个性化电子地图中用户信息订制服务的实现
范宝梅,韩 勇,齐永阳
(中国海洋大学信息科学与工程学院,山东青岛 266100;中国海洋大学海洋信息技术教育部工程研究中心,山东青岛 266100)
个性化电子地图中用户信息订制服务的实现
范宝梅,韩 勇,齐永阳
(中国海洋大学信息科学与工程学院,山东青岛 266100;中国海洋大学海洋信息技术教育部工程研究中心,山东青岛 266100)

针对个性化电子地图中的用户订制信息服务,从信息分类、信息挖掘及地图中信息标注的添加等几个方面对用户信息订制服务的关键技术及实现方法进行了详细的介绍,并在实际应用中对功能进行了设计和实现。
个性化;电子地图;信息订制
随着互联网技术快速发展,信息资源迅猛增长,传统的电子地图服务无法为用户主动提供信息服务,从而使用户获取信息的效率比较低。如何使电子地图在提供可视化信息的基础上为用户提供更加符合其需求的信息,提高用户获取信息的效率,成为需要解决的问题之一。国内外提出了各种信息提供策略,其中行之有效的方法就是根据用户需求筛选出用户所需要的信息,即建立面向用户的个性化服务机制[1],将用户个性化服务机制应用于电子地图中,出现了针对用户需求的个性化电子地图,用户可以根据需要在地图上添加、编辑标注。然而随着个性化电子地图的应用广泛化,用户需求的复杂化为电子地图服务提出更高的要求,为使电子地图能够主动为用户提供信息,提高用户获取信息的效率,用户信息订制服务成为个性化电子地图发展的一个重要趋势和特点。
1 关键技术
在个性化电子地图中增加用户信息订制服务,即根据用户的偏好通过数据挖掘技术从网络中获取相关信息,进行解析、规范,建立用户信息库,并利用Ajax技术从服务器端实时获取数据,最终在电子地图上可视化显示。
1.1 数据挖掘技术
数据挖掘,就是从大量的、不完全的、有噪声的、模糊的、随机的数据中,提取隐含在其中的潜在有用信息和知识的过程[2]。Web数据挖掘就是利用数据挖掘技术从网络文档中发现和提取信息。由于Web中的数据为半结构化(即Web页面具有描述层次,具有一定的结构性,但数据没有特定的模型描述),因而基于Web的数据挖掘具有更强的挑战性[3]。
