面向红绿色障群体的移动端界面配色设计策略
陈晓凤 徐佳瑶 李航 齐瑞文



摘 要:色彩是物体所能提供的最直观的视觉感受,舒适的配色可以满足人的感官需要,反差大的配色可以区别各种事物和信息,有效地突出界面的主题信息。在庞大的色觉异常人群中,移动端界面的配色不能提供最直观的视觉体验和色彩突出重点信息。文章根据红绿障碍人群视觉特殊性进行分析与总结,并通过对国内外案例分析,总结出以黄蓝配色为主色调的色彩搭配,并且辅助色彩与结构型符号相联系的图案,以达到适合普通人群和红绿色觉异常者能共同使用的界面配色设计,实现媒体信息的清楚传达,讨论更具包容性的移动端界面配色设计。
关键词:红绿色障群体;界面色彩色设计;配色方法
Abstract: Color is the object can give us the most direct visual experience, beautiful color matching can meetpeople's sensory needs, contrast prominent color can also be used to distinguish different things and information,effectively highlight the theme of the interface content. However, for a large group of people with abnormal colorvision, the color of the mobile terminal interface does not give the most direct visual experience, and does nothighlight the main content of the mobile terminal interface. Based on the daily habits and psychological needsof the red and green disabled group, the paper designs the interface color that can meet the needs of the colordisabled people and ordinary people, so as to achieve a clear expression of media information. By analyzing thevisual particularity of red and green barrier groups, we can understand the needs of users. At the same time,combined with domestic and foreign case analysis, the mobile terminal interface color design suitable for red andgreen disabled groups and ordinary people was obtained, and the interface color design with more inclusive visionwas discussed.
Keywords:Red and green barrier groups;interface color color design;color matching method
0 前言
