实现表单页面验证码功能的两种方式
王小东 孙永生
摘要:简单讨论了验证码的作用、基本形式和原理。并通过源代码较详细地分析了图片验证码的ASP实现过程。
关键词:验证码图片验证码ASP
中图分类号TP311.1文献标识码B文章编号:1002-2422(2007)03-010-02
验证码是表单验证的一种重要形式,是当前许多表单网页的基本功能。本文对验证码的作用、基本形式和原理进行讨论,并且结合图片验证码的实现,分别对其在服务器端实现和客户端的实现进行详细的分析。
1验证码的作用
(1)防止使用特定破解程序进行不断的非法登陆尝试,如:发送垃圾邮件或通过同时反复登录多个帐户延缓、阻塞甚至使某个Web应用崩溃。
(2)防止非法批量注册,生成大量垃圾帐户。
(3)防止利用机器人非法向BBS等Web应用灌水,提交垃圾数据。
(4)培养用户谨慎、负责的操作态度。
2验证码的基本形式
(1)纯数字形式验证码,由于防范能力弱,目前基本不再使用。
(2)预先准备图片,随机调用生成图片验证码。少数站点使用。本文主要讨论这种方式。
(3)完全由程序随机生成某种序列图片,如:数字、字符甚至汉字,并加入干扰像素。防止OCR识别,仅仅满足用户肉眼识别图片的验证码信息,大多数站点使用。
3图片验证码两种实现方式的原理
3.1服务器验证方式
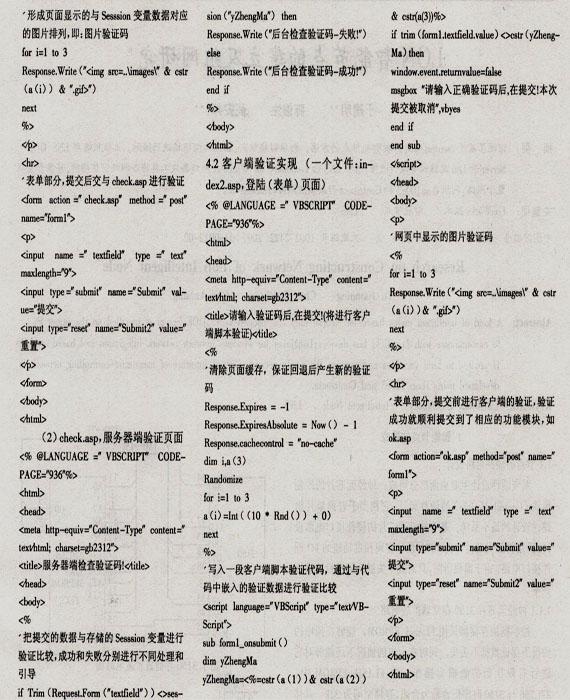
用户在进入登陆页时(index.asp),页面程序按照一定算法生成一组数据。并存储到Sesssion变量中以便提交后验证比较,然后编成合理的HTML字符串用Response.Write写入,形成页面显示的与Sesssion变量数据对应的图片排列,即:图片验证码。
用户提交页面后,交与后台验证程序(check,asp)并与存储的Sesssion变量进行验证比较,成功和失败分别进行不同处理和引导。
3.2客户端验证方式
该验证方式在网页提交到后台之前通过客户端脚本验证。生成验证码图片与上面的方法相同,但不在服务器端存储验证数据,而是通过写入一段客户端脚本验证代码,并在代码中嵌入验证数据从而进行验证比较,验证成功后顺利提交,验证失败则要重新填写。
4图片验证码的两种实现方式
4.1服务器端验证实现(两个文件:index.asp和cheek.asp)
(1)index.asp,登陆(表单)页面形成页面显示的与Session变量数据对应的图片排列,即:图片验证码

5说明
(1)本例调试环境:Windows XP Professional spl,IIS5.1,记事本。
(2)本例使用10副图片:0.gif,1.gif ,1.gif,…,9.gif,并注意存储路径。
(3)客户端验证的安全性能很低,但简单、轻便、快捷,服务器端验证安全性高,但需要网络流量消耗、服务器资源消耗,并有时间延迟。在实际应用中,应该把两种方式的验证有机结合起来,以实现最佳功能和最高效率。