HTML5技术与应用模式研究*
李慧云,何震苇,李 丽,陆 钢
(中国电信股份有限公司广东研究院 广州510630)
1 HTML5概述
HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式,被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。HTML5是HTML的第5个版本,也是最新的版本,目前其标准未正式发布,尚处于开发阶段。
广义论及HTML5时,指的是包括HTML、CSS和JavaScript在内的一套技术组合。它希望能够减少浏览器对于需要插件的丰富性网络应用 (plug-in-based rich internet application,RIA)服务,如Adobe Flash、Microsoft Silverlight与Oracle JavaFX的需求,并且能提供更多可以有效增强网络应用的标准集。
具体来说,HTML5添加了许多新的语法特征,其中包括
HTML5的出现,有可能改变目前移动互联网应用App为王的局面,大大促进Web应用的发展,并促进新的商业模式的出现。在国外,美国顶级通信运营商AT&T将在2012年推出App Center HTML5应用商店。目前,AT&T已经公布了面向HTML5应用的AP平台API Catalog,包含130多种API,被划分为14大类,提供一系列功能,包括Ruby、PHP和Java封装接口等。Facebook正在计划推出一个基于HTML5的手机应用程序发行平台,用网页浏览器取代手机操作系统,直接进行手机游戏及其他程序的运行。在国内,中国移动推出的NobleLeader应用开发平台,支持开发者通过HTML5进行应用的开发和服务侧编译,可适用于iOS、Android、Windows Mobile、Symbian等操作系统。

2 HTML5标准体系
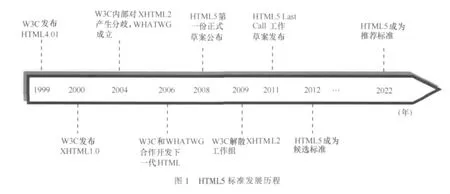
HTML5草案的前身为Web Applications 1.0,于2004年由WHATWG提出,于2007年获W3C接纳,并成立了新的HTML工作团队。2008年1月22日,第一份正式草案发 布;2011年5月,HTML5 Last Call工作草稿发布,据HTML5标准的编者之一Ian Hickson预期,HTML5候选标准(candidate recommendation)可能在2012年发布,而正式的推荐版则要等到2022年才会正式发布。HTML5标准发展历程如图1所示。
HTML5标准由W3C的HTML Working Group负责编写,参与组织众多,涵盖了终端厂商,如诺基亚、摩托罗拉、三星、苹果等;浏览器厂商,如Opera、Mozilla、UC等;通信运营商,如法国电信、SK Telecom等;互联网服务提供商,如谷歌、百度、Tecent等;操作系统厂商,如Microsoft以及应用提供商等。目前,HTML5处于Last Call Working Drafts状态的草案包括以下几方面。
(1)HTML5
描述了HTML5的通用架构、语法、元素、Web App API和用户交互机制等,是HTML5标准最主要的草案。
(2)HTML+RDFa 1.1
RDFa提供了一组HTML属性来增强图像数据与机读提示,已在早版本的HTML标准中定义,本标准主要定义HTML5对RDFa 1.1的扩展。
(3)HTML Microdata
Microdata允许嵌套组name-value配对被添加的文档,从而为网页添加额外的语义信息,可用于搜索引擎和浏览器。
(4)HTML Canvas 2D Context
定义了二维Canvas的绘图API。
(5)Polyglot Markup
HTML-Compatible XHTML Documents,即XHTML5的规范。
(6)HTML5
Techniques for Providing Useful Text Alternatives,即img的alt属性的规范描述。
目前,尚处于Working Drafts的草案包括:
·HTML to Platform Accessibility API Implementation Guide;
·HTML5 Differences from HTML4;
·HTML5,Edition for Web Authors;
·HTML,the Markup Language。
HTML5标准采用增量发展的策略,除去HTML5的基础规范外,其他功能都单独制定规范。整个HTML5的体系如图2所示。
3 HTML5关键技术
HTML5是近10年来Web标准的巨大飞跃,同以前的版本不同,并非仅仅用来表示Web内容,它的使命是将Web带入一个成熟的应用平台。在这个平台上,视频、音频、图像、动画以及与用户的交互都实现了标准化[1]。尽管HTML5尚在发 展 中,但HTML5正 在 改变互联网。

