基于Vue +Three.js技术的智慧楼宇前端设计与实现





摘要:随着城市化进程的加速和物联网技术的飞速发展,智慧楼宇作为智慧城市的重要组成部分,正逐渐成为现代建筑领域的热点话题。文章介绍了一种基于Vue框架和Three.js技术的智慧楼宇监控大屏前端设计与实现的解决方案,满足了用户交互、实时数据展示和三维可视化的需求。该设计方案使用Vue框架做前端模块整体开发,使用ECharts图表插件进行楼宇统计信息展示,使用Three.js框架进行楼宇三维模型渲染。系统提供了分级浏览、面向对象搜索、远程监控和阈值告警等功能,为用户提供一种高效、直观、友好的智慧楼宇前端交互体验。
关键词:Vue框架;Three.js;智慧楼宇;前端设计;三维可视化
中图分类号: TP391""文献标志码: A
0"引言
智慧楼宇管理系统的技术研发和应用在国外起步较早,一些外资企业如江森、西门子、施耐德等已经在市场上占据了领先地位。这些企业通常提供高端的产品和解决方案并遵循国际标准化规范进行研发和生产。在国内,智慧楼宇技术的发展日益成熟,其研究和应用领域正逐步发展,不仅涉及建筑自动化,还包括能源管理、环境监控、安全管理等多方面的应用研究。
本文是在融合物联网、人工智能、软件开发等多种信息技术构建一套完整智慧楼宇体系结构的背景下进行的,是一种基于Vue框架+Three.js技术的智慧楼宇前端系统设计方案,旨在通过集成这2种技术,构建一个既满足用户交互需求,又能实现实时数据展示和三维可视化的智慧楼宇前端系统。该前端系统的设计与实现主要包括:环境监测、楼控系统、安防系统、消防系统和供/配电系统等模块[1]。本文研究为智慧楼宇前端开发提供了一种新的思路和方法,也为未来智慧楼宇的发展和应用提供了一定的参考和借鉴,更为提升楼宇管理效率和用户体验做出积极贡献。
1"关键技术
1.1"Vue前端框架
Vue.js(通常简称为“Vue”)是一个用于构建用户界面的渐进式JavaScript框架,易于上手,也非常灵活,能够与各种项目规模相匹配,从单页应用到复杂的单页应用程序(Single Page Application,SPA)。其核心特性有组件化、响应式、指令(Directives)、虚拟DOM等。除此之外,Vue还拥有一个活跃的社区和丰富的生态系统,包括各种官方和第三方的插件、工具、库等,可以满足开发过程中的各种需求。
1.2"Three.js技术
