情境感知下的智能家电界面动效设计策略研究
郭贤君 朱琪颖



摘要:面向智能家电产品界面信息的视觉性表达,研究界面动效对用户体验的影响。通过相关理論研究,定义情境感知的内容与智能环境下的情境因素, 分析情境感知介入动效设计的价值,具体构建人机情境感知的流程。围绕情境感知不同阶段的感知特点与情境任务,提出针对性的动效设计原则、策略及具体的设计方法。智能家电产品的界面应从可知性、易用性和预测性3 个层次考虑动效的设计与编排。
关键词:人机交互 情境感知 智能家电 界面动效 设计策略
中图分类号:TP391.9 文献标识码:A
文章编号:1003-0069(2023)20-0108-04
Abstract:The visual representation of information in the interface of smart home appliances,and the impact of interface motion on user experience.Through relevant theoretical research,we define the content of contextual perception and contextual factors in intelligent environments,analyze the value of contextual perception intervention in motion design,and concretely construct the process of human-computer contextual perception.Based on the perceptual characteristics and contextual tasks in different stages of contextual perception,we propose targeted motion design principles,strategies and specific design methods.The interface of smart home appliances should consider the dynamic design and layout from three levels:knowability,ease of use and predictability.
Keywords:Human-computer interaction Contextual awareness Smart home appliances Interface motion Design strategy
引言
随着自动化控制和信息化技术的进步,智能家电产品不断涌现。因其具备感知、处理、决策等能力,且能够满足人们便捷高效与个性化的需求,智能产品被应用在人们生活的方方面面。与此同时, 产品的智能化使得操作程序变得更加复杂,呈现给用户的信息类型和内容也更加丰富。在人类的视觉感知中,动态的视觉线索可以传达复杂的内容,引起高层次的社交与情感反馈[1]。然而,界面的动态视觉成效质量远远没有同步于产品智能化的跃进,亦无法响应品牌高精尖的转型,导致产品在品质和外观上与界面的割裂与分离。有欠考虑流畅性的底层动效,也让用户在操作设备的过程中有着感知上的延缓与迟钝。因此,在智能家居的场景下,如何通过动效传递信息、反馈使用状态、可视化操作结果,增强用户的直接操控和感知能力,并为产品带来视觉美感,成为智能家电界面动效设计中值得探讨的问题。
一、智能家居中的情境因素
(一)情境信息分类
