基于HTML5的非遗数字博物馆网站的设计与实现



收稿日期:2023-08-01
DOI:10.19850/j.cnki.2096-4706.2024.06.027
摘 要:信息化背景下,基于互联网技术的数字博物馆不断涌现,在传承文化、传播文明、服务民众等方面发挥着重要作用。文章以非遗数字博物馆为例,以HTML5、Photoshop、3Dmax、Unity3D为技术手段,围绕需求分析、架构设计、数字资源库建立、Wed静态页面设计、交互设计、虚拟展示等关键环节,探索基于HTML5的数字博物馆网站的设计与实现方法,旨在为非遗文化创建一个资源丰富、交互性强的数字化传承和保护渠道,进而促进非遗文化的发展,为数字博物馆的建设与改进提供一定的实践参考。
关键词:HTML5;数字博物馆;网站设计
中图分类号:TP393 文献标识码:A 文章编号:2096-4706(2024)06-0127-06
Design and Implementation of an Intangible Cultural Heritage Digital Museum Website Based on HTML5
ZHOU Chuanting
(Nanjing Engineering Vocational College, Nanjing 211135, China)
Abstract: Under the background of informatization, digital museums based on Internet technology continue to emerge, playing an important role in inheriting culture, spreading civilization, and serving the public. This paper takes the intangible cultural heritage digital museum as an example, using HTML5, Photoshop, 3Dmax and Unity3D as technical means, focusing on key links such as demand analysis, architecture design, digital resource library establishment, Wed static page design, interaction design, and virtual display, exploring the design and implementation methods of a digital museum website based on HTML5, aiming to create digital inheritance and protection channel with a rich resource and strong interactivity for intangible cultural heritage. Furthermore, it promotes the development of intangible cultural heritage and provides practical reference for the construction and improvement of digital museums.
