网络教学平台支持移动学习的探讨
姜新春 陈章其
【摘要】随着移动通信技术与其他无线接入技术的发展,移动学习逐步得到实现,正在成为人们的一种学习方式。做为 E-learning 的一种扩展,支持移动学习的网络教学平台是网络教育发展的趋势。文章设计了一个网络教学平台支持移动学习的通 用框架,并对其中的关键技术做了介绍。
【关键字】移动学习;网络教学平台;通用框架;HTML-WML 转换
【中图分类号】G434 【文献标识码】A 【论文编号】1009—8097(2009)01—0109—04
一 引言
网络教学平台,又称网络教学支持平台,有广义和狭义 之分。广义的网络教学平台既包括支持网络教学的硬件设施 又包括了支持网络教学的软件系统。狭义的网络教学平台是 指建立在 Internet 基础之上,为网络教学提供全面支持服务的 软件系统。网络教学平台在 E-Learning 中发挥着基础性的支 撑作用,近几年获得了广泛的应用。
移动学习是指学习者在自己需要学习的任何时间和地点 通过无线设备与移动设备和无线通信网络获取学习资源,与 他人进行交流,使学习者可以不依赖于地域的限制,实现真 正的随时随地学习的梦想。
如果对网络教学平台做出适当的调整和改变,使移动设 备能够顺利地接入网络教学平台,并使用其提供的各种服务, 这样不需要对原有的 HTML 文档作任何的改动,也不会对原 有的 Web 应用产生任何影响,原有的系统可以继续使用,这 样原有的投资可以继续产生效益,从而保护了已经有投资。 同时对移动学习也起到了推动作用。
二 从 E-Learning 到 M-Learning
移动学习是在数字化学习的基础上发展起来的,从某种 意义上讲是数字化学习的扩展,具有移动性、高效性、广泛 性、交互性、共享性、个性化等学习特征。与数字化学习相 比较,移动学习不仅具备了数字化、多媒化、网络化、智能 化的特征,而且还具备了其独特的优势:学习者不再局限在 电脑前,可以随时、随地、随身地进行学习。M-Learning模式教育给人们带来了自由自主、资源共享的学习时代,给用户提供真正的随时随地、个性化学习、开放式学习。
移动学习在教育教学中有四种应用方式: 第一是基于短消息的移动学习:短消息是人们最为熟悉的移动业务,利用短消息进行移动学习是一种比较简单的移 动学习模式。学习者之间,学习者与教师之间可以直接通过 短消息交流互动,还可以和互联网上的短消息服务器互动, 服务器可以自行对数据进行分析处理,再将处理的结果发送 到学习者的手机。
第二是基于 WAP 连接浏览的移动学习:WAP(Wireless Application Protocol,无线应用协议)是由爱立信、摩托罗拉、 诺基亚等通信巨头在 1997 年成立的无线应用协议论坛上提出 的,其主要目的是为用户提供一种通过移动终端直接访问互 联网的手段。通过 WAP,人们可以利用手机或 PDA 等移动设 备方便安全的访问Internet,并且还可以得到消息通知、呼叫 管理、电子邮件、新闻、体育信息等多项服务。
第三是基于 WAP PUSH 技术的移动学习:早在 1996 年 Push“推技术”就出现了,它是一种基于客户服务器机制,由服 务器主动将信息发往客户端的技术。不过,Push 技术在互联 网应用中没有取得很大的成功。在移动互联网中,由于存在 网络带宽、资费标准等诸多限制,用户无法像在因特网中一 样方便地查找信息,但移动通讯和移动设备却能使 Push 技术 发挥优势,通过 WAP PUSH 将重要的信息主动及时地推送到 随时随地都能够接收信息的移动设备上,给用户带来更大方 便。在移动学习中,WAP PUSH 技术将能发挥巨大作用。
第四是基于探究式学习的移动学习:探究式学习是一种 新的学习模式,系统能够按照学生的提问从学科数据库中检索出有关信息,诸如历史、地理、生物等涉及大量数据的领域,学生通过对信息的整理和推理等智力活动,得出对预设 问题的解答。
1移动学习设备的特性
