虚拟现实方向的设计实践与应用



摘 要:近年来,随着虚拟现实技术的快速发展,游戏产业也迎来新的机遇与挑战。虚幻引擎软件的画面渲染效果更加精致,使三维游戏制作更为便捷。在具体的毕业实践设计考察中发现,利用引擎进行游戏设计占比呈上升趋势,其中游戏用户界面设计是虚拟游戏中提升用户体验感的重要部分,有利于提升玩家的交互性和沉浸感。因此文章主要侧重研究虚拟现实方向游戏UI部分的设计实践,以常见游戏中的血条设计与制作为例,讲解虚幻引擎UE中的UI界面设计与蓝图制作。
关键词:虚幻引擎;用户界面;蓝图
中图分类号:TP317;TP391.9 文献标识码:A 文章编号:2096-4706(2023)12-0013-05
Design Practice and Application in Virtual Reality Direction
—Design and Production of Game Blood Bar
TIAN Jin
(Suzhou Tourism and Finance Institute, Suzhou 215104, China)
Abstract: In recent years, with the rapid development of virtual reality technology, the gaming industry has also faced new opportunities and challenges. The rendering effect of the Unreal Engine software is more refined, making 3D game production more convenient. In the specific graduation practice design inspection, it is found that the proportion of using engines for game design is on the rise, and game user interface design is an important part for enhancing user experience in virtual games, which is conducive to enhancing players' interactivity and immersion. Therefore, this paper mainly focuses on the design practice of virtual reality oriented game UI part, taking the design and production of blood bars in common games as an example to explain the UI interface design and blueprint production in the unreal engine UE.
Keywords: unreal engine; user interface; blueprint
0 引 言
随着信息化社会的高速发展,虚拟现实逐渐成为热门技术。毕业设计中选择虚拟现实方向,可让作品更具技术感。毕业设计创作是体现学生全方面技能和素养的主要手段,一个完整、美观且有创意的作品,需要选用合适的虚拟现实相关软件设计与制作。以游戏为例,常用游戏的血条设计与展示方式,可以使作品具有更好的视觉冲击感和玩家体验感。
1 虚拟现实在游戏领域的发展
1.1 虚拟现实
从20世纪虚拟现实诞生来,虚拟现实技术(又称VR技术)日渐成熟,能够利用模型、交互引擎、实时捕捉等多种技术,让用户与数字化的场景、物品、人物等进行互动,通过模拟真实视听感受创建一个虚拟的世界。虚拟现实技术具有三种特征:沉浸性、交互性、想象性,其中交互性最为重要,主要涉及用户在体验。具体可以在操作中可以借助各类设备,如:手柄、手套等进行各种虚拟交互[1]。在视觉上,界面设计的好坏影响着用户带来更好的体验感受。因此虚拟现实技术具有一定的复杂性。
1.2 虚拟现实游戏