Keywords: HTML5; digital museum; website design
0 引 言
随着互联网技术的快速发展,各类数字博物馆的如雨后春笋般不断涌现,不仅让更多的人可以在网上进行虚拟参观、学习和欣赏各种展品,而且为人们提供一个远程访问博物馆藏品的机会以及多种交互式感官体验,对于文化遗产的保护、弘扬和发展发挥着重要作用。数字博物馆网站的设计与实现需要综合考虑前端设计和后端技术,而HTML5作为前端技术的重要组成部分,在网页设计中扮演着至关重要的角色[1]。因此通过合理应用HTML5的支持多媒体内容、交互式元素和可访问性功能等特性,可以使非遗数字博物馆网站在展示、交互和用户体验方面取得更好的效果。
1 数字博物馆与HTML5
1.1 数字博物馆
数字博物馆是利用现代信息技术手段,将博物馆的藏品、展覽、教育等内容以数字化形式呈现在互联网上,使更多的人可以借助互联网进行虚拟参观、学习和欣赏。数字博物馆的目标通过数字化资源和丰富的互动体验,传承和弘扬文化遗产,提升博物馆的参与度和传播力,以满足现代社会人们对文化知识和教育的需求[2]。在信息技术的助力下,数字博物馆逐渐呈现出静态数字博物馆、动态数字博物馆、虚拟现实数字博物馆、增强现实数字博物馆等多元化的形式,比如基于HTML5的动态数字博物馆可以以数字化、网络化的形式展示博物馆的藏品或举办展览活动,并为广大受众提供较高的互动体验[3]。总之,数字博物馆是一种新兴的博物馆形式,可以为用户提供更广泛的藏品和展览,更丰富的互动体验以及更便捷的访问方式,具有传统博物馆无法比拟的优势。随着互联网、大数据、人工智能、虚拟现实等技术的逐渐发展,数字博物馆正在成为博物馆发展的新趋势。
1.2 HTML5
HTML5是一种用于构建和呈现网页内容的标准,作为HTML(超文本标记语言)的第五个版本,在前面版本的基础上引入了许多新的功能和特性,使得网页开发更加灵活和强大。HTML5具有语义化标签、多媒体支持、Canvas绘图、本地存储、新的表单控件等功能特点,使得网页开发更加灵活和功能丰富,不仅提供了更多的标签和API,使得开发者可以更好地控制网页的结构、样式和行为,而且还支持跨平台和跨设备的开发,使得网页可以在不同的浏览器和设备上保持一致的展示效果[4]。
数字博物馆网站的设计与实现需要综合运用前端技术、后端技术和数据库等,以实现良好的用户体验和功能。在数字博物馆建设中,HTML5发挥了重要的作用,一方面HTML5的语义化标签使得网页的结构更加清晰,方便用户浏览和导航,并且提供了丰富的多媒体支持,使得数字博物馆可以在网页上展示丰富的图片、音频和视频等内容,为用户提供更加沉浸式的体验。另一方面,HTML5的数据存储功能,可以使得用户在浏览数字博物馆网页时可以离线访问展示内容,提高了用户的便利性和体验[5]。总的来说,HTML5在数字博物馆建设中为展示和呈现丰富的内容提供了强大的支持。
2 基于HTML5的非遗数字博物馆网站的设计
2.1 框架设计
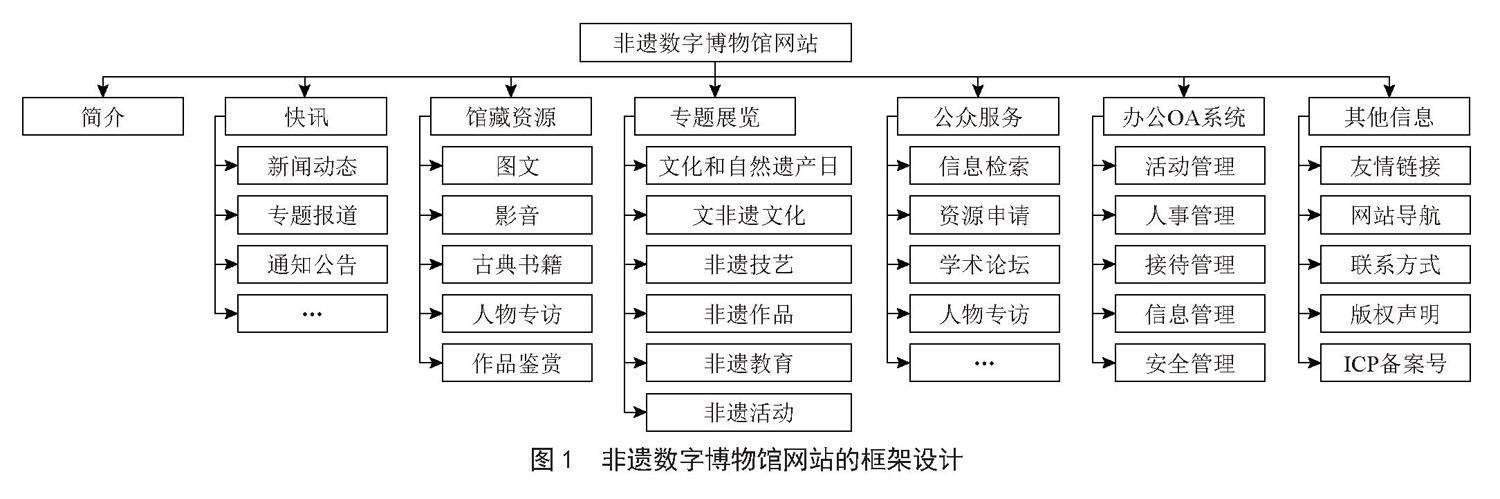
