基于Leaflet与Vue的台风风暴潮预报可视化系统组件化设计与实现
刘思晗,李明杰*,肖林,徐腾,叶文琦
(1.国家海洋环境预报中心,北京 100081;2.国家海洋环境预报中心自然资源部海洋灾害预报技术重点实验室,北京 100081;3.国际商业机器(中国)有限公司,北京 100027)
0 引言
风暴潮灾害是我国最严重的海洋灾害。据统计,2021 年由风暴潮造成的直接经济损失占海洋灾害总直接经济损失的80%(引自《2021 中国海洋灾害公报》),其中,台风引发的风暴潮灾害对我国影响最为严重。我国的台风风暴潮预警报有效减少了死亡人数及经济损失,对于台风风暴潮的防灾减灾具有重要作用。
过去十余年的台风风暴潮预报业务化系统常采用基于地理信息系统(Geographic Information System,GIS)的客户端/服务端架构技术路线或基于传统网络地理信息系统(WebGIS)的技术路线[1-2]。然而,该类系统往往不完全适合台风风暴潮预报的业务特点,对预报产品的展现形式较为单一,无法满足台风风暴潮预报对多元数据的复杂、灵活、多态的展现形式的要求。此外,该类系统通常较为庞大,大量的功能设计对台风风暴潮预报业务来说较为冗余,无法简化功能重复的代码,无法实现代码的复用,且未采用前端面向对象设计模式(Object Oriented Programming,OOP)进行开发。
本文基于目前主流的前端可视化技术方案,尝试将前端框架Vue 与开源WebGIS 引擎Leaflet 相结合。基于Leaflet在WebGIS 领域展现形式灵活多样且轻量化的特点,在前端系统设计中引入OOP 模式,探索围绕Leaflet 框架进行组件化设计的方案,建立基于WebGIS 与组件化技术的台风风暴潮预报可视化系统(简称本系统)。
1 海洋可视化表达前端系统技术分析
本节列举了海洋动力过程的常用可视化方法,并针对台风风暴潮预报业务提出了可视化方案。由于台风风暴潮预报常采用时空分析相关方法,海洋动力过程的可视化表述常引入WebGIS 作为技术支持,对常用的开源WebGIS 技术进行了深入对比与分析,选取Leaflet 作为WebGIS 可视化引擎。分析了常用的组件化前端基础框架,选取了Vue 基础框架并引入了前端组件化设计方法。
1.1 海洋动力过程的常用可视化方法
海洋动力过程可视化是指使用图表、图像(包括视频)和地图等工具来形象地表示海洋物理过程。海洋数据的可视化不仅仅是针对海洋数据的视觉表现,也是一种重要的分析手段,可以用来完成可视化分析并获取蕴含在海洋环境中的物理、生物和化学特性、规律以及不同尺度的关系。海洋数据可视化可以帮助人们理解海洋数据并更好地分析和解释海洋现象[3]。
常见的多元海洋时空可视化分析是围绕研究一个或多个海洋标量(海浪、海温、盐度等)和矢量(海流等)的特征时空变化展开的。海洋数据可视化的常用方法包括:使用散点图表示海洋参数随着空间位置的变化情况;结合地图表示海洋参数的空间分布情况;使用3D 图像表示海洋参数的三维分布情况等[4]。常用的海洋数据可视化软件包括ArcGIS、Ocean Data View、Skyline Globe、iOcean 中国数字海洋等软件[5]。