“情境”是有关人机交互过程中相关的用户、地点以及实体产品和应用程序的任何信息。在这一概念的基础上,“情境感知”增加了感知的内容与感知的结果——即在特定情境下,通过机器设备感知人机交互过程中发生的一切因素与所有关系,一方面为用户提供适时且恰当的情境信息,另一方面根据用户当前的任务需要,提供恰当和准确的服务。
根据所处情境的不同,其包含的情境因素也有所差异。智能家居中的情境信息具有多样性和复杂性,若想为用户提供人性化和生活化的服务,用户自身信息、系统软硬件信息和二者所处环境的状态信息必不可少。辛向阳教授将“交互”视作以产品为媒介“创造行为”的事件,提出了用户(people)、行为(actions)、工具或媒介(means)、目的(purpose)与场景(contexts)的交互五要素[2]。受此启发,本文将情境因素相应地划分为用户、任务、产品与设备、环境四类。这4 类情境因素之间信息交互传递,相辅相成, 相互影响,共同组成了界面动效设计的前因。
其中,用户情境与用户自身属性和特征相关,包括用户的基本个人信息、消费能力、家庭情况、交互能力、交互偏好等信息;任务情境主要指用户完成相关交互任务的行为动机、目的、过程等; 产品与设备情境指产品功能与运行状态方面的信息,这些系统表征不仅影响着人接收信息和控制系统的能力,同时也影响着系统的信息传送效率和系统硬件的表现;环境情境指交互主体所在与交互行为发生的场所内的一切相关信息,包括时间与空间、物理环境与家居环境,这些信息是感知设备提供服务的基本信息,也影响着交互主体的能力发挥。
(二)人机情境感知的过程
随着智能家庭交互产品的发展,意味着传统人-机的单向交互模式正向人机双向交互演进,人机交互的主动权和决策权逐渐由弱到强让渡。智能产品不仅要接收用户的行为信号并进行反馈,还要与外部的环境进行有效交流,对交互语境进行预判,主动作出判断和决策,满足用户的多样需求,生成对用户的精准服务[3]。然而, 情境感知主要强调“机器”对情境信息的“获取—推理—服务”过程, 考虑到“人”作为另一交互主体的在情境中的参与,在情境感知的过程中有必要将人的情境认知纳入感知系统之中。Endsley 的人的情境认知理论模型指出,人的认知过程会经历“意识—决策—动作执行” 三个阶段[4]。综合上述分析,将用户情境、任务情境、产品与设备情境、环境情境视作影响智能家电交互的外部情境因素,人机情境感知的流程如图1 所示。对信息的“获取”“理解”和“应用”受外部情境因素的全域影响,处于有序且可控的动态变化之中。
二、情境感知在界面动效设计中的应用价值
界面动效指用户与机器设备交互过程中,界面呈现出的动态效果。然而,智能家电操作端的界面动效设计尚未受到足够重视。尽管对于智能家电产品人们依然以功能和外观设计为主要竞争力,并倾向于在产品上减少或隐藏屏幕,但作为家庭交互中心的部分产品已不可避免地走上了带屏和大屏化之路,视觉和传感成为新兴交互之势,在高度定制化的家电用屏上盲目复制和嫁接移动端及网页端的动效经验只会弄巧成拙。情境感知的介入,使动效在视觉表现、功能价值以及情境化增益方面都有了新的变化。
(一)感官维度:侧重对情境因素的人性化反馈
智能环境通过采集与系统服务相关的情境信息向用户提供服务, 对情境因素的识别与感知,无论对于任何一方系统主体而言,都是作出预测、判断以及动作执行的前提和基础。外部环境的各类情境因素构成了信号刺激源和触发器,贯穿于整个智能家居的动态信息处理过程之中,不同的情境变化促使产生不同的用户信息需求。因此, 情境因素不仅是智能产品感知的上下文背景,也是界面动效设计的合理来源。利用动效对特定任务下的特定情境因素进行自适应反馈, 是满足用户当下情境核心信息需求的关键,有利于实现自然顺畅的人机交互过程。
(二)功能维度:凸显智能交互底层逻辑
