,是每一个网站运营者所不能避免的,而作为网站页面的“脸面”,Web页面的布局设计就显得尤为重要。本文以“聚德金化工网站”改版设计项目为实例,依照网页设计工作流程中的基本环节,论述Web页面线框图布局设计的核心要点及具体分析方法,从技术角度入手,重点论述线框图布局范围内的屏幕复杂度的分析与设定、规划设计版块及导航值计算等内容。“聚德金化工网站”项目源自于天津市聚德金化工有限公司,为该公司的旧版网站改版项目,客户要求其主色调为蓝色,并希望在原有网站内容的基础上增加视觉形象感和页面整体感。网站在功能上定位为宣传型,主要用于本公司主要化工产品的宣传推广。
作为前台Web页面的“骨骼”和“支柱”,线框图位于一个非常重要的位置上。从网页设计的工作流程上来讲,从线框图入手都是基本布局的良好开端;适合的布局既是舒适的视觉流程的开始,又是顺畅的浏览旅程的保障,在很大程度上决定了一个网站的最终访问效果。对于Web页面布局的规划限定与统一并不会影响页面风格的个性展现,因为Web页面始终是以“站点(Site)”的整齐面目出现在浏览者眼前的,线框图存在的目的就是为了保证一个站点中所有页面间风格的协调与统一。
一、分析并设定页面屏幕复杂度
依照Web页面的逻辑架构,在进行线框图设计前,需要首先分析目标页面中的元素数量,及每种元素所占用的屏幕面积。这首先需要确定一个基于显示屏幕分辨率固定的尺寸,即“标准屏幕”的概念,也就是常用分辨率中最小宽度和高度尺寸的乘积。显示器尺寸的不同会产生不同的分辨率,在16:9显示器越来越流行的今天,Web页面的尺寸依然要关注使用4:3比例显示器的人群。从面积兼容的角度去谈,线框图的标准可以依照基于“800pix×600pix”、“1024pix×768pix”或更大的屏幕尺寸。
在选定了屏幕尺寸标准后,按照WEB页面设计通用的纵向屏幕延伸规律,即可以进行页面元素所占平均屏幕值(AS值)的计算。通常情况下,在草图设计阶段很难对页面所用元素做出准确的尺寸计算,可以采用保存其它同类网站上相似元素的截图的方法,将所有元素可能占据的屏幕空间列出,估算它们占用的屏幕面积并进行屏幕值的计算。方法为:
1、所有元素占用屏幕面积的总和/标准屏幕面积=Screen值
2、公共元素占用屏幕面积的总和/标准屏幕面积=Template Screen值
3、(Screen01+Screen02+Screen n)/n=Average Screen(平均屏幕值)
4、Template Screen值/Average Screen×100%=Template Ratio(模板比例)
忽略元素间距和留白,Screen值表明了网页需占用几个屏幕的空间;平均屏幕值表明了整个网站的网页平均占用的屏幕空间数量;模板比例表明了整个网站的页面中公共部分的百分比。
以“聚德金化工网站”为例,旧版本的网站内容涣散,版式呆板,访问量低;应客户的要求,进行新版本网站的重新设计制作。在第一阶段,根据客户的需求及网站信息量,本案选用了基于“1024pix×768pix”的屏幕尺寸,并按照内容含量选择了近似的同类网页进行估算。按照上述公式估算后,得出整套线框图中首页面的Screen值约为:0.9;“企业简介”子页面的Screen值约为0.9;“产品介绍”子页面的Screen值约为1.16;“在线留言”子页面和“联系我们”子页面的Screen值均约为0.95。在此基础上,进一步计算出整个网站的Average Screen值约为0.98,Template Screen值约为0.41,模板比例约为43%。