移动的学习工具就是移动设备(如 Tablet PC、Pocket PC、 PDA、智能手机等),它体积小重量轻,方便随身携带,是实 施移动学习的硬件基础。开展移动学习,学习者必须具备移 动设备,并且学习的效果与移动设备有密切的联系。目前, 移动设备产品研发周期很短,设备性能与功能发展迅速,为 移动学习资源的呈现提供了有利条件,推动了移动学习的发展。
同时,移动设备还存在一些目前难以克服的缺点,如输 入不方便,屏幕与传统呈现媒体相比还太小,存储容量不够 大等,这些不利因素又会限制移动学习的推广与发展。因此 在开展移动学习时,必须考虑到学习工具的特性,扬长避短, 尽可能减少学习工具给学习带来的不便。因此,为了通过移 动设备来使用网络教学平台提供的各种服务,我们必须对E-Learning 平台做出适当的调整和改变,使移动设备能够顺利 地接入网络教学平台,并使用其提供的各种服务。
2网络教学平台支持移动学习的通用框架设计
为了支持对于 M-learning 的任何设备或者技术的实验,需要一个相当复杂的信息系统。因此我们必须对网络教学平台进行相应的扩展,以便移动学习设备顺利地使用其提供的 各种服务。在进行这种扩展的时候,我们认为 M-Learning 学习 管理系统(M-Learning Management Systems-MLMS)框架应 该具备如下特性[1]:
置于 E-Learning 平台的顶层:它是 E-Learning 学习管理系 统(E-Learning Management Systems-ELMS)的扩展,并为移 动用户提供适应和额外的服务;这种扩展不会影响到原有 E-Learning 平台的正常使用和服务提供。
通用性: 系 统尽可能 的 为各种移 动 设备提供 原 有E-Learning 平台的所有服务。
可扩展性:MLMS 的设计必须考虑移动设备的发展和更 新,既能够兼容现有的大多数移动设备,同时又可以轻松地扩 展到新一代的移动设备。
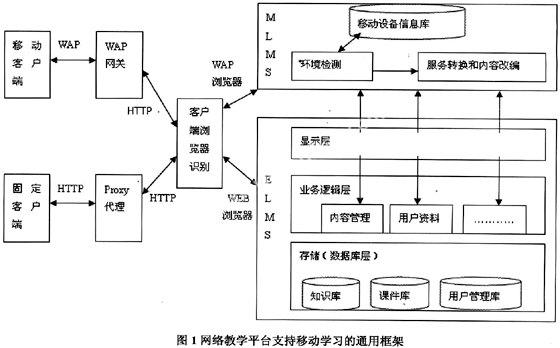
因此,网络教学平台支持移动学习的通用框架如图 1 所示。 根据前面对移动设备的特性分析,扩展后的网络教学平台的设计主要包括客户端浏览器识别、环境检测、服务转换 与内容改编三个方面。客户端浏览器识别是区分移动设备的 访问还是固定设备的访问,环境检测先检查设备的特性,然 后从 ELMS 中找到必要的内容和服务,进行转换和重新设计之后以最好地适应移动设备。

第一步,客户端浏览器识别:当客户端向网络教学平台发送请求服务的报文时,在报文头中包含了客户端浏览器的 信息,不同的浏览器我们提供不同的响应,当识别出是 WAP 浏览器时,就转到 MLMS 系统,是 HTTP 浏览器时就直接转 到 ELMS 系统。
第二步,环境检测:当通过移动设备的浏览器来获取网络教学平台服务的时候,MLMS 应该能够自动监测到移动设 备的软硬件性能和所处的环境特性。这是进行服务转化和内 容改编的基础。这些环境信息可用于确定为学习者提供哪些 服务,并且帮助转化 ELMS 服务以适应移动设备。我们在移动设备信息库中存储了主流品牌手机的各种型号,根据检测到 的移动设备特性,综合考虑移动设备的相关信息包括屏幕水 平方向所能显示的英文字符数、垂直方向所能显示的字符行、 屏幕的水平像素数、屏幕的垂直像素数和设备内存容量值, 为移动设备量身定做适合处理的 WML 文档,从而实现个性 化的服务。
第三步,服务转化与内容改编:根据移动设备的特性选 择特定的服务加以转化并使之适应移动设备,内容改编是其中 最重要的一个方面。调整 E-Learning 学习材料使其适应移动 学习设备,不仅仅只是对学习材料的重新组织或者从一种呈 现语言转化为另一种语言。内容呈现的改编包括改编内容的 结构、文件的格式和质量。
三 关键技术
在这个框架中关键的就是客户端浏览器的识别和内容改编。
1客户端浏览器识别