非遗数字博物馆网站的结构设计要突出展示非遗文化内容,除了简介、咨询、公众服务等基本内容以外,还可以设置各类非遗项目的数字展厅、非遗传承人数据库等内容栏目。另外,结合非遗数字博物馆的用途、使用人群以及所涉及的业务,非遗数字博物馆网站主要涉及资讯、馆藏资源、专题展览、学术研究、公众服务、办公OA系统以及网站导航、联系方式、版权声明等其他信息,具体框架设计如图1所示。
2.2 数据库设计
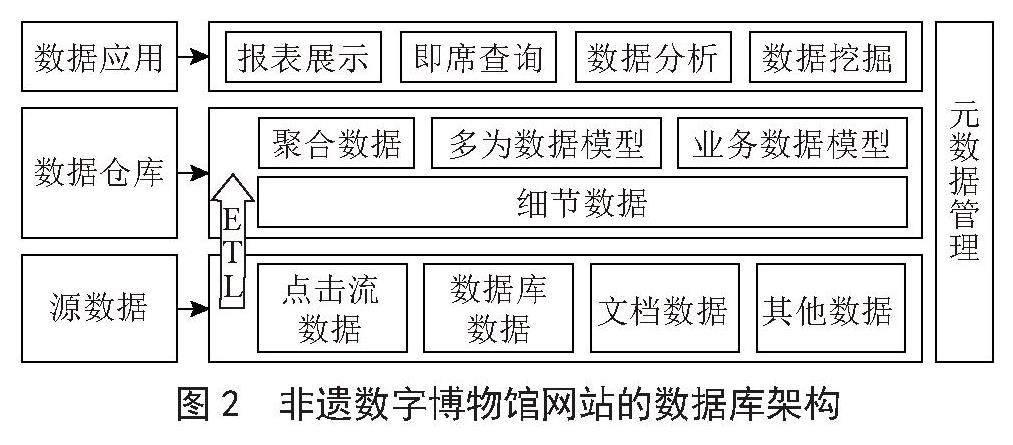
非遗数字博物馆网站的数据库设计是关键的一步,它影响着网站的性能、数据管理、用户体验和数据安全。数字博物馆网站通常需要存储大量的文物资料、展览信息、图片、音频、视频等多媒体数据,因此数据库的设计需要考虑数据的结构化、关联性和查询效率。非遗数字博物馆网站的数据库设计主要包括数据库结构设计、数据表设计、数据库索引、多媒体数据存储、数据库安全等方面,比如针对图片、音频、视频等多媒体数据存储,可以采用文件存储方式,同时在数据库中保存文件的路径或标识符。非遗数字博物馆网站的数据库主要设计为源数据、数据仓库、数据应用三层,具体如图2所示。
非遗数字博物馆网站的数据库设计选用速度、可靠性和适应性更优的MySQL作为数据库,由于MySQL是开放源代码的,因此任何人都可以在General Public License的许可下下载并根据个性化的需要对其进行修改。非遗数字博物馆网站的数据库设计并非一次性完成的,而是要根据后端部分需求而转化和完善的过程,需要架构师、技术负责人、开发人员和管理者不断地共同努力而不断完善,因此非遗数字博物馆网站的数据库设计主要分为分库、分表和增加冗余字段、视图三个步骤如图3所示。其中分库可以降低单个数据库中数据表的复杂度,并在后续扩展服务器时,更有针对性地扩展;分表是按照当前模块的业务功能而定;增加冗余字段、视图,并数据库命名规范。
图2 非遗数字博物馆网站的数据库架构
2.3 美术设计
一是整体风格设计。苏州非遗数字博物馆网站的风格充分借用了苏扇的造型、图像、纹理等非遗元素,再配以中国水墨的黑白色彩,形成了具有显著非遗特色以及中国风的网站风格,充分体现了非遗数字博物馆的活力以及浓厚的文化气息,给用户以不同的感受[6]。
二是版面布局。充分考虑到用户在浏览页面时横向滑动的不便性,特将非遗数字博物馆的页面大小设定为1 024×768像素。另外非遗博物馆的页面大小在网站丰富的信息和网页长度之间找到一个平衡点,确保单一页面的长度不能超过两屏幕[7]。版面布局方面,非遗数字博物馆网站采用“同”字形布局,即网页顶端为主菜单,左侧为二级项目菜单,右侧为链接菜单,中间部分为主要内容,不僅可主要内容凸显,而且让使用者的操作更加方便。
三是网页设计。非遗数字博物馆网站网页具有导航的作用以及内容呈现作用,可以引导用户快速了解网站的整体信息,将信息方便快捷地呈现在用户面前,因此网页的排版布局要遵循导航地图清晰、编排突出重点、核心内容一目了然等基本原则[8]。比如苏州非遗数字博物馆主页面采用水墨动画的方式来开启博物馆的浏览之旅,给人耳目一新、庄重大气又不失去活泼的视觉体,如图4所示。
图4 数字博物馆首页设计
3 基于HTML5的非遗数字博物馆网站的制作
基于HTML5的非遗数字博物馆网站的设计与制作涉及众多内容[9],下面以静态页面、图片轮换、交互功能、虚拟展示、后台管理系统等核心功能为例,分析基于HTML5的非遗数字博物馆网站的制作方法和关键技术,具体如下:
3.1 静态页面
