再探卡通简笔小课件
编者按:本刊第九期的《基于卡通简笔动画技术的多媒体小课件》一文,向读者推荐了一种简单易学的课件——卡通简笔小课件。文章刊发后,不少读者希望我们能对其的开发制作进行详细介绍。本文就教您如何轻松制作灵活、实用、有趣的卡通简笔小课件。
谈到简笔画大家脑海中恐怕呈现的是寥寥几笔形成的画面,而我们现在被称为卡通的形象要比其丰满得多。笔者把简笔画与卡通并提主要有三点用意:一是鉴于很多中小学教师都有简笔画的基础,而画好简笔画其实是卡通形象生成的基础,确切地说,简笔画生成的线条是卡通画的主要骨架;二是简笔画形成的线条形象,也完全可以独立作为课件的角色;三是可以扩展卡通角色形象,抽象线条的简笔画使富有生活气息的卡通角色更具想象力,构成动作灵活、画面简洁、节奏流畅的系列动画。
前期卡通简笔素材生成技术
1.手绘简笔画法
简笔画是物体形象的简单抽象,在画法上也有其自身规律,掌握简笔画的基本要领和技法就可以举一反三,根据各学科的需要,创造更多更新的画面。
(1)简笔画的基本要点:①抓住表现主体的轮廓和主要特征;②适当地忽略主体的细节和局部,尽可能用简单的几何线条代替复杂的实物形体;③合理安排各部分的比例关系;④要科学地安排笔序,还要尽量设计成连笔或一笔;⑤为了达到迅速而准确的程度,需要经常作绘画练习。如图1和图2所示。

(2)简笔画在简化笔画的过程中有两条基本原则:①简化的形象要使人们能够识别辨认为准。例如,在表现一个人的正面头部时,把头的轮廓抽象为椭圆,忽略耳、鼻、眉毛和头发等细节,保留眼睛和嘴巴,并且只用三条线段来示意(如图3)。但笔画不能简化到少于三条,否则,人的五官就不能辨认了;②笔画的多少随表现主体到观察者的距离的增大而减少,也就是说景别不同,笔画多少也不同。
2.现代技术手段获得法
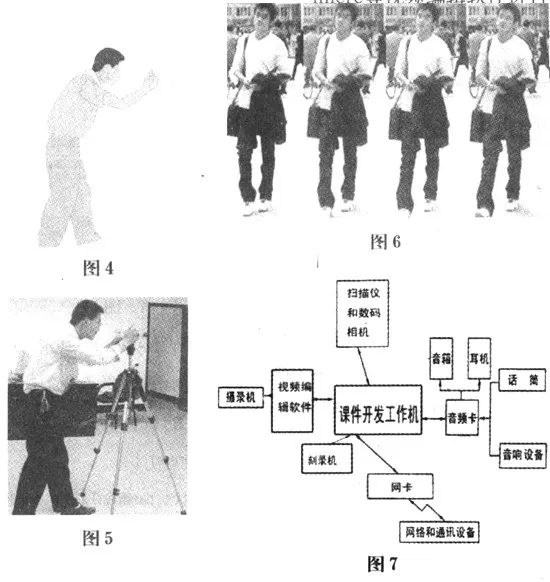
(1)数码相机输入提取法。主要是通过数码相机拍摄所需要的动作或者画面,再输入到Flash中描摹轮廓并上色(如图4和图5所示)。这样,既完成了由位图到矢量图形的转变,也使得一些较难的动作画起来有所依据。随着数码相机的清晰度越来越高,功能越来越完善,以及各种图形图像处理软件越来越智能化,这一操作将越来越简单。

