基于AJAX的Web课件动态目录树的设计与实现
吴伟信,冯义东
(1.泉州师范学院 教育技术学专业,福建 泉州 362000;2.海南师范大学 信息科学技术学院,海南 海口 571158)
基于AJAX的Web课件动态目录树的设计与实现
吴伟信1,冯义东2
(1.泉州师范学院 教育技术学专业,福建 泉州 362000;2.海南师范大学 信息科学技术学院,海南 海口 571158)
在Web课件中,章节信息通常采用目录树进行管理,常用的目录树设计方法有静态目录树和动态目录树两种,实现效果均不理想.本文分析了AJAX的概念、特点和原理,提出了采用AJAX技术构建Web课件动态目录树的新思路,介绍了目录树结构的构建及设计方法,给出了关键程序代码.
Web课件;AJAX;动态目录树
目录树是一种常用的显示数据的结构,它通过展开和折叠来进行浏览,方便用户查找每个结点所需要的内容[1].目前很多Web课件均采用树型的导航结构,即章节目录采用树型目录导航条始终保留在屏幕的左边,学习者可随时点击任一知识点直接进入相应的页面学习,形成由Web课件知识结构决定的内部导航系统[2].为便于学生对课程知识结构的掌握,Web课件必须具备一个清晰的课程组织结构,以反映课程的目录层次和树状结构,并提供由关键词和目录树查找相关内容的功能.在Web课件结构的设计中,通常是将课程的内容分为章、节、知识点三个基本层次,章内包含节,节内包含知识点.
常见的目录树有两种类型即静态目录树和动态目录树.动态目录树每次只加载一级目录,只有用户展开节点时,才加载下一级节点数据.动态目录树数据量小,响应速度快.不过该类目录树页面刷新频繁,用户体验差,而且刷新后会使其它数据丢失.如果能够将静态目录树和动态目录树的优点结合起来,将大大提高Web课件的整体性能.A-jax富客户端技术的出现使互联网进入Web2.0时代,也给这个假设提供了可能.
1 AJAX技术在Web课件动态目录树实现中的优势
AJAX是Asynchronous JavaScript and XML(异步的JavaScript和XML)的缩写,包括Javascript、XHTML、CSS、DOM、XML、XSTL、XMLHttpRequest等[3].
传统的Web课件目录树采用同步交互过程,用户首先向HTTP服务器触发一个行为或请求的呼求.服务器执行一些逻辑操作或者数据库查询后,再向发出请求的用户返回一个HTML页面.这是一种不连贯的用户体验,服务器在处理请求的时候,用户多数时间处于等待的状态,屏幕内容也是一片空白.当负载比较小的时候,这并不会出有什么不妥.可是当负载比较大,响应时间要很长,用户除了等待,没办法进行其他的工作.另外,某些时候,用户只是想改变页面的一小部分的数据,就必须重新加载整个页面.
如果使用AJAX的异步模式,可以不必更新整个窗口就可以显示新获取的数据.只要来回传送采用XML格式的数据,在浏览器里面运行的JavaScript代码就可以与服务器进行联系.JavaScript代码还可以把样式表加到检索到的数据上,然后在现有网页的某个部分加以显示.AJAX是使用客户端脚本与Web服务器交换数据的Web应用开发方法.这样,Web页面不用打断交互流程进行重新加裁,就可以动态地更新[4].使用AJAX,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面.
2 Web课件目录树的设计
总体设计思路是在初始化页面时只读出第一级的所有数据并显示,在用户操作一级菜单其中一项时,会通过AJAX向后台请求当前一级项目所属的二级子菜单的所有数据.如果再继续请求已经呈现的二级菜单中的一项时,再向后面请求所操作二级菜单项对应的所有三级菜单的所有数据,以此类推.