人类的眼睛能够识别物体的大小、形状和颜色,而这种识别颜色的能力被称为色觉。然而,由于视觉器官的缺陷,有些人无法区分特定的颜色,被人们通常称为“色盲”[1]。色盲可分为先天性色盲和后天性色盲,区别在于先天性色盲是遗传性的,而后天性色盲则是正常色觉的人因患某种眼底疾病导致的色觉异常。后天性色盲通常会出现视觉障碍和中央暗点,但在大多数情况下可以治疗,因此后天的颜色障碍通常是暂时性的。经过现代技术的发展,色觉检查现在已经有了许多有效的方法,比如色盲检查图和色相排列检查等。然而,到目前为止,仍然没有根治色盲的医学手段,只能通过辅助工具来弥补色觉缺陷[2]。由于检测条件的不同,先天性色盲患者的诊断结果也有所不同。中国科学院遗传研究所的一项调查表明,在全国范围内,红、绿色觉异常的人口比例较高,其中男性比例最高,高达5.4%,而女性僅占0.73%[3]。在这样一个庞大的群体中,他们所遇到的问题已经成为设计领域的一个重要课题。随着中国互联网的飞速发展和人民生活水平的不断提高,智能手机已经成为一种不可或缺的电子设备。随着移动端界面设计和功能的不断变化,用户的需求也在不断增加。因此,有必要研究出更具包容性的界面配色设计。
1 红绿色盲的概述
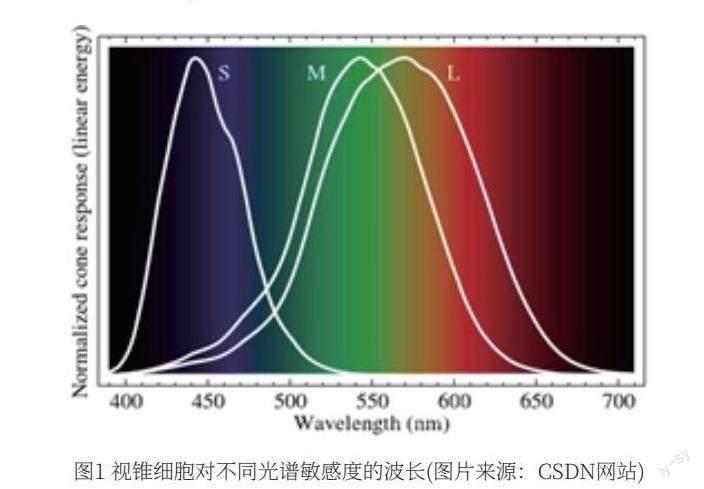
根据德国物理学家赫姆霍兹的三色理论,人视网膜中的三种感光锥细胞(L、M、S)能够感受光,从而使人类视觉能够感知颜色的变化。S、M 和L 类锥状细胞对单色光谱刺激的归一化响应光谱如图1 所示。三种锥状细胞分别接收红、绿、蓝三种光线,其中L 视锥细胞对红光最敏感,M 视锥细胞对绿光最敏感,而S 视锥细胞对蓝光最敏感[4]。__
在表格1 中显示了这三种细胞的响应波长范围和峰值,可以看出大多数红绿色觉异常的成因是由于缺乏某些特定的细胞或某种细胞。例如,红色色觉障碍者缺乏L 型视锥细胞,而L 型视锥细胞,而L 型视锥细胞与M 型视锥细胞的波段有重叠,这使得患者无法分辨红色和绿色;绿色盲缺乏M 型视锥细胞也很难分辨红色和绿色[5]。
由于红绿色觉异常是最常见的色盲类型,因此常常将它们混淆为“红绿色盲”。由于红色障碍患者数量最多,因此被称为“第一色盲”,而绿色色盲则被称为“第二色盲”。因为红色和绿色色盲人群数量在色盲人群中占比最大,所以本文选择这一群体为研究对象。
1.1 “红绿色盲”辨别色相的特殊性
红绿色觉障碍群体实际上是指失去分辨某个或某些颜色的能力。在色觉障碍群体中,红绿色觉障碍者是最常见的。下图展示了普通人和红绿色觉障碍者的视角下的色彩模拟图。在图2 中,C 代表普通人的视觉,P 代表红色觉障碍者的视角,D 代表绿色觉障碍者的视角。从颜色上来看,红色和绿色觉障碍者的视觉区别并不大,仅有明度和饱和度有些许差别。因此,文章中提到的红色觉障碍者和绿色觉障碍者可以统称为红绿色觉障碍群体。
红绿色觉障碍群体的视觉特点是色彩单一、红色和绿色相近,因此难以分辨红、绿、蓝和紫色。在这些患者眼中,红色和绿色更接近于棕色,而深红色则更接近于棕黑色,不易引起注意。值得一提的是,红绿色觉障碍者对蓝色和黄色的敏感度较高,浅蓝色和深紫色在他们眼中十分明显。因此,浅色和深色的明度不会混淆。
1.2 “红绿色盲”辨别明度与饱和度的特殊性
根据色盲的原理和分类,色觉异常者只是无法准确辨别某个色相,而非全部颜色。虽然在色相识别上有缺陷,但与普通人相比,他们更容易分辨相同颜色的不同明度和更高饱和度的颜色。然而,色彩饱和度较低的颜色难以分辨,如浅蓝和浅紫。设计者应充分发挥他们的色彩明度和饱和度识别特性,更好地帮助他们辨别不同的色彩。
2 “红绿色盲”的界面案例分析
经过研究,国内学者根据地图显示的地理特征以及红绿色觉障碍人群的光谱特性,提出了一系列适合于红绿色觉异常者的地图着色原则。高德地图的移动端界面(见图3)结合了这一系列配色原理,并在其V7.7.8 官方版中增加了针对色觉障碍者的视觉障碍模式的道路设定,以方便色觉异常者识别。
哔哩哔哩与中国信息通信研究院单位合作,成立“资讯无障碍技术及知识产权开放工作小组”,并加入色盲优化的配色设置。移动端视频窗口右上角可找到“视觉优化”选项,改变视频颜色获得更舒适的界面( 图4)。选项名称设计考虑人道关怀,给色盲用户良好的心理感受。但在图5 中,黑色背景上的红色字体对红绿色盲者难辨,建议用黄色字体替换,以便正常色觉者、第一型色盲者和第二型色觉者明显区分,更人性化。