静态网页是网站建设的基础,但是基于HTML5强大的功能的静态页面不仅仅是完全精致的图片,还可以是GIF格式的动画、FLASH、滚动字幕、图片轮换等各种动态的效果。比苏州非遗博物馆的苏扇馆,如图4所示的网页页眉以及导航条等静态页面,基于HTML5技术的制作方法如下:
- 首页
- 苏扇概述
- 历史沿革
- 苏扇结构
- 制作工艺
"jingpinjianshang.html">精品鉴赏
- 教学科研
- 苏扇精英
"shequluntan.html">社区论坛
- 企业网站建设的探讨科技与创新(2016年21期)2017-02-14 09:41:55
- 浅谈数字博物馆概念、特征及其发展模式青年时代(2016年31期)2017-01-20 00:13:30
- 论高铁数字博物馆建设及其在教学中的应用电脑知识与技术(2016年22期)2016-10-31 19:47:10
- 网站设计课程内容优化探讨电脑知识与技术(2016年17期)2016-07-23 19:43:56
- 试论文博工作者在数字博物馆建设中的作用文物鉴定与鉴赏(2016年4期)2016-07-15 05:53:46
- 可复用的高职网站后台管理系统的设计电脑知识与技术(2016年11期)2016-06-17 19:27:49
- 塔里木大学西域数字博物馆的设计与实现科技视界(2016年5期)2016-02-22 18:46:38
- 《计算机应用基础》自主学习网站的研究与设计广东教育·职教版(2015年12期)2016-01-14 13:25:27
3.2 图片轮换
HTML5网站图片轮换功能的作用是在网页上展示多张图片,并自动切换显示不同的图片,以增加页面的视觉吸引力和用户体验。实现图片轮换功能的方法有多种,一是使用jQuery、Slick、Owl Carousel等流行的JavaScript库,提简单易用的API和丰富的配置选项就可以轻松实现图片轮换功能;二是使用CSS3的动画特性,通过设置关键帧动画或过渡效果,实现图片的渐变、淡入淡出、滑动等效果;三是可以使用HTML5的
3.3 交互功能
HTML5提供了使用特定标签(如
3.4 虚拟展示
随着虚拟现实等技术的逐渐成熟,虚拟交互方式可以让数字博物馆的用户在自己的家中,身临其境地体验到如同实地参观般的沉浸式参观体验,另外还可以与环境中的非遗作品、非遗传承人以及其他用户进行互动交流。HTML5显然无法独立完成虚拟仿真场景以及交互效果的实现,但是在使用Unity3D、Unreal等虚拟引擎制作好虚拟场景之后,借助支持WebVR接口three.js可以实现在网页上呈现VR内容的需求,供用户在网页上观看各类360度的VR作品,为其提供全方位的视觉体验[10]。比如非遗数字博物馆在“3D展示”环节中,用户可以通过鼠标点击、旋转来实现对于虚拟产品的放大、缩小、旋转等交互功能的实现,给用户以更好的参观体验。非遗数字博物馆虚拟交互功能的实现原理如图5所示。
图5 虚拟交互功能
另外,在非遗技艺展示关键环节,用户可以自主选择不同种类的非遗技艺进行参观学习,比如檀香扇的制作环节,HTML5通过
图6 檀香扇制作技艺的虚拟展示
4 发布与测试
通过严谨的测试,确保数字博物馆网站在正式发布后能够提供稳定、安全、优质的服务,让用户能够流畅地浏览文物资料和展览信息,体验数字博物馆带来的丰富文化体验。非遗数字博物馆网站完成之后,在部署网站、域名和DNS设置的基础上进行网站的正式发布与测试,如图7所示。
