Web 开发中隐藏参数存在的风险及应对措施探析
邓义江



摘要:Web软件开发过程中,出于软件复用、开发便捷性、用户界面友好性等各类实际情况的综合考虑,常常会用到隐藏参数。隐藏参数虽然能够让开发的过程更加简便、提高开发效率、提高软件的复用性,但是也存在诸多的安全风险,一旦处理不好,轻则让信息系统的相关逻辑规则失去作用,重则会对信息系统的安全構成严重的威胁。文章就Web开发过程中隐藏参数的定义和存在的风险点以及如何应对风险进行浅析。
关键词:隐藏参数;风险;安全;二次验证;加密
中图分类号:TP311.1 文献标识码:A
文章编号:1009-3044(2024)05-0072-03
0 引言
在Web软件开发的进程中,为了在考虑软件复用、便捷开发和用户界面友好性等多方面实际情况的基础上取得平衡,通常会采用隐藏参数的策略。隐藏参数的运用虽然能够使软件开发变得更加简便,提高开发效率,并增强软件的可复用性,但同时也伴随着一系列潜在的安全性风险。如果对这些风险处理不慎,可能会轻微地导致信息系统设计中相关逻辑规则的失效,甚至在严重情况下构成对信息系统安全的严重威胁。本文将对隐藏参数的定义、作用及存在的风险以及规避这些风险的方法进行深入浅出的探讨。通过对这一主题的分析,将更好地理解在软件开发过程中如何有效地利用隐藏参数,以及如何在最大程度上减少与其使用相关的潜在风险。通过深入研究隐藏参数,能够更全面地认识其在提高开发效率的同时可能引发的安全性问题,并从而为开发人员提供更为全面和实用的指导原则。
1 隐藏参数的定义
HTML,全称超文本标记语言(Hypertext MarkupLanguage) ,其实质是一种文本格式,需要通过浏览器的解释来转化为广大用户能够理解的各种风格和功能繁多的网页。HTML作为一种标记语言,通过标签来定义文档的结构和内容,而浏览器则负责将这些标记解释为用户友好的页面展示[1]。在网页编程的背后,核心目标是通过编写程序,根据用户发起的请求,按照一定的规则动态生成相应的HTML代码,并将这些代码传送到用户的浏览器进行解析和呈现。这种交互过程使得网页能够根据用户的需求动态地生成内容,实现个性化和灵活的用户体验。
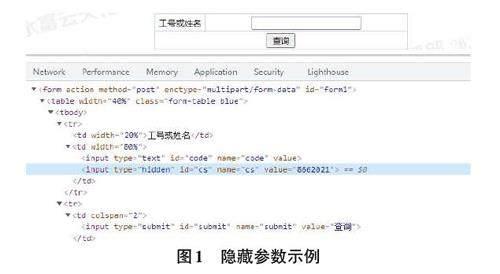
HTML中涵盖的元素有很多,常见的如输入框、下拉选单、文本域、单选框、复选框等。元素又可以根据不同的标签拥有不同的特性,比如当为元素加上dis?abled标签后,对应的输入框、文本域等元素就变成了禁用状态,用户界面上虽然能看见这些元素但是却不能操作,表单提交后对应元素的值也不会提交到POST中。而如果元素被加上hidden标签后,即成为隐藏元素,一个带了hidden标签的元素不会出现在用户熟知的网页界面中,但是却会出现在HTML 代码中,当用户提交表单时,这个隐藏的输入字段的值会被包含在表单数据中,这种带了hidden标签的元素即为隐藏参数[2]。如图1所示,id为cs的元素即为一个非常典型的隐藏参数,在用户浏览界面中并没有显示,但是在该页面对应的HTML代码中它是存在的。
2 隐藏参数的作用及存在的风险
隐藏参数的存在多为软件设计中简便性、友好性及复用性的考虑。如图1中id为cs的隐藏参数。它虽然不显示在用户熟知的界面中,但是该隐藏参数包含在form表单中,当用户点击查询按钮提交表单时,该参数对应的value值会以POST的形式被提交到后台程序中,并根据需要参与后台数据的处理。隐藏参数通常可以帮助人们更加便捷地实现网页的分类提交、前端参数暂存等功能。
