探析数据新闻中信息图表的色彩设计
张灿 张颖
上海大学 上海 200433
一、信息图表在数据新闻中的设计特征
信息图表在我国新闻传媒界使用更广泛、与之比较接近的概念是“图示”,信息图表与信息可视化有明确的界限,信息图表通过统计图表、地图和图解表达信息,而信息可视化提供可视化工具,所有信息图表和可视化都有表达和挖掘的成分,表达信息,同时也利于读者从不同角度分析内容。区分信息图表和信息可视化的关键在于读者从中进行分析挖掘的程度。
数据新闻的信息图表很大一部分都与数字、数据相关,设计师将数据通过图形符号表达,对数据新闻从多方面、多角度深入地理解剖析。信息图表将数据视觉化、叙事化、个性化,从海量的数据中挖掘出新闻线索,相较于传统的文字报导,更具易读性、易懂性,将枯燥的数据以生动的可视化方式呈现,既保留了原始新闻的内容,又适应了新时代互联网快速阅读的特点。
二、数据新闻中信息图表的架构与色彩
信息从外部世界到人类大脑会经过编码和解码,编码是信息的交流者在外部世界对未构建信息进行收集和筛选形成数据,解码是构建后的信息由观众运用记忆和经验识别展示的内容形成知识,知识再通过观众的深入理解和记忆形成智慧。信息图表的架构在整个信息图表可视化设计中起着至关重要的部分。其作用是在观众自己处理信息前,给他们提供一种解码信息的步骤和方法。
信息图表的架构类型可分为四种,即线性结构、层级结构、分散结构和矩阵结构,笔者根据以上四种类型的架构结合DТ财经的典型案例,分析不同架构的图表可视化设计的方式[1]。
1.线性结构
线性结构通常适用于连续或并列的数据类型,由时间线或空间线构成,线性结构可以很好地将庞大的数据进行梳理,让观众可以快速找到数据的规律,线性结构的图表色彩构成上分为两个部分,一个是主体构成的时间线或空间线,这个部分的颜色会采用色彩饱和度较低的中性色,既不过分吸引读者目光,又起到引导线的作用,另外一部分是围绕线性展开的数据内容,这部分的颜色通常是统一的主题色,会根据新闻主题来确定。线性结构常用于大事年表之类的信息图表,如DТ财经在“2003非典和2020新型冠状病毒肺炎的发展时间对比”中就是将非典与新型冠状病毒的病例出现时间点在时间轴上标示出来,同时将病例出现时间点的累计病人数用折线图表示,根据时间前后关系,可以很直观地看到目前病例的发展状况[2]。
2.层级结构
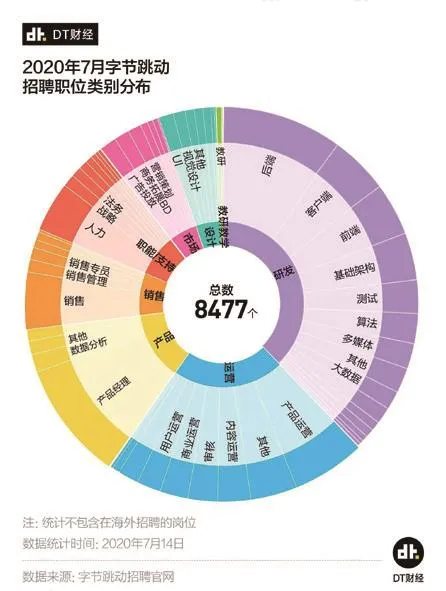
层级结构的信息图表往往数据类型有一个层层递进的关系或者包含关系,因此在颜色上也会根据其层级的特点,采用色阶的色彩搭配,大多由同一色相的颜色一层一层地降低其饱和度和明度。在数据新闻的信息图表中常用于将一个大的类别下对应的多个子类别,如DТ财经在“2020年7月字节跳动招聘职位类别分布”中(图1),将不同类别的职位按照颜色区分,同时将各大类职位下的细分岗位以同心圆环的形式表达其包含关系,按照各个岗位的人数占总员工数的比例切分圆环,人数比例与面积正相关,直观的展现出招聘职位类别的人数分布情况。

图1 层级结构图表色彩运用(图片来源:DТ财经)
3.分散结构
分散结构常用来展示无规律、无关联的数据信息,数据之间彼此独立,因此常用于表达持续变化或没有明确关联的主题。在色彩的应用上,分散结构的图表色彩较为独立和分散,因此为了与内容主题相互呼应,会适当运用主题色,为了平衡分散结构的无规律感和低关联度,色彩上尽量不超过三种。因为分散结构的数据具有独立性,信息的视觉呈现上也多为单一独立的元素,容易让观者产生视觉疲劳,因此通常会与其他的信息结构结合使用,例如与时间轴的线性结构结合,在单一的时间点维度上加以发散,运用多种视觉符号和变化的图形,提高视觉的表现力,增加信息图表的视觉创意,提高信息的解码效率[3]。
4.矩阵结构