海洋领域的可视化分析系统通常采用引入图形学相关知识的科学可视化技术,对于常见的多元海洋时空数据的可视化表达,解翠等[6]提出了处理针对海洋气象数据的可视化分析方案。对于向量场的可视化,王少荣等[7]提出了流线聚类、基于几何的可视化、基于粒子的向量场可视化以及增强的基于纹理的向量场可视化方案。
1.2 台风风暴潮预报可视化分析
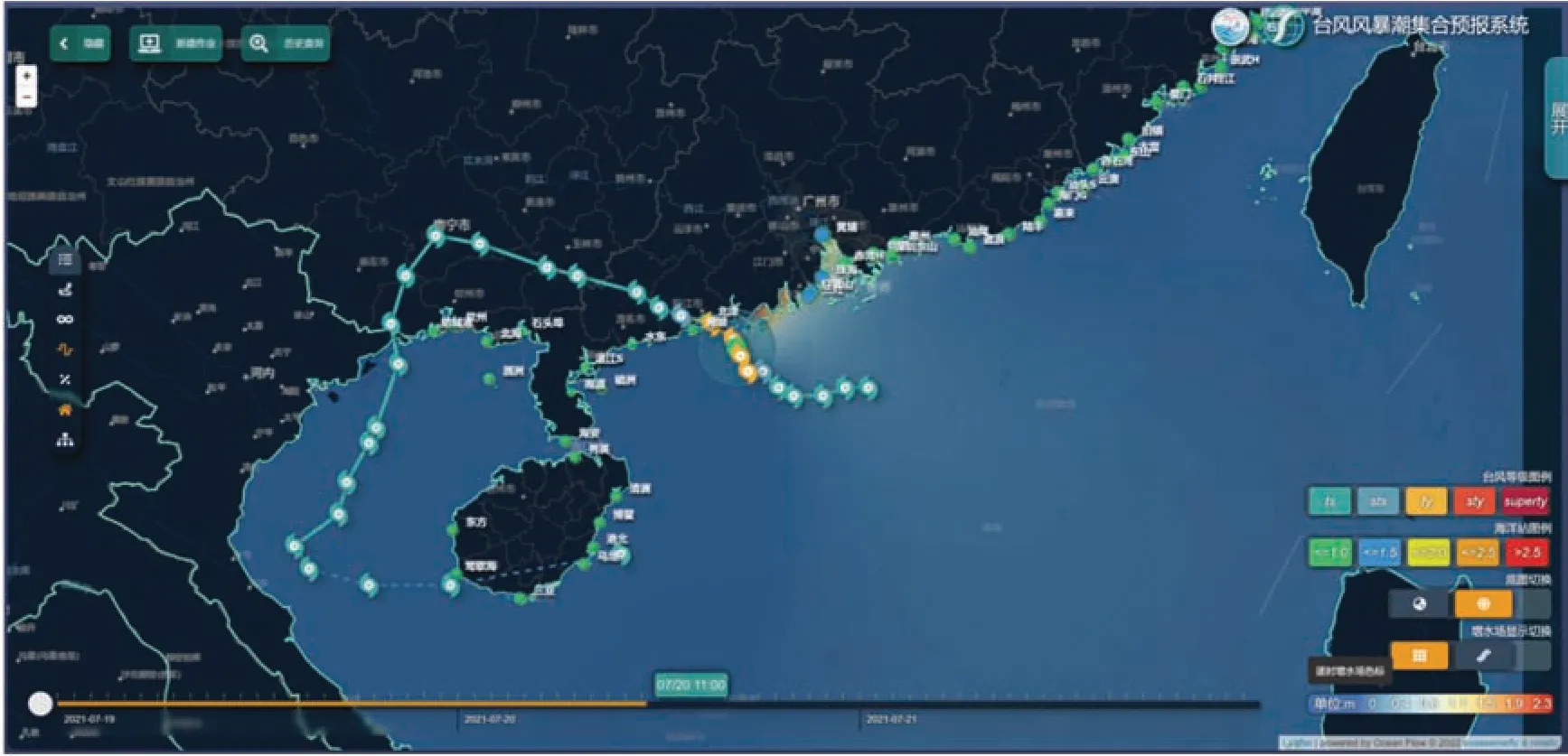
台风风暴潮预报可以使用多种方式来进行可视化。一种方法是通过台风风暴潮增水标量场,以色阶图(见图1)或者等值线(见图2)的形式表示由于台风驱动的潮水高低差的变化引起的潮流现象,例如,台风引起的风暴增水的高度可以用线性过渡的不同颜色来表示;另外还可以通过模拟动画的形式来模拟台风风暴潮的发展过程,例如,通过一组时序变化的2D 平面标量场填色动画来展示整个台风过程中风暴增水的变化趋势。

图1 加载最大风暴增水栅格图层示意图Fig.1 Schematic diagram of loading maximum storm surge raster layer
台风风暴潮引起的海表面高度异常变化是主要可视化要素之一。由于台风移动轨迹与对应的风暴增水场存在时空相关性,对于此类时序数据可采用时间序列图层即根据时间进行叠加的方式展示该要素的变化趋势;对于多维度的海洋时空数据可加入空间性数据筛选[8]、数据特征选择划分以实现属性向数据降维等功能[9]。本系统需要通过对台风风暴潮的可视化,帮助理解台风风暴潮这种自然现象的本质,并更好地预测和应对台风风暴潮带来的影响。
1.3 WebGIS引擎选型分析
本系统采用B/S 架构,对于风暴潮预报场景引入符合当前业务需要的WebGIS 引擎。目前较为主流的开源地图引擎主要有Leaflet、OpenLayers、Mapbox-GL与Cesium。
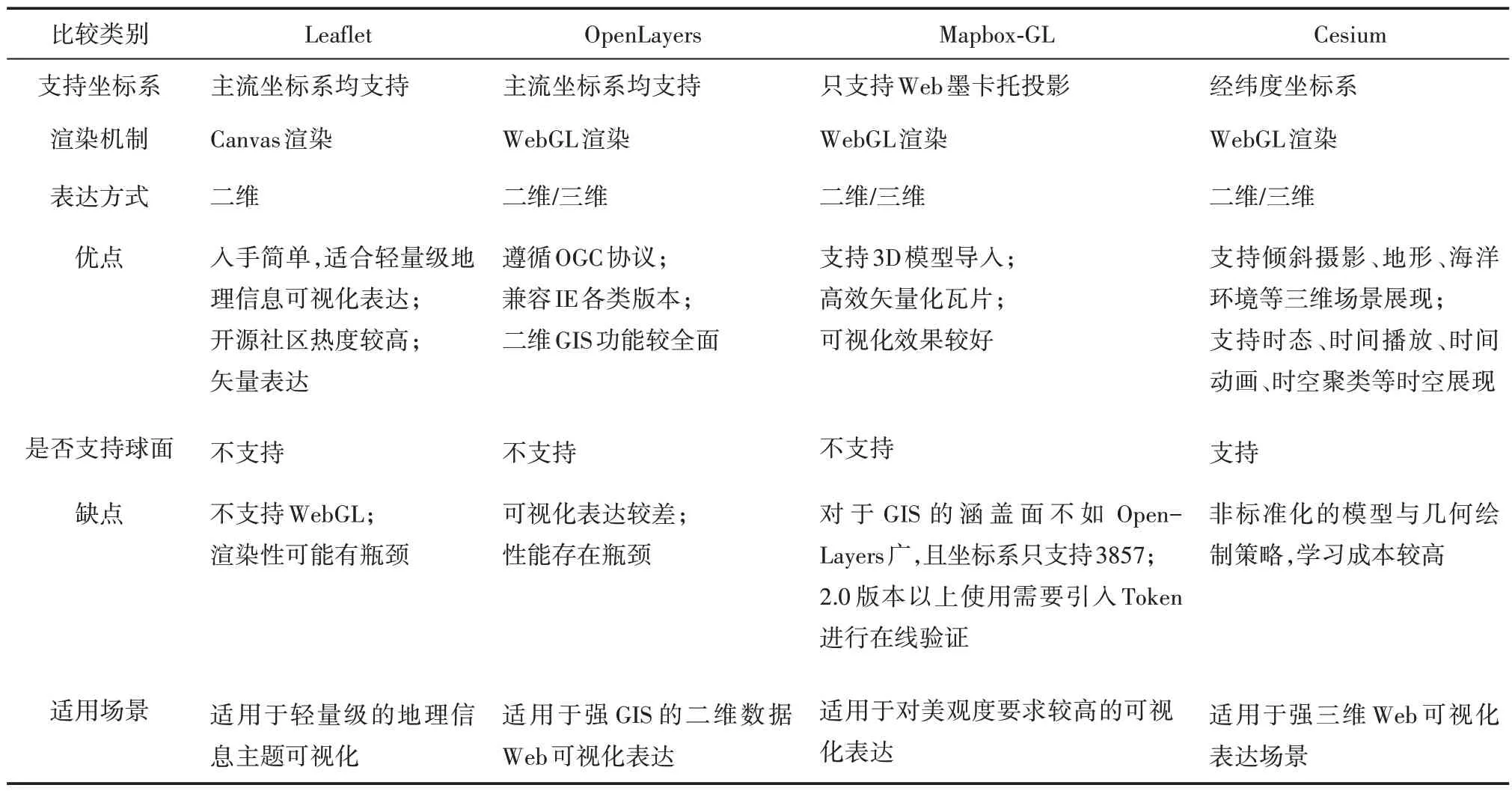
Leaflet、OpenLayers 和Cesium 都是用于在网页中制作地图应用的开源JavaScript 库。它们可以帮助开发者快速地构建出丰富的地图应用,并且都具有很多功能强大的插件可供选择。Leaflet 是一个轻量级的地图库,适用于构建移动设备上的地图应用;OpenLayers 是一个功能强大的地图库,适用于构建各种类型的地图应用;Cesium 是一个用于构建三维地图应用的开源JavaScript 库。各框架功能对比见表1。

表1 主流开源地图引擎功能对比Tab.1 Comparison of major open source map engines
本系统应用于台风风暴潮预报业务可视化领域,为非强GIS 应用,没有对标量/矢量图层进行实时编辑修改的需要,因此舍弃了适用于强GIS 功能的OpenLayers;考虑到实际预报业务流程对效率有较高要求,故舍弃了Cesium 与Mapbox-GL;由于中间产品大部分为矢量化数据,需采用2D 作为展现形式且要求系统轻量化,因此最终采用Leaflet 作为WebGIS引擎。