随着主流浏览器对HTML5和WebGL(Web Graphics Library)的全面支持,可以让前端页面无须借助任何插件就能高效直接地导入、编辑和渲染三维模型和场景。WebGL是一种在网页浏览器中渲染3D图形的API,它基于OpenGL ES 2.0,允许开发者使用JavaScript和HTML5的lt;canvasgt;元素在网页上创建和显示复杂的3D图形。目前,基于WebGL技术的上层框架比较多,常见的有Three.js、Babylon.js、PlayCanvas等。本文采用的是Three.js开源框架,适用于游戏开发、数据可视化等场景,其核心特性是简单易用、功能丰富、跨平台支持、开源免费等。
2"需求分析
2.1"功能性需求
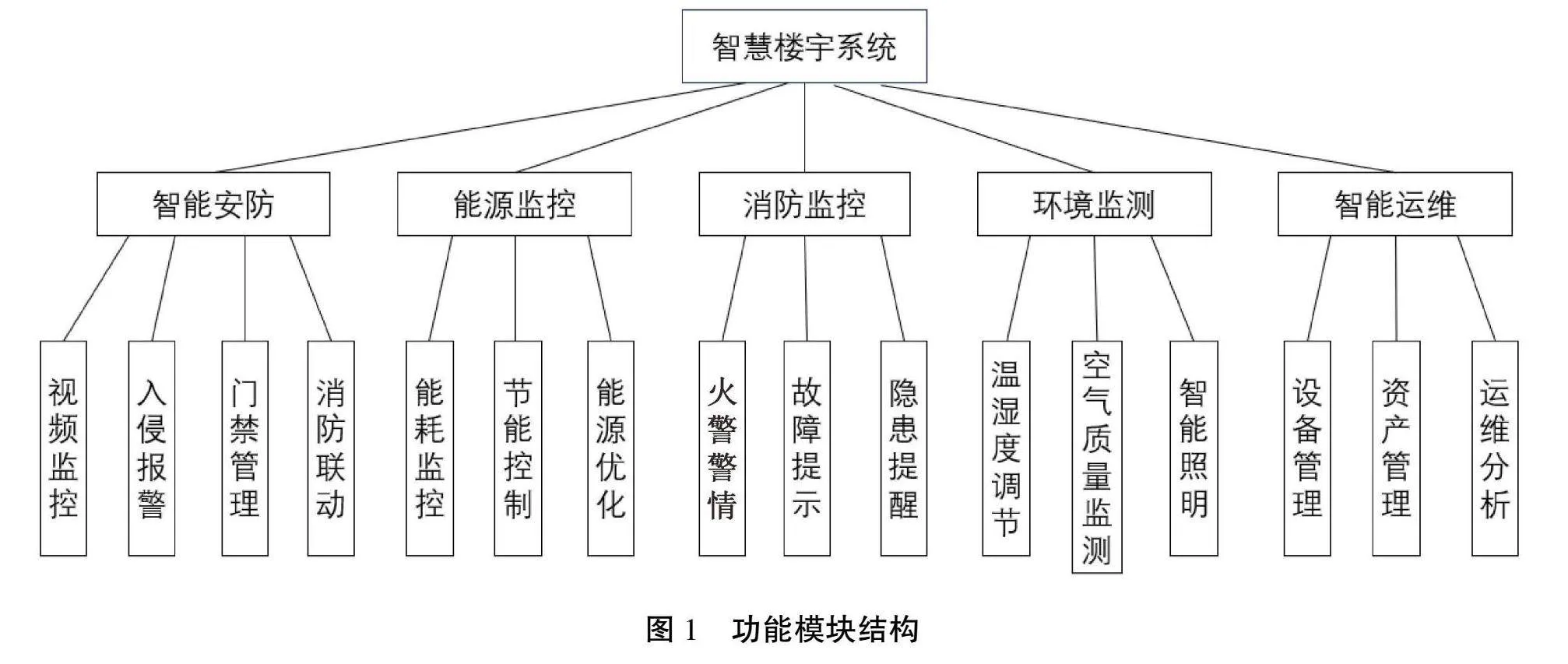
智慧楼宇作为现代城市化进程中的重要组成部分,旨在提升楼宇管理效率、优化资源利用、增强用户体验、保障安全及促进可持续发展。系统的功能性需求是达成以上目标的基本保障,本研究涉及的功能性需求是现代智慧楼宇系统的典型应用,主要包括智能安防、智能运维、环境监测等模块。模块结构如图1所示。
本文主要涉及上述功能性需求的前端页面布局、组件化开发、三维模型的导入与展示、用户交互、后端接口调用等技术的设计与实现。
2.2"非功能性需求
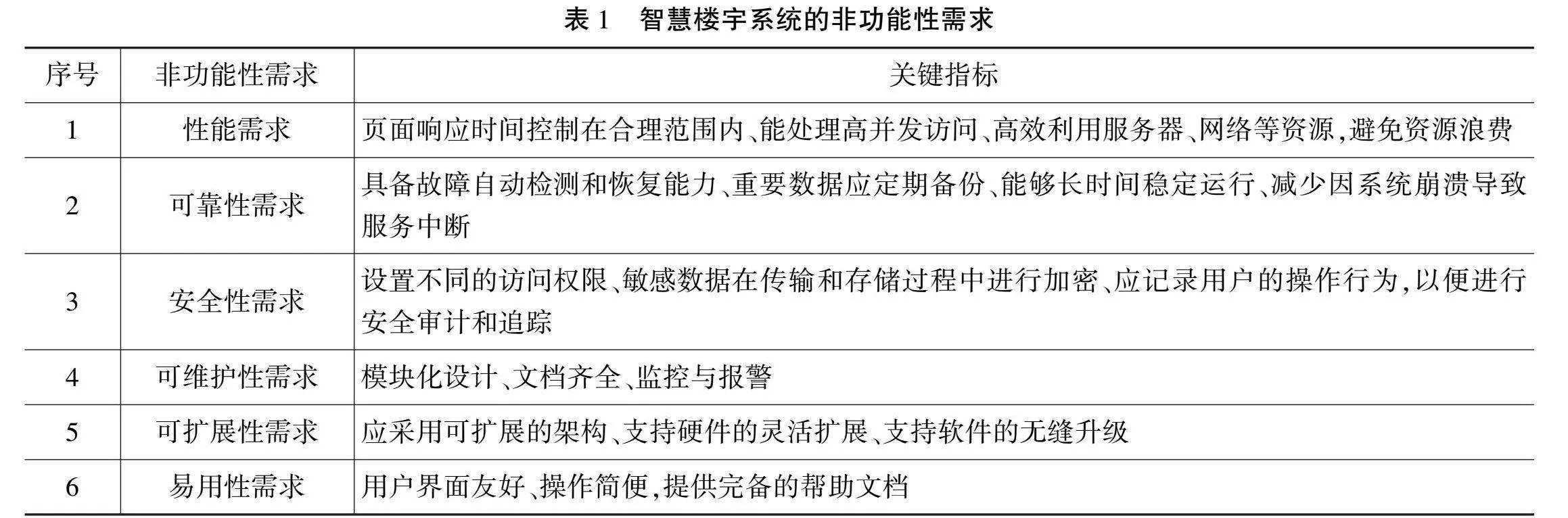
智慧楼宇的非功能性需求是智慧楼宇系统设计和开发过程中不可忽视的方面,关乎系统的整体性能和用户体验,主要包括以下几个重要的非功能性需求(见表1)。
前端设计与实现主要满足了系统的美观与易用性方面的需求,比如界面友好性、易操作性、易理解性和差错防御性等。前端开发也会在一定程度上影响系统的性能需求,比如前端框架的选取与组件的开发会影响页面加载与数据展示的速度,三维模型的导入与优化会影响模型在页面中加载时间与展示效果的流畅性等。
3"系统设计
3.1"总体架构设计
一套完整的智慧楼宇系统的开发涉及物联网、人工智能、三维建模、前后端开发、测试部署等多种技术的有效融合。首先,须要组建物联网络,利用各种物联网设备、传感器、智能终端等完成信息采集并借助物联网关完成数据的转换、传输和存储。其次,利用后端开发语言如Python、Java等进行业务处理逻辑接口的开发和AI建模与训练。再次,利用三维建模工具如SketchUp、3ds Max等构建园区和楼宇的三维模型并导出为Three.js能够识别的数据格式如FBX、gltf等供前端页面展示。最后,使用Vue、Three.js、Ajax等前端开发语言进行页面搭建、三维模型导入与渲染、用户交互设计等,最终实现数据的页面展示和智能设备的远程控制等功能[2]。系统总体架构如图2所示。