(2)网上资源获得法。网上的卡通简笔图片素材很多,笔者较常用的网站有:中国建站图片素材库(http://sucai.jz173.com),其中,“动画素材”一栏提供了种类繁多的GIF格式图片,“矢量图库”一栏提供了大量的线条图片;另外,矢量中国(http://www.vectorchina.com)这个网站也有各类的矢量简笔图片,包括人物、动物、植物与日常生活用品等。
(3)临摹法。初学者常常难以自己完成一个连续动作的绘制,这时候可以临摹一些video等,将它们导入Flash中,因为有了参照,完成起来就比较轻松。在临摹的基础上再进一步加工,使动画更完善。在下面的例子中(如图6),人物走路的动作就是取材于video。具体的操作是用摄像机拍摄所需要的视频素材,通过采集卡输入到电脑中,而后运用Adobe Premiere等视频编辑软件进行截取,然后选择静态输出器,把所设片断输出为连续静态画面,最后导入到Flash后,依照它的轮廓描绘而成。
中期开发平台
1.硬件平台
该类小课件重在讲解一个知识点,呈现一段情景画面,而非完成系统知识或者课程的开发与制作。其采用的多媒体技术平台如图7所示。
从系统硬件组成的角度看,该平台主要由主机和外围设备构成。主机即多媒体计算机单元,其主要部分是进行信息处理和控制的中央处理器,以及存放信息数据的内存储器。外围设备包含存放大量信息的外存储器、输入设备、输出设备、视频系统、音频系统等单元。需要指出的是,一般课件制作视频手段都是提供一段活动影像,而在小课件的开发中,视频多为卡通形象获得的一种手段。
2.软件平台
(1)系统软件。多媒体CAI系统软件的核心是通常所说的操作系统。
(2)多媒体教学信息素材采集与制作软件。常用素材制作与采集软件主要有4大类:文本输入与处理软件、音频素材采集与制作软件、视频素材采集与制作软件、静图素材采集与制作软件等。
(3)多媒体教学信息素材编辑合成软件。简单易用的编辑创作合成软件主要有:PowerPoint、Authorware、方正奥思、Flash等。小课件的开发主要以Flash为主。
中期制作流程
笔者以“颜色谚语”这一课件为例,介绍卡通简笔小课件的制作过程。
学习颜色谚语的目的是要求学生掌握和记忆一些带有颜色的谚语所表达的实际意义,内容没有多大的难度,但单纯记忆会比较枯燥无味,通过做成小课件的形式,就会生动很多。
1.素材获得
(1)运用Flash的调色板、油漆筒、钢笔等工具制作四个造型:狗、羊、眼睛和手(如图8)。
如果绘画熟练可以直接运用Flash绘图,如果不是很熟练,也可以采用上述介绍的临摹法进行绘图。
(2)准备三个声音文件,两个用来反馈提醒,一个为背景音乐。
(3)运用Photoshop做导航按钮,或者直接使用Flash公用库中的按钮。
(4)准备一个背景文件,格式为JPG。
2.开发分析
本文主要介绍制作中的关键环节,对于一些按钮与图片的生成等细节不作过多介绍。该课件主要有三个场景,其功能与关键技术分别如下。
(1)main封面(如图9),动态转盘旋转片头,其中转盘是由“mc”元件生成。其上的action语句为:on (press) {_root.nextFrame();},以完成场景转换。

(2)Scene1场景(如图10)主要完成颜色选择的功能。通过鼠标选择调色板上颜色,然后用油漆筒填色,随之有所填充颜色是否正确的相应反馈。
由于场景1上四个造型的最后实现效果相同,制作过程与代码编写也大同小异,故本文就以学习“a yellow dog”颜色谚语为例进行介绍。开发时关键是在名为“dog”的“mc”元件上编写如下代码,以完成颜色的判断与选择以及声音的判断与选择功能。
on (press) {
if (_root.color_message != "") {
//判断填色是否正确;
if (_root.color_message == 0xffff00) {
var sound_obj = new Sound();
sound_obj.attachSound("true_sound");
sound_obj.start();
}
else {
var sound_obj = new Sound();
sound_obj.attachSound("false_sound");
sound_obj.start();
}
mycolor = new Color(this);
mycolor.setRGB(_root.color_message);
delete mycolor;
}
else {
_root.attachMovie("没