矩阵结构图表中的信息分类通常存在多个主题线索,各数据信息之间又存在紧密的相互联系,需要设计师准确表达信息,并引导受众自主寻找信息。理想的矩阵结构图表设计能让具有不同信息需求的受众在同一内容中获取所需信息。如DТ财经在“上海地铁沿线租房数量图”中,将不同的线路集合在一张图上,地图的电路上通过圆点的大小来表示出租房的数量,同时将出租房的数量进行排名,观者可以从多个维度来获取信息,地理位置的维度,数量的维度等等[4]。
三、数据新闻中信息图表的类型与色彩
Аndrеw Аbеlа博士对于图表类型的选择给出了非常全面的建议,可根据你想展示的数据间的关系和数据变量的个数这两个维度去筛选,以分布型的数据维度为例,单个变量时可采用少数据点的直方图或多数据点的正态分布图,2个变量可以采用气泡图,3个变量及以上可以采用曲面图。信息图表的类型多种多样,如何高效直观地表达数据,取决于图表类型的选择,而图表类型与色彩的对应关系的选择又依托于数据新闻的主题内容和数据维度,不同类型的图表在色彩的选择上不尽相同,同一维度的数据可使用同类色,不同维度的数据可以采用对比色,色相、明度、饱和度的选择也至关重要,并不是所有的类型都适合某一色彩搭配,一个主题的数据新闻也有可能适用多种图表类型,需要衡量视觉表现、观者认知、版面占比等多方面因素,最终选择出最合适的图表类型与色彩搭配。
1.对比型
对比型的信息图表通常会对比两组或两组以上数据的差异,色彩的选择上也会根据对比组的个数来定,两组对比的情况下,大多会采用冷暖对比的两个颜色,从颜色上就能让观者感受到两组数据的对立关系。两组以上的对比数据会根据对比类型的数量来搭配色彩,当只有一组对比类型时,对比组可采用多种不同色相的色彩,当有多组对比类型时,可以每一类型使用同一颜色,同一类型下采用不同饱和度的同一颜色,形成一个渐变色,保证色彩的统一和谐。常用的对比型图表有柱状图、面积图、词云图以及雷达图和星状图,其中雷达图和星状图展现的是一体多维的数据。柱状图对比的属性是柱子的高度,条形图对比的属性是宽度,某种程度上条形图即柱状图的变形,将柱状图旋转90度即为条形图。面积图/气泡图对比的是面积的大小,词云图对比的是词的字号大小,雷达图/星状图对比的是形状的差异。在了解了对比性图表的各个种类的对比属性是什么之后,在对信息可视化设计的过程中,只要我们保持其对比属性的可读性和准确性,可以适当地加以视觉形式的修饰,让整个图表看起来不会过于枯燥乏味[5]。
2.分布型
分布型的信息图表往往会承载大量的数据点,通过描述数据点的分布情况来展示数据的统计规律,例如集中分布和离散分布,数据波峰和数据波谷,这种直接揭示数据规律的图表方式是数据图表最早的应用方向。分布型的图表在色彩的选择和应用上比较灵活,这也是由于分布性图表的数据较为分散,因此色彩的搭配会根据新闻主题来定,大多是单一颜色,色彩变化上大多是统一色相的明度和饱和度变化。分布型图表适合的图表类型包括直方图、箱线图、密度图、散点图等。常用的直方图有频数直方图和频率直方图,通过对不同数据量数据频次的排列,适于展示离散型分组数据的分布情况[5]。
3.关联型
关联型的信息图表展示数据之间的关联与流向,能让观众动态地感受数据之间的动态联系,此类图表包括韦恩图、漏斗图、桑基图和和弦图、节点关系图。关联型的图表在色彩上大多会选择同类色,通过颜色的明度变化展示数据信息的层级关系,通过渐变色这类有方向指向的色彩变化来展示数据之间的流动关系。韦恩图常用于描述静态的数据集合的关系,一般采用椭圆或者圆形来表示一个集合,韦恩图的逻辑关系需要至少2个的集合叠加展示,突出的是集合间的交并集关系。DТ财经在“部分一二线城市绝味与周黑鸭门店势力范围对比”(图2)中采用的就是韦恩图的变形形式,将韦恩图常用的圆形变为正方形,红色代表绝味门店的势力范围面积,黑色代表周黑鸭的门店势力范围面积,重合部分代表两个品牌门店势力范围重叠区域。漏斗图适合数据从上至下有一个动态浓缩的关系,每一层级按照漏斗的形状叠加,展现了数据集的流动性和层级性,一般用来描述单群体变量在不同环节的数据量由大到小的变化情况。桑基图、和弦图适合表示数据主体间动态分流关系,和弦图是桑基图的变形形式,呈圆环分布,通过流线宽度表示数据量。节点关系图对应表示数据主体间的静态联结关系,常用来表示两个或多个对象之间的关系,节点连接线可以用粗细或不同深浅的颜色表示关系的紧密数量,尤其适合表达知识图谱、人物关系、国际关系等。

