基于心智模型的新闻资讯APP适老化设计探究
胡鸿,孔祥斌,颜棽
基于心智模型的新闻资讯APP适老化设计探究
胡鸿,孔祥斌,颜棽
(北京工业大学 艺术设计学院,北京 100124)
针对乐龄用户常用新闻资讯APP的适老化问题,通过构建和运用乐龄用户心智模型,探讨符合老年用户使用需求的新闻资讯APP设计。通过对现有新闻资讯APP适老化设计存在的问题进行分析,以使用APP获取新闻资讯为行动目标,将“执行”“评估”行为作为获取乐龄用户心智信息的维度,对维度属性进行发散并拟定用户访谈提纲。应用亲和图法对用户的受访回答进行聚类分析,构建乐龄用户使用APP获取新闻资讯的心智模型。据此提出适老性新闻资讯APP设计策略,并进行“易新闻”APP的设计。选择现有主流新闻资讯APP与“易新闻”APP进行可用性测试对比,USE量表测试结果“易新闻”设计在易用性、易学性、满意度三个方面的指标高于现有APP;任务测试显示“易新闻”设计较现有APP完成时间更短,完成率更高。从乐龄用户行为的“执行”与“评估”维度获取心智信息,运用亲和图法构建乐龄用户心智模型,能够帮助设计者发掘用户需求并指导设计实践,实现提高APP适老性的目的。
心智模型;适老化设计;乐龄用户;新闻资讯APP;可用性测试
随着移动互联网的发展,60岁以上(乐龄)老人使用手机上网的用户数量庞大,使APP的适老化研究越来越受到重视。杨志[1]通过对国内外文献进行综述评析,从文字、色彩、版式三个方面得出符合老年人视知觉特点的设计指导意见。汪颖等[2]、许波琴[3]等针对老年人从手机界面图标的辨识度与色彩偏好展开了研究。丁明珠等[4]从老年用户认知特征角度出发,指出符合老年用户心智模型的自然界面设计有利于老年人进行正确的认知行为。通过文献研究发现由于老年人感官功能与神经功能的退化,目前针对老年人的信息设计研究,在界面色彩、字体字号、图标语义等设计上,越来越重视考虑老年人的生理、心理特点,提升用户心智模型与自然界面的耦合程度,成为提高产品适老化的方法之一。然而要使适老化新闻资讯APP的用户心智模型与设计模型相匹配,需要进一步从生理、心理和行为等方面展开乐龄用户使用体验研究。将心智模型理论应用于APP适老化设计,将有助于洞察、提取用户的需求,优化新闻资讯APP适老性设计。
1 现有新闻资讯APP适老化设计分析
1.1 乐龄用户常用新闻资讯APP调研
2020年工信部提出要推进移动互联网应用适老改造,帮助老残群体平等便捷地获取、使用互联网应用信息。获取新闻资讯是乐龄用户上网的主要目的之一,其每日在新闻资讯领域的平均使用时长是全体网民平均时长的1.8倍[5]。本研究基于用户体验五要素[6]对乐龄用户常用的新闻资讯APP的包容性设计与适老性设计进行分析。
采用问卷法调研乐龄用户的新闻资讯APP使用情况,共发放问卷102份,回收问卷99份,剔除无效数据,最终获得有效问卷93份,问卷有效回收率为93.9%。结果显示,乐龄用户常用的新闻资讯类APP有“今日头条”“腾讯新闻”“百度”和“趣头条”,见图1。其中“今日头条”还推出了大字版。本次研究选择以上五款APP,根据APP的目标人群定位分为两组:“今日头条”“腾讯新闻”“百度”APP的目标人群以中青年用户为主,因此针对包容性设计展开分析;“趣头条”与“今日头条大字版”APP的目标人群以中老年用户为主,因此针对适老性设计展开分析。

图1 乐龄用户常用的新闻资讯类APP
1.2 主流新闻资讯APP对乐龄用户的包容性设计不足
包容性设计是指产品或服务的设计能够包容最大量的用户进行使用,尤其需要关注到老年人群及弱势群体的体验。Garrett在《用户体验的要素》中提出了用户体验五要素,即战略层、范围层、结构层、框架层、表现层,各要素自上而下是从抽象到具体的过程,在产品设计(尤其是互联网产品如新闻资讯APP)中是从产品概念到用户感知的过程,见图2。

图2 新闻资讯APP用户体验五要素
由此,对现有主流新闻资讯APP从用户体验五要素角度对其包容性设计进行分析。
1)战略层:用户定位偏窄,乐龄群体关注不足。由于“今日头条”“腾讯新闻”“百度”三款APP的主要目标用户为中青年人群,导致对乐龄用户群体关注度不够,对该群体的使用需求探索有限。随着移动互联网在老年人群中渗透,60岁以上乐龄用户比例会进一步增加,新闻资讯APP设计需要包容更广泛的年龄群体。
2)范围层:内容功能形式多而杂,适老性功能单一。在内容方面,三款新闻资讯APP页面功能属性界定模糊。例如“今日头条”APP中“首页”和“西瓜视频”两个页面中均包含短视频形式的内容,页面功能类似,增加了乐龄用户记忆识别的负担。在适老性功能方面,“今日头条”与“腾讯新闻”APP支持字体大小调节,“百度”APP支持语音检索。可以看出,三款主流APP的适老性功能相对单一。
3)结构层:适老性功能层级较深,缺少引导性交互。在交互设计上,三款新闻资讯APP普遍缺少引导性功能设计,以字体设置为例,只有“今日头条”APP在首次阅读时引导用户进行字体设置。在信息架构设计上,三款APP均将字体设置归于三级页面内,乐龄用户至少需要4次无误点击才能找到。由此看出,三款APP在交互设计和信息架构设计的适老性有待提升。
4)框架层:界面外观相似,标签使用率不高。三款新闻资讯APP界面外观较为相似,页面顶部设置数个内容标签。在实际调研中乐龄用户对标签的来源和分类感知不强,故使用率较低。
5)表现层:视觉要素抽象简化,图标语义不明确。三款新闻资讯APP的图标采用扁平化抽象的线框样式,缺少文字说明,如三款APP“听新闻”功能图标均采用头戴式耳机图形,见图3。在实际调研中,乐龄用户将该图标理解为此功能需要插入耳机才可使用,可见图标的语义不明确且缺少文字说明,造成乐龄用户理解偏差。