图7 数字博物馆测试节点
一是测试网站功能。在发布之前,测试网站的导航、链接、图片轮换、搜索功能等,以确保用户可以顺利浏览和使用网站,确保网站的各项功能正常运行。二是响应式设计测试:使用不同的浏览器和设备进行测试,确保网站在电脑、平板、手机等不同设备上都能正常显示和使用,确保网站在各种情况下都能提供为用户提供良好的体验。三是性能测试。使用Google PageSpeed Insights、GTmetrix等工具来测试网站的加载速度和性能,并根据测试结果进行不断优化。四是安全性测试。通过SQL注入、跨站脚本攻击等方法,检查网站是否有漏洞,并根据所存在的漏洞,采取相应的安全措施来保护用户数据和网站的安全。五是用户测试。邀请一些非遗文化保护的工作人员以及非遗传承人等用户来测试网站,并收集他们所提供的有关用户体验、易用性和功能改进的宝贵意见,再次进行网站的优化升级。
完成测试步骤并确保网站正常运行时,可进行网站上线发布。另外在网站使用期间,要定期监测网站的性能和安全性,并及时修复任何问题。同时,根据用户反馈和数据分析,不断改进和优化网站。
5 结 论
综上所述,在当今科技飞速发展的时代,基于HTML5的非遗数字博物馆网站的设计与实现为传承历史文化、共享非遗成果提供了全新的途径和平台。通过HTML5技术,我们可以将传统非遗技艺以数字化方式呈现在网页中,通过360度全景展示、图片、视频等多媒体形式展现非遗技艺的细腻与独特,还可以通过交互式设计,让用户更深入地了解非遗背后的历史文化,让更多人了解和感受非遗文化的魅力。非遗数字博物馆的设计与实现不仅是对传统文化的尊重与传承,更是对未来的探索与展望。让我们共同珍惜和传承这份宝贵的非遗遗产,用现代科技将其发扬光大,让世界共同感受中华民族灿烂的文化瑰宝。
参考文献:
[1] 白美玲.基于HTML5语言技术的WebIM组件前端设计与实现 [J].科学技术创新,2023(16):85-88.
[2] 张琳静.基于HTML5技术的跨平台网站设计与实现 [J].信息记录材料,2022,24(6):131-133.
[3] 黄杰.基于HTML5+CSS3.0+JQuery的网页动态艺术效果的设计与实现 [J].中国宽带,2021(6):123-124.
[4] 陈颖,段敏娟.基于HTML5的网页设计与制作研究 [J].无线互联科技,2018,15(23):28-30.
[5] 温苑花.基于HTML5技术在移动互联网中的应用研究 [J].中国新通信,2017,19(23):29-29.
[6] 袁智,李樾,张正伟.基于HTML5的跨平台家具网站设计与实现 [J].信息记录材料,2019,20(11):177-178.
[7] 宫道.基于HTML5+CSS3的网页设计实现与优化 [J].信息通信,2020(7):291-292.
[8] 曹艳琴.基于HTML5的Web App的购物网站设计分析 [J].数字技术与应用,2021,39(4):170-172.
[9] 吴嵘.基于Web前端开发的化工企业网站设计——评《HTML5移动Web开发》 [J].材料保护,2021,54(2):172-172.
[10] 陳荣华.基于HTML5技术的网页广告动态交互系统设计 [J].现代电子技术,2020,43(21):76-79+84.
作者简介:周传婷(1987.03—),女,汉族,江苏南京人,讲师,本科,研究方向:计算机应用。