基于H5的垃圾分类科普游戏设计研究


摘 要:近年来,依靠科普游戏形式开展教育引导工作受到公众认可,通过分析相关文献,并对当前的科普游戏进行广泛研究,根据用户需求设计了一款基于H5的垃圾分类科普游戏,能带领大众在趣味游戏中主动学习垃圾分类知识。作品以问答的形式测试用户获取知识情况,最大程度地强化科普教育的内容。研究创新了科普形式,拓宽了传播渠道,增强了趣味性与参与感,给用户带来全新的体验,有利于普及垃圾分类知识,在垃圾分类宣传中具有一定的应用价值。
关键词:科普游戏;垃圾分类;H5;知识传播
中图分类号:TP311 文献标识码:A 文章编号:2096-4706(2024)14-0121-04
Research on the Design of Garbage Classification Popular Science Game Based on H5
LI Qin, HUANG Shuai
(Wuchang Institute of Technology, Wuhan 430065, China)
Abstract: In recent years, relying on popular science games to carry out educational guidance work has been recognized by the public. Through analyzing relevant literature and conducting extensive research on current popular science games, a garbage classification popular science game based on H5 has been designed according to the users' needs, leading the public to actively learn garbage classification knowledge in fun games. The work tests the users' knowledge acquisition situation in the form of question and answer, maximizing the content of popular science education. The research innovates the form of popular science, expands dissemination channels, enhances fun and participation, brings new experiences to users, and is conducive to the popularization of garbage classification knowledge. It has certain application value in garbage classification promotion.
Keywords: popular science game; garbage classification; H5; knowledge dissemination
DOI:10.19850/j.cnki.2096-4706.2024.14.025
收稿日期:2024-01-15
基金项目:武昌工学院校级科学研究项目(2023KY12)
0 引 言
2020年7月1日起,《武汉市生活垃圾分类管理办法》正式实施,在法律法规和社会氛围的双重作用下,武汉垃圾分类效果逐渐显现,但在实际执行中却依然存在分类达标率不高、居民主观能动性不高的情况,分类的正确率真正能达标的只有30%至40%。分类投放是城市生活垃圾分类实施过程中最难且最不可控的环节,也是全民参与共治的集中体现[1]。可见继续提升人们的垃圾分类知识水平,提高人们垃圾分类准确率的探索势在必行。
近年来,依靠科普游戏形式开展教育引导工作受到大众认可,设计H5垃圾分类科普游戏,既能有效削弱科普知识的严肃化,又能带领大众在趣味游戏中主动学习垃圾分类知识,在垃圾分类宣传中具有一定应用价值。