虚拟现实游戏指的是借助虚拟现实技术来获得更沉浸体验感的游戏,是电子游戏的一个新分支,也是虚拟现实技术应用的热门方向。随着信息化社会的快速发展,人们对游戏的体验要求越来越高,虚拟现实类的游戏也逐渐兴起。制作虚拟现实游戏的内容,要综合使用各种软件工具,对虚拟现实内容进行调研、分析、设计与开发。主要包括UI界面、场景设计、角色设计,在设计后,再进行建模、动画、引擎搭建等[2]。一个虚拟现实游戏需要多人的团队分工配合,共同完成设计开发测试发布。
很多游戏使用相同的游戏引擎来运行,选取合适的引擎软件,可以更好地将游戏设计完成并展示效果。我校五年制数字媒体艺术设计专业学生,在毕业设计实践应用时,多选用游戏公司EPIC开发的虚幻引擎Unreal Engine,该软件可以快速搭建三维场景,将建好的模型导入,通过可视化的编程,实现游戏交互功能,并可以渲染出影视化的视觉效果。
2 虚拟游戏UI设计整体思路
2.1 符合基本人機交互
游戏UI设计是近年非常热门的职业,是UI设计的一个分支,主要给游戏设计整体的操作显示界面,让玩家体验游戏的时候更为简单自然。最基本的就是要符合人机交互,UI中的游戏界面、按钮等设计,要让玩家快速方便地完成想要的操作,和游戏更自然地进行交互[3]。在前期游戏定位时要对游戏终端进行调研如手机、PAD、电脑或是其他游戏机,游戏界面版式,玩家游玩姿势,操作便捷性等都是UI设计的中简化人机交互的基础。
2.2 操作逻辑清晰
游戏UI界面中含有大量的操作逻辑,用于帮助玩家获取想要的信息、进行正确的交互完成某一事件。在UI设计时要考虑常规玩家的习惯,对UI界面进行归类,对重要UI操作适时地给予指示引导,对重点消息加一些提示,视觉颜色上进行增加饱和度等方式,让玩家清晰地了解游戏,操控游戏,体验游戏。
2.3 界面整体美观
游戏UI通常包括多种元素:登录界面、游戏界面、玩家模块、道具模块、各类图标、按钮等,还有界面交互跳转、玩家体验时的视觉效果等。这些都需要UI设计时将风格统一一致,适当简化交互视觉、字体风格、UI布局,减少长时间游玩时对玩家的刺激过度。目前游戏中常用HUD元素,HUD原指抬头显示系统,游戏中是将游戏UI界面以类似HUD方式显示出来,让玩家实时了解游戏的重要内容,体验游玩时得到实时反馈。比如射击类游戏包含玩家血量、敌人血量、武器状态、小地图、目标指引等,竞速类游戏包含模拟仪表盘、方向盘、行驶速度、档位等[4]。
3 虚拟游戏UI中的血条设计实践
3.1 引擎中UI制作
在虚幻引擎中用来实现HUD元素和前端菜单等UI功能的设计器叫虚幻示意图形界面设计器(Unreal Motion Graphics UI Desdigner)简称UMG,使用UMG创建控件蓝图可以完成UI的各种功能。UMG中有设计师界面和图表界面,设计师界面中用于使用各种控件来实现画面的显示和布置,图表界面中来实现控件的邏辑功能,如果要在游戏中调用该控件蓝图,需要使用蓝图节点来显示、隐藏或关闭。
控件是指对数据和方法的封装,在虚幻引擎中为用户提供了大量的控件,简化操作。常用的控件包括画布面板、按钮、文本、图片、水平框、垂直框等,在设计师视图中,可以通过拖拽方便地完成UI布局[5]。设计器中的设计,所见即所得,可以很方便地对UI界面进行可视化设计。如同设计器中的清晰方便,在图表视图中,使用虚幻引擎的蓝图语言,也很方便地对UI中的控件进行绑定、生成、更新和销毁。在虚幻引擎游戏项目制作中,将不同玩家以及敌人血条进行区分,需要制作不同的血条,并在交互编程中对所需实现的功能进行蓝图编程,实现各种功能。
3.2 二维血条制作
玩家血条常见的为长条形或圆形,需要直观的以HUD元素实时显示在界面上,让玩家在游玩体验中随时清晰方便地了解自身血量。下面以简单的长条形为例,讲解二维血条的设计与制作。
在虚幻引擎UE4中,新建一个控件蓝图。打开此蓝图后进入设计师界面——设计器,在控制板中搜索进度条控件,并将其拖拽放置在画布下方。画布面板是控件蓝图中默认自带的,将控件放置在画布中,方便管理。画布控件的大小可以自由设置,默认为填充屏幕。屏幕尺寸也可以根据最后游戏主要运行设备进行修改。