图3 三款APP“听新闻”功能图标
Fig.3 Icons of "listening to news" function of three Apps
综上所述,主流新闻资讯类APP设计对熟悉网络应用的年轻人得心应手,但对从纸媒体过渡到网络媒体的乐龄用户包容性不足。
1.3 面向乐龄用户的新闻资讯APP适老性设计不完善
心智模型会对人们的思维认知和行为模式产生影响[7],尤其面对新事物时,心智模型起到引导与预测的作用[8]。“趣头条”与“今日头条”大字版是近年来新出现的以中老年人群为目标用户的新闻资讯APP,在设计中更关注中老年群体的需求和偏好。
从思维认知角度来看,“今日头条大字版”在界面设计中考虑到乐龄用户随年龄增长,视觉和认知能力退化,界面图标均采用文字样式便于用户理解,如在信息层级设计上采用扁平化,主页仅有“看新闻”“刷视频”和“赚金币”三个功能分区。但该APP存在信息层级混乱,页面功能划分不合理的问题,例如将收藏、设置等功能统一归于“赚金币”页面内,见图4,实际调研中乐龄用户多表示“感觉赚金币不安全,不敢点”,“完全没想到收藏夹会在‘赚金币’里面”。
从行为模式角度来看,“趣头条”通过抓住乐龄群体的行为特点和心理特征,即时间充裕,对返利活动兴趣强烈,以网赚模式[9]获取乐龄用户。虽然“趣头条”的用户群体以中老年用户为主,但在APP中并未有过多适老性设计,甚至在部分活动弹窗中隐藏、弱化关闭按钮,误导用户操作,见图5。比较两款面向乐龄用户的新闻资讯APP,“今日头条大字版”的适老性设计要优于趣头条,但在信息架构设计中仍存在不合理之处,新闻资讯APP的适老性设计需要结合用户心智模型进一步完善。

图4 今日头条大字版
Fig.4 Toutiao's large font design

图5 趣头条的活动弹窗
因此,为乐龄用户打造的新闻资讯APP,除了通过设计奖励机制获得老年用户流量外,更需要基于用户心智模型分析使用习惯和功能需求,设计APP信息架构,发掘潜在的设计点,优化用户使用体验,为用户提供优质的适老化新闻资讯APP。
2 基于心智模型的适老化研究方法
2.1 心智模型理论及应用
心智模型理论由Kenneth Craik提出,心智模型是人脑在观察现实世界之后,现实世界在人脑中的一种重构,或者“一种映射”。Norman[10]将心智模型定义为“存在于用户头脑中的关于一个产品所应具有的概念和行为的知识。这种知识可能源于用户以前的使用经验,或者是用户根据使用该产品要达到的目标而对产品的概念和行为的一种期望”。他在《情感化设计》中提出了用户模型、系统表象和设计模型的概念,当用户模型与设计模型的匹配程度越高时,产品的可用性会越高。因此,了解乐龄用户的心智模型,将有助于提升产品的适老化程度。
2.2 用户行为与心智模型的关系
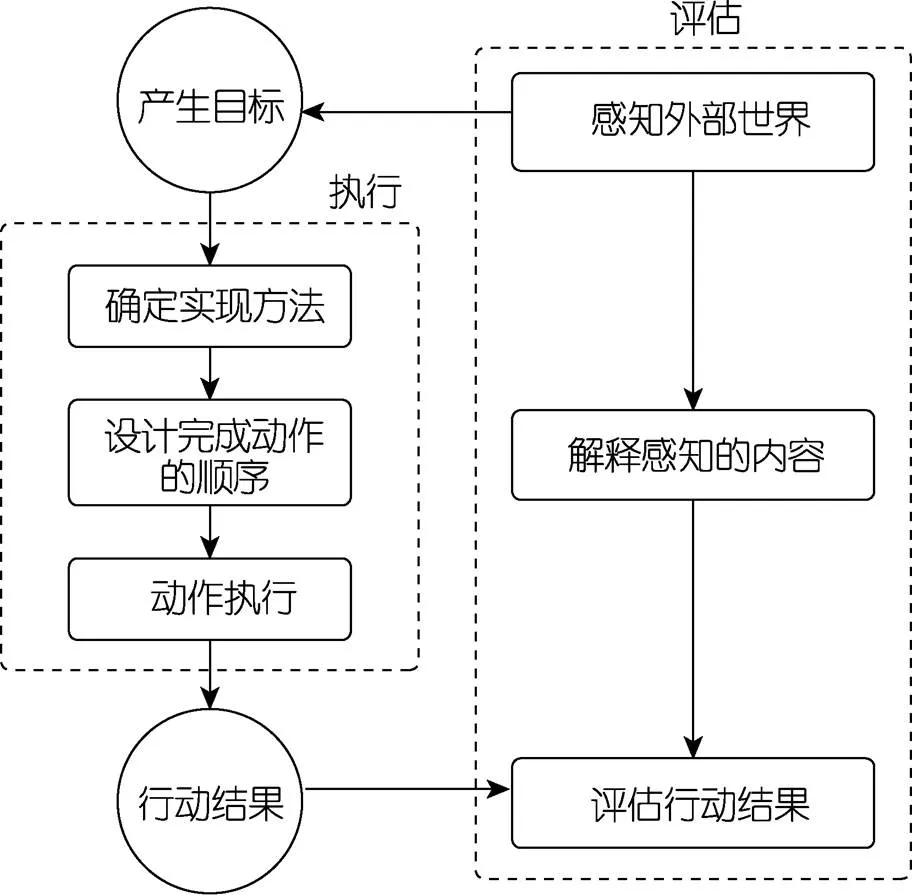
Norman在《设计心理学》中指出目标是行动的前提,行动又包含两部分:“执行”与“评估”[11]。“执行”是指作用于外部世界的动作:首先在心智模型指导下根据目标确定实现方法,然后设计该方法所需的动作顺序,加以执行后得到行动的效果。“评估”是指将外部世界情况与用户所期待的状态进行比较:首先需要感知外部世界,再根据用户自身期望与心智模型来对感知的内容进行解释,以此评估执行的结果。见图6。

图6 执行与评估行动
心智模型对人们的思维认知和行为模式产生影响,是人们用于确定行为决策和认知理解的系统性知识,用户的行为是心智模型在外部世界的表达结果。将乐龄用户使用新闻资讯APP的“执行”与“评估”行为作为获取用户心智信息的维度,执行维度会影响人们选择实现目标的方法(对方法的预期和实现方法的动作顺序设计)。评估维度会影响人们将感知到的外部事物(包括目标的实现效果)与自身心智模型的匹配,根据匹配结果形成对外部事物的认识评价,评价结果会对心智模型起到强化和修正的作用,见图7。将“使用APP获取新闻资讯”设定为乐龄用户的行动目标,从“执行”与“评估”两个维度展开。“执行”维度下可分出“用户的使用动机与使用需求”(确定实现目标的方法)、“使用习惯”(设计完成动作顺序)、“用户的操作方式”(动作执行)三个维度属性;“评估”维度下分出“对新闻资讯APP的主观感受”(感知外部事物、解释感知的内容)、“用户的使用体验”(评估行动结果)两个维度属性。基于以上五个维度属性构建访谈提纲,可用于获取乐龄用户的心智信息。