对于普通用户而言,隐藏参数是他们难以直观感受到的,但是对于稍有HTML基础常识的人来说,这种参数则是完全暴露的,只需要打开浏览器的源代码或者开发者模式即可查看。在开发者模式中,隐藏参数中的value值可以被任意修改,甚至被去掉hidden 标签,直接显示到用户界面中。如果隐藏参数的值被用户恶意修改后再提交表单,这个被修改后的值会随着表单的提交出现在POST中,进入后台程序的处理。这种情况下如果后台程序没有对隐藏参数进行有针对性的预处理,就会造成系统功能紊乱甚至危及系统安全。
隐藏参数存在的风险有以下几个方面:一是不安全的信息存储,如果敏感信息(例如API密钥、访问令牌等)存储在隐藏的输入字段中,这些信息可能被恶意用户利用;二是容易被发现,隐藏的输入字段只是在页面上不可见,并没有真正地隐藏,用户可以使用浏览器开发者工具等工具轻松查看和修改隐藏字段的值;三是可能会被跨站请求伪造攻击,隐藏字段可能被攻击者用于执行CSRF攻击,尤其是如果隐藏字段包含有关用户身份验证的信息。
3 隐藏参数风险的应对措施
隐藏参数的使用已经成为提高程序开发便捷性、友好性及开发效率的不可或缺的一环。隐藏参数的简单便捷以及高效的特性使其在实际开发中广泛应用。然而,需要注意的是,如果不加以适当处理,隐藏参数的使用可能导致系统出现不可预知的风险。因此,在充分利用隐藏参数的优势的同时,必须认真考虑并实施一系列的安全措施,以确保系统的稳定性和安全性。
首先,为了规避潜在的风险,需要在开发过程中对隐藏参数进行合理的处理。敏感信息,例如用户密码或其他私密数据,不应该直接存储在隐藏字段中,以免被轻易获取。相反,可以选择将这些敏感信息存储在服务器端,通过一定的验证机制来确保其安全性。这种方式不仅有助于避免敏感信息泄露,还能够提高系统的整体安全性。
其次,对于提交的表单数据,可以在服务器端进行二次验证,以确保数据的合法性和完整性。这种方式能够有效防止一些常见的安全问题,例如参数被篡改或者伪造。通过对数据进行详细的验证,能够及时发现并处理潜在的安全漏洞,提高系统的抗攻击能力。
此外,对隐藏参数进行加密是另一项重要的安全措施。通过使用加密算法,可以有效地防止参数在传输过程中被窃取或者篡改。这种方式不仅保护了用户的隐私信息,同时也提高了系统的整体安全水平。在选择加密算法时,需要根据实际需求和系统特点来进行权衡,确保选用的算法既安全可靠又不影响系统性能。
下面本文就从在服务器端对提交的表单数据进行二次验证和对隐藏参数进行加密两个方面来阐述具体的应对措施。
一是二次验证模式,对于隐藏参数风险的应对,最直接有效的方式就是在后台处理程序中再次验证参数的正确性。如图1中所示,id为cs的隐藏参数,在用户提交表单后进入POST处理过程中,如果加入图2 所示代码进行后端验证:
在POST提交的过程中,后台程序会再次核对cs 的值,如果cs的value值与后台设定的值保持一致,则程序继续正常执行,输出“ok”。而如果cs的value值被修改过,则程序不再继续执行,并返回错误提示。当然,这种验证机制也有一定的局限性,因为实际开发过程中,由于不同的页面程序的功能不尽相同,隐藏参数值通常是多变的,如果对每一个可能的隐藏参数都去进行二次验证,会极大增加后台程序的运算量,使隐藏参数的价值大打折扣。因此,通过二次验证的方式规避安全风险仅适用于功能简单,参数不复杂的Web开发。
二是参数加密,参数加密是一种安全措施,它通过加密程序的处理,将明文的隐藏参数转换成密文形式。这样一来,当用户启用开发者模式查看相应元素时,他们会看到一串看似无序、难以理解的字符,而不是直接暴露的明文内容[3]。这种加密手段有助于提高系统的安全性,防止恶意用户或未经授权的访问者直接获取敏感信息。一旦用户提交表单,后台程序就需要通过相应的解密程序,按照预定的加密规则将隐藏参数传递的密文解析为正常参数。这个解密过程是系统内部的一个关键步骤,确保了在数据传输的过程中,敏感信息得以保护,同时也保证了正常的业务逻辑和交互流程[4]。