网页信息抓取技术是Web数据挖掘应用的一个方面,罗敖生对ASP实现网上数据自动抓取的研究属于比较早的网页信息抓取研究,主要是通过设计ActiveX控件将网页下载到本地存储为文本文件,然后抓取数据存入另一个文本文件,做进一步地分析,最终将数据存入数据库[4]。该方法容易造成数据冗余,并使处理过程复杂化。清华大学的李刚等人提出了一种抓取邻域相关的Web站点的方法,对传统的聚焦爬虫技术进行改进,能够在较小的代价下准确地收集用户所关心领域内的网站[5]。该方法所获取的结果为覆盖面比较广,可以借鉴以获取更全面的信息。刘书华等人利用PowerBuilder和SQLServer数据库,提出了一种网页数据抓取方法。该方法首先选定样本网页,对其中的样本进行标记以形成信息抓取规则,进行数据抓取并直接存入数据库,最终根据需要进一步分析和抽取[6]。由于提供相同类信息的网站结构具有相似性,因此该方法对本研究有一定的借鉴价值。
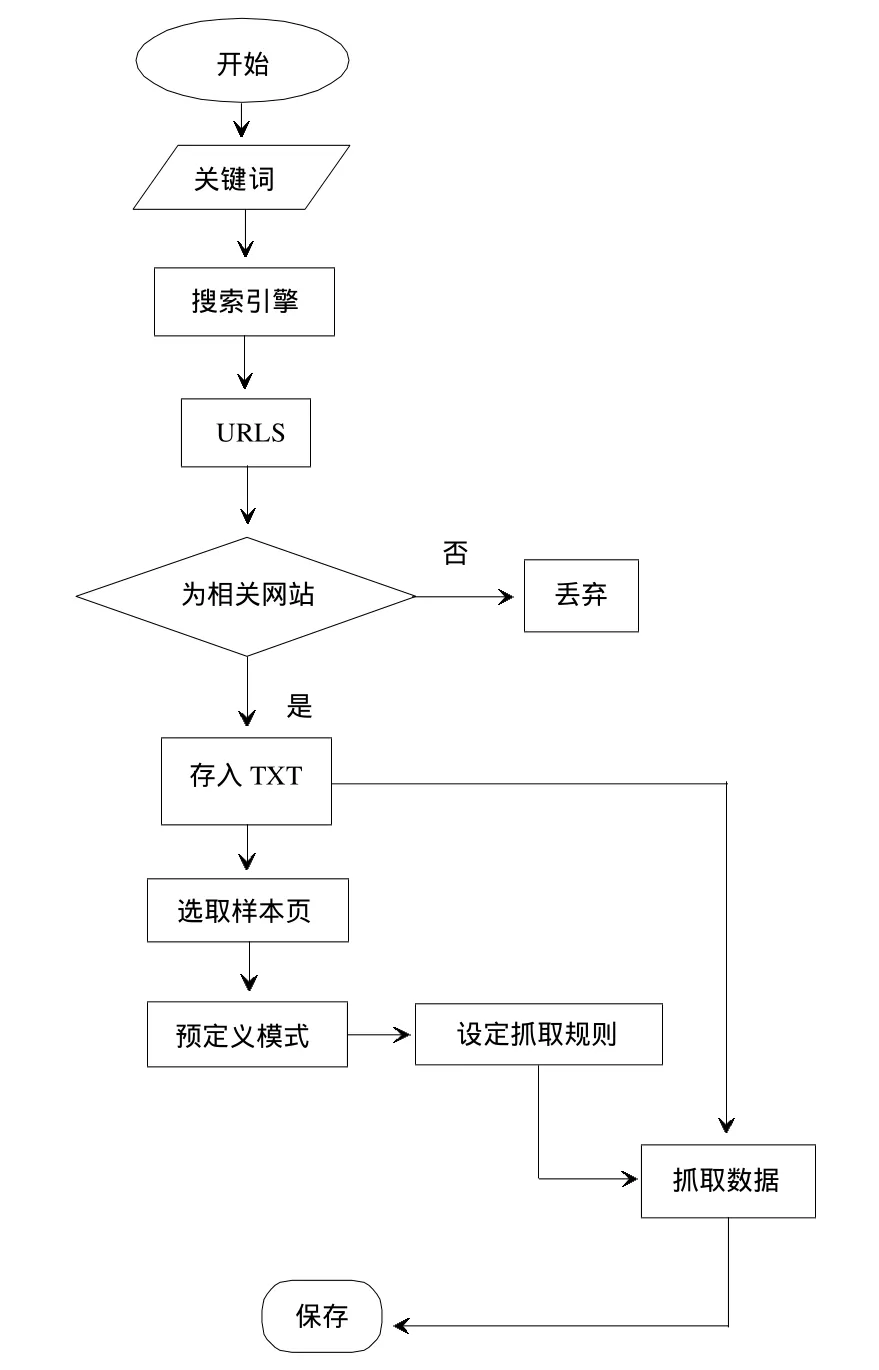
本文基于 PowerBuilder的网页数据抓取算法对其进行改进,并与邻域网站获取方法相结合,来实现网页信息的获取,具体流程如图1所示。
1)首先将各类信息对应的关键字发送到网络中的搜索引擎进行查询,得到一系列网页列表,作为进一步处理的输入。
2)对第一步中获取的网站进行检查,来判断是否为需要的相关网站,将获取的URL存入相应的文本文件中,作为网页信息抓取的资源网站。
3)由于同一站点的同类数据信息的HTML结构相似,因此针对每一个站点选定一个样本页面,生成网页抓取规则,以关键词“青岛最新影讯”在百度中搜索到的“青岛影讯网站(http://www.5yi.com/movie/qingdao)”为例(如图2所示)。