图7 心智模型与用户行为的关系
2.3 构建用户心智模型访谈提纲
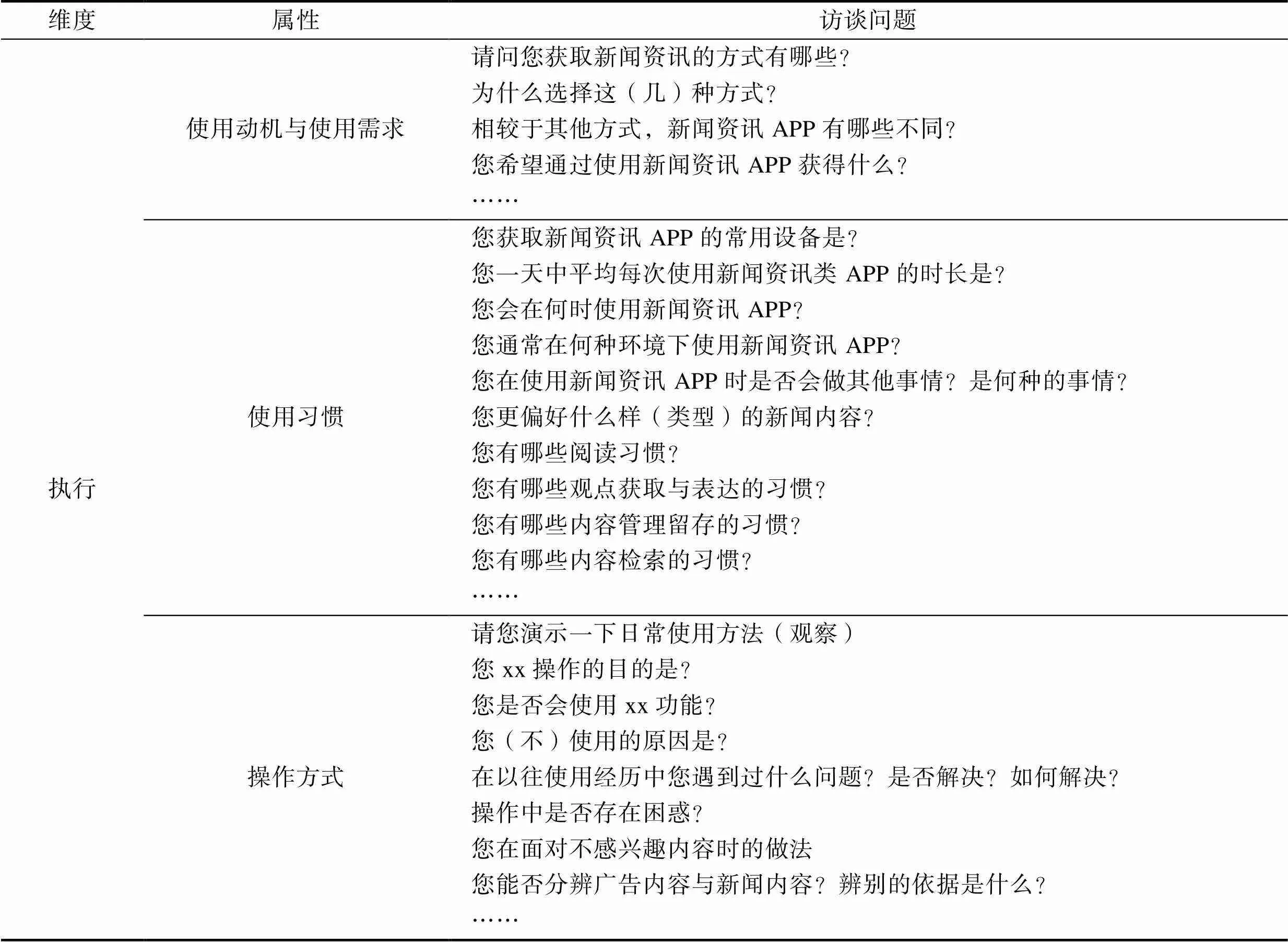
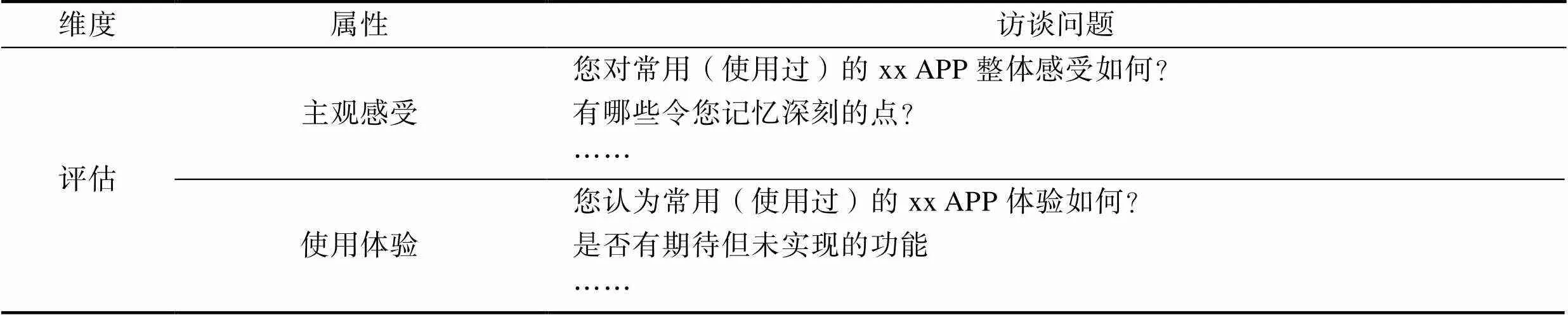
构建乐龄用户心智模型首先需要获取用户心智信息。心智信息作为一种内在表征较难被捕捉和测量[12],不过作为心智模型表达结果的用户行为和想法[13],较容易通过访谈法、观察法获取。根据以上五个维度属性进行发散拟定用户访谈提纲,见表1,并在实际访谈中根据用户表述与实际情况对访谈提纲进行调整,让用户顺畅自然地表达观点,尽可能全面获取用户心智信息。
表1 乐龄用户使用新闻资讯类APP情况访谈提纲