美国Zynga 游戏公司开发的一款单机游戏界面中,也为色觉障碍群体设计了界面。作为一个具有娱乐性的界面,颜色是最好的表现形式,但对于色盲的玩家来说,这并不能带来任何乐趣。例如,游戏界面“Two Dots”(图6),其游戏核心是把两个同样颜色的小圆点连接在一起。游戏设定了一种优化视觉模式,将特定的图形添加到各个颜色的圆盘上,如代表红色的“—”、表示蓝色的“||”、代表黄色“□”等。这种界面设计为色觉障碍的人提供了带有色彩信息的图形,可以不依靠颜色获取直接信息,利用图形就可以进行游戏。然而,这种设计没有将图形与色彩的意象相结合,不能让人一眼记住色彩信息。因此,这种图形只适合简单的色彩组合,难以应用于复杂的多色彩界面。
葡萄牙米尼奥大学教授Miguel Neiva 发明了“ColorADD”图形记号,以帮助色觉障碍者识别不同颜色。该符号系统是一种通用、包容和无障碍的语言, 目前比较完善。ColorADD 设定了5 种基本色彩,与图形符号相对应,红、黄、蓝三原色,白、黑则是为了调节色彩明度。在界面配色设计时,使用这种符号设计可以提高色觉异常用户对图像的记忆力,避免图形难以区分的现象,同时也为红绿色盲移动端界面的设计提供了有效的方法。图7 中展示了ColorADD 符号的示例。
3 红绿色盲移动端界面的设计策略
3.1 增强色相的对比差
在进行移动端界面配色设计时,需要考虑到红绿色觉障碍人群的辨别能力和认知体验,构建出一套符合色觉异常群体的色彩体系。这个体系可以考虑以上述高德地图中我国自主研发的无障碍通用配色体系为基础,采用蓝色相和黄色相为主色调,在界面配色中衍生出多种辅助色相的创新搭配。
在日常生活中,红色通常会给人带来危险和兴奋的视觉效果,但在红绿色觉障碍人的眼里,红色并不像普通人视觉中那么鲜艳。因此,应该避免在最显眼的位置使用红字黑底搭配。建议把红色调整为黄色,以形成明度差别大的对比,更能吸引红绿色障群体的注意力,使其高效获取重点信息。
与色觉正常的人相比,红绿色觉异常患者只能辨别蓝、黄两种色相,因此整体界面配色可以采用蓝色相和黄色相为主。比如,Facebook 界面的主色调就是以蓝色为主搭配白色辅助,整体界面配色清晰明确,可以更好、更快、更精確地向用户传递色块中的重要内容。
3.2 选择明度与纯度对比强烈的色彩
在以上提到的色相辨识的基础上,本文将讨论普通人群、红绿色觉异常群体以及颜色搭配中明度对比辨识问题。色觉异常的人在色相上的感官感受相对较差,而恰好在色彩明度上的感知能力更强。对于红绿色觉异常的人,他们所能看到的色相比普通人少,但看到的色彩明度和饱和度却与常人一样。因此这类人群更容易辨别明度对比高、色彩饱和度对比强的色彩,但难以分辨明度和饱和度相近的色彩。在网站颜色的设计中,需要充分考虑到明度与饱和度较高的对比度色彩,并选取其中最适合红绿色盲人群体能够识别的颜色作为重点信息标注。
在手机的界面设计中,需要特别强调部分的色彩图案,考虑普通视觉者和红绿色觉异常能力不同的人都能够在屏幕亮度适中的情况下看到颜色之间的差异度,这种差异度应该在60%-70% 之间[6]。除了色块的明度对比反差外,在面向多文字、多底纹的界面时,文本与底色的黑白反差也要进行调节。例如,红和绿、红和棕、浅粉、浅绿和浅灰、深蓝和紫色等这些色彩,是由于红绿含量的不同而形成的,对于红绿色觉异常的人群来说很困难。如果界面必须采用这些色彩搭配,则需要增加亮度或增加饱和度的反差,并且文本与背景之间的对比度也要在70% 及以上。例如,在以红绿为主色调的界面设计中,应该把绿色相设定为较深的墨绿,把红色相设定为较亮的橙色相,以实现用户对界面色彩高度的识别性和舒适性。
3.3 点线图像辅助色彩使用
目前,广大移动端界面设计除了在色彩上进行处理外,还会加入文字说明。比如游戏《魔兽世界》中开启“色盲模式”后,会出现“精良”、“史诗”等文字,对于不能凭色彩分辨的人来说,文字辅助非常有用。虽然这种设计降低了设计感,但对于色彩信息难以分辨的人来说确实很有效。然而,大量的文字叠加会破坏整个界面的美感。
因此,在界面信息可视化设计中,还可以采用点线面图形来辅助色彩使用。