2.1 数据结构设计
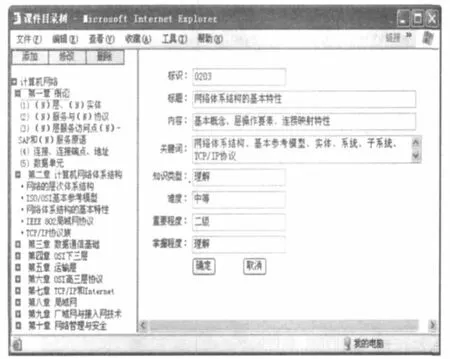
对Web课件目录内容进行呈现,首先必须对课件结构进行XML格式定义,形成一个包含课件内容数据的XML数据源文档.XML文档分为以数据为中心和以文档为中心两大类.前者的特点是结构规整,主要用于描述数据粒度精细、很少或没有混合内容的数据对象,如关系数据库中的二维表.后者的特点是结构不规则,主要用于描述数据粒度大、混合内容多的数据对象,如静态的页面.由于Web课件内容结构比较规整单一,在定义表示课件结构的XML文档时采用了以数据为中心的XML文档,方便移植与重用.本系统采用Access数据库技术结合XML可扩展标记语言技术,即可清晰明了显示课程目录树,并可为后期系统扩展提供方便简洁的课程目录树数据连接接口.
2.1.1 数据表结构
其中课程ID采用国际通用UID时间标记,精确至4位毫秒,确保ID的唯一性(数据表结构见表1).

表1 数据表结构Tab.1 Structure of data table
2.1.2 XML数据的存储

其中课程章节,小节,知识点分别使用chapter,section,kp表示.
2.2 目录树的结构
在Web课件系统中,知识以数据模块的形式存储在数据库中,每个数据模块对应一个xml文档.章模块则用来表示各个数据模块所属的类别和层次关系,相当于总目录.