1.4 前端基础框架选型对比
目前前端开发采用的基础性框架主要有Jquery、AngularJS、React 和Vue。Jquery 最初作为JavaScript 的一个扩展库使用,可提供前端常用的、针对元素操作的简便写法的工具包,随着前端页面复杂度的逐渐提升,单纯使用Jquery 已不能满足复杂页面的开发需求。为了解决这一问题,整合了TypeScript 的Angular 框架逐渐流行起来。由于AngularJS 具有一定的复杂性,且代码体量是React与Vue 的几倍,在移动设备上会造成加载时间较长和某些性能问题,在国内的普及远不如Vue 与React,2021—2022 年Vue 与React 均为中国主流的前端框架(见图3)。Vue 与React 均为组件化框架,其中Vue 是基于数据双向绑定的前端MVVM(Model-View-ViewModel)框架,可以实现基于数据驱动的开发模式编写前端应用,提供基于虚拟文档对象模型(Document Object Model,DOM)的页面渲染方法,Vue 在页面渲染过程中跟踪组件的依赖关系,当有某一个组件发生变化时不需要重新渲染整个组件树。Vue 为国内开发与维护,本系统根据自主可控性原则基于WebGIS 需求最终选取Vue 作为前端基础性框架。

图3 2021—2022年国内3大主流框架的流行趋势图(引自百度)Fig.3 Trends for the searching amount of three major frameworks from 2021 to 2022(cited from Baidu)
2 面向台风风暴潮预报的可视化系统设计及实现
2.1 前端系统总体设计
本系统引入Vue 作为主体框架,使用Leaflet 作为WebGIS 引擎,实现了对多维海洋环境要素的动态展示及交互式操作。
Vue 对于传统的前端技术可以减少对页面DOM 的操作,并可通过双向数据绑定使数据流与事件之间的关联更为清晰。由于Vue本身是基于组件化的设计理念,可以使其单一组件具有独立的逻辑功能,只修改对应的组件即可实现不同的功能需求,且不影响整体页面的使用。
本系统基于Vue 组件化的设计理念,将公共模块切分为各个模块,通过在主页面中组合使不同模块具备各种业务逻辑功能;在各个模块间通过父组件向子组件传值、子组件调用父组件中事件方式的传值以及使用全局Vue应用程序的状态管理模式和库(Vuex)实现页面通信,并进行组件间的数据流动。系统采取MVVM 设计模式,其核心是提供对视图(View)和视图模型(ViewModel)的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给View,实现数据的双向绑定。各主要模块分类为各个业务组件,实现了前端组件化的设计模式,提高了系统的可复用性及开发效率。
本系统引入TypeScript 构建工具,在前端开发JavaScript 应用程序时引入静态检查和代码重构。通过引入类型推断让JavaScript 代码具有静态验证的功能,在定义软件组件接口时可提供较为健壮的代码检查功能。
2.2 Leaflet与Vue的融合技术