系统服务的范围、结构和框架是动效表现的基础,因此动效本质上是为交互的内容需要与信息架构服务的。交互的内容与模式不同,自然也影响着动效的目的和功能。智能家电的界面动效相较于移动端和PC 端,除了手势动效、页面跳转这些信息处理的逻辑支持之外,还需要体现状态监控和自主决策等不同情境阶段的智能交互优势。这就对界面信息在不同环境、不同任务、不同认知内容下的动画表征与信息构建做出了更高的要求。
(三)情感维度:信息叙事促进对情境的理解
动效对情境信息的可视化表现,使得用户能够主动参与信息的选择、获取、反馈和分享。相比于静态的信息展示,动效由于时间和空间属性,经时间轴运动所产生的视觉要素的形式、位置和结果变化,能够以叙述的方式描述整个事件的内部关系和抽象信息,交代当前事件和任务操作的上下文背景,并通过人机的互动过程唤起用户的回忆与思考,让用户更容易理解所处情境。其信息的生動性会与用户建立起情感共鸣,进一步得到用户的反馈[5]。
综上所述,在进行智能家电产品的界面动效设计时,将情境因素和情境特点置于整个设计系统和流程的思考框架之中,能够使界面动效更具人性化、智能化和商业化,实现信息传达和与人机之间有效便捷的互动,以增加信息传达过程中视觉艺术的感染力。
三、智能家电界面动效的设计原则
动效设计原则是设计理念在动效上的价值表现。尽管目前的学术研究中,针对智能家电操作端的界面动效尚未有专业的动效设计指导,然而,鉴于家电界面动效隶属于动效设计的大范畴,其动效表现既具备应用于主流平台的动效设计的共性,又具备智能环境下的动效特殊性。因此,结合动效设计的普适原则与智能家电界面动效的设计价值,将动效设计原则适配到智能家居场景与智能家电产品的使用情境之中,提炼出以下设计原则:
1. 系统性原则:系统性原则是进行动效设计所应该遵循的设计模式,尤其对于分布式智慧屏的套系家电产品而言,利用界面中重复要素的内容模块渗透,能够向用户传达出强烈的整体感受,让体验更加连贯,提高品牌的辨识度。考虑到智能家电的操纵方式跨媒介跨屏幕的特点,对应用于不同操作端的界面动效做出系统性规范化要求,也有利于节省开发成本,提高设计效率。
2. 效率性原则:智能家居环境下的智能家电交互系统具备了自发交互和精确交互的新特征,能够适应物理世界带来的变化并进行有效管理,有效且高效的反馈才能保障交互的顺利进行。在动效的时间编排和触发方式上,使用户能够直接和快速地从界面中获取信息,及时告知用户当前的操作状态和结果,减少用户在操作过程中因为误触或等待的负面和消极情绪,保障用户在使用智能产品时的控制权,对用户的体验来说是至关重要的。
3. 真实性原则:人对图形的认知与识别往往建立在日常生活的常识和经验基础之上,因此,在动效设计的过程中考虑真实的运动状态、光影效果与材料质感,在细节上尽量遵循真实世界的运动规律与力学表现,在运动节奏上赋予动效生命力与力量感,不仅能使动效在视觉上达到舒适自然的效果,也有助于用户理解和记忆整体信息或事件之间的联系。
4. 适度性原则:动效虽然能够让界面呈现变得更加生动有趣, 但应该谨慎过度使用。“越是形式丰富和细节丰富的信息,认知者受到的注意力迁移越多,对信息的理解就越弱[6]。”如果对动画形式的关注超过了对信息内容理解,无异于本末倒置。因此,动效应该出现在适合的场景,且能够正确发挥其信息表征和功能意义的地方。
四、基于情境感知的智能家电界面动效设计策略
(一)基于情境获取的可知性动效设计
在情境获取阶段,需要重视用户对当前情境信息的感受与认知。智能家电的识别、感知外部情境因素、运行的状态等,对于用户而言是否清晰直观、可见可控,是这一阶段影响用户智家体验的关键因素。视觉和知觉上令人愉悦且信息分类明确的界面动效,能够让用户留下对智能产品良好的第一印象,并有继续使用的强烈意愿。
1. 真实而自然的视觉美感
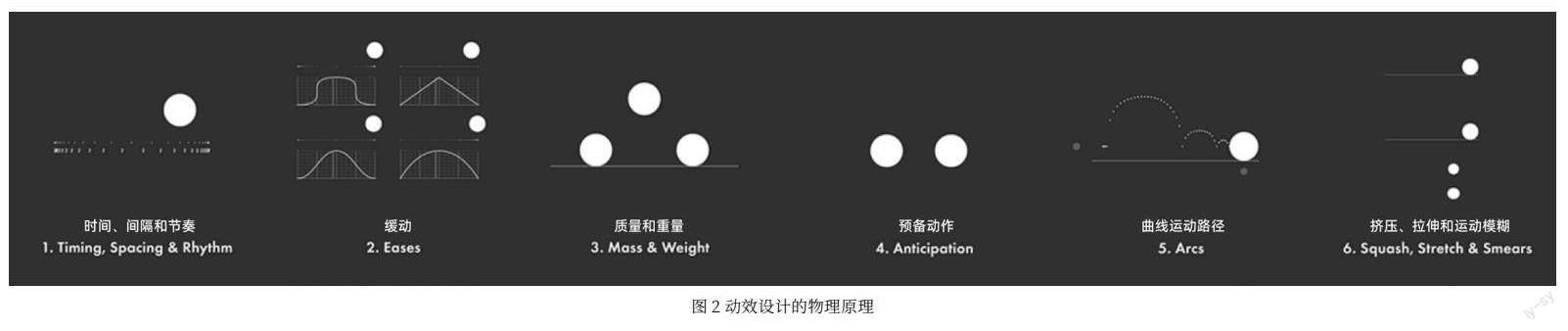
