三角函数特值记忆游戏设计与实现
——Expression Blend辅助教学应用实例
陈世华,艾训儒
(1.恩施自治州高级中学,湖北恩施445000;2.湖北民族学院,湖北恩施445000)
三角函数特值记忆游戏设计与实现
——Expression Blend辅助教学应用实例
陈世华1,艾训儒2
(1.恩施自治州高级中学,湖北恩施445000;2.湖北民族学院,湖北恩施445000)
记忆特殊角的三角函数值单调、枯燥,很多学生还不够重视。为了帮助学生乐于且易于记忆三角函数特值,作者用ExpressionBlend4设计了一个小游戏,也是对信息技术辅助教学的一个探索。
三角函数;游戏设计;辅助教学;ExpressionBlend
熟记特殊角的三角函数值,是提高三角函数解题速度与准确性的必要条件之一。常用特值有二十几个,虽然不多,但是记忆过程单调、枯燥,很多学生还不够重视,即使到了高三,仍有不少学生因为特值不熟而直接或间接丢分。为了让学生乐于且易于记忆三角函数特值,笔者用ExpressionBlend4设计了一个小游戏。
一、界面及对象设计
界面左边一个Image、一个Path、三个TextBox,分别命名为image01、path_paodan、textbox01、textbox02、textbox03。
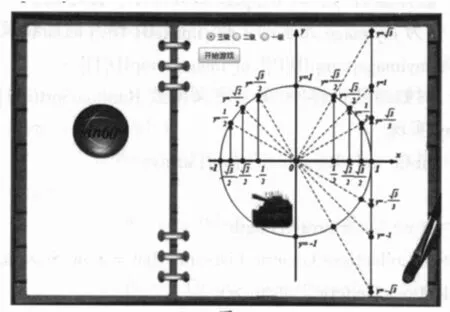
如图1所示,image01展现特殊角的三角函数式。
path_paodan直接在Blend4的设计视图中绘制,用于设计炮弹爆炸动画。初始状态path_paodan透明(Opacity属性值为0),图1中看不见,图2是动画过程中一帧的形状。

图1
textbox01、textbox02、textbox03初始状态也透明,游戏结束时才显示出来,用于统计命中率,如图3所示。

图2

图3
界面右边是两个Image,一个Image加载包含单位圆的坐标系,图片中包含了所有的特值及它们对应的三角函数线。另一Image加载一个坦克图片。
每一条三角函数线的位置,都有一条线段(Path),根据函数名称及角度,分别命名为path_sin30、path_sin45……初始状态下,这些线段的Opacity属性值均为0,程序运行时,当鼠标移动某条线段末端时,这条线段才会显示出来,当鼠标移开后,该线段又隐藏,以此强调三角函数线。
每个特值处,也就是每条三角函数线末端,设计一个Button,依次命名为btsin30、btsin45……btcos0、btcos30……bttan30、bttan45……三角函数线的显示与隐藏由这些按钮的MouseMove、MouseLeave事件控制。
坦克炮口处有一个Ellipse(椭圆),大小为10×10,用做炮弹,命名为e1。
界面中上边沿放置三个RadioButton(单选按钮),分别命名为rdbt01、rdbt02、rdbt03,用于设置image01下落的速度。rdbt01的下边放置一个Button,命名为button01,用于开始游戏时的相关初始化及image01的动画设置。
二、动画及音效设计
1.image01的下落动画
image01的下落,由程序代码实现。image01下落到界面底部后,需要加载一下图片,下落过程中,如果被命中,需要更换图片,这些都需要程序代码实现。代码在button01的click事件处理程序中。
2.坦克动画
发射炮弹时,坦克图片一退一进,增加动感。该动画直接在ExpressionBlend4的设计视图下完成,命名为sb_tank。
3.炮弹动画
炮弹e1,运行终点要根据image01的当时位置确定,通过如下过程实现e1的动画:
private void paodan01()//炮弹飞行动画
{
DoubleAnimation anim01=new DoubleAnimation();//横向运动
DoubleAnimation anim02=new DoubleAnimation();//纵向运动
e1.Opacity=100;
anim01.From=440;anim01.To=Canvas.GetLeft (this.image01)+50;
anim02.From=351;anim02.To=Canvas.GetTop (this.image01)+40;
anim01.Duration=new Duration(TimeSpan. FromMilliseconds(100));
anim02.Duration=new Duration(TimeSpan. FromMilliseconds(100));
Storyboardsb_paodan01=new Storyboard();
sb_paodan01.Duration=new Duration(TimeSpan. FromMilliseconds(100));
sb_paodan01.AutoReverse=false;
sb_paodan01.Children.Add(anim01);sb_paodan01. Children.Add(anim02);
Storyboard.SetTarget(anim01,e1);Storyboard.Set-Target(anim02,e1);