传统的WebGIS 平台在设计之初只是为了满足前后台交互的接口规范,开发人员只需要正确的调用对应的接口、确保提交数据的正确性即可,并未对整体系统引入工程化的开发规范。随着实际业务的逐渐丰富,所需要的功能也逐渐增多,这种传统的开发模式的劣势逐渐体现。
在传统的WebGIS 平台,Leaflet 被更多地作为实现各类地图标绘的功能库。该种模式基于传统前端设计理念,将功能复杂的页面按照逻辑独立拆分为多个页面,并通过路由设置将不同业务拆分为不同页面;以面向过程的编写规范进行编写,不符合ES6规范约束;易造成代码高度耦合等问题,局部代码的修改可能会对整体页面功能产生致命影响,同时也不符合前端工程化的发展趋势。
本系统引入了组件化开发框架Vue 并使用了TypeScript,使前端开发设计采用后端开发语言中常用的OOP 模式。在系统设计时根据Vue 框架的技术特点(组件化及模块化)引入了关注点分离、模块化特性、信息屏蔽以及功能独立等设计理念[10-11]。
本系统在Vue 框架的基础上引入了基于Vue封装的Leaflet 的开源框架Vue2Leaflet,以Vue 的形式封装了Leaflet 的大部分功能。对基础Map 进行了封装,又对Leaflet 常用的几种要素Circle、Polygon、Polyline、Rectangle、Tiles、Markers 与Grouping 等进行了封装。
本文针对台风风暴潮预报业务所需的预报场产品,通过TypeScript 以OOP 方式封装了部分台风风暴潮业务相关类代码:栅格图层交互类(Raster)、等值面/线(Isosurface)交互类、台风路径交互类(TyphoneGroupPath)、潮位站icon 类(StationIcon)、其他Marker 等类(Markers)。这些代码实现了根据预报产品的范围(最大值、最小值)基于Canvas绘制线性色阶图[12]、基于Canvas 绘制等值面图层渲染、基于集合预报的台风路径图层和潮位站icon 图层加载以及台风风暴潮相关业务的功能实现。
本系统摒弃了传统的WebGIS 系统按照业务逻辑以不同页面的形式进行拆分的设计方式,采用以可封装组件的形式拆分,并借助Vue 将不同的组件按需在统一页面进行组装(以Components的形式进行动态引入)。此种方式可以将不同的子组件以面向对象的形式进行封装(引入了基于类风格的Vue扩展组件Vue-Class-Component 等),可实现重复功能的代码简化,减少了代码的复写,从架构上对代码进行了纵向分层;每个组件都可以独立于其他组件运行,从而提高代码的可维护性、可读性和可复用性。
2.3 基于组件化和模块化的页面设计及实现
基于Vue 框架的技术特点(组件化及模块化),以台风风暴潮预报系统交互主页面为例,通过嵌套路由(Vue Router)将页面容器(Content)中下部分拆分为多个子页面组件(见图4)。Router-View 是Vue中Vue Router的组成部分,用来实现路由视图,即将一块组件通过动态或嵌套路由的形式来展现不同的嵌套显示页面。各个组件的功能摘要及从属关系见表2。