艺术化设计越来越成为消费者和厂商对高品质智能家电的追求。为了使智能家电的产品外观和操作界面达到艺术美的和谐统一,需在界面动效上增强审美的愉悦性。注重视觉美感的动效可以从两方面进行设计:首先是动效的运动曲线编排上,符合真实物理世界的运动规律与受力法则,如图2。通过运动曲线的设定,使动效在质量和速度的形式表现上,符合人的认知和常识;其次,根据格式塔学派主张的“同形同构”说,动态图形的设计元素和运动样式与其意象的运动原型之间,要有合理的映射关系。例如,通常情况下,进场动画在速度上先快后慢,而退场动画正相反,这一设定就模拟了现实世界中汽车从启动到停止的速度变化,与人的心理经验相匹配。
2. 清晰且有序的信息呈现
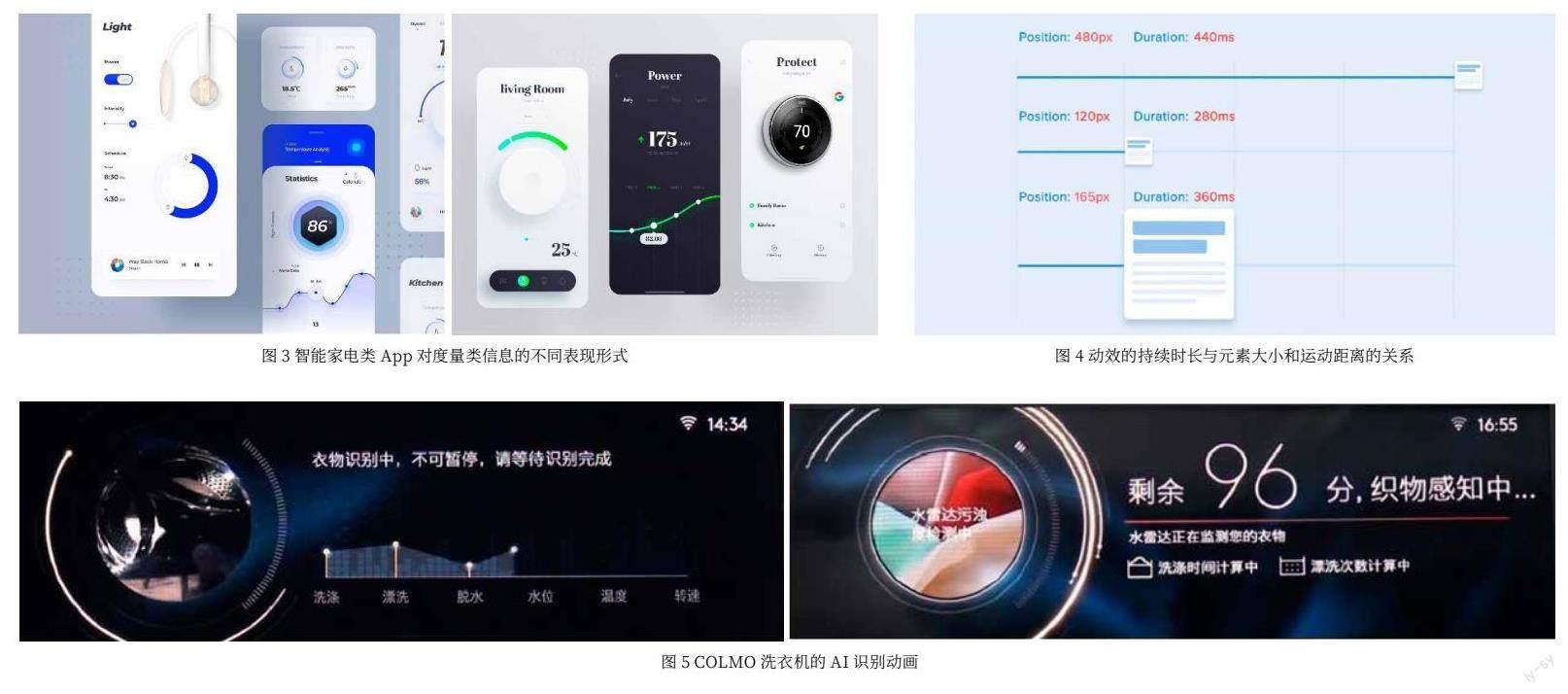
智能家电多样的使用情境导致了其交互的复杂性,动效作为用户进入界面最先注意到的元素,应该承担快速帮助用户搞清任务进展和界面内容的作用,增加界面使用的流畅性和操纵感[7]。已有研究表明,信息的类型及信息自身的特点会对信息动画的表征产生影响,对动态的理解必须有助于满足内在的专业信息呈现和任务完成, 与信息无关的动态变化元素既不应作为认知理解的要求,也不应作为认知吸引的要求去设计[6]。所以在进行动效设计前,要进行交互信息的归纳,按照信息功能的目的选择合适的动画形式进行表现。例如,智能家电界面中的进度描述类信息和度量描述类信息,相较于用以描述功能模式类的信息,具有更加多样的动画表现形式,如图3,这便与信息的语用功能相关。
3. 符合视觉动线的注意停留
人在观察事物的过程中,受当前任务目标和外界刺激的影响,视觉注意机制会对选择性地对信息进行筛选,从而构建信息认知的整体。视觉信息的差异化越明显,视觉注意对信息的筛选就越轻松[8]。因此, 动效的展示应当与用户注意力相关联。将动效元素的颜色、大小、透明度、旋转、位移等变换要素,按照注意力的集中程度从中央到外围过渡的层级,设置在用户交互的视觉焦点区域。
4. 感知时间上的及时响应
时间是动效的核心元素,已有大量数据表明,时间预期和速度变化会影响用户注意力与信任感。动效快速响应和及时反馈的能力对用户的主观时间感和用户满意度有着直接影响。为了尽可能清楚地向用户传达当前的运行状况和结果,编排动效时需要根据界面元素大小、运动距离、动效复杂程度、动效的目标和运行动效的设备等, 对运动元素的响应时长与持续时长进行合理的时间取值,如图4。
(二)基于情境理解的易用性动效设计
易用性是可用性范畴的重要组成部分,指在学习和使用产品的过程中有较少的使用和记忆负担。在使用智能家电的理解阶段,人需要通过对当前情境信息的掌握作出预测和判断。为了帮助用户决策,智能家电在处理复杂的情境信息时,需要隐藏繁杂的步骤,缩短操作路径,使当前的信息呈现与信息交互简洁流畅、清晰易懂, 注重“意义”的有效传达和逻辑的连贯。
1. 化繁为简的动画演示
具备情境感知功能的智能家电在分析和推理过程中,以时间、地点、用户、行为等情境信息为变量,会呈现出区别化和内容形式迥异的系统服务。在进行动效设计时,可以通过引人入胜的元素变化展示功能和运行过程,将机器复杂、多维的内部推理分解成用户易于理解、接受和操作的步骤。例如,COLMO 洗衣机AI 慧眼洗功能的识别动画,识别内容信息按照识别过程的进度依次展现,能让用户在等待过程中知悉并掌握洗衣机的实时运行状态,如图5。
2. 流畅过渡与引导提示
智能家电产品的丰富功能要求其布局多样化,但易出现功能布局混乱、相似功能点分散、重要功能不突出、切换频次高等诸多问题[9],加剧用户在接受和使用智能产品的畏惧感。为帮助用户更快地掌握界面的操作以及功能的方向位置,降低用户的学习成本和学习焦虑,设计师应使用动效进行有效的用户引导。通过动效的过渡、引导和提示,向用户提供系统运行的状态与结果,反馈用户的交互行为,实现用户对操作结果的预知。