目录树用于对所有知识资料进行组织、管理和导航.它描述了知识数据的总体结构框架,为用户展示了清晰的、层次分明的数据结构组织形式.目录树的结构见图1,基本组成单元是节点.目录树中节点的类型又可以分成两种:父节点和叶子节点.叶子节点表示知识对应的数据模块,父节点表示数据模块的所属类别.

图1 目录树结构图Fig.1 Chart of directory tree
3 基于AJAX的WEB课件目录树的实现
3.1 业务逻辑
(1)前台浏览器端捕捉用户的操作事件.如果要展开节点,则通过xmlHttp异步调用服务器端,并将所要展开节点的路径作为参数传递到服务器端.
(2)后台服务器端根据客户端传送的节点参数,求取所有子节点的参数,包括显示的文字、有无下级节点.如果是叶子节点,那么还要计算该节点所链接数据模块的URL地址.
(3)将获取的数据通过response写回去.
(4)客户端接受服务器端的数据,将子节点的参数添加到所展开节点下面.
3.2 实现的关键技术
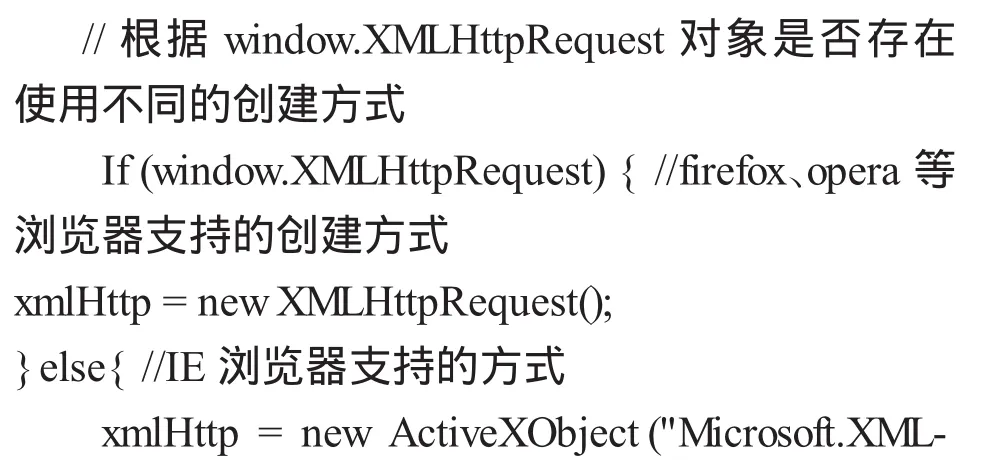
3.2.1 客户端创建xMlH ttp对象
客户端通过xMlHttp对象调用服务器,传送待展开节点的路径,并发出HTTP请求,主要代码如下:



图2 业务逻辑示意图Fig.2 Business logic diagram
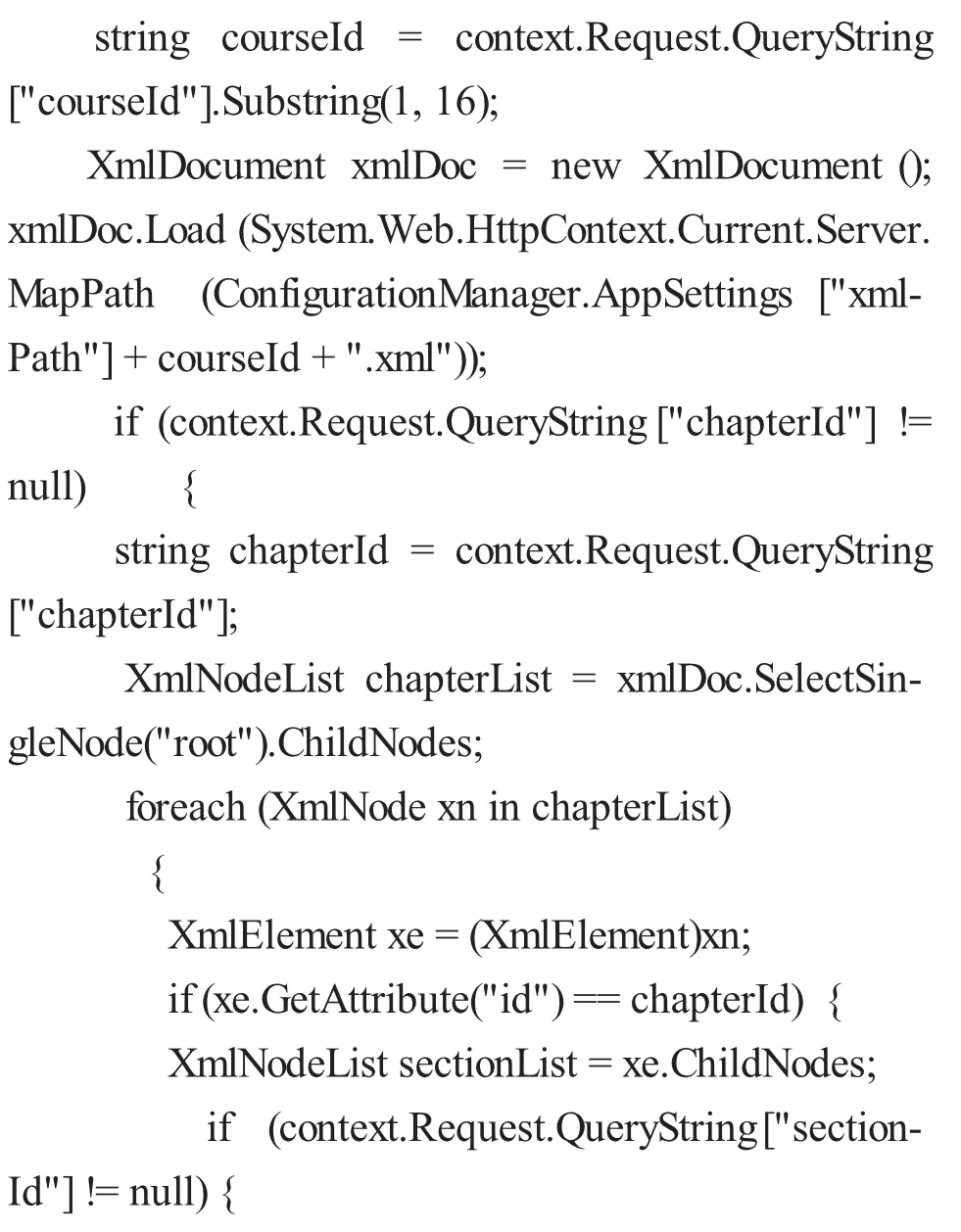
3.2.2 服务器端处理数据