图2 关联型图表色彩运用(图片来源:DТ财经)
4.地理型
地理型信息图表通常涉及到地区分布,通过在地图上叠加数据的视图表达方式,能让读者直观感受到新闻事件或数据的空间特点。色彩的应用会根据地图信息的展现而变化,平面地图的色彩以色块为主,以降低不透明度的方式叠加在地图上,线性的地图,通常会根据地理位置,同一线路采用同一色相。基础地图可以分为二维平面地图和三维立体地图,叠加的图表包括统计图、散点图、热力图和流星图。分级统计地图是一种在地图分区上使用视觉符号如颜色、阴影或纹理,来表示一类或多类数据区域汇总情况的综合地图,适合表示有按区域统计的数据集。
四、数据新闻中信息图表的色彩表现
色彩是信息构成的一部分,有自己的语义,色彩的选择往往根据符号信息和媒介的需要来选择。新闻信息图表设计中色彩的运用通常都是和图形符号紧密结合来传达信息的。数据新闻的信息图表的色彩表现丰富,看似冗杂,但总的来说都是基于色彩的基本属性的变化,通过色彩色相的对比来映射数据的对比关系,通过色彩面积大小的对比,来展示数据量的多少。例如下图(图3)为了直观地将男性与女性的秃头差异进行对比,使用有男性象征的蓝色和女性象征的粉色作为该信息图表的主色调。除了特有的象征颜色外,数据新闻信息图表中的色彩大多保持在3个内,为了保持整体颜色的和谐统一又不过于单调,一般一个颜色为主色占70%左右,一个颜色为对比色作为辅助色占30%左右,对比色常常用于对立关系的语义表达中,例如是和否、大或小等等。

图3 色彩的运用(图片来源:DТ财经)
五、数据新闻中信息图表的色彩应用规范
根据读者在解码信息图表的内容的过程和色彩的感知特性、通感特性、联想特性,色彩的应用规范主要可以分为以下三点:实用性原则、人性化原则、主色辅色搭配使用原则和特殊使用原则。实用性原则和人性化原则即一切以观者的解读为主,将色彩的使用充分与观者的感知特性与联想符号语义联系,色彩的应用契合观者的心理认知。主色辅色搭配原则是由于人常常会产生视觉疲劳,且在一定时间内接受的视觉刺激是有限的,因此色彩的使用上要注意主色和辅色的搭配使用,主要的信息可以用突出的明亮的主色,次要的信息可以用浅淡的辅助色,营造视觉层次。在一些特殊的场合和特殊的使用环境中,信息图表中色彩的使用要符合特定环境的要求。如火灾预报宜采用警告、危险的红色标示。
在色彩的选择上要克制,不要同时运用多种颜色,在一幅图表里使用过多的颜色不仅令人困惑,而且显得俗气。不要使用多种领色来呈现同一组数据,那样容易分散读者的注意力,而使用同一色彩来表示同一变量,有助于读者把注意力放在数据的比较上。对于核心信息,可以用不同颜色,会使图表看起来干净利落,有助于读者把注意力放在解读数据上。需要注意的是,明度的过渡应该是渐变式的平滑过渡,不能有大幅度的转换。视线在忽明忽暗的跳跃中法对数据做出有意义的比较。采用什么色彩无所谓,关键是过渡转换的平缓很重要。
结语
色彩可以使单调枯燥的信息图表焕发生机,为之注入无穷的生命力。由于数据新闻对信息传达的准确性和时效性的要求较高,色彩的搭配就格外的重要。色彩过多,会让读者找不到关键点,眼花缭乱。少量集中地使用色彩,突出数据新闻中的传达重点,既能引起读者的兴趣,又能让读者快速理解和捕捉信息。用巧妙的可视化方式争取比文字更好的叙事效果,帮助受众降低信息、知识或数据等的理解难度,使受众或用户易于接受,其接收效果是可视化设计的终极目标。