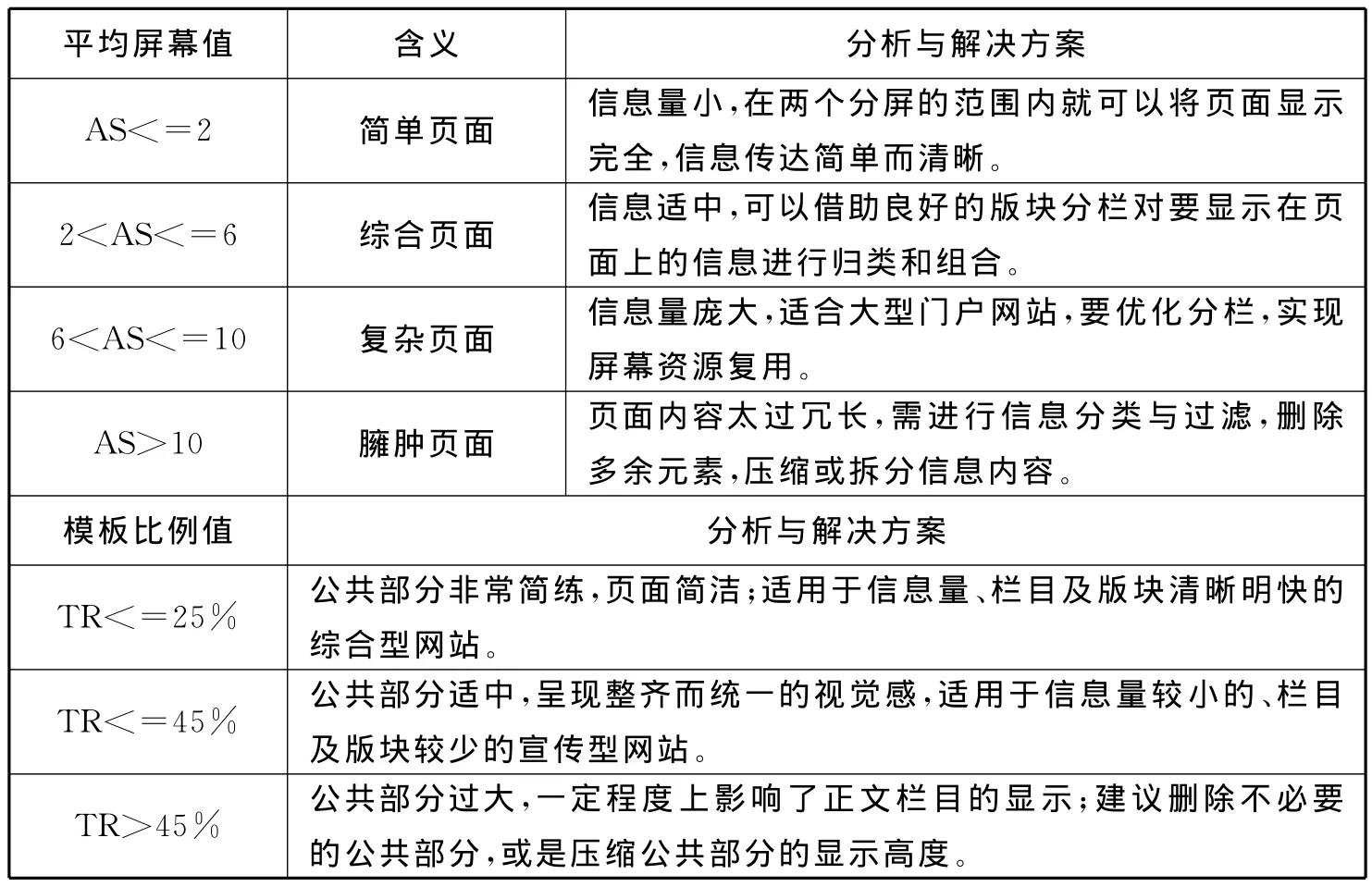
关于网站的平均屏幕值和模板比例值的分析,参见下表:

平均屏幕值 含义 分析与解决方案AS<=2 简单页面 信息量小,在两个分屏的范围内就可以将页面显示完全,信息传达简单而清晰。2<AS<=6 综合页面 信息适中,可以借助良好的版块分栏对要显示在页面上的信息进行归类和组合。6<AS<=10 复杂页面 信息量庞大,适合大型门户网站,要优化分栏,实现屏幕资源复用。AS>10 臃肿页面 页面内容太过冗长,需进行信息分类与过滤,删除多余元素,压缩或拆分信息内容。模板比例值 分析与解决方案TR<=25% 公共部分非常简练,页面简洁;适用于信息量、栏目及版块清晰明快的综合型网站。TR<=45% 公共部分适中,呈现整齐而统一的视觉感,适用于信息量较小的、栏目及版块较少的宣传型网站。TR>45% 公共部分过大,一定程度上影响了正文栏目的显示;建议删除不必要的公共部分,或是压缩公共部分的显示高度。
二、规划设计版块
以上述数据为支撑,通过对重点页面的屏幕分析,不断地改善公共部分的元素数量,同时确定出公共部分模板的类型。在进行首页面版式栏目的规划与设计工作的时候,对于AS值为2左右的网站来讲,通常可以设计顶部横栏放置Logo、导航、形象等内容,在内容区域将页面分隔成若干的纵横栏,便于对信息进行分块梳理;通常有两栏式、三栏式、四栏式,在特殊的情况下可能用到五栏式,如果栏目再多,每个栏目分配的屏幕资源就极其有限了。最后还可以设计底部横栏用于放置版权等元素信息。
页面内容的规划与设计原本没有特定的法规与要求,但是对于Web页面来讲,吸引浏览者的“视觉焦点”,是一个重要的设计依据。毕竟对于任何一个网站来讲,浏览者对于网页设计及信息分布的兴趣直接左右着网站访问率和页面停留时间。视觉焦点是浏览者在有限的视线范围内快速捕捉到的区域及其视线上集中交汇的地方,可以说是我们设计的页面上最吸引人注意的地方。
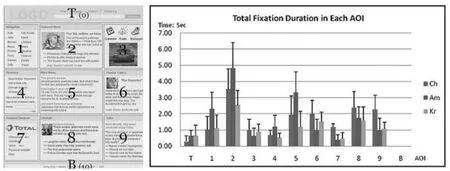
相关研究者曾经进行过关于认知风格与网页感知的跨文化研究,在中美韩三国共27名浏览者的范围内进行了眼动测试,让浏览者在30秒的时间内,浏览一个使用本国语言设计好的仿照雅虎首页布局的测试页面,并将测试页面的内容区划分为T、B、1—9共11个兴趣区域(AOI,AREA OF INTERESTS),经过眼动仪的实时记录得出的数据显示,中国用户在区域2、5、6、8、9上集中了更久的注意力。(图1)
与之相符,Jakbo Nielsen所做的针对232位用户浏览几千个页面过程中的眼动情况追踪研究结果表明:“浏览者在不同站点上的浏览行为有明显的一致性。这种浏览行为有三个特征:1、浏览者首先会在内容区的上部进行横向浏览。2、浏览者视线下移一段距离后在小范围内再次横向浏览。3、最后浏览者会在内容区的左侧做快速的纵向浏览。”