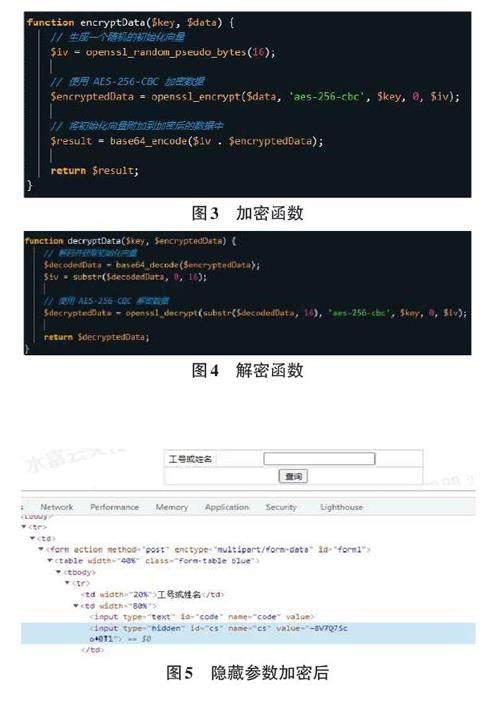
参数加密作为一项安全措施,通过将隐藏参数进行加密处理,为系统提供了额外的保障层,防范了潜在的信息泄露风险。在用户提交表单等敏感操作中,这一技术的运用不仅有助于维护系统的安全性,还有助于确保数据的完整性和合法性。常见的加密方式有md5、aes等,常见的aes加密及解密函数如图3和图4所示。
以上代码中,函数encryptData为加密函数,只须将需要加密的字符$data和密钥$key传入函数内即可返回对应的密文,密钥是自定义的,可以根据用户需求尽量复杂化。decryptData为解密函数,传入被加密的密文$encryptedData及对应的密钥$key即可将密文解码。如图5所示即为id为cs的元素通过Encrypt函数加密后的效果。
如图5所示,通过encryptData加密,程序将图1中id为cs的隐藏参数的value值“8662021”加密成了无法识别的密文“-8vq7svo.0TI”。这种情况下,用户如果不知道具体的加密密钥$key,就无法确切地知道密文的真正含义。即使用户强行修改了密文中的字符,在提交POST进行解密的过程中,由于密文与加密规则不匹配,也无法解密成功,从而保障了程序的规则设置及系统的安全。
4 结束语
在当今Web软件开发的潮流中,隐藏参数作为一种常见的开发技术,广泛应用于软件设计的各个方面。这种技术的采用主要出于对软件复用、开发便捷性和用户界面友好性等多方面实际情况的全面考虑。
隐藏参数的引入使得开发者能够更加灵活地设计和构建各类Web 应用,从而提高软件开发的效率和质量。隐藏参数在软件开发中的使用,最大的好处之一是实现了软件复用。通过将一些通用性的参数隐藏在系统中,开发者可以在不同的应用场景中反复利用这些参数,从而减少了重复劳动,提高了代码的可维护性和可扩展性[5]。这种复用性的设计理念不仅降低了开发成本,还加速了软件开发周期,使得开发者能够更加专注于应用的创新和功能的实现。另外,隐藏参数的使用还使得软件开发过程更加便捷。通过隐藏一些烦琐的参数和逻辑,开发者能够简化代碼结构,提高代码的可读性和易维护性。这种简便性不仅减轻了开发者的工作负担,还使得团队协作更加高效。同时,用户界面的友好性也得到了提升,因为隐藏参数的使用能够简化用户与系统的交互过程,使得用户体验更加流畅。
然而,尽管隐藏参数在提升开发效率和改善用户体验方面具有显著优势,但它也伴随着一系列的安全性风险。如果这些风险得不到妥善处理,可能会对信息系统的设计和整体安全性造成严重威胁。但只要在开发过程中考虑完善,针对可以预见的各种情况去想办法避免风险的发生,如敏感信息不存储在隐藏字段中、使用在服务器端对提交的表单数据进行二次验证或者对隐藏参数进行加密等措施,避免明文传输,则不但能够很好地利用隐藏参数的特性,同时能够最大程度地规避相关的安全风险。
参考文献:
[1] 陆钻.基于HTML5和CSS3网页布局技术应用[J].无线互联科技,2016(10):128-129,140.
[2] 毕晓明.简析HTML5在移动互联网开发中的应用[J].软件工程,2016,19(2):41-42.
[3] 白蕾,郭清菊.HTML5与CSS3的设计模式[J].智能计算机与应用,2016,6(2):104-105,109.
[4] 姜玉龙.浅析HTML5的技术与应用模式[J].无线互联科技,2016(22):146-148.
[5] 曾晓娟.Html5-app手机网站开发技巧的应用[J].办公自动化,2016,21(18):55-56,25.
【通联编辑:谢媛媛】