表2 主要组件从属及功能摘要表Tab.2 List of major component dependencies and functions

图4 页面各个组件示意图Fig.4 Schematic diagram of each component on page
以创建风暴潮计算案例并加载对应预报产品业务为例,针对台风风暴潮业务中需要实时获取台风路径信息,设计实现了获取指定台风的最新台风路径功能,并在页面通过CreateCaseForm(见表2 中编号19)组件加载,可编辑台风的路径(经纬度)与气象信息(气压)并在地图中以不同颜色的图标(Icon)予以显示;并提供了模型计算所需的其他参数(集合预报成员数量、大风半径增减值等)。在提交作业后可通过CoverageSearchForm(见表2 中编号17)组件进行历史作业的查询。对台风所在位置与各类风暴潮预报产品的关联,采用了全局的时间栏组件TimeBar(见表2中编号5),可通过移入并点选指定时间,加载对应的风暴潮预报产品的栅格图层或等值面图层,并加载该时刻可能影响的潮位站及增水情况(见表2 中编号12 的TabContent 组件和编号13的StationChartsView组件)。
2.4 性能分析
为了对前端页面的性能进行评估,本文使用了Lighthouse 性能分析工具,并在Chrome 浏览器中运行该工具。采用3 个指标进行评估,即FCP(First Contentful Paint)指首次绘制任何文本、图像、非空白Canvas 或SVG 的 时 间 点;DCL(Dom Content Loaded)指HTML 加 载 完 成 事 件;LCP(Largest Contentful Paint)指衡量标准视口内可见的最大内容元素的渲染时间。从表3 的性能分析中可以看出,综合以上性能指标,本系统在加载体量较大的矢量图层并做较为复杂的渲染处理时仍能保持较快的响应时间,交互体验较好。

表3 性能分析Tab.3 Performance analysis summary table
本文使用Webpack 工具对模块进行打包,生成的打包文件大小为12.584 MB,页面逻辑部分打包大小为302.011 KB。本文还使用了webpackbundle-analyzer 包分析器来查看打包后的前端工程(见图5)。

图5 包分析报告图Fig.5 Package analysis report diagram
3 结语
本文针对海洋多元数据可视化在台风风暴潮预报领域的应用,分析了传统预报可视化系统的不足,并将基于WebGIS 的可视化分析方法应用到风暴潮的多元时空数据分析中。
本文梳理了目前基于数值预报的可视化系统现状,对比了目前主流的WebGIS 引擎与前端框架,并整合加入了其他前端技术,提供了基于Leaflet 与Vue的具体技术与实现思路。
本文设计的系统在实际业务应用中改善了执行效率,为风暴潮的可视化分析提供了较好支撑,实现了对风暴潮多元数据的合理表述,并为预报部门做出预报决策提供了科学的支撑,具有实际应用价值。本文已经将本系统部分核心代码开源,可为同类可视化系统提供参考依据。