Tab.1 Interview outline of senior users using news and information App

续表1
2.4 用户心智模型构建
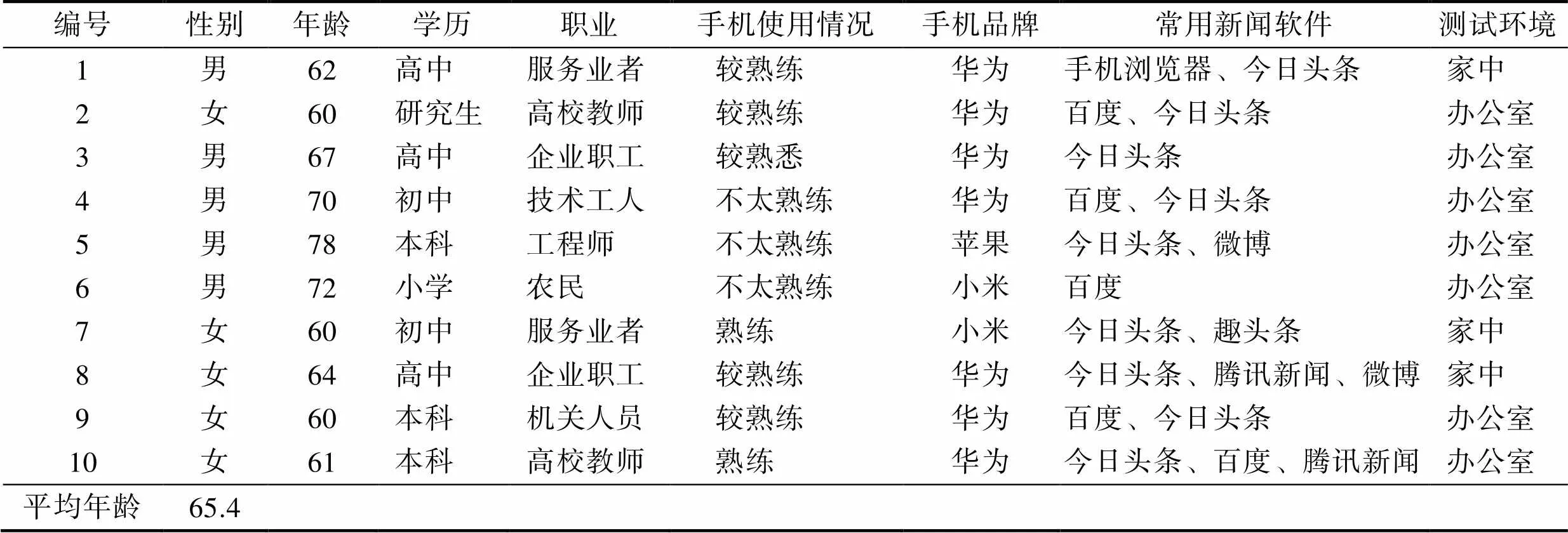
本次研究邀请了10位60岁及以上具备一定的智能手机和新闻资讯类APP使用经验的乐龄用户作为受访者,其中男性6人,女性4人,受访者信息见表2。根据表1访谈提纲进行半开放式访谈,访谈过程中采用录音、录屏的形式进行记录。整理访谈结果,从用户受访的回答中提取一定量的“任务”。应用亲和图法(KJ法)按照任务的相互亲和性(相近性)进行聚类组成“任务塔”,然后对“任务塔”再次进行聚类形成心智空间,最后明确各心智空间的关系完成用户心智模型的构建[14]。
表2 受访者信息

Tab.2 Respondent information
2.4.1 提取任务
从用户的描述中抽象出一个个单独的心理活动,归纳为任务。例如根据用户对“为什么选择这(几)种方式获取新闻内容?”时提到“(手机)软件里什么类型的新闻都有,也不用我自己搜,打开就能看”的回答,可以提取出“APP内容类型丰富”“主动推送无需搜索”两个任务,见表3。本次研究从用户的描述中共提取出任务59个。
表3 提取任务

Tab.3 Extraction of task
2.4.2 聚类任务塔
提取出用户任务后,将意思相近的任务聚类组成任务塔。例如任务“选择用户量大的APP内容更有保障”、任务“口碑好说明里面的内容更真实”和任务“发现内容不实不再阅读”,三者是在讨论乐龄用户希望获取真实的新闻内容,可聚类为任务塔“关注内容的真实性”,见表4。由此将59个任务聚类形成13个任务塔。
表4 聚类任务塔

Tab.4 Clustering task tower
2.4.3 聚类心智空间
将任务塔再次进行聚类组成心智空间,并依据任务塔的特点对心智空间进行命名。例如任务塔“关注内容的真实性”、任务塔“内容形式多样”与任务塔“获取内容方便”,三者都是在讨论用户选择使用新闻资讯APP的原因,因此将三者聚类,并将其组成的心智空间命名为“使用动机”,如表5。本次共聚类组成5个心智空间。
表5 聚类心智空间