3.2"Vue前端开发设计
3.2.1"Vue组件化开发设计
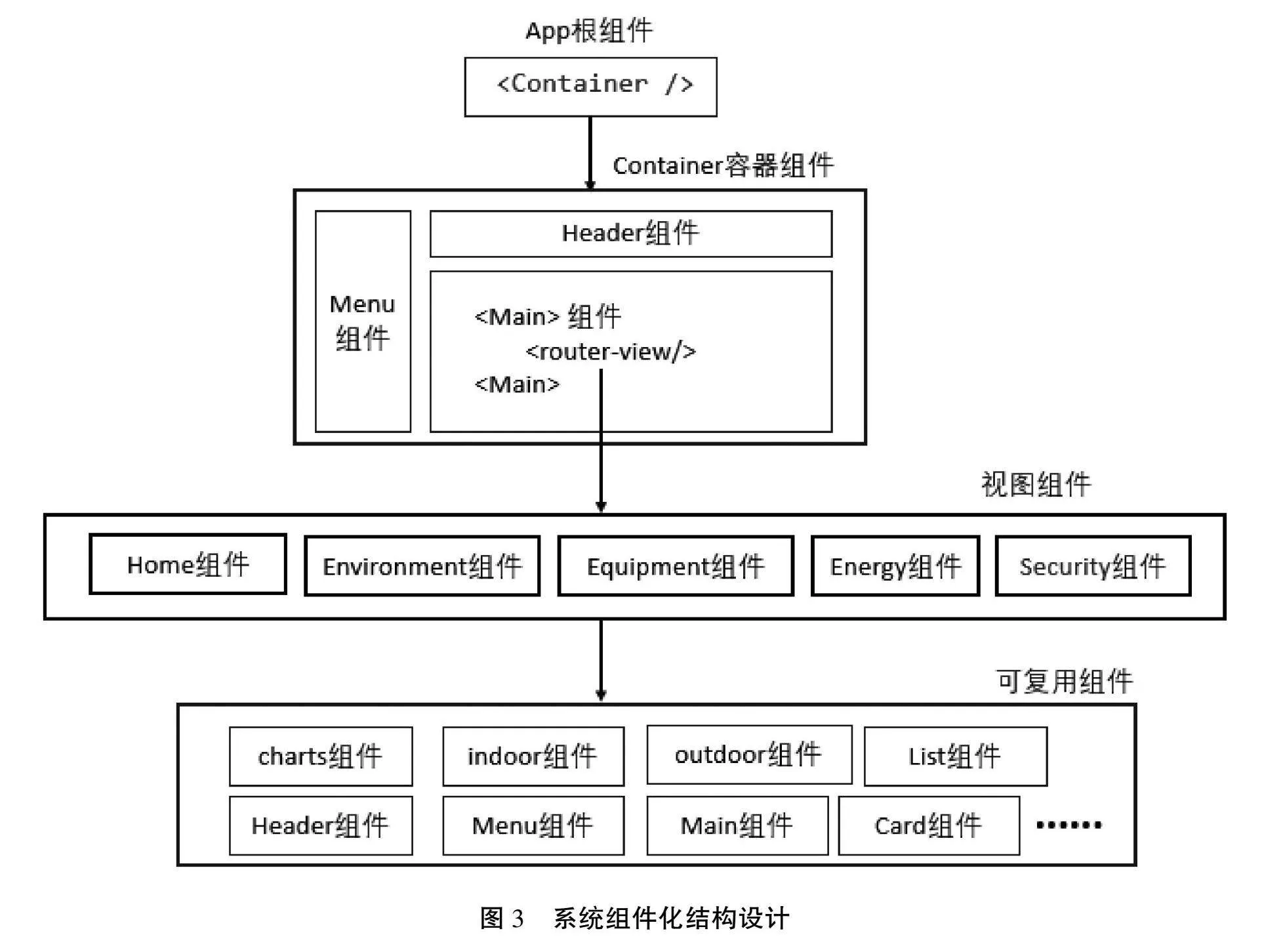
Vue组件化开发是将一个大的应用拆分成若干个小的、独立的、可复用的组件。本次前端开发的组件主要包括视图组件(又称“页面级组件”)和可复用组件2种[3]。前者用于页面级功能的整体布局设计,一般通过路由地址进行跳转链接,复用性较差;后者作为某一个功能实现过程中的局部功能点,一般被嵌入视图组件内部使用,复用性较强。本次研究中组件内部结构及其关系如图3所示。
3.2.2"Vuex状态管理设计
为了解决业务功能实现过程中的共享状态、数据通信问题,本项目引用了Vuex状态管理机制。在mutations.js文件中以对象的形式定义了当前头部导航点击的索引项、左侧菜单栏中选中的一二级菜单ID、当前选中的楼号、当前楼宇模型中交互的楼层号等信息。这些数据可以在全局控制菜单样式、路由跳转、当前楼宇的设备信息展示、当前楼层的水电燃气等能源统计时起到组件之间数据共享的作用。
3.2.3"前后端通信设计
前端页面展示的所有动态数据都是由后端接口提供的,因此前后端通信是必然的。本项目根据页面展示数据的实时性要求,将数据分为3类,分别采用3种不同的通信方式进行处理。对于实时性要求不高或者通过事件触发才获取的数据采用传统的“请求/响应”方式,比如在组件的mounted事件或click事件中以Ajax的形式向后端接口发送请求,请求成功后方可从服务端获取数据。比如系统中的通知通告模块、人员统计和能耗统计等模块,这类数据实时性要求不高。环境监测、设备管理、车辆管理等模块中的数据有一定的实时性要求,但又不是很紧急,类似于这样的模块可采用http的轮询机制,由客户端定期向服务器发送请求,从服务器端周期性地获取新数据。而安防系统、消防系统、异常告警等模块对数据的实时性要求非常高,一旦服务器有新数据产生就应立刻推送给前端,因此,这些模块采用WebSocket即时通信机制,在服务器和客户端建立一个持久、高效的全双工通信机制。以上通信设计方案既可以满足功能需求的实现,又能够减轻服务器的带宽压力。
3.3"Three.js三维场景设计
3.3.1"三维模型渲染设计
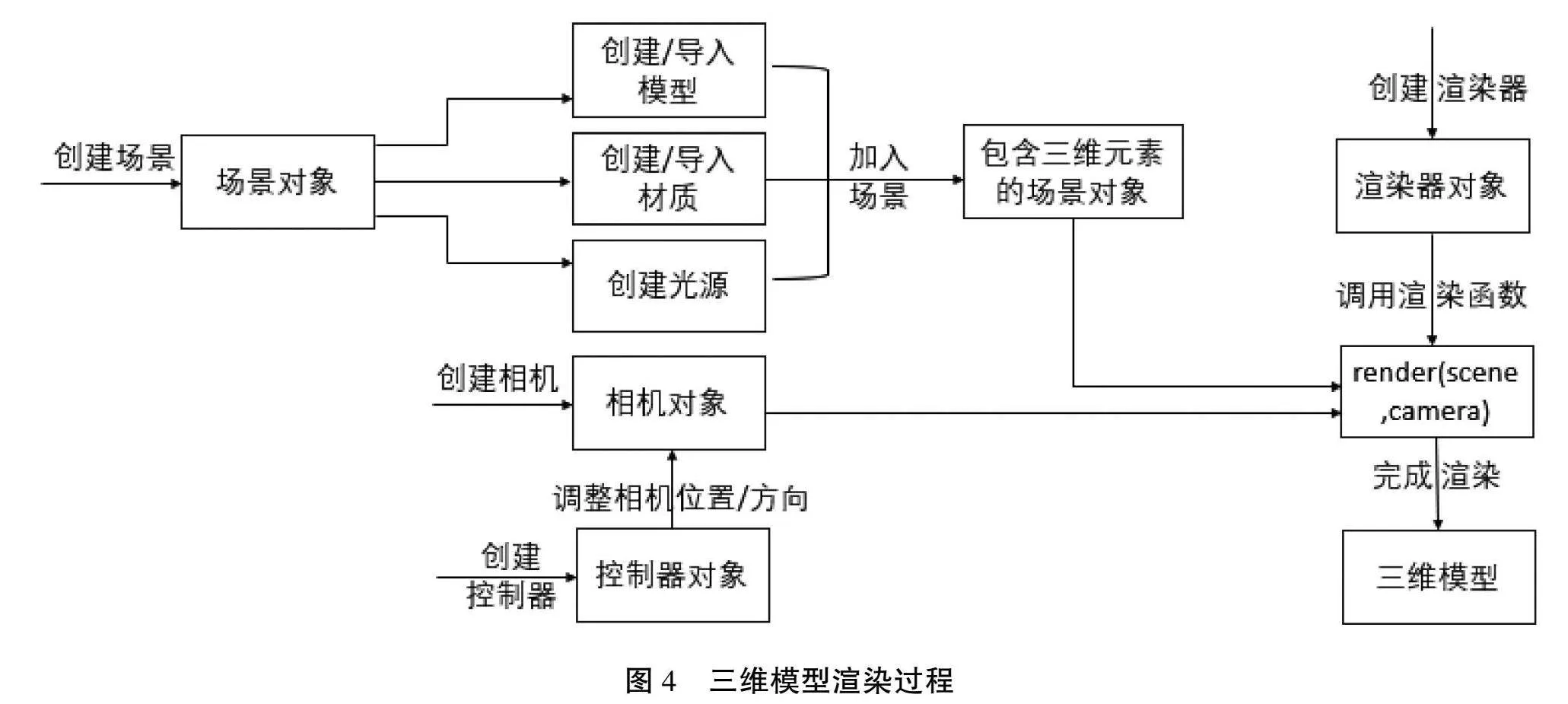