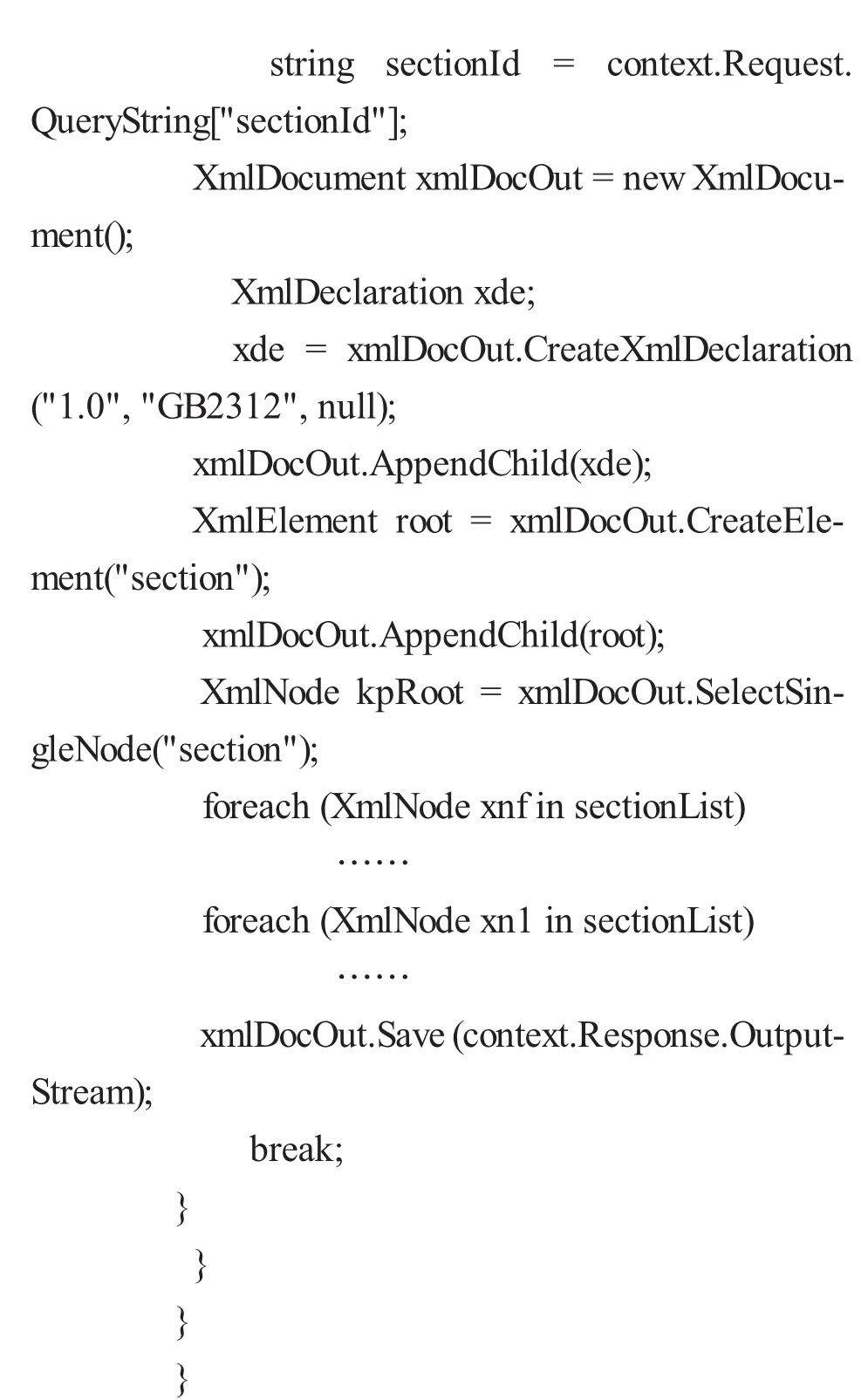
服务器端调用存储过程从数据库中取出知识模块,并根据客户端传来的待展开节点的路径对知识模块进行过滤,取出子节点的数据,组织成特定格式的XML文档后返回到客户端.主要代码如下:


3.2.3 客户端更新HTML DOM
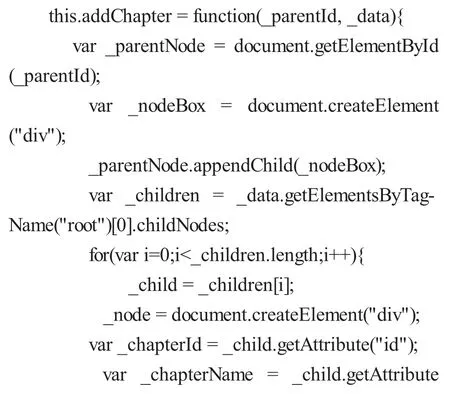
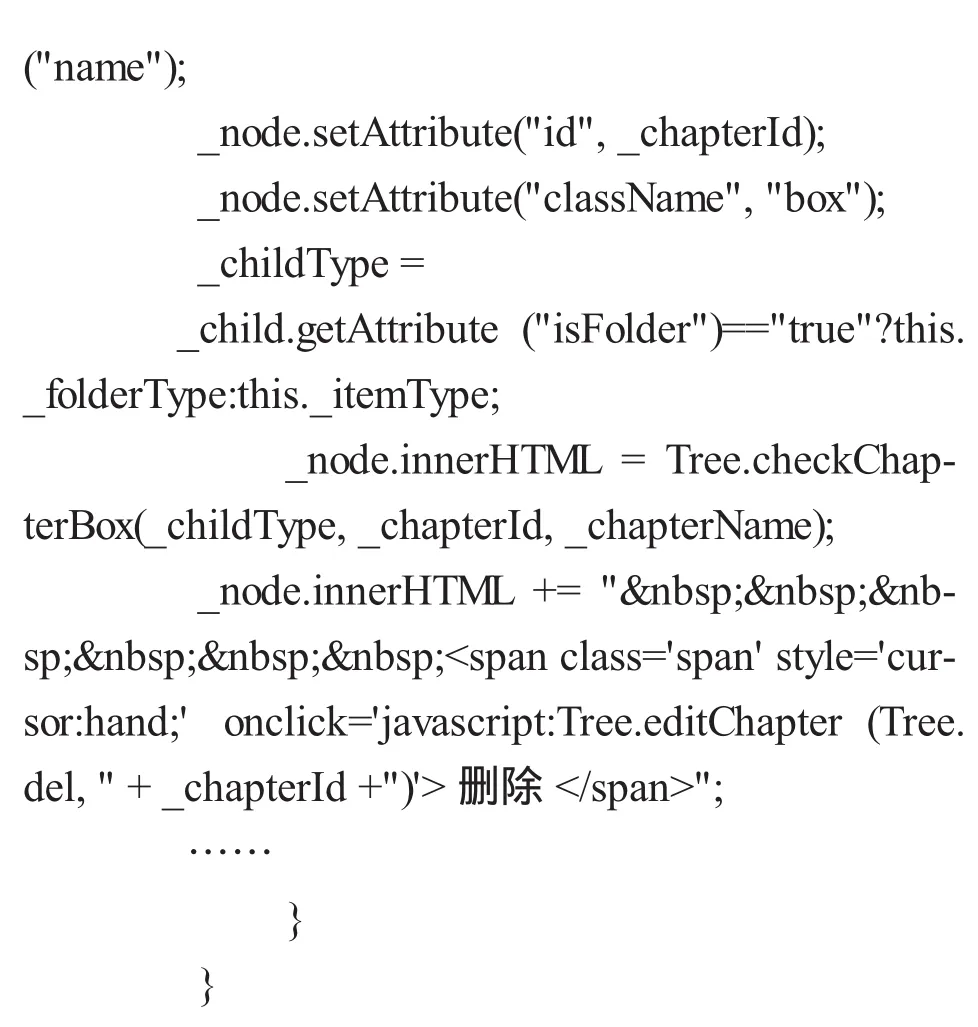
客户端通过xmlhttp.responseXML接受服务器端返回的数据并解析,从而更新HTML页面中相应位置的数据.为了表示父节点,人为加上一个节点显示Loading...,并将节点闭合,以显示与叶子节点的区别.主要代码如下:


3.2.4 动态加载
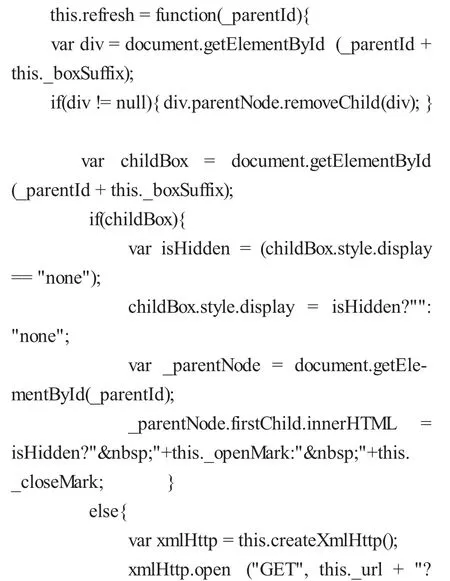
如果一次性提取完整的树结构,数据量比较大,消耗的资源多,客户端的响应时间也就越长,因此采用动态加载方式,即每次单击“+”图片时,先判断是否已加载此子节点数据,如果未加载则通过AJAX的XMLHTTP组件XMLHTTPReques对象异步发送请求,连接服务器获取节点数据.主要代码如下:


4 总结
基于AJAX技术实现Web课件目录树是对传统方法的改进,变传统的同步为异步,从而使树状菜单的浏览性能得到很大的提高[5];用户对菜单的行为通过AJAX引擎的处理,使得浏览器端菜单可以根据用户的请求下载数据,不会有数据的冗余和浪费,减少了数据下载总量,而且更新页面时不用重载全部内容,只更新需要更新的那部分即可,把对资源的浪费降到最低,避免了菜单数据重复加载带来的速度和效率问题.