截至2023年6月,我国网民规模为10.79亿,互联网普及率达76.4% [2]。网民人均每周上网时长为29.5个小时,使用手机上网的比例达99.8%,移动端的便捷高效给用户带来了非常舒适的体验。基于此,H5技术下的产品凭借它传播快速且便捷的优势成为新媒体宣传的一个不容小觑的媒介技术,它能够提升用户的互动性,增强代入感。H5技术最重要的一个特点就是具有社会化分享基因,微信、微博、网页、各类短视频平台等渠道都可供H5推广。
1 研究现状
根据艾瑞咨询的数据,2019年中国H5游戏市场规模达到了300亿元人民币,用户规模超过4亿。2020年,由于疫情的影响,人们在家的时间增多,H5游戏的用户规模得到了进一步的提升。据QuestMobile的数据,2020年H5游戏的用户规模达到了4.6亿。预计到2024年,中国H5游戏市场的用户规模将达到5.8亿。
“腾讯太空科普”是腾讯在2021年中国航天日推出的一款H5游戏,用户可以自行设计太空套房并赋予不同的功能标签,如太空博物馆、太空田园等,旨在通过DIY游戏的形式科普航天知识。“工伤预防知识竞赛”是2022年由武汉人力资源局主办开发的知识科普H5,为广泛普及工伤保险法律法规,帮助大家了解工伤保险相关知识。“地图小卫士”是由人民网评资源中国2021年发布,为了科普地理知识,强化国家版图意识。
《“十四五”城镇生活垃圾分类和处理设施发展规划》提出,到2025年底,全国城市生活垃圾资源化利用率为60%左右[3]。垃圾分类是一种重要的环保行动,对资源回收利用、环境保护和人们环保意识的培养具有重要意义。本研究将针对垃圾分类科普游戏进行分析和设计,通过H5技术以及移动终端设备,将其应用在H5作品中,通过游戏来宣传垃圾分类知识,培养和强化居民的垃圾分类意识[4],使受众在学习过程中感受科技与艺术的魅力,同时直面环境保护问题,有助于推动公众对垃圾分类知识的了解与应用。
2 H5技术介绍
H5是指HTML5,是第五代超文本标记语言,被广泛应用于网页制作[5]。与以前的版本相比,H5具有更多交互和功能,最大的优点之一是在移动设备上的支持得到了增强[6]。同时,H5支持DOM Storage和Web SQL Database两种存储机制。其中,DOM Storage适用于具有key/value对的基本本地存储;而Web SQL Database是适用于复杂的查询、插入等操作的存储方式。传统的传播媒介被动乏味,H5技术开发的作品具有很好的跨平台性[7],在移动端上支持多种平台,传播方式简单快捷,用户只需进入链接或扫描二维码,就可以快速进入作品无须下载软件[8],方便用户之间相互传播。
H5技术大大增强了网页的功能性和互动性,具有成本低、互动性强、可跨平台使用等优势[9]。将H5与垃圾分类进一步的结合,设计创建垃圾分类的沉浸式游戏与场景的交互,趣味性的设计,用游戏化的方式让用户沉浸其中[10],使用户在休闲娱乐的同时学习到相关科普知识。
3 设计实践
3.1 音效设计
根据作品需要,在页面合适位置设计了适当的音效,即一段旋律或一个声音片段。根据特定的功能设置了不同的音效来强调和突出作品中的交互动作。使用轻音乐“Windy Hill.mp3”作为整个游戏的背景音乐,主题轻松愉快切合整体视觉风格。页面具有音乐开关功能,在页面的右上角设置了音乐开关图标,点击该图标可以开和关,中间有杠代表关,否则为开。当垃圾被拖到正确的垃圾桶上会有成功的提示音,否则为失败的提示音。
3.2 动效设计
直观的手势设计可以更好地帮助用户操控H5页面中的互动性插图,并且得到用户需要的信息。最常见的手势主要有双击、单击、上下滑动或左右滑动、长按屏幕、放大缩小屏幕、对物体进行拖动、摇晃终端,等等。开发者会根据手机H5页面中不同的互动插图的形式,选择最适合其形式的手势设计。在本作品中,使用了拖动、单击、上下滑动等手势。
3.3 页面设计
页面设计,既要考虑市面上大部分手机屏幕尺寸,还应考虑手机页面的加载速度和用户的等待时间。因此本作品设置像素应符合页面基本像素的要求,控制各页面的信息量,让用户在使用过程中能够高效快速地进行简单的操作,学习到垃圾分类的相关知识。
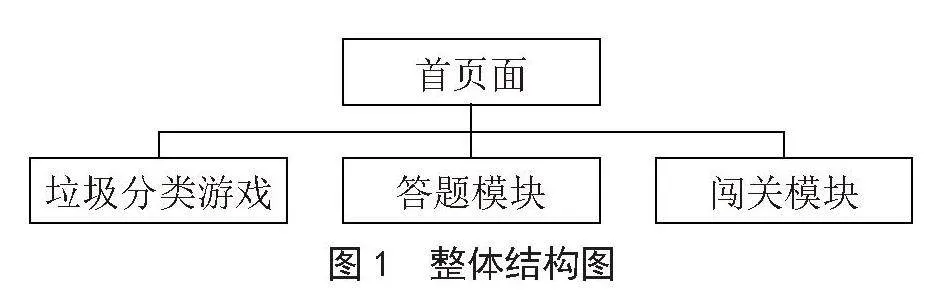
本项目的整体结构如图1所示。技术架构方面,采用HTML5、CSS3和JavaScript前端技术来实现游戏的界面和交互逻辑,同时结合Canvas技术来实现游戏的渲染和动画效果。在服务器端,使用Node.js等后端技术来处理游戏逻辑和数据存储。页面的设计包括元素位置设置、窗口大小设置、动画设置、音频设置等方面。