Three.js封装了 WebGL 的底层操作,通过提供一系列的高级接口和对象,大大简化了 WebGL 的使用,而无须开发者深入处理 WebGL 的复杂着色器编程或渲染循环[4]。一个完整的3D环境通常包含以下元素:场景、相机、几何体、材质、光源、渲染器和控制器。场景是模型、光源等元素的容器,是完成三维渲染的基础。几何体和材质构成了要渲染的三维模型,可以使用Three.js的API自建模型,也可以利用3D建模工具建好模型后导入场景。本项目要渲染的三维园区场景和楼宇模型比较复杂,因此须要建模工程师事先使用SketchUp等工具创建好模型后,再导入场景。光源在Three.js中用于模拟现实世界中的光线,它们决定了场景中物体的可见性和外观,也是场景中的一个重要元素。相机和控制器决定了视角的位置、方向、范围以及视觉焦点的位置,决定了用户从哪个角度和位置观察场景。渲染器是Three.js中负责将3D场景中的物体、光源等转换为可以在屏幕上显示的图像,本项目中选择的渲染器是WebGLRenderer 。三维模型的渲染过程如图4所示。
3.3.2"三维模型交互设计
在三维模型交互功能设计中,用户须要与页面中的三维模型进行交互[5],例如通过点击楼宇模型获取当前楼层的用电量、用水量、用气量等能源统计信息。然而三维模型的顶点坐标(称为“三维坐标”或“世界坐标”)已经在模型渲染的时候转为二维坐标(又称“屏幕坐标”),而被存储的模型数据又是与三维模型坐标关联的。因此,在与三维模型交互时,须要完成坐标转换、射线拾取、信息展示等操作,具体步骤如下。
第一步:添加交互事件。通过监听鼠标和触摸事件来捕捉用户交互动作中的二维坐标信息,再利用
THREE.Vector3().unproject()方法将二维屏幕坐标转为三维世界坐标。
第二步:射线拾取。使用射线拾取技术在用户点击或触摸位置的三维坐标与相机对象之间建立一条射线,然后调用射线对象的intersectObjects()方法获取射线与场景中模型相交的三维模型中的对象,即被射线选中的所有三维对象[6]。
第三步:更新模型状态。遍历所有被射线选中的三维对象,根据条件更新模型要展示的数据信息。
4"前端实现
4.1"Vue前端开发部分代码
利用Vue前端框架的组件化开发思想、全局状态管理等强大功能,能够完成智慧楼宇系统的页面总体布局、数据实时监测、异常告警等功能。设备管理组件中的水泵信息展示部分的代码如下。
lt;!-- 水泵区域 --gt;