Tab.5 Clustering mental space
2.4.4 构建心智模型
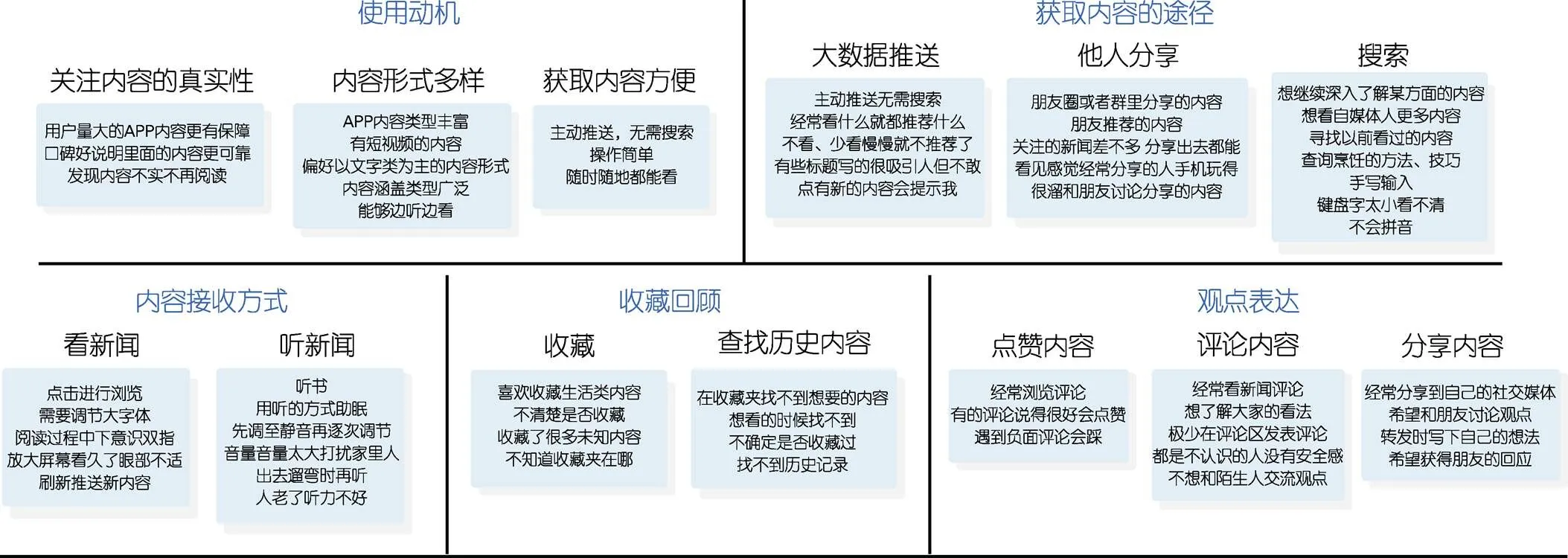
由以上13个任务塔最终聚类组成了乐龄老人使用新闻资讯类APP的5个心智空间,分别为:“使用动机”“获取内容的途径”“内容接收方式”“收藏回顾”与“观点表达”,见图8。
对5个心智空间之间的逻辑关系进行分析,发现其中“使用动机”“获取内容的途径”和“内容的接收方式”会影响乐龄用户选择获取内容的方式,“收藏回顾”与“观点表达”反映了乐龄用户接受新闻信息后的行为。由此以“使用APP获取新闻资讯”为行动目标,构建起乐龄用户使用新闻资讯APP的心智模型,见图9所示。

图8 乐龄用户使用新闻资讯类APP的心智空间

图9 乐龄用户使用新闻资讯APP心智模型
2.5 基于乐龄用户心智模型的新闻资讯APP需求分析
基于乐龄用户使用新闻资讯APP的心智模型,分别从获取内容的方式和接受信息后的行为进行分析,洞察乐龄用户对新闻资讯APP的使用需求。
2.5.1 乐龄用户获取新闻资讯APP内容的方式需求分析
1)“使用动机”分析。在新闻资讯APP的选择上,新闻消息的种类丰富度、内容的真实性、操作的便捷性和推荐准确性是乐龄用户关注的重点。乐龄用户关注的新闻资讯类型可大体分为国情时政和生活资讯两类。受早年通过报纸获取新闻习惯的影响,乐龄用户对于国情时政新闻仍更偏好传统的文字或图文形式。对于满足乐龄用户娱乐需求的生活资讯类信息,则偏好短视频这类新兴内容形式。
2)“获取内容的途径”分析。数据推送是乐龄用户从新闻资讯APP获取内容的主要渠道。乐龄用户属于主动接受型用户[15],他们会主动检索、发现感兴趣的内容。大数据推送满足了乐龄用户对内容丰富性的需求,但同时也限制了用户获取新闻的自由度。由于点击行为和浏览历史是大数据获取用户偏好的主要来源,这使乐龄用户对点击部分“一时兴起”的内容或误点击内容存在心理负担,担心后期被频繁推送。为了保证推送内容的准确性,乐龄用户的使用行为和路径较为单一。
搜索也是乐龄用户获取新闻资讯内容的一种渠道。然而在实际使用中,由于视力和手部控制能力下降,乐龄用户无法看清手机键盘、光标位置,导致内容输入错误,检索效率低下。
分享对于乐龄用户来说既是获取信息渠道也是重要的社交功能。通过熟人好友间的分享,一方面乐龄用户可以交换信息,拓宽信息获取渠道,另一方面也可以向他人传达出自己对时事新闻的关注,与同龄人产生共鸣。
3)“内容接收方式”分析。“看”和“听”是乐龄用户获取内容的常用方式,其中“看”最为关键。由于乐龄用户视力退化和老花眼的问题,对文字的识别阅读能力下降。所以,在阅读时需要放大字体。“听”是对视觉机能下降的补充,能够降低用眼强度,缓解眼部不适。在“听”时,乐龄用户最大的担忧是无法感知设备音量情况,播放时音量过大影响他人,同时也传达出自身听力下降的信号。
2.5.2 乐龄用户接受新闻资讯APP信息后的行为需求分析
1)“收藏回顾”分析。通过调查可知,乐龄用户对生活资讯类内容有收藏和回顾的需求。但在收藏内容时,乐龄用户对收藏状态感知不强,存在“以为自己收藏了,但实际在收藏夹中找不到”或“莫名其妙收藏了很多内容”,以及对收藏夹功能位置不清晰,出现“找不到收藏夹”的问题。
2)“观点表达”分析。乐龄用户有与他人交流、分享观点的需求,也希望了解他人观点。受成长环境、职业经历、社交媒体使用熟练程度等影响,大部分乐龄用户在公开表达自己观点上态度更加保守,更倾向于在熟悉的社交环境下与亲近熟识的人进行观点分享。
综上对心智空间的分析,总结出乐龄用户使用新闻资讯APP的需求,见表6。
表6 基于乐龄用户心智模型的新闻资讯APP需求分析