依照上述理论与数据,根据网站信息的实际情况,得出所要设计的网页视觉焦点所在,与此同时进行内容上的分块并以颜色进行区分,得到一个总体的页面线框图,这些颜色分区可以在形成具体图样的时候删除,但它们是页面元素所属的分类颜色,提示着我们按照哪一类版块设计今后需要添加的元素。
以“聚德金化工网站”为例,根据网站信息量的实际情况,结合上述数据及理论依据,绘制出网站首页面的线框图如下(图2)。

图1 AOI区域图及测试结果

图2 聚德金化工首页线框图
按照聚德金化工公司提出的要求,将页面的内容划分为顶部标志区(logo)、导航区(Navigation)、FLASH区、内容区、信息区五部分,其中内容区中又划分为企业介绍栏(About us)、产品介绍栏(Products)和认证项目栏(Certification);在各个版块与栏目上标识出各部分的名称及尺寸,并使用颜色加以区分,将导航区、FLASH区、产品栏、认证栏等重要信息栏目安排在符合中国用户视觉焦点的位置上,并将产品栏、认证栏两个核心内容设计为横向栏目,符合浏览者对内容区的横向眼动规律。
三、导航值计算
不同类别的网站,在划分了基本的版式结构、设计出线框图之后,将进入到“样图设计及元素制作”这个具体环节中。在各个不同的元素中,导航栏目作为其中最为重要的相同元素,是每一个网站都必须重点规划设计的。导航栏的样式有很多种,但就其基本形态来讲,主导航条应该采用横排还是纵列结构一直以来难以一概而论。而实际上,选择横纵两种导航模式,不是设计人员主观断定的,而是需要用一些数值来加以衡量和决定的。在此就又提出了一个“导航最大宽度”的概念。
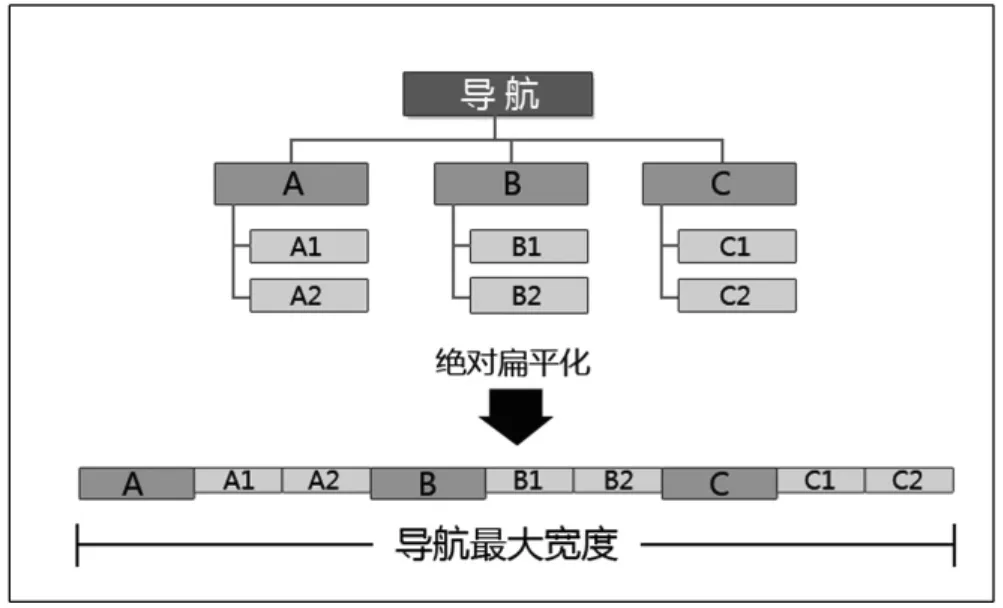
按照信息数据结构中设置的分类预构出导航数量与级别,拟出导航栏项目的宽度,将所有的导航项目(包括二级及以下级别的导航)均按照一个方向横排一列,形成导航栏“绝对扁平化”状态,计算所有导航项目总的宽度值,就是“导航最大宽度”。(图3)

图3 绝对扁平化后的导航最大宽度计算图
根据上图,使用下列公式来计算出导航值:导航最大宽度/标准屏幕宽度=导航值
所计算出的导航值对页面导航条设计具有非常重要的意义。如果导航值大于4,那么说明网站所设计的导航项目超出了页面承受的界限,直接导致一级导航区域的视觉臃肿;解决方法一是将导航区域变为纵向排列,二是将导航区域设计为全景展示。
以“聚德金化工网站”为例,根据网站内容分类的实际情况,划分一级导航栏为“首页”、“企业简介”、“产品介绍”、“在线留言”、“联系我们”五项,不设二级导航栏目。根据页面所选屏幕宽度,拟定导航栏单项宽度为130像素,经计算得出最大导航宽度为650像素,导航值为0.63。符合横向导航栏所依据的标准范围,因此该网站的导航栏目设计为横向排列,考虑到页面总宽度为1000像素,在设计上将导航栏之外的空缺区域用相同底图补齐。