Storyboard.SetTargetProperty(anim01,new PropertyPath("(Canvas.Left)"));
Storyboard.SetTargetProperty(anim02,new PropertyPath("(Canvas.Top)"));
sb_paodan01.Completed += new EventHandler (sb_paodan01_Completed);//其中隐藏e1
sb_paodan01.Begin();
}
4.炮弹爆炸动画及音效
炮弹爆炸动画,针对path_paodan设计,命名为sb_paodan,在设计视图下完成,主要通过缩放改变path_paodan的大小,通过其颜色渐变及透明度变化来实现动画。path_paodan的横向位置固定,其纵向位置在程序运行时,通过程序代码调节,使其与e1同步。
爆炸声由MediaElement控件加载,控件命名为mediasound,播放语句:
mediasound.Play();
三、程序逻辑设计与实现
1.数据处理
本游戏数据量不大,只用数组存放数据,共设置三个数组。
将加载于image01的图片文件名存放于字符串数组中,该数组命名为myimage,另设一个整型数组tempID,个布尔型数组mingzhong,长度都与myimage相同。数组mingzhong记载命中情况。
程序运行时,对tempID随机排序,排序后的元素,作为myimage元素的下标,image01图片的加载顺序为myimage[tempID[0]]、myimage[tempID[1]]、…
对数组随机排序,由自定义函数RandomSort(int[] array)实现:
publicint[]RandomSort(int[]array)
{
intlen=array.Length;
System.Collections.Generic.List
Collections.Generic.List
int[]ret=newint[len];Randomrand=newRandom();inti=0;
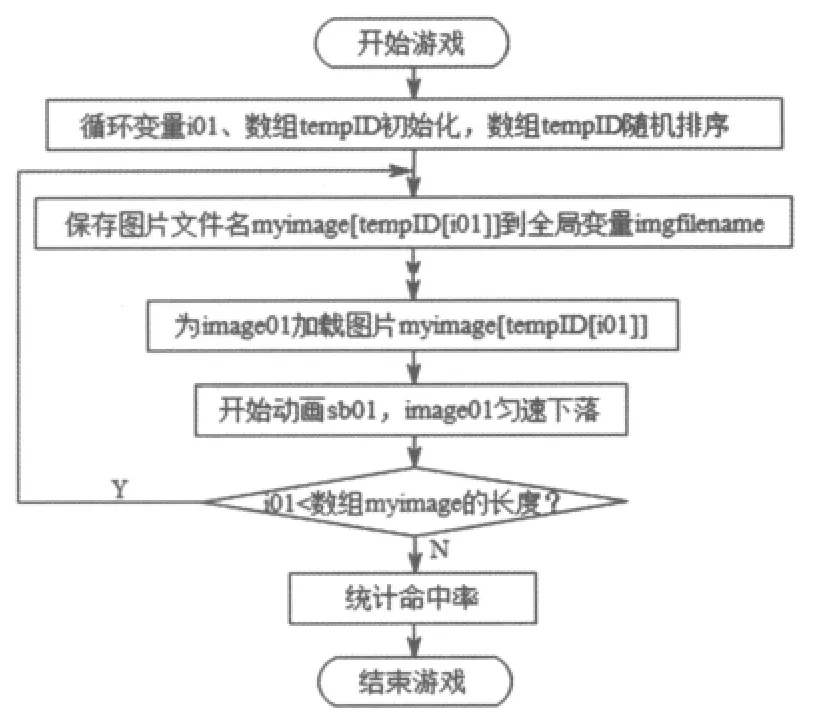
while(list.Count { intiter=rand.Next(0,len); if(!list.Contains(iter)) {list.Add(iter);ret[i]=array[iter];i++;} } returnret; } 2.游戏流程 开始游戏按钮button01的Click事件处理程序中主要是image01第一个图片加载与image01的下落动画程序代码。该动画命名为sb01,sb01拖放完成,会自动跳转到sb01_Completed(),在sb01_Completed()中,为image01加载一下图片。sb01_Completed ()的最后,利用sb01.Begin()语句实现动画的循环拖放,流程见图4。 图4 完整代码如下: private void button01_Click(object sender,System. Windows.Routed Event Argse) { for(intk=0;k button01.IsEnabled=false;rdbt01.IsEnabled =false; rdbt02.IsEnabled=false;rdbt03.IsEnabled= false; textbox01.Opacity=0;textbox02.Opacity=0; textbox03.Opacity=0; sb01.Stop();sb01.Children.Clear(); image01.Opacity=100;i01=0;shuming. Opacity=0; for(intj=0;j //以上语句为必要的初始化 tempID=RandomSort(tempID); //将数组下标随机排序。 imgfilename=myimage[tempID[i01]]; //获取图片文件名。 Uriimage01url=newUri("imgsjhszhi/"+myimage [tempID[i01]],UriKind.RelativeOrAbsolute); //申明图片路径 BitmapImage bitmap01=new BitmapImage (image01url);//定义图片源 image01.Source=bitmap01; //以下设置image01的动画 DoubleAnimation anim01=newDouble Animation(); anim01.From=52;anim01.To=440; anim01.Duration=newTimeSpan(0,0,0, v01);//v01控制速度 sb01.Duration=new Duration(newTimeSpan (0,0,0,v01)); sb01.AutoReverse=false; sb01.Children.Add(anim01); Storyboard.SetTarget(anim01,image01); Storyboard.SetTarget