我们如何知道请求是从 WML 浏览器来的还是从 HTML 浏览器来的呢?我们可以用 PHP 技术来实现[2],首先查看网 关是否接收 text/vnd.wap.vml MIME 类型。如果不是,将检测 前面的字符,查看是否为 WML 浏览器。如果不符合,那么 就将假设为 HTML 浏览器。若果有新的 WML 浏览器,那么 ID 字符串也要增加。这样我们就可以把 HTML 浏览器直接到 ELMS上, WML浏览器 到 MLMS上。可以通过 检查 HTTP_USER_AGENT 标签来判断访问者来自哪个浏览器或 者移动电话。例如使用 Microsoft Internte Explorer 访问网络教 学平台时, HTTP_USER_AGENT 将返回: Mozilla/4.0
(compatible; MSIE 6.0;Windows NT 5.1;SV1)。在同样情况下 使用 Nokia3110访问时,HTTP_USER_AGENT就会是: Nokia3110/2.0(5.50)。据此就可以判断用户代理是什么类型 的。我们再结合移动信息库,为移动学习用户提供个性化的 服务。
2内容改编
内容的改编最主要的就是如何将 HTML 转化成 WML。
(1) HTML 和 WML
HTML(Hypertext Markup Language-超文本标记语言)是 WWW 上使用最广泛,用于发布超文本信息的语言。HTML 是一种 SGML(通用标记语言标准)的开放式语言。它是一 种纯文本的语言,采用如<h1>和</h1>这样的标记来将文本格 式化表示为标题、段落、列表和超链接等形式。HTML 的主 要功能是为浏览器指定要显示的内容,并把显示该内容的方法告诉浏览器。HTML 有以下特点:①HTML 标记包含在<>中, 以区别于在页面上显示的文本②大多数 HTML 标记都成对出 现,只有极少数单独出现③HTML 标记不区分大小写④HTML 文档的扩展名为 htm,也可以为 html。
WML(Wireless Markup Language-无线标记语言)。它是 一种从 HTML 继承而来的标记语言,但是 WML 基于 XML, 因此它较 HTML 更严格。WML 语言写出的文件则是专门用 来在手机等的一些无线终端显示屏上显示,供人们阅读的, 并且同样也可以向使用者提供人机交互界面,接受使用者输 入的查询等信息,然后向使用者返回他所想要获得的最终信 息。WML 语言提供了以下几项主要功能:WML 支持文本和 图像的显示,文本可以用大小字体、黑体、斜体、下划线等 几种不同的方式显示;WML 文件的所有信息被组织在一系列 卡片组和卡片中,用户通过访问一系列的卡片而获得信息; WML 提供了卡片之间和卡片内部之间的跳转和链接;所有的 WML 卡片组都可以用一个状态模型来参数化,可以使用变量 来代替字符串,并在语言解释执行时作相应的替换。WML 的 页面通常叫做卡片组(DECK ),由一组互相链接的卡片(CARD)组成,卡片是与用户进行互操作的最小单元。CARD 里可以包含文本、标记、链接、输人控制、任务、图像等等, CARD之间可以互相跳转、链接。WML文件的主体包含在<wml>⋯ </wml> 对中,文 档里每个 CARD 又包含在 <card>……</card>标记中,一个<wml>……</wml>对中可以 有多个<card>……</card>对。而实际的文字段落则包含在<P>⋯ </p>标记中。
与 HTML 相比,WML 简化 HTML 语法中一些比较复杂 的表现形式,这是因为手机的屏幕比较小,且以往的手机通 常不支持彩色。与此同时,WML 针对无线网络和手机的特点, 增加了不少 HTML 所没有语句,比如<deck >,<card>,<timer/> 和<prev/>等等。由于 WML 是一种由 DTD(DocumentType Defenition,文档类型定义)定义的 XML 语言,它还继承了 XML 的语法特点,比如:对大小写敏感。