3. 逻辑明确的结构串联
动态效果可以清晰地显示界面层次结构的变化,使用户更容易理解界面的转换和层次关系,并对自己当前正在进行的工作状态进行定位。特别是在界面复杂、界面转换频繁、用户同时执行多个任务的情况下,界面动效的设计对于引导和呈现层次结构、增强界面及其转换之间的连接感和连续性非常重要。Google 在material design 以容器转换、共享轴、淡入淡出、无过渡4 種过渡模式展现信息层级[10] 已成为基本动效的设计语义范式,为智能家电的界面动效设计提供了有价值的借鉴和参考,如图6。
(三)基于情境应用的预测性动效设计
在情境感知的应用阶段,智能家电要向用户呈现系统感知与分析的结果,并提供相关的信息服务,用户会基于前阶段的认知和决策, 最终输出相应行为的动作执行。为了更好地实现用户与系统之间的信任构建与协同工作,智能家电产品及服务系统必须具备一定的可预测性,适时考虑用户的情感化需求,有效预判和评估用户的决策与互动。
1. 可调整的响应式连续体验
随着智能家居互联平台整合力度的加强,未来智能设备终端和数字化产品之间的联动与融合将会更加开放与包容。智能家电产品能够跨场景跨设备与其他智能产品进行互联互通,从而创造丰富的智慧生活交互体验。为了保证用户在不同设备终端的流畅性体验, 在动效设计时需纳入对各设备和平台的情境信息数据共享的需求, 同时考虑不同终端相结合的交互模式,以响应式和可调整式动态设计,应对跨设备、跨屏多样化显示的问题,建立多场景之间的有效联系与互动。
2. 提供多种交互选择
由于智能家电产品使用过程的多情境化和交互形式的多态性, 动效应展现多通道信息反馈的多样性,提高交互的个性化程度,为用户提供多种交互选择以适应情境中动态变化的信息。例如,在语音交互中使用声音可视化,在触觉交互中对手势操作动效辅之以振动反馈等,使反馈更加自然、更加细致。
需要注意的是,无论选择怎样的动态表现形式,出发点都应该放在是否适用于该信息特征并能完成可视化目标上。另外,当用户感觉机器的干预已经侵犯其隐私,威胁到用户对智能产品的控制权, 需要简化交互方案和自主操作时,也应该赋予用户减少和关闭动态干扰的修正权利。iOS 在human interface design 中就指出了动效的可选择性——当用户期望在减少运动的辅助选项时,应用程序应最小化或消除动画。
3. 增进情感的类人互动
机器不仅是协助用户完成特定工作的工具,也是与人交流沟通的数字伴侣。在智能家居场景下,受用户使用经验和居住状态的影响,用户对智能产品主动风格的偏好都有着极大的差异[11]。也就是说,特定交互情境下,智能产品以何种身份角色与性格、何种方式与方法发起与人类的会话,都将影响人机协作与沟通的效率。情感化的动效设计可以通过颜色变化或序列帧动画,融入对表情的设计和人类情绪的表达,综合使用音效、振动、语音等多通道感知,适宜使用情感化的动态视觉灵活匹配不同的交互形态,加强用户与产品的情感连接。使人机交互的过程更具生动性和趣味性。例如蔚来的NOMI 语音助手,就用不同的表情动画表示接收到用户操作指令后的反馈,让语音助手的形象显得更加可爱、更加贴心,如图7。
结语
物联网、云计算等相关技术为智能家居的智慧化创新提供了良好的技术环境和发展平台。情境感知下的智能交互将渗透至人类的日常起居与生活空间,让所有用户都能随时随地、随心所欲地控制智能家电,管理家居生活。
文章通过对情境感知及其相关内容的理论研究,将智能环境下的情境因素具体化,提出了人机情境感知过程的3 个阶段:情境获取、情境理解和情境应用,并基于不同阶段情境感知的特点,提出了智能家电界面动效的设计策略:可知性动效侧重动效的信息动画表征、可用性动效强调动效的功能性表达、预测性动效突出动效的情感化增益,并分别提出了具体的设计方法,对界面动效设计在家电产品中的应用进行了新的探索。希望相应的设计策略能够对家电用屏的动效设计起到一定程度的指导作用,提升用户对智能家电产品的认知和交互体验。