3.1 HTML5新特性
3.1.1 语义
(1)语义化的标签
HTML5的一个重要特性,就是引入了结构化的语义标签,使得HTML5在文档结构上较HTML4.01更加清晰和易读。增加的语义标签包括section、article、header、navigation、footer、hgroup、aside,如图3所示,具体介绍如下。

·header标签:页面的头部或文章的头部。
·navigation标签:导航。
·article标签:独立的文章内容。
·section标签:网页中的一节。
·aside标签:代表说明、提示、边栏、引用、附件注释等,也就是叙述主题内容以外的内容。
·footer标签:页面的尾部或文章的尾部。
·hgroup标签:对网页或区段section的标题元素(h1~h6)进行组合。
(2)智能表单
表单是网页中常见的控件(集),担负了用户和网页后台数据更新交互的任务。HTML5对表单的功能进行了大幅度的提升,包括以下内容。
·众多的新增input类型,在input的type类型中,新增 了color、E-mail、date、month、week、time、datetime、datetime-local、number、range、search、tel、url等类型。
·新增的input属性,包括required、autofoucus、pattern、list、autocomplete、placeholder、form等。
·新增的表单标签,包括datalist、keygen、output、meter、progress等。
新增的表单元素大大增强了HTML可表达的表单形式,使得一些原本需要JavaScript代码实现的控件,如颜色选择器(color)、日期选择器(datetime、time等)、搜索框(search)、密钥生成器(keygen)、进度指示条(progress)等,可以直接选择HTML5的某一表单类型(type)或标签得以实现;一些需要JavaScript代码辅助的校验功能,如数字校验、电话校验、邮件地址校验、正则表达式校验等,也可直接由HTML实现。同时,智能表单可帮助应用程序增强用户的使用体验,如内容提示、自动获取焦点、自动完成功能以及根据输入内容自动切换键盘等。
(3)微数据
一个页面的内容,如人物、事件或评论不仅要给用户看,还要让机器可识别。目前机器智能程度有限,要让其知会特定内容含义,需要使用规定的标签、属性名以及特定用法等。HTML5微数据是一种标记内容以描述特定类型的信息,如评论、人物信息或事件。每种信息都描述特定类型的项,如人物、事件或评论。微数据的引入,使语义Web的处理更加简单。
3.1.2 多媒体
(1)音视频
在HTML5中,增加了
(2)Canvas画布
Canvas元素是HTML5最令人激动的新增功能之一。正如其名称所示,Canvas元素在Web页面上创建了一个矩形的绘图表面,其高度和宽度分别通过height和width属性给定。Canvas元素是一个块级元素,其内容是针对不支持Canvas元素的浏览器和其他用户代理的备用内容。备用内容不应该包含任何块级元素,但却可以包含图像和其他的内联标记。Canvas应用编程接口(Canvas application programming interface)提供了数十个方法或函数,以绘制线条、弧线以及矩形,用样式和颜色填充区域,书写样式化文本,操作图像和视频以及其他有趣的活动。
(3)WebGL
在HTML5之前,3D物体形象在网页上不能直接展示,必须使用非标准的特殊网页语言语法或者通过运行额外的浏览器插件实现。HTML5和WebGL提供了一种技术方案,使程序员可以直接在网页上展示物体的3D形象,并且这种展现可以直接使用设备的图形处理器的处理能力,其绘图性能能够得到保证。WebGL也通过Canvas画布进行3D图形的展现。
3.1.3 离线存储
(1)Web Storage
HTML5提供了与HTTP session cookies相似的稳健的Web存储属性,分别是sessionStorage和localStorage。sessionStorage用以存储浏览最顶层环境生存周期内的数据,如浏览器Tab或窗口持续打开周期内的数据;localStorage用以存储周期较长、多页面以及多浏览器session内的数据,这些数据可以一直保存甚至持续到重启浏览器或者电脑。
(2)Indexed DB
Indexed DB是HTML5中的另外一种数据存储方式,用来帮助应用在本地存储结构比较复杂的数据。它遵循W3C的同源策略,每个域名拥有独立的大存储空间;每个大存储空间内,又可以根据当前域名下的页面脚本创建多个数据库;每个数据库可以包含多个表(ObjectStore);每个表都是一个json对象列表,可以存储多个json对象,比如{"name":"jinjiang","age":26}。在Indexed DB中,所有的操作都在事务(transaction)中完成,事务由JavaScript API完成操作。