图1 网页信息抓取流程图

图2 青岛影讯网样本页面
4)预定义模式,对于“青岛影讯”,可以定义的模式信息为:影院名称、电影名称、类型、上映时间、地址等,为后期的数据抓取做准备。
5)设定抓取规则,对于预定义模式中的每个属性定义抓取规则,首先定义第K个属性的左右标识分别为begin_k_str、end_k_str,字符长度为len_k,起始、结束位置分别为begin_k、end_k,以“电影名称”为例,规则设定如下:


6)执行抓取,首先读取文本文件中的链接,利用HttpWebRequest对象获取网页内容,然后按照第5步中设定的规则进行抓取,最终将抓取的数据存入数据库。
1.2 Ajax技术
Ajax技术结合了 Javascript、XML及 XMLHttp-Request等技术,系统通过 Ajax引擎向服务器请求数据,服务器端向Ajax引擎返回其可用的XML或Json格式的数据,当Ajax引擎收到服务器响应时,会触发一些操作进行数据解析并进行其他的前台操作[7]。
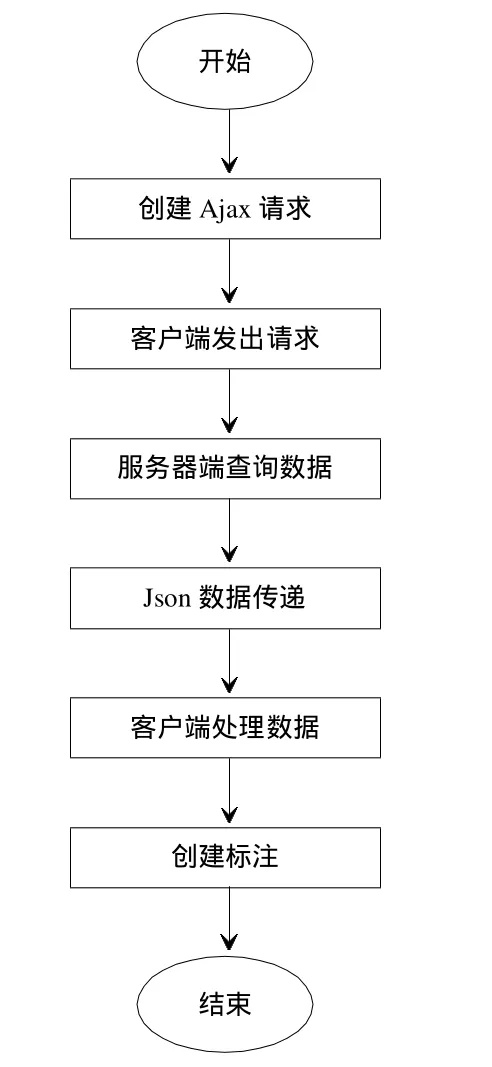
在本研究中,服务器端和客户端的数据传输和处理的详细流程如图3所示。

图3 A jax数据交互流程图
1)客户端请求数据。在地图初始化时,创建XMLHttpRequest对象向服务器端请求数据,并传递相关的请求参数。
2)服务器端获取数据。服务器端根据客户端传递的参数和请求设定查询条件进行数据查询,并将查询结果数据组织为Json数据格式,传回客户端。
3)客户端处理数据。将服务器端传递的数据解析,并添加为地图标注的属性值,以完成地图标注的创建。
2 功能实现
2.1 用户信息需求获取及分析
了解和获取用户需求是实现用户订制信息服务的前提和基础。主要有两种方法用以获取用户兴趣点:①对用户访问记录进行分析,获取用户需求和兴趣信息;②通过人机交互模式获取用户的信息需求 [8]。由于第一种方法获取的信息范围广泛且较杂乱,在应用中不利于信息的组织和显示,因此采用第二种方法,在用户注册时增加一个用户信息订制页面,提供信息资源供用户选择(订制)(如图4所示)。