当前手机终端界面设计常常使用色彩的差异来划分区域模块,但这往往给色觉异常的用户带来了颜色识别的困难。因此,建议同时运用色彩和图案搭配,而不能单凭颜色区分重要信息。图形辅助是最直观的表现形式之一,但不同的人对图形的理解会有不同的含义。因此,在传达某些重要信息时,需要掌握物体的特性,使图形信息能被正确解读。将颜色信息转换成简单易懂的图形是实现颜色信息可视化的最有效方法之一,移动端界面设计中主要采用象征型和结构式的图形。
3.3.1 象征型图形
象征型图形是指为每种颜色设计一种具有象征寓意的图像,可以根据颜色给人的心理特征进行图形设计。在色觉异常人群中,往往使用几何图形作为特殊的色彩符号,以传达不同的颜色信息。但正因为几何形状是抽象的和简化的,使红绿色觉患者不易产生联想,从而无法快速获取信息。因此,作者认为具有色彩象征型的图形更适合作为界面配色的辅助设计。
3.3.2 结构式图像
结构式图形可以用于区分两种或两种以上的色相。每个色相都会设计相应的图案,色彩与图案的结合就形成了不同的色彩信息符号。通过一系列色彩图像的结合,就可以得到一套较为完整的色彩图像体系。
这种图案组合的设计,一方面反映了色彩的一般规律,便于色觉异常群体识别复杂的色彩信息。另一方面,将两种色彩图像结合起来,构成的第三个色彩图像也能合并,从而使整体的颜色图像更加系统化。
与象征型图形设计不同,结构式图形借用了色彩的混合原理,体现了颜色与图像相结合的规律。它具有比较完善的色彩体系,可以应用于复杂场景的色彩设计,这也是“ColorADD”系列色彩图形符号被国际公认的原因之一。然而,这一体系也有一定局限性,结构式图形必须依靠基本色彩的图形设计进行扩展。如果没有记住基本色彩图形,就会影响其他色彩图形的认知。这对使用者的色彩联想与记忆效率不高,并且一定程度上制约了结构式图形系统的推广。因此,在对彩色图形进行可视化时,建议选用结构式图形与象征型的色彩图形相结合的方式,并且在设计基本色的结构型图像时,要充分考虑色彩与图形之间的联系,提高色觉异常群体的联想记忆和高效运用能力。
4 结语
未来的界面设计将更加人性化和多样化,以满足更多特殊群体的需要。在这个过程中,设计师需要运用人机交互设计、用户体验设计等设计学的专业知识,以确保设计的无障碍性和可用性。虽然目前关于色觉界面设计的相关文章很少,实际应用中也鲜少看到针对色觉异常者友好的设计。但随着社会对色觉异常群体的关注不断提高,色觉障碍群体的视觉优化设计必将得到提高和改善。作者只是初步探讨了配色设计策略,文章还存在一些需要解决的问题,比如细化黄蓝色相的具体参数和色彩图形设计等。作者将在后续研究中深入运用色彩心理学、色彩学、视觉认知学等学科知识来进一步完善色彩界面配色策略。
期望未来会有更多有关无障碍移动端界面配色的设计研究:在辅助色彩信息图像的研究上,能够建立一套国内通用的无障碍色彩图像信息图形系统。这需要运用人机工程学、视觉设计等学科知识,以实现色彩信息的有效传达和无障碍使用。在色彩配色设计上,能够建立更加系统和完整的无障碍色彩配色系统。这需要运用色彩管理、色彩映射等设计工具和技术,以确保配色方案的有效性和可行性。设计师需要同时考虑色觉障碍人群的视觉特点和抽象出通用的无障碍图像语言,以拓展界面配色的深度和广度。在后续研究中,将探索更多元化的研究内容和设计形式,针对色觉障碍群体的色彩界面配色策略,运用交互设计、用户研究等设计方法来实现真正的无障碍设计。
5 参考文献
[1] 俞自萍, 曹愈, 曹凯. 色盲检查图[M]. 北京: 人民卫生出版社 ,2006:5-17.
[2] 陈佳玉. 针对色盲群体的色彩信息可视化设计研究 [D]. 上海 : 东华大学 ,2022.
[3] 俞璋凌 , 汪阜艳 . 面向色障人群的网页色彩设计研究 [C]. 武汉机械设计与传动学会第 20 届学术年会论文集 ,2012:119-122.
[4] 齊攀, 陈俊杰. 一种辅助红绿色盲患者辨色的光电检测方法 [J].信息技术 ,2016(11):18-20+25.
[5] 范丽容 . 色彩无障碍服装设计辅助体系的探究 [D]. 北京 : 北京服装学院 ,2021.
[6] 党凤良 . 谈人的色觉与色盲 [J]. 生物学教学 ,2007(12):61-63.