lt;div class=\"shuibeng-area fx\" v-if=\"1\"gt;
lt;home-box"height=\"1.351\"""box-title=\"水泵\""class=\"menu-1\"":border-image=\"true\"""title-padding-top=\"0.02rem\"gt;
lt;div class=\"menu-1-body f-jcac\"gt;
lt;divgt;""lt;strong class=\"f-jc\"gt;{{waterList}}lt;/stronggt; lt;spangt;设备总数lt;/spangt;lt;spangt;已开启lt;/spangt;lt;spangt;已关闭lt;/spangt;
lt;/divgt;
lt;/divgt;
lt;/home-boxgt;
lt;!-- 水泵的右侧编号板块 --gt;
lt;el-row :gutter=\"5\" class=\"shuibeng-num-area\" :style=\"{'padding-top':paddingTopMin}\"gt;
lt;el-col":xs=\"12\"":sm=\"12\"":md=\"12\"":lg=\"6\"":xl=\"6\"
v-for=\"(item,index)in waterList\""":key=\"index\""gt;
……
4.2"Three.js三维模型渲染部分代码
经过上述对Three.js技术在三维模型应用中的分析和设计,利用其强大的API,能够比较方便地完成楼宇模型在页面中的三维展示,其核心代码与实验运行结果如下。
var scene = new THREE.Scene();//创建场景
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);//创建相机
var renderer = new THREE.WebGLRenderer();//创建渲染器
var loader = new THREE.GLTFLoader();//创建模型加载器
THREE.DRACOLoader.setDecoderPath( '' );
loader.setDRACOLoader( new THREE.DRACOLoader() );
var url = sceneInfo.url;
loader.load( url,function(data) {//加载模型