Tab.6 Demand analysis of news and information App based on mental model of senior users
乐龄用户新闻资讯APP适老性设计策略在《About Face》[16]中Alan Cooper提出“设计者的最重要目的之一就是要使表现模型和用户的心智模型尽可能地接近”。因此,通过对以上基于乐龄用户心智模型的新闻资讯APP需求调查结果进行分析、提炼,得到功能需求、交互行为、视觉设计和情感体验四个需求类型,并由此提出面向乐龄用户的新闻资讯APP适老性设计策略。
2.6.1 功能需求适老化
乐龄用户肢体灵活度降低,需要强化APP功能的可用性,利用多感官联合的方式减轻用户的使用负担,例如语音助手降低内容输入的操作难度,提供“听文章”功能,减轻用户视觉负担。分析用户的行为路径、丰富收集用户偏好的渠道,提高推荐的准确度,减轻用户点击内容时的心理负担,如使用前引导用户主动设置兴趣方向并生成兴趣分区。同时优化内容筛选方式,如简化用户屏蔽内容的操作步骤。
2.6.2 交互行为适老化
乐龄用户的学习反应能力下降,通过交互设计可提升APP的操作便捷性和可学习性。内容层级应尽量扁平化,让用户能在最短路径内找到目标信息,如让用户快速找到收藏夹。同时同层级页面内功能划分清晰,降低用户识别与记忆的负担。交互方式需要结合用户心智信息,让乐龄用户通过直觉、使用习惯和前期经验自然地使用APP,在特定节点及时予以用户指导和操作反馈,帮助用户学习使用APP,例如在首次使用时引导用户了解高频功能位置和用途、首次阅读时提示用户进行字体设置、收藏内容后弹出提示告知状态变化引导用户前往收藏夹查看等。
2.6.3 视觉设计适老化
在视觉设计上应更注重功能性,让用户轻松便捷地识别内容是视觉设计的主要目的。例如在字体方面,14 pt~16 pt的字级[1]和1.5倍行间距更有益于乐龄用户识别。图标设计上重视语义表达,采用图形加文字的形式便于用户理解。
2.6.4 情感体验细致化
结合乐龄用户的心理特征满足用户的社交需求。乐龄用户更加注重隐私性,相较于在陌生的网络环境中输出观点,他们更倾向于与信任的人交换观点。因此,在内容分享上力求为用户提供安全、熟悉的交流环境,促进乐龄老年群体交流,提高用户情感体验的满意度。
3 基于心智模型的“易新闻”新闻资讯APP适老化设计
应用根据乐龄用户心智模型分析提出的新闻资讯APP适老性设计策略设计“易新闻”APP,以功能需求、交互行为、视觉设计和情感体验等四个需求类型做为“易新闻”APP的适老化功能点,见表7。
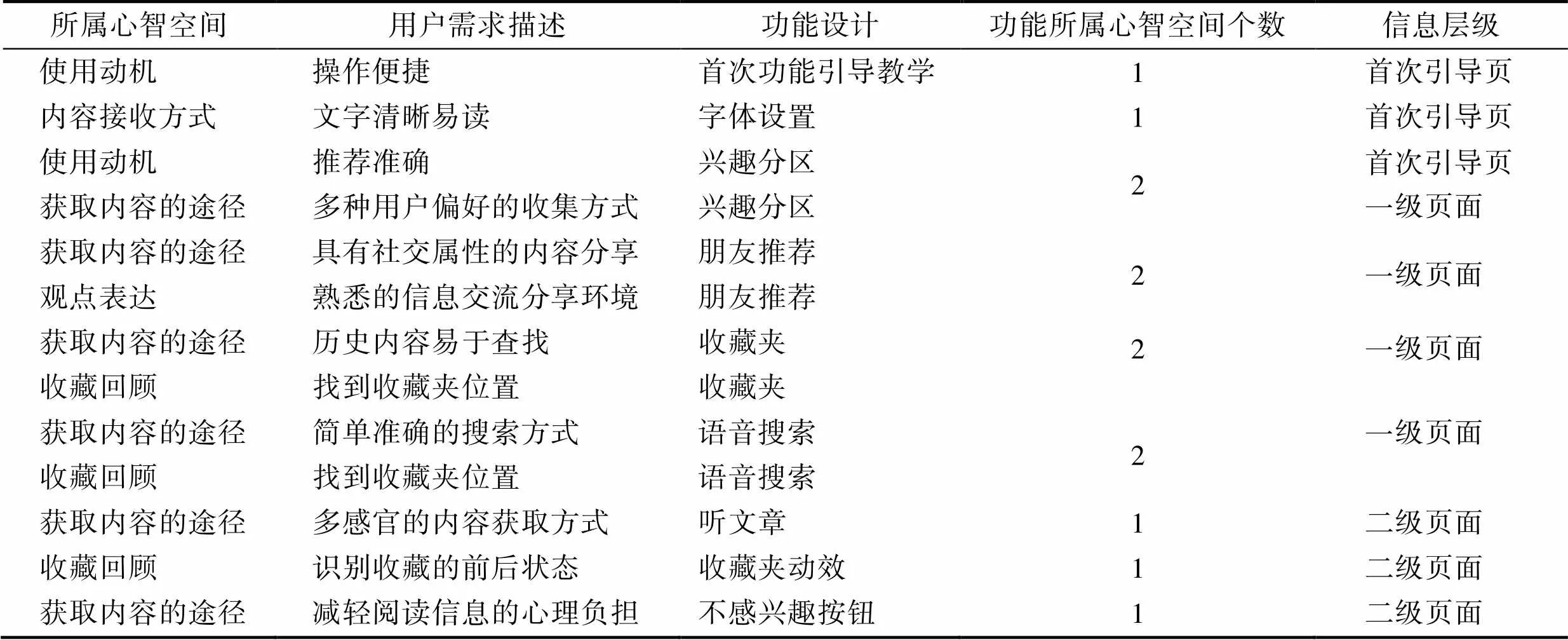
将功能点与用户需求和心智空间进行对应,把出现在多个心智空间的功能点作为一级页面功能。以“兴趣分区”为例,该功能点可以满足“使用动机”心智空间下“准确推荐”需求,同时可以满足“获取内容的途径”心智空间下“多种用户偏好的收集方式”需求,证明该功能点对用户心智模型影响较大且能够满足用户多个需求,故应位于一级页面。由此,设计“易新闻”APP信息架构,见表8。
表7 基于乐龄用户心智模型的新闻资讯APP功能点

Tab.7 Function points of news and information App based on mental model of senior users
表8 基于乐龄用户心智模型的新闻资讯APP信息架构设计

Tab.8 Information architecture design of news and information App based on mental model of senior users
最终获得“易新闻”新闻资讯APP信息结构(见图10),并据此设计APP低保真原型图(见图11)。
4 “易新闻”APP可用性测试
将“易新闻”APP与“今日头条”“今日头条大字版”两款乐龄用户常用新闻资讯APP在用户完成情况、使用效率和满意度方面进行对比分析,对基于乐龄用户心智模型的“易新闻”APP设计的可用性进行测试和验证。
4.1 测试对象
本次可用性验证共邀请10位60岁及以上的乐龄用户作为被试者,其中男性5人,女性5人,被试者均具备一定的智能手机和新闻资讯类APP的使用经验,其中有3位被试者参与过第1次访谈,测试环境分别选择在办公室或家中等安静、无人打扰的环境,为排除由于手机品牌不同导致的使用习惯差异,本次测试设备使用被试者手机,被试者信息见表9。

图10 “易新闻”APP信息架构

图11 “易新闻”APP主要页面低保真原型
4.2 测试流程
本测试选择“今日头条”“今日头条大字版”两款APP和“易新闻”APP进行可用性对比,结合前两款APP功能,其中三者均有“收藏记录”和“推送内容”功能,故设置以下两项任务进行测试:任务一,刷新页面获得新内容并尝试屏蔽掉自己不想看到的内容;任务二,收藏内容并在收藏夹中找到它。
开始测试前研究人员为被试者安装三款APP,并确认正常运行。每位被试者对三款APP进行熟悉使用,熟悉完成后示意研究人员。研究人员告知被试者任务,并确认被试者明确任务含义后开始计时。
表9 被试者信息