基金项目:2018 年度教育部人文社会科学研究规划基金项目(18YJA760090)
参考文献
[1]沈婕,谭浩.基于视觉特征的智能产品光效交互设计研究[J].包装工程. 2019,(10):107-112.
[2]辛向阳.交互设计:从物理逻辑到行为逻辑[J].装饰. 2015,(261):058-062.
[3]覃京燕.家庭智能产品的主动交互设计研究[J].包装工程. 2019,40(20):67-73.
[4]Mica R.Endsley. Design and Evaluation for Situation Awareness Enhancement[J]. Proceedings of the Human Factors Society Annual Meeting,1988,32(2),97-101.
[5]刘迪.网页中交互式信息可视化设计研究[D].江南大学.2013.
[6]杨璇.影响信息可视化动画表征的关键因素[J].装饰. 2018,(01):114-117.
[7]于思航.移动应用界面的动效设计研究[J].工业设计. 2019,(09):70-71.
[8]徐德敏.动态图形设计中视觉信息表达的秩序性研究[D].南京理工大学.2017.
[9]王怡妍,李劲松.提升智能交通工具用户体验价值的微动效研究[J].大众文艺. 2020,(03):150-151
[10]MATERIAL DESIGN. Understanding motion[EB/OL].https://material.io/design/motion/ understanding-motion.html.2021-11-06.
[11]王尔卓,袁翔,李士岩.智能家居场景中会话智能体主动交互设计研究[J].图学学报. 2020,41(04): 658-666.
图片来源
图2动效设计的物理原理,摘自physical principles for motion design! by Kenny Z. Porter
https://dribbble.com/shots/5994963-physical-principles-for-motion-design/ attachments/11181452?mode=media
图3智能家电类APP对度量类信息的不同表现形式,左图摘自Smart Home App 02 by BAOLIN
https://uiiiuiii.com/inspiration/1616243923.html
右图摘自:Google Nest Learning Thermostat by ZhaoWei
https://dribbble.com/shots/7202769-Google-Nest-Learning-Thermostat/ attachments/198520?mode=media
图4动效的持续时长与元素大小和运动距离的关系,摘自Taras Skytskyi. The ultimate guide to proper use of animation in UX. Understanding motion.
https://uxdesign.cc/the-ultimate-guide-to-proper-use-of-animation-in-ux-10bd98614fa9 .2018-09-05
圖6移动端动效的信息空间结构,摘自学位论文《基于空间隐喻的移动端Z轴动效设计》张兴柱
图7NOMI车载人工智能系统,摘自https://www.nio.cn/nomi