var gltf = data;
var object = gltf.scene;
……
scene.add( object );//加载到场景中
renderer.render( scene, camera); //3D场景渲染
}
5"结语
本文是在大学科技园智慧楼宇建设和东三环智慧公园建设2个真实项目背景下进行的。2个项目建设过程中都涉及硬件的嵌入式开发和软件的物联网、大数据、人工智能等新一代信息技术。本文在分析了系统总体结构后,主要针对物业或指挥中心管理人员使用的智慧监控大屏前端软件部分进行设计与实现。利用Vue前端开发框架进行了项目前端系统的开发,使用Three.js技术导入楼宇三维模型,实现楼宇三维展示和可视化控制。本研究的技术难点是优化Three.js场景的性能,包括减少渲染调用、合理使用几何体和材质、优化光源和阴影等,目前在这方面尚存在不足,具体表现为:合并几何体以减少绘制调用次数、使用BufferGeometry提升渲染效率、调整纹理图片尺寸和压缩以减少内存占用等,这将是后续研究的重点。
参考文献
[1]肖薇,秦素玲,马丽君.基于BIM+IoT的智慧楼宇运维管理平台[J].绿色建造与智能建筑,2024(2):25-29.
[2]黄澈,张萌,王杰,等.基于Three.js和物联网技术的粮库3D可视化智能系统[J].物联网技术,2023(12):50-53,56.
[3]李娟,宋玉娥,郭蕊.基于Vue框架的数据可视化工具前端系统的设计与实现[J].北京工业职业技术学院学报,2024(2):18-23.
[4]雍晨天.基于WebGL的数据中心三维可视化系统设计与研究[J].中国管理信息化,2023(1):153-156.
[5]林杰,祝江林,肖强,等.基于Three.js引擎模块的隧道三维可视化系统设计与实现[J].武汉理工大学学报(信息与管理工程版),2023(5):795-800.
[6]苏龙生,邓斯尧,周佳莹,等.基于Three.js的虚拟模型3D交互展示研究及实现[J].科技创新与应用,2024(1):43-46.
(编辑"王雪芬)
Design and implementation of smart building front end based on Vue+Three.js technology
SHI "Jianguo, ZHOU "Meng*, LIU "Lihua, HAO "Yanrong, YAO "Jingfa, XUE "Yuqian
(Hebei Software Institute, Baoding 071000, China)
Abstract: "With the acceleration of urbanization and the rapid development of IoT technology, smart buildings, as an important component of smart cities, are gradually becoming a hot topic in the field of modern architecture. This article introduces a solution for the front-end design and implementation of smart building monitoring screens based on Vue framework and Three.js technology, which meets the needs of user interaction, real-time data display, and 3D visualization. This design scheme uses Vue framework for the overall development of the front-end module, ECharts chart plugin for displaying building statistical information, Three.js framework for rendering building 3D models. The system provides functions such as hierarchical browsing, object-oriented search, remote monitoring, and threshold alarm, providing users with an efficient, intuitive, and friendly smart building front-end interaction experience.
Key words: Vue framework; Three.js;smart buildings; front end design; 3D visualization