3.3.1 元素位置设置
元素位置设置的部分相关代码如下:
position: absolute;
background: url(./assets/backgroundImg.png);
background-size: 100% 100%;
z-index: 100;
这段代码将元素的位置设置为绝对定位,即相对于最近的已定位祖先元素进行定位。如果没有已定位的祖先元素,则相对于初始包含块进行定位。设置元素的背景图片为./assets/backgroundImg.png文件。设置背景图片的大小为100%宽和100%高,即完全覆盖整个元素。设置元素的层叠顺序为100,表示该元素位于其他元素的上方。
3.3.2 窗口大小设置
窗口大小设置的部分相关代码如下:
#game-container {
width: 100vw;
height: 100vh;
display: flex;
justify-content: space-evenly;
align-items: center;
flex-direction: column; }
在这段代码中,元素的宽度被设置为视口宽度的100%,即占据整个屏幕宽度。元素的高度被设置为视口高度的100%,即占据整个屏幕高度。将元素的显示方式设置为弹性布局,允许子元素在容器内进行灵活的排列和对齐。设置弹性布局中子元素的水平对齐方式为均匀分布,即子元素之间等距离地分布在容器的水平方向上。设置弹性布局中子元素的垂直对齐方式为居中对齐,即子元素在容器内垂直方向上居中对齐。设置弹性布局的方向为列方向,即子元素按照垂直方向排列。
3.3.3 动画设置
根据生活垃圾分类标准,可回收垃圾主要包括废纸、废塑料、废金属、废玻璃和废织物等,这些垃圾在经过收集和处理后,可再次利用,例如书本、报纸、衣服、易拉罐和玻璃瓶都属于可回收垃圾。有害垃圾是指对人体健康或者自然环境有直接或潜在危害的废弃物,包括废旧电池、水银体温计、过期药品、杀虫剂以及废旧家电等。湿垃圾也被称为有机垃圾,如剩饭剩菜、果核等。除了以上三类,剩余的垃圾被归为干垃圾(其他垃圾),无再次利用价值,包括废弃的纸张、塑料、玻璃、金属和织物等。
本项目使用#trash-can-recyclable表示可回收垃圾,#trash-can-dry表示干垃圾,#trash-can-hazardous表示有害垃圾,#trash-can-wet表示湿垃圾。针对这四类对象分别设置元素的背景图片及图片大小。
以可回收垃圾为例,定义一个函数用于获取页面中ID为“trash-can-recyclable”的元素距离页面顶部的距离。例如:
top:() =>document.querySelector('#trash-can-recyclable').offsetTop;
其中document.querySelector('#trash-can-recyclable')函数使用querySelector方法在页面中查找ID为“trash-can-recyclable”的元素。offsetTop是一个属性,表示元素相对于其最近的定位祖先元素的顶部偏移量。如果元素没有定位祖先元素,则相对于整个文档进行计算。最终该函数将返回“trash-can-recyclable”元素距离页面顶部的距离。
接着,设计该元素的动画效果:
@keyframes public {
0% {
top: 100vh;
}
100% {
top: 0;
}
}
这段代码定义了一个名为“public”的关键帧动画。关键帧动画包含两个阶段:0%和100%。在0%阶段,元素的顶部位置被设置为100 vh,即视口高度的100%。这意味着元素将位于页面底部。在100%阶段,元素的顶部位置被设置为0,即视口的顶部。这意味着元素将回到页面顶部。通过这个关键帧动画,可以实现一个元素从页面底部到页面顶部的平滑过渡效果。
3.3.4 音频设置
音频设置的部分相关代码如下:
if(!(document.querySelector('audio').paused)){
const audio = document.createElement('audio')