在设定了导航区域后,即可以正式进行样图及相关元素的设计与制作工作了。由于不同主题、不同类型的网站会受到客户具体要求、所属行业差异、信息量大小、内容要点不同等等诸多元素的影响,页面具体元素的设计与制作会产生千变万化的结果;其内容本文不再论述。应用了线框图设计理念的聚德金化工新版网页效果整齐划一,栏目划分清晰,行业特性凸显,得到了客户的认可与肯定,并已正式运行。新旧网站截屏对比图如下。(见图4)

图4 聚德金化工旧版网站截图与新版网站截图对比
WEB页面设计属于综合性的技术领域,在其设计制作的过程中,要求设计者不但要熟练运用相关软件,具备一定的艺术审美素养,掌握相关的程序语言,把握客户的需求和行业定位,更需要通过科学的理论深入研究和关注浏览者的浏览体验和整体思维方式;WEB页面中的每个元素的设置与安排,都有其科学的规律与依据,而这些规律与依据,则来自于每一次的“用户体验分析”结果。屏幕复杂度分析、版式布局与栏目划分、导航值计算、页面元素的精心设计等等,这一切的设计与思量在满足视觉愉悦的同时,更重要的依据是对浏览者的需求、舒适度与浏览习惯的分析结果而得来。我们更要明确的认识到,WEB页面设计乃至整站制作的完成仅仅只是一个开始,对于网站经营者来讲,如何提升网站的访问量、如何增加浏览者的页面停留时间、如何减少浏览者的跳出率,这一系列问题始终存在。而对于用户而言,如何使WEB页面所表达的产品“有用、能用、易用”。相同的答案,则是需要我们基于用户的需求来决定产品的设计,更需要源自于对WEB页面“服务于浏览者的浏览体验”的认识、研究与探索。
On the Wireframe Layout of WEB Page
LI Chen
(Tianjin Youth Vocational College,Tianjin,China 300191)
Taken the revised design of“Judejin Chemical Site”as an example,the paper discusses the core elements of the wireframe layout design of the Web page and the specific analytical methods in accordance with the basic aspects of web design workflow.In addition,from a technical perspective,the paper focuses on such contents as analysis and setting of the complexity of the screen within the scope of wireframe layout,forum planning and design,and navigation value calculation.
Web design;wireframes;resolution;navigation;layout
TP393
A
1673-582X(2012)08-0062-04
2012-03-23
李晨(1982-),男,天津市人,天津青年职业学院电子工程系图形图像制作专业负责人,主要从事视觉传达设计与网页设计研究。