Tab.9 Subject information
测试过程中,研究人员不会主动指导被试者,当被试者求助时记录次数,同时记录被试者的任务完成情况和所需时间。完成测试后研究人员使用UES量表[17]请被试者对APP的有效性、易用性、易学性、满意度进行评分。量表采用李克特7级评分量表,最低分为1分非常不认同,最高分7分非常认同。三款APP的测试顺序随机。
4.3 测试结果
被试者使用三款APP完成“任务一”的情况见表10。
表10 任务一:刷新页面获得新内容

Tab.10 Task 1: refresh the page to get new content
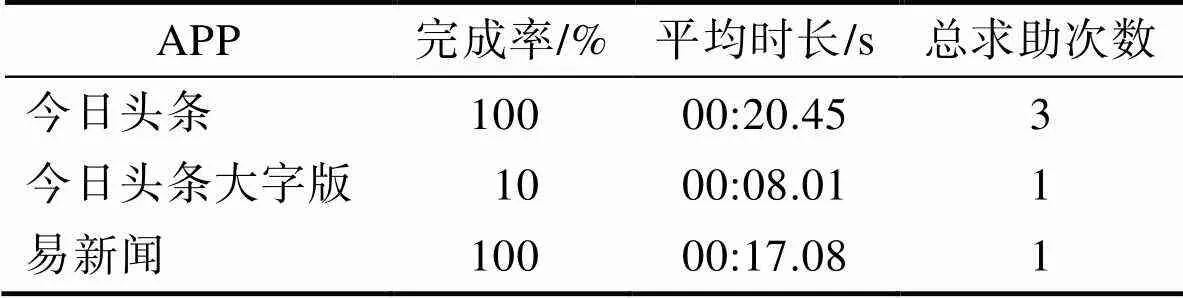
被试者使用三款APP完成“任务二”的情况见表11。
表11 任务二:收藏内容并找到收藏夹

Tab.11 Task 2: collect content and find favorites
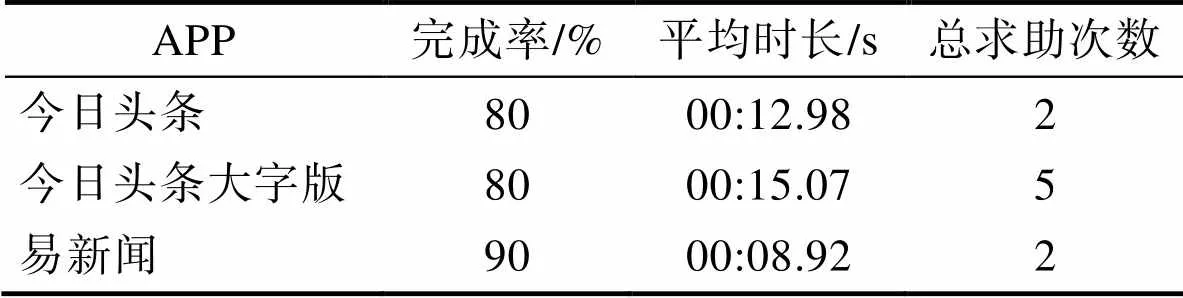
使用USE量表请10位被试者分别对三款APP进行打分,求得三款APP每项的平均得分[18],将平均得分进行求和获得三款APP的有效性、易用性、易学性、满意度的最终得分,如表12。
结果显示,“易新闻”APP的“任务一”完成率最高,所需时间最短;在“任务二”中用户使用“易新闻”与“今日头条”均能完成任务,“易新闻”所需时间更短。而使用“今日头条”大字版的用户中,只有11%的人完成了任务,这与大字版的信息架构设计不合理密不可分。同时通过USE量表可知,在有效性上,“今日头条”>“易新闻”>“今日头条大字版”;在易用性、易学性和满意度方面均表现为“易新闻”>“今日头条”>“今日头条大字版”。因此结合任务测试结果与量表评分情况,“易新闻”APP在三款APP中更符合乐龄用户的使用需求,其适老化程度更高。
表12 三款APP使用USE量表得分情况