(3)Application Cache
HTML5定义了当用户的网络被断开后,如何让它们继续与网页程序和文档进行交互。用户可以通过提供一个manifest文件定义哪些文件需要被缓存,哪些需要在离线时用折衷方案替代。当用户访问这个页面时,支持的浏览器会猎取一个manifest版本,它将下载并缓存所有涉及的文件,并且当manifest相对于用户上次浏览的版本有变化时,将会再次下载并缓存所有的文件。通常该特性用于创建网页离线版应用程序。
3.1.4 通信
(1)Web Socket
HTML5 Web Socket规范定义了Web Socket API,支持页面使用Web Socket协议与远程主机进行全双工的通信。HTML5 Web Socket以最小的开销高效地提供Web连接。相较于经常需要使用推送实时数据到客户端甚至通过维护两个HTTP连接来模拟全双工连接的旧的轮询或长轮询(Comet)来说,极大地减少了不必要的网络流量与延迟。
(2)Web Notification
目前浏览器依然采用严格的沙盒工作模式,这种模式把浏览器和桌面的通信隔离开。HTML5 Web Notification技术提供了一种可以跨越沙盒的通知API,可以使得用户在浏览任何网页,甚至在浏览器最小化的状态下都可收到来自Web应用的桌面通知。Notification目前仍处于草稿状态。为保障安全性,此功能的使用需要用户授权。
3.1.5 设备及应用API
(1)Drag & Drop(拖拽)、File API
目前许多网页程序,如Gmail、QQ邮箱已经支持通过拖拽方式将档案作为邮件附件。这个业务功能的实现就是使用了Drag&Drop以及File API。
(2)Geolocation API
HTML5的定位API可以综合使用GPS、Wi-Fi、手机等多种定位方式,定位更为精准、灵活。定位API和离线存储的结合,可实现丰富的地图应用。
3.1.6 多线程
在HTML5中提出了工作线程(Web Worker)的概念,并且规范出工作线程的三大主要特征:能够长时间运行(响应)、理想的启动性能以及理想的内存消耗。工作线程允许开发人员编写能够长时间运行而不被用户中断的后台程序,以执行事务或者逻辑,并同时保证页面对用户的及时响应。
到目前为止,W3C中的工作线程规范已经定义了一系列公共接口,允许Web程序开发人员在主页面中创建并运行后台线程的运行脚本,这将使得线程级别的消息通信成为现实。
3.2 浏览器支持现状
HTML5技术目前正在开发阶段,各个浏览器厂商对HTML5的关键技术和特性的支持不尽相同。根据HTML5 test网站的测试情况[2],目前对HTML5支持较好的桌面浏览器版本包括Maxthon 3.3、Chrome 18、FireFox 11、Opera 11.6、Safari 5.1以及IE9等;对HTML5支持较好的平板电脑浏览器版本包括RIM Tablet OS 2.0、Opera Mobile 12.00、FireFox Mobile 10、iOS 5.0&5.1、Android 4.0等;对HTML5支持较好的手机浏览器包括Opera Mobile 12.00、FireFox Mobile 10、iOS 5.0&5.1、Blackberry OS 7、Android 4.0等。
以桌面浏览器为例,在HTML5的各项特性中,支持程度较好的包括结构化语义标签、Canvas、Geolocation API、session Storage、local Storage、Application Cache、Web Workers等。对于智能表单特性,Opera 11.6的支持程度最好;而对于音视频特性,WebGL、Maxthon的支持程度最好。
4 HTML5应用模式
随着移动互联网的飞速发展,移动终端和平台呈现出前所未有的发展态势。面对众多的终端设备和平台,设计师和开发人员不得不在产品的展现和体验的一致性方面做出妥协举措,并在适配平台的过程中浪费了大量的精力。
HTML5标准的出现弥补了Web应用的诸多短板,使得Web应用可以实现一些本地应用的功能特性。而Web应用的天然跨平台特性,使得产品的上线和版本更新与平台无关,开发更方便,因此吸引了大量的开发者开发基于HTML5的移动应用。就目前来说,基于HTML5的应用模式共包括3种:Web App、Hybrid App和Web应用商店。
4.1 Web App
HTML5引入了众多新特性,如多线程、文件操作、离线存储、用户交互等,使得HTML5应用能够实现一些原本只有本地应用才能实现的功能。