新建的进度条控件,对其进行命名方便后期管理。使用鼠标拖拽缩放控件大小,也可以在细节面板中精确地输入尺寸XY的数值进行设定。使用锚点,将进度条固定在底部居中,在后期运行时会根据屏幕大小变化而等比缩放,不会出现位置偏差。细节面板中的参数根据实际需要进行调整,包括进度条的百分比,填充颜色,背景颜色,边框图形等,为了更为精准的显示当前血条和最大血条的数值,在进度条上方添加2个文本控件。画布中通过改变控件上下关系,可以调整UI界面中的层叠关系。将文本控件显示于进度条上方,调整字体大小、颜色等。
3.3 二维血条蓝图制作
下面通过蓝图编写来实现二维血条UI的显示、数值绑定调用、扣血机制、死亡判定、完善血条视觉效果。
3.3.1 血条UI的显示
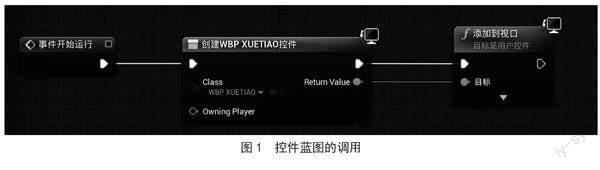
使用控件蓝图制作好的血条UI,如果要显示在游戏画面中,需要使用蓝图进行控件调用。语句比较简单,可以编写在关卡、人物等公用蓝图中,也可以根据实际功能,编写在需要显示的程序后。玩家血条一般在关卡运行时即显示,则可在人物蓝图中,使用“事件开始运行”后编写创建控件蓝图和添加到视口,如图1所示。虚幻引擎还提供了其他几种显示UI的方式,包括二维三维显示、UI是否可以交互等。
3.3.2 数值绑定和调用
变量是计算机编程语言中最基础的对象,可以用于储存计算的结果或者能表示值的抽象概念。虚幻引擎UE蓝图的基础是C++编程语言,所以蓝图也是通过变量的名字来进行访问,变量包括常用的整数型、浮点型、布尔型、数组、对象等多种类型,以满足虚幻引擎编写需求。
首先,玩家血条中需要绑定的基础变量包括:当前血量和最大血量。为了方便引擎编程后期大量数据的整理,可在玩家人物蓝图中创建2个整数型变量储存玩家的血量。在血条的控件蓝图中使用“绑定”,创建函数或者直接编写蓝图,对血条的进度条百分比、文本数值和变量进行连接,在程序运行中可以实时进行扣血、加血等操作。函数是指计算机编程中一个固定的程序段,带有一个入口和一个出口,通过绑定函数可以方便清晰地完成计算并输出。图2为进度条百分比绑定的函数蓝图,因之前设置的血量变量为整数型,而百分比为浮点型,当使用蓝图连接时,系统会自动进行变量类型转换。
文本中的当前血量和最大血量使用相同方法绑定,变量HP_Now和HP_Max的值根据游戏设定赋值,比如玩家等级提升后最大血量上升。此处可先直接先设置为100,方便测试后面扣血、死亡判定的蓝图编写。
3.3.3 扣血机制实现
按游戏设定要求,玩家在受到不同伤害的时候会产生不同血量的扣除,例如轻击、重击、爆炸伤害、高空摔落等,但扣血蓝图可以共用一个,只需将扣除的血量设为一个变量,当受到不同伤害时,赋值给该变量。扣血蓝图使用自定义事件编写,该事件是由用户自己创建的,在需要的时间直接调用即可,这样可以简化蓝图的图表,将不同的功能单独编写,方便测试修复BUG。
编写阶段可以将伤害的赋值简单地使用按键操作,测试编写的扣血机制是否正常运行。扣血自定义事件也比较简单,如图3所示,当按1或按2时,会出现不同的扣血效果,血条UI也会相应地减少。
3.3.4 死亡判定
完成扣血操作后测试发现,血量可以无限地减少,变为负数。此现象并非我们所要,此处将制作一个死亡判定,当血量为0时,设置玩家死亡,并且不能再次扣血。设置一个新的布尔变量,用于储存玩家是否死亡,初始值为false。当血量为0时,一是将当前血量设置为0,不出现负数。二是显示失败的UI。三是将死亡变量设置为ture。同时,死亡变量需要添加到扣血机制处,对玩家死亡后不可再执行扣血自定义事件进行控制,如图4所示。涉及蓝图的流程控制——分支,经常用于游戏中各种特定条件的判断,对事件流程进行分支进行。死亡判断的三个事件可以依次执行也可以使用流程控制序列执行,具体效果基本相同。在后期蓝图制作中,还需要对死亡制作更多的设置,比如播放死亡动画、音效,完善失败UI的设计和制作等,添加到死亡判断后执行。
3.3.5 完善血条视觉效果
完成血条基本功能后,对血条的视觉效果进行完善。如血条的颜色可根据百分比进行设定,低于20%时修改颜色为红色,作为玩家体验时生命值过低的UI提示。该效果在血条UI进度条的填充颜色处进行函数绑定,并做数值的判定,分别给予常规血条绿色和低血量血条红色。