图4 用户信息订制页面
2.2 网页信息抓取
将抓取的信息存入数据库后,还需要为每一条信息添加坐标属性:根据 poi信息表,对信息的“Title”和“Details”字段进行匹配检索,查找对应的poi并提取坐标,存入各条信息对应的坐标字段中。

图5 抓取结果样例
2.3 标注添加
最后将获取的信息在前台显示。由于本研究应用的项目采用Map Easy开源框架,因此这里仅就该框架中标注的创建方法进行介绍。
Map Easy电子地图框架是基于瓦片预生成技术的开源项目,实现了基本的数字地图功能和简单的地物标注等[9]。框架本身没有与后台数据库交互的功能,需要通过Ajax技术与服务器端交互,获取服务器端的数据,在前台进行标注的创建和显示。
在Map Easy框架中添加标注主要通过创建Marker、注册Marker及添加Marker3个步骤:
1)创建Marker。Marker的创建是在Overlay类中实现,包括Marker的id、显示信息、经纬度坐标等属性信息和一些方法的定义。
2)注册Marker。创建完成后,需要在MarkerWidget类中对创建的Marker进行注册。这个过程中主要是定义标注添加方法并设置标注的大小、显示图标等。
3)添加 Marker。将 Marker创建并注册后,利用Ajax获取的数据在前台实例化Marker,最后执行标注添加的方法将标注添加到地图中。
2.4 收藏夹定位
为进一步提高用户使用的便捷性,添加了收藏夹功能:
1)用户点击标注信息框中的收藏按钮,弹出对话框,用户填写收藏的标题,点击确定后,将该标注添加到收藏夹;
2)用户打开收藏夹时,所收藏的内容显示在收藏夹中,用户可以删除不需要的收藏;
3)用户点击收藏夹中的标题时,系统将地图中心移至该标题对应的位置,实现快速定位。
在项目应用中实现的效果如图6所示。

图6 系统界面
3结语
在提供电子地图服务的基础上将数据挖掘技术和Ajax技术相结合,设计并实现了用户信息订制服务,使用户能够比较快速准确地获取所需信息,为个性化电子地图中用户信息订制服务的实现提供了一定的参考。
在网页信息抓取中所涉及到的如何通过尽量少的网站获取尽可能多的信息还需要进一步的研究和探索。
[1] 赵水森.基于因特网的个性化信息服务研究[J].中国图书馆学报,2003,29(146):20-24
[2] 王锐,马德涛,陈晨.数据挖掘技术及其应用现状探析[J].电脑应用技术,2007(69):20-23
[3] 周光睿,马骏.初探数据挖掘技术在Web中的应用[J].电脑编程技巧与维护,2010(14):33-34
[4] 罗敖生.基于ASP实现网上数据的自动抓取[J].江苏广播电视大学学报,2002,13(6):59-61
[5] 李刚,周立柱,郭奇,等.邻域相关的Web网站抓取方法[J].计算机科学,2007,34(2):137-140,148
[6] 刘书华,陈国奎.基于PowerBuilder的网页数据抓取[J].计算机系统应用,2009,18(2):171-175
[7] 范阿南,朱教君,张忠辉.基于Ajax的WebGIS应用[J].辽宁工程技术大学学报:自然科学版,2010,29(3):494-497
[8] 张蓉,袁俊华.网络个性化定制服务的用户管理研究[J].图书馆学研究,2007(2):61-63,67
[9] 张雯 .基于Map Easy的数字地图实现[J].湘南学院学报, 2010,31(2):69-72
Implementation of User Information Custom Service in Personalized Electronic Map
by FAN Baomei
The paperdescribed key technologiesand implementationmethodsof user information custom service in electronicmap in details,from theaspectof information classification,datam iningandmapmarkeradding,and designed and realized the functionmodules in implements.
personalization,electronicmap,information custom (Page:144)
P299
B
1672-4623(2011)02-0144-03
2010-10-25
项目来源:成都市高新区科技型中小企业技术创新资金资助项目;成都市南区科技发展计划资助项目(2009-3-07-XX)。
范宝梅,硕士生,主要从事WebGIS方向的研究。