Tab.12 Scores of three Apps by USE scale
5 结语
移动通信应用在乐龄用户群体中已非常普及,获取新闻资讯是乐龄用户上网的主要目的之一,因此,新闻资讯APP的适老性设计十分重要。本研究将心智模型与设计心理学理论结合,从用户行为与心智模型的关系出发,探讨更匹配乐龄用户心智模型的适老化新闻资讯APP设计。首先,本研究提出了从两个维度提取用户心智信息的方法。将用户的“执行”“评估”行为作为获取心智信息的维度,“执行”维度下分为“用户的使用动机与使用需求”“使用习惯”“操作方式”三个维度属性;“评估”维度下分为“主观感受”和“使用体验”两个维度属性。通过上述方法构建的心智信息访谈提纲,能够更加全面、更有针对性地获取乐龄用户心智信息。其次,本研究为构建和应用乐龄用户心智模型提供了理论支撑。根据所获取的用户心智信息,构建乐龄用户使用新闻资讯APP的心智模型,从功能需求、交互行为、视觉设计和情感体验等4个用户需求类型,提出适老性新闻资讯APP设计策略,并据此设计“易新闻”APP。最后,通过可用性测试实践,证明了采用“执行”与“评估”两个维度发散获得的五个维度属性方法,以及根据乐龄用户心智模型四个需求类型提出的设计策略所做的“易新闻”APP,适老化程度优于目前的主流新闻资讯APP。因此,基于心智模型的新闻资讯APP适老化设计,在乐龄群体实践中取得了积极的成果,具备面向更广泛群体推广的价值,为移动通信应用的适老化设计和用户体验研究,提供了可供参考的理论依据与研究方法。
[1] 杨志. 针对老年人的文字、色彩及版式设计研究述评[J]. 装饰, 2012(5): 86-87.
YANG Zhi. Research Summary on Character, Color and Layout Design for the Elders[J]. Art & Design, 2012(5): 86-87.
[2] 汪颖, 余姝姝. 针对老年用户的手机应用程序界面图标辨识度研究[J]. 包装工程, 2019, 40(8): 190-196.
WANG Ying, YU Shu-shu. Icon Identification of Mobile Application Interface for Elderly Users[J]. Packaging Engineering, 2019, 40(8): 190-196.
[3] 许波琴, 卢章平, 李明珠. 中老年用户网购APP首页色彩设计要素研究[J]. 包装工程, 2021, 42(2): 210-216.
XU Bo-qin, LU Zhang-ping, LI Ming-zhu. Color Design Elements of the Homepage of Online Shopping APP for Middle-Aged and Elderly Users[J]. Packaging Engineering, 2021, 42(2): 210-216.
[4] 丁明珠, 汪海波, 李俊. 基于老年用户认知特征的手机新闻客户端交互设计策略研究[J]. 艺术与设计(理论), 2020, 2(4): 99-101.
DING Ming-zhu, WANG Hai-bo, LI Jun. Research on Mobile News Client Interaction Design Strategy Based on Cognitive Characteristics of Elderly Users[J]. Art and Design, 2020, 2(4): 99-101.
[5] 王宇. 老龄社会的网络传播需考虑“适老化”问题[J]. 现代视听, 2020(11): 94.
WANG Yu. The Network Communication of Aging Society Needs to Consider the Problem of “Suitable Aging”[J]. Modern Audio-Video Arts, 2020(11): 94.
[6] GARRETT J J. 用户体验的要素[M]. 范晓燕,译. 北京: 机械工业出版社, 2008.
GARRETT J J. The Elements of User Experience[M]. FAN Xiao-yan Translated, Translate. Beijing: Machinery Industry Press, 2008.
[7] 李姣姣, 吕健, 潘伟杰, 等. 心智模型驱动的古村落VR系统体验设计[J]. 包装工程, 2020, 41(2): 262-268.
LI Jiao-jiao, LYU Jian, PAN Wei-jie, et al. VR System Experience Design Driven by Mental Model in Ancient Village[J]. Packaging Engineering, 2020, 41(2): 262-268.
[8] 杨颖, 雷田, 张艳河. 基于用户心智模型的手持移动设备界面设计[J]. 浙江大学学报(工学版), 2008, 42(5): 800-804.
YANG Ying, LEI Tian, ZHANG Yan-he. Interface Design of Hand-Holding Mobile Devices Based on Users' Mental Models[J]. Journal of Zhejiang University (Engineering Science), 2008, 42(5): 800-804.
[9] 王敏艳, 施晓查, 齐艳艳, 等. 流量变现的新媒体营销模式分析——以趣头条为例[J]. 名作欣赏, 2020(11): 72-75.
WANG Min-yan, SHI Xiao-cha, QI Yan-yan, et al. Analysis of the New Media Marketing Model of Realizing Traffic—Taking Interesting Headlines as an Example[J]. Masterpieces Review, 2020(11): 72-75.
[10] 唐纳德·A·诺曼. 设计心理学3: 情感化设计[M]. 中信出版社: 北京, 2015: 63.
NORMAN D A. The Design of Everyday Things3: Emotional Design[M]. Beijing: CITIC Publishing House, 2015: 63.
[11] 唐纳德·A·诺曼. 设计心理学[M]. 中信出版社: 北京, 2010: 55-59.
NORMAN D A. The Design of Everyday Things[M]. Beijing: China Citic Press, 2010: 55-59.
[12] 熊泽. 心智模式理论及其应用[D]. 武汉: 华中农业大学, 2012.
XIONG Ze. Mental Model Theory and Its Application[D]. Wuhan: Huazhong Agricultural University, 2012.
[13] 黄群, 朱超. 基于用户心智模型的产品设计[J]. 包装工程, 2009, 30(12): 133-135.
HUANG Qun, ZHU Chao. Product Design Based on Users' Mental Model[J]. Packaging Engineering, 2009, 30(12): 133-135.
[14] YOUNG I, VEEN J. Aligning Design Strategy with Human Behavior[M]. New York: Rosenfeld Media, 2008.
[15] 中国社会科学院社会学研究所, 腾讯社会研究中心, 中国社会科学院国情调查与大数据研究中心. 中老年互联网生活研究报告[R]. 生活在此处2018发布会, 2018.
Institute of Sociology, Chinese Academy of Social Sciences, Tencent Social Research Center, China Academy of Social Sciences, National Situation Investigation and Large Data Research Center. Research Report on Internet Life for the Middle-aged and Elderly[R]. Press Conference of Living Here 2018, 2018.
[16] 库伯, 瑞宁, 克洛林. About Face 3: 交互设计精髓[M]. 北京: 电子工业出版社, 2012. ALANCOOPER, REIMANN, CRONIN. About Face 3: The Essentials of Interaction Design[M]. Beijing: Pub-lishing House of Electronics Industry, 2012.
[17] LUND A M. Measuring Usability with the Use Questionnaire12[J]. Usability Interface, 2001, 8(2): 3-6.
[18] BURDEA G, KIM N, POLISTICO K, et al. Novel Integrative Rehabilitation System for the Upper Extremity: Design and Usability Evaluation[J]. Journal of Rehabilitation and Assistive Technologies Engineering, 2021(8): 205566832110128.
Exploration on Age-appropriate Design of News and Information App Based on Mental Model
HU Hong, KONG Xiang-bin, YAN Shen
(College of Art and Design, Beijing University of Technology, Beijing 100124, China)
The work aims to construct and apply mental model of senior users to solve the age-appropriate problem of news and information App commonly used by senior users and then explore the design of the news and information App that meets the needs of the senior. The problems in the age-appropriate design of existing news and information App were analyzed. With the use of App to obtain news and information as the action goal and the behavior of "execution" and "evaluation" as the dimension to obtain the mental information of the senior users, the attribute of the dimension was dispersed and the user interview outline was drawn up. The affinity diagram method was used to carry out clustering analysis and construct a mental model of senior users obtaining news and information by App. Based on this, the design strategy of age-appropriate news and information App was proposed and an "E News" App was designed. Comparing the existing mainstream news and information Apps and the "E News" App through usability test, the test results of the USE scale showed that "E News" was higher than the existing Apps in terms of usability, ease of learning and satisfaction. According to the task test results, the design of "E News" had a shorter completion time and a higher completion rate than that of existing Apps. Obtaining mental information from the dimensions of "execution" and "evaluation" of the behavior of the senior users and constructing the mental model of the senior users by the affinity diagram method can help designers discover users' needs and guide design practice, thus achieving the purpose of improving the adaptability of the APP to the senior users.
mental model; age-appropriate design; senior users; news and information App; usability test
TB472
A
1001-3563(2022)24-0106-12
10.19554/j.cnki.1001-3563.2022.24.012
2022–07–11
北京市社会科学基金重点项目(19YTA004)
胡鸿(1966—),女,教授,主要研究方向为服务设计,交互设计。
责任编辑:陈作
——山西省阳泉市老年大学教育教学亮点纷呈