服务器端的组织形式则可以将功能划分得更细,这样服务器就可以只为有用的菜单数据进行工作,大大提高了运行效率.但由于频繁的与服务器通信,当树型目录的结构简单,级数较小,则延长了总的相应时间.
[1]杨光,李龙清,常心坦.基于Web实现树型目录两种方式及比较[J].西安科技大学学报,2004,24(3):265-267;274.
[2]王峥,陈新登.基于XML的网络课件设计[J].台州学院学报,2005,27(6):10-13.
[3]施伟伟.征服AJAX—WEB2.0快速入门与项目实践[M].北京:人民邮电出版社,2006.
[4]杨晓燕,吴桂芹.基于Ajax的远程教育系统的研究与应用[J].计算机系统应用,2007,10:98-101;105.
[5]邓少勋.基于AJAX技术的Web树状菜单实现[J].贵州工业大学学报,2007,36(2):65-68.
责任编辑:毕和平
Development of DynaMic Tree for the Web Courseware Based on AJAX
WU Weixin1,FENG Yidong2
(1.Department of Educational Technology,Quanzhou Normal University,Quanzhou 362000,China;2.College of Information Science and Technology,Hainan Normal University,Haikou 571158,China)
Chapters and sections are managed in the forMof directory tree in the web courseware.The common tree contains static tree and dynamic tree,but the effect of theMis not ideal.The author of this paper analysis the concept,feature and theory of AJAX,then introduces the neWthought of constructing tree using AJAX.The author discusses the method of constructing and designing the tree structure and also gives the key codes.
Web courseware;AJAX;Dynamic tree
TP 311
A
1674-4942(2010)03-0259-05
2010-04-17