(2) 主要标记的转换策略
深入地研究了 HTML 和 WML 的语法结构、所有标记的 用法,比较了两者的异同和联系,在此基础上,制定了每个 HTML 标记到 WML 的转换策略,下面我们介绍几个主要的 标记的转换处理策略。
1) 表格的转换策略
WEB 页面中普遍使用 HTML 表格,它们用于生成页面或 是组织数据。在转换过程中,人们很难确定这些表格的用途,要根据需要处理的表格大小和用户代理的处理能力选择具体 的方法。三种不同的转换方法把原始的表格转换成 WML 表 格,索引子树,或是列表。1.1 版本以后的 WML 以多种与 HTML 表相似的方法支持表格。但是,WML 1.1 的表格不支 持嵌套,只有很小屏幕的用户代理必须解决如何以一种可理 解的方式表示一个较大的表格。索引子树是一个二层树,根 卡片是一个到叶卡片的链接的索引。每一个叶卡片表示一个 单独的表单元内容。最简单的表格转换方法是将它们转化成 列表。将表单元的内容连接起来组成一个列表,形成清晰紧 凑的输出,但表的结构信息却丢失了,这有点象 Lynx 浏览器。
2) 段落:P 元素
WML 要求独立的内容块要包含在元素 p 中,即使是块级 元素也不例外。这与 HTML 完全不同。转换时应遵循三个原 则:card 中任何内容都要被包含在一个 P 中;体现原 HTML 文件的分块原则;引入尽量少的 P 元素。
3)表单
wml 中的表单与 html 区别较大,其形式为:
<do type=accept>
<go href=url method="get">
<postfield name="" value=""/>
<postfield name="" value=""/>
.
<postfield name="" value=""/>
</go>
</do>
而表单项,如<input>、<select>等必须在<do>之外。这样 在转换 form 时,要先把表单信息记录在链表 formctrls 中,待 表单内容转换完之后,再根据 formctrls 构造任务 do。
4) 框架的转换策略
对框架的处理分为两种情况,当 frameset 中含有 noframes时,直接转 noframes,生成 card;当 frameset 中没有 noframes 时,则提示这是一个含有 frame 的页面,并给出所有 frame 的 url 的超链接,即搜索所有 frame 标记,将其中的 src 属性值转 换为超链接。
四 结束语
移动学习资源的开发是移动学习的基础,而网络教学平 台拥有丰富的学习资源,本文设计的通用框架可以有效提高 网络教学平台的利用率,促进移动学习的发展,使网络教学 平台紧跟 E-Learning 的发展潮流。随着计算机技术的不断发 展,一定会有越来越多成熟的新技术应用到网络教学平台的 设计开发当中,以便更充分的实现教学资源的共享,更好地 满足终身学习的需求。
参考文献
[1] Anna Trifonova, Marco Ronchetti(2003). A GeneralArchitecture Form-Learning [OL].<http://www.trifonova.net/docs/A%20General%20Architectu re%20for%20M-Learning%20 (m-ICTE2003).pdf,2003/2008-06-16.>
[2] 吴磊.WAP 开发使用指南[M].人民邮电出版社,2001: 282- 283.
[3]沈向峰.适应多种数字化设备的因特网内容规范和转换工具研究[D].中国科学院计算技术研究所,2001.
[4]张洁,孟昭鹏,张亚平.网络访问代理系统的设计与实现[J].计算机应用,2003,23(9):39-41.
[5]冯统成.基于手机的移动学习支持系统研究[D].华东师范 大学,2007.
[6]岳明 . 移动学习资源的层次模型研究 [D]. 河南师范大 学,2007.