移动终端的屏幕大小和操作方式与PC大相径庭,传统的Web页面浏览方式不能满足移动用户的使用需求,因此一种全新的概念Web App出现了。Web App基于Web技术,仍然依赖于浏览器的解析,但和传统的网页不同,它的界面和操作方式直接适配于手机屏幕,同时,借助于HTML5的Application Cache等新特性,可以使用户获得与本地应用一致的使用体验。目前部分移动浏览器已支持隐藏浏览器的地址栏、状态栏等带有浏览器特征的界面元素,使得Web App看起来和一般的本地应用已无差别。
Web App的产生不仅提供给应用开发商一种新的应用模式,同时也改变着移动浏览器和智能终端平台的设计和呈现。如UC、腾讯Mobile、Opera Mobile均在浏览器主页上以应用图标的方式呈现Web应用,使得浏览器使用起来更像一个新的操作系统桌面。而对于阿里云操作系统,直接将Web App和本地应用集成在一起,无论是桌面上的快捷应用图标,还是云市场中的云应用下载,用户已经很难判断出此应用是Web App还是本地应用。
4.2 Hybrid App
虽然Web App应用逐渐缩小和本地应用的差距,但目前两种应用模式仍然存在不同,主要体现在以下方面。
(1)分发渠道
Native App和Web App的分发渠道非常不同。各大平台的供应商(基本上就是指iOS和Android)通过App Store和App Market控制Native App的分发;而HTML5则是通过开放Web的规则——链接分发,通常是搜索引擎或是社交平台。
(2)盈利模式
Web App和Native App的盈利模式也有所不同。Native App通过移动平台的“一键付费”模式将应用货币化,尽管需要将部分收益分配给下载平台提供商,但是对用户而言,这种直接的支付方式还是相当方便的。相反,Web App则趋向于通过广告获取收益,因为直接支付模式缺乏对用户的友好性。
(3)功能
虽然目前Web App已具备一些本地应用的特征,但到目前为止,Web App还无法像Native App那样实现很多功能。
(4)发布自由
Web是一个完全开放的媒体,允许各种资源自由发布;而App Store则更像一个“有限制”的环境,没有充分体现Web的自由性。
在这些差异性里面,盈利模式和功能方面的差异仍然使得部分开发者在选择Web App和本地应用之间犹豫不决,因此出现了一种Hybrid App,即混合应用。这种应用以本地应用的形态出现(用户仍然需要安装应用),但应用内部的大量逻辑却使用Web技术来实现,同时,Web技术无法实现的功能可通过调用本地API来实现。这种应用也称为套壳App(shell App),具有一定程度的跨平台特性,同时可利用Native App的发布渠道和盈利模式。目前,一些通用的开发框架(如PhoneGap)就是采用了这种方案。
这种“混合”App能够利用两种技术的优势,这也意味着越来越多的开发资源正在朝着HTML5转变。随着HTML5的提升,这种“封装过”的App最终将无须再套上一层Native的壳。
4.3 Web应用商店
应用商店是移动互联网产业链的关键节点。而Web App在应用的发布、版本更新和收费模式上都与本地应用不同,这些将使得应用商店的形态在未来发生变化。HTML5的成熟将促进Web App应用商店的出现,而Web应用商店也是一种新的Web网页应用的形式。
相比传统的应用商店,Web应用商店具备下列优势:
·覆盖更多的平台,拥有更广泛的发布群体;
·应用无须安装,始终保持最新版本,Web应用商店后台不用考虑应用历史版本的管理;
·可轻松具备应用试用功能,而无须开发者开发试用版本;
·广告的植入更加简单,Web应用商店可在任何位置、任何时间轻松加入在线广告,并且利用HTML5的用户交互技术,使得广告可以直接根据用户的需求为用户提供服务(目前其他的广告形式还无法做到这一点)。
5 结束语
HTML5技术的出现,使得移动互联网应用呈现出Web应用本地化、本地应用Web化的发展趋势,改变了目前移动应用App为王的格局,模糊了浏览器和操作系统之间的界限。随着HTML5技术的发展,各种创新型的移动互联网应用不断出现,从而形成新的应用模式,也带动了新的商业模式的出现。
然而,HTML5技术仍然在不断发展中,离成熟还有一段很长的距离。Web App是否能撼动Native App在移动互联网中的代表地位还不得而知。但降低开发成本、增强用户体验、拥有更便捷的应用入口是移动互联网应用提供者和开发者永远的目标。可以预见,在HTML5技术成熟的时候,丰富的应用内容、简单/标准的开发工具、成熟的商业模式将是各种应用模式决胜的关键。
1 马新强,孙兆,袁哲等.Web标准与HTML5核心技术研究.重庆文理学院学报,2010,12(6)
2 The HTML5 Test.http://www.HTML5test.com/index.html
3 HTML5.维基百科.http://zh.wikipedia.org/zh-cn/HTML_5,2012