Property(anim01,new PropertyPath("(Canvas.Top)")); sb01.Completed+=newEventHandler (sb01_Completed); sb01.Begin(); } 动画sb01播放完毕,自动跳转到sb01_Completed(): privatevoidsb01_Completed(objectsender,EventArgse) { i01=i01+1; if(i01 { imgfilename=myimage[tempID[i01]]; Uriimage01url=newUri("imgsjhszhi/"+myimage [tempID[i01]],UriKind.Relative Or Absolute); BitmapImage bitmap01=newBitmapImage (image01url); image01.Source=bitmap01; sb01.Begin();//重新播放动画sb01,由此构成循环播放。 } Else { Uriimage01url=newUri("imgsjhszhi/p01.jpg", UriKind.RelativeOrAbsolute); BitmapImage bitmap01=new BitmapImage(image01url); image01.Source=bitmap01; sb01.Stop();sb01.Children.Clear(); sb01.Completed-=newEventHandler (sb01_Completed); button01.IsEnabled=true;rdbt01.IsEnabled=true; rdbt02.IsEnabled=true;rdbt03.IsEnabled=true; intright=0;//统计命中情况 for(intk=0;k if(mingzhong[k])right=right+1; textbox01.Opacity=100;textbox02.Opacity=100;textbox03.Opacity=100; textbox02.Text="命中:"+right.ToString(); textbox03.Text="未中:"+(mingzhong. Length-right).ToString(); textbox01.Text="命中率:"+((double)right/(double) mingzhong.Length).ToString().Substring(0,6); } } 3.交互控制 开始游戏后,当鼠标移动到某一三角函数线的末端,鼠标指针变成手形,按下鼠标左键,即点击三角函数线末端的隐形按钮,开始坦克动画sb_tank,炮弹动画sb_paodan。 发射炮弹后,判断点击位置与image01图片中三角函数式是否一致。若image01中是正弦式,则点击位置在单位圆上;若image01中是余弦式,则点击位置在x轴上;若image01中是正切式,则点击位置在直线上。如果一致,则将path_paodan的高度定位于image01的当前高度,并播放炮弹爆炸动画sb_paodan、播放声音、将image01的图片更换为骷髅图片,表示命中,否则只发炮弹没有爆炸。以下是btsin30的点击事件处理代码: privatevoid btsin30_Click(objectsender,System. Windows.Routed Event Argse) { if(imgfilename=="sin30.jpg")//如果命中 { mingzhong[0]=true;//记录命中 image01.Source=null; Uriimage001url=newUri("imgsjhszhi/kulou01.jpg", UriKind.RelativeOrAbsolute);//更换为骷髅图片 BitmapImagebitmap001=new BitmapImage(image001url); image01.Source=bitmap001; sb_tank.Begin();mediasound.Stop();mediasound.Play(); Canvas.SetTop(path_paodan,Canvas. GetTop(this.image01)-10);//爆炸高度 sb_baoza.Begin();paodan01(); } else//未命中则没有爆炸 {sb_tank.Begin();paodan01();} } 当image01遍历myimage数组中的所有图片后,终止sb01动画播放,image01的图片换成停止标志,并统计命中情况。 游戏开发,首先需要有创意的设计,但好的设计却又不一定能实现,并且设计与实现常常需要反复测试,很难一蹴而就。 本游戏是用ExpressionBlend4开发Silverlight应用程序进行辅助教学的一个尝试。经过多次应用证明,该游戏对提高学生的学习兴趣、提高对三角函数特殊值的记忆效率有明显的帮助。 (编辑:王天鹏) book=67,ebook=65 TP311.1 :A :1673-8454(2012)10-0067-04
结束语