audio.src = `./assets/${state}.mp3`
audio.play() }
这段代码的作用是检查页面上是否有音频元素正在播放,使用document.querySelector('audio')选择页面上的音频元素。通过paused属性判断音频元素是否处于暂停状态,如果paused为false,表示音频正在播放。如果音频正在播放,则不执行任何操作。如果音频没有播放,则创建一个新的音频元素,并将其赋值给变量audio。设置新创建的音频元素的src属性,使其指向指定路径下的音频文件。调用audio.play()方法播放音频。
3.4 场景设计
根据目前需要普及的垃圾分类知识,可分为:有害垃圾,可回收物,湿垃圾等。页面中以不同颜色的垃圾桶醒目加以提示。背景以环保的绿色草原为主题,页面的中间设计了“开始游戏”按钮,如图2所示。
单击“开始游戏”按钮,屏幕中间显示待分类的垃圾图片,用鼠标按住并拖拽垃圾图片到相应垃圾桶中,如果投放正确则积分加1,如图3所示。同时,垃圾拖拽到正确的垃圾桶上会有成功的提示音,拖到错误的垃圾桶为失败的提示音,成功加1分,失败不加分。
当投放错误时,会出现正确知识提示界面。当连续三次都投放错误时,会出现知识抢答环节,如图4所示。若回答正确加2分,错误不加分。总共10道题,完成答题后,答题结果大于12分提示为分类达人,否则提示为分类小能手,如图5所示。
本作品以问答的形式测试用户获取知识情况,最大限度地强化科普教育的内容。根据闯关模块与答题模块的成绩统计计分,根据不同的分数生成相应等级的“垃圾分类卫士”证书,用户可保存证书并分享至朋友圈或其他社交软件。证书下方显示本H5作品的二维码,其他用户可以扫描此二维码快速进入本作品。
设计的科普游戏兼具趣味性与交互性,用户通过垃圾分类小游戏的练习和对垃圾分类知识的学习,高效地接收相关知识,再以闯关答题的形式检测掌握的垃圾分类知识程度,最后可以通过计分生成的证书将H5作品加以分享与传播。
4 结 论
基于H5的垃圾分类科普游戏通过将垃圾分类进行艺术性的演绎吸引更多的公众,引起大众对垃圾分类的重视,从而正确地进行垃圾分类,为地球家园的环境做出贡献。将科普游戏的趣味性与实用性相互融合,以交互的手法将项目艺术性地进行展示与表达,区别于传统宣传方式,寓教于乐,突破场地道具的限制,潜移默化地增强了公众的垃圾分类意识。此次设计的H5作品中界面视觉设计还有待完善,图像设计和色彩搭配稍显呆板,不足以吸引用户经常使用,下一步将对视觉表现方面和界面交互方面的系统性设计加以改进,以带给用户更好的体验。
参考文献:
[1] 蒋霞,于丽,张玥,等.城市生活垃圾分类政策执行中的问题与对策分析 [J].再生资源与循环经济,2023,16(3):24-28.
[2] 中国互联网络信息中心发布第52次《中国互联网络发展状况统计报告》 [J].国家图书馆学刊,2023,32(5):13.
[3] 国家发展改革委住房城乡建设部.“十四五”城镇生活垃圾分类和处理设施发展规划 [EB/OL].(2021-05-06).https://www.gov.cn/zhengce/zhengceku/2021-05/14/content_5606349.htm.
[4] 袁恩培,张迪.游戏化思维下H5新闻类产品设计研究 [J].包装工程,2018,39(16):142-148.
[5] 周萍.H5在少儿期刊的应用 [J].数字技术与应用,2022,40(3):128-130.
[6] 张源,刘志远.基于HTML5的移动端产品推广轻游戏设计与开发 [J].软件导刊,2016,15(8):53-56.
[7] 陈珍英.基于轻应用平台和HTML5的Web APP游戏开发的探讨 [J].数字技术与应用,2019,37(6):174+176.
[8] 张晓雅.基于传统海派花鸟画数字化传播的功能性H5游戏设计研究 [D].上海:华东理工大学,2020.
[9] 郭姝含.H5互动新闻游戏:《读有声报纸,赢湾区通行证》创作报告 [D].杭州:浙江传媒学院,2019.
[10] 张耿,项洋.移动端游戏互动式H5广告设计研究 [J].设计,2020,33(3):131-133.
作者简介:李勤(1978—),女,汉族,湖北武汉人,副教授,硕士研究生,研究方向:计算机应用技术;黄帅(2001—),男,汉族,湖北武汉人,本科在读,研究方向:软件工程。