另外,还可以对减血效果进行优化,比如使用时间轴,制作平滑的减血效果。或在减血的同时出现黄色的拖尾效果,丰富游戏体验时的视觉冲击感。拖尾效果制作是在原始血条底下复制一层,并制作更为缓慢的减血效果,其减少的血量和上层一致,因此不需要另外进行数值绑定,事件调用,只需设置一个新的背景血量为整数型变量,对其制作缓慢减少效果的蓝图。可使用蓝图中的“以事件设置定时器”设置一个循环的计时器,每隔0.008秒背景血量减少1。这个间隔时间根据实际减少的效果而定,也不能太过于缓慢,利用眼睛的视觉残留特点,制作出拖尾的视觉效果,如图5所示,这个黄色拖尾效果自定义事件可以放置在前面扣血自定义事件中,使每一次扣血均显示该效果。
根据游戏整体UI设计,血条也可以制作成圆形、环形等,通过修改进度条控件的贴图形状,进度条百分比的显示方向,使用同样的方法来制作不同形状的血条。贴图使用PhotoShop软件进行设计和绘制,更加适配整体UI界面效果。
4 三维血条制作和绑定
因游戏场景多为三维,经常会将血条制作为3D效果的UI,使得视觉呈现方式更为真实。3D血条适合显示在AI敌人头上,随着AI的移动而移动,方便玩家在击杀时,实时了解敌人的血量。此血条只需使用简单的条形进度条,特别是普通的AI敌人,如大型的BOSS可以多添加一些数值显示,进度条的边框美化。
3D血条因不需要使用整个屏幕,在设计器中修改为自定义大小,设定一个适合的大小:100×10,添加进度条为同样大小,修改填充色和百分比,方便后面效果的查看。在AI角色蓝图的视口中添加一个控件组件,在细节面板中选择制作好的3D血条UI,此时可预览到3D血条效果,修改大小位置到合适。3DUI默认为场景空间,在运行时如果在不同方向看,会有某些角度无法显示,可修改为“屏幕”模式,这样在三维游戏场景中运行,此3D血条会永远正对摄像机,也就是玩家身后的摄像机。
3D血条的绑定调用和二维差不多,也是设置变量储存敌人的血条的当前血量和最大血量,在进度条的百分比处做函数绑定,将血量和血条百分比进行关联。然后在后期敌人受击判定、死亡判定等环节,对血量进行变量修改,敌人的3D血条就会相应变化。
5 动态效果血条
以上几种方式均使用控件蓝图里的进度条控件,可以制作各种形状,二维三维血条,但无法制作出动态的效果。虚幻引擎UE中还提供了一种用户界面材质,可以用于制作動态效果的UI。通过材质蓝图中对PS软件制作的贴图进行动态化编写,将材质直接使用在UGM中的图像、按钮等控件上,实现动态的UI效果。
创建一个材质球,修改材质域为用户界面,混合模式为半透明,使用PS等软件制作的血条贴图和纹理图,在材质编写中,将纹理图制作出移动的效果,可将控制移动的数值改为参数,后期在材质球里实时预览修改。再将动态的纹理层和血条贴图进行混合,虚幻引擎里的材质混合是各种节点控制的,这边编写了一个材质函数,可以使用如图6中的“比例”参数,对混合的百分比进行控制。这个参数和上面制作进度条血条中的变量一样,使用材质参数集和血量进行绑定的,当受到攻击或血量为零是判定死亡都可以修改该参数数值。
6 结 论
虚拟现实技术的兴起和发展为越来越多的领域和行业拓宽了发展的思路,在游戏行业中的运用更是具有得天独厚的优势,让虚拟现实游戏成为当下的一种潮流。其中,对于游戏UI的设计与制作更是提供了新的技术环境和要求。本文主要探讨在虚拟现实方向的实践设计中UI血条部分的实现方式,根据不同游戏设定,后期还需要完善血条其他特性,例如加血、复活等,同时可以迁移到魔法值、特殊伤害值、体力值等其他类似UI上,以此着重强调在细节处完善虚拟现实的可视性和交互性。
参考文献:
[1] 吴超.侧重表现效果的3D游戏UI引擎设计与实现 [D].北京:北京交通大学,2010.
[2] 苏文芝.UI设计中用户体验研究 [J].无线互联科技,2017(2):66-67.
[3] 朱悦.基于UE4的射击类手机游戏系统的设计与实现 [D].武汉:华中科技大学,2018.
[4] 黄冈.基于虚幻引擎的FPS游戏开发与设计 [D].西宁:青海师范大学,2020.
[5] 赵菡菲.基于虚拟现实技术的交互式界面设计系统 [J].单片机与嵌入式系统应用,2021,21(10):22-26.
作者简介:田晋(1983.10—),女,汉族,江苏苏州人,讲师,硕士研究生,研究方向:信息技术、数字媒体。
收稿日期:2023-01-30
基金项目:2020年度苏州旅游与财经高等职业技术学校研究课题(2020jyjx10)

