用户界面设计中字体应用的交互属性研究



摘 要:在信息时代驱使下用户界面中的字体设计突破维度的局限,实现多维度表现,由静态走向了动态。用户界面设计中字体应用的交互属性研究是在信息设计语境下探讨用户界面中文字的交互属性的表现形式,分析文字交互构成因素,指出字体作为用户界面的基础元素,其交互属性表现为静态交互与动态交互相结合的交互形式。最后提出未来字体设计发展趋势为虚拟性形成的作品,具有沉浸式的强互动交互属性。
关键词:用户界面;字体设计;交互属性;动态字体
5G互联网时代,我们获取信息的渠道和方式都不可避免的要通过用户界面这个媒介来完成。目前关于用户界面的各类研究收获颇丰,但是在界面设计中,字体设计被忽略了,对于用户界面设计中字体设计的研究还停留在浅层次的规范上。因为我们被各类规范、尤其是苹果和安卓系统默认的那些字体给禁锢了。由于受信息技术发展的影响,信息传播的方式,由单一视觉媒介渠道向跨界多渠道展开,从二维向多维、由静态向动态、从被动接受到主动参与的互动性转变,那么,字体即界面设计的基石,最重要的信息视觉符号、信息的重要组成部分、信息传播过程中最准确、最有效的途径,也应该具备信息传播过程中的各类现象及属性。在以信息设计为主导的UI中,字体设计绝对不是静态表现,而是具有交互属性的互动形式。用户通过一系列的交互行为与交互对象的文字互动时,可以获得文字的交互反馈,这样完成了用户与文字的交互过程。在这个简单的过程中,研究文字的交互反馈则是本文的主要内容[1]。
一、字体设计的交互属性概述
(一)用户界面中阅读文本的交互设计
在屏显模式下我们获取信息主要是通过阅读完成。信息传播过程中每一个文字、字母、数字都是至关重要。文字作为界面设计的一个元素,字体的选择非常重要,它会对阅读体验产生重要影响。为了提升阅读交互体验,用户界面的字体设计遵循着基本规则和技巧。
界面设计中字体的辨识度是需要考虑的首要因素,字体要清晰、可辨认。在阅读的过程中字体的可读性和辨识度依靠字体的整体轮廓决定,这就是被称为“伯马形(Bouma shape)”理论。但是在屏显模式下更应该重视字形本身以及更多细微层面的细节设计。比如针对拉丁字母的大小写最适合的阅读范围,维多利亚大学心理学院进行了一次实证研究,给出的结论是字母的辨识度取决于线条的终止方式。还有研究发现,为了增加文字的辨识度可以把细长的字拉宽一些,同时对X字符高度的字母可以改变其升部或者降部。比如之前被推崇的Helvetica字体,对UI设计来讲并不是最好的体验,大写字母I和小写的l字母辨识度不高,几乎一摸一样,如MILLILITER(milliliter)、ILLITERATE(illiterate)大写后辨认上非常困难。这样的效果在很多无衬线字体上都有出现,当然,Helvetica字体本身就是针对传统印刷而开发的字体。后面为了规避这样的体验,开发了为屏幕而生的San Francisco字体和今天主流的PingFang SC,尤其是后者有着更宽的字距,文本更容易辨认。由此,在字体设计的时候更应该把精力放到可读性和辨识度这一区域上。在纸本阅读下,为了提升效率,通常会选择性跳读也就是扫视,忽略掉一些功能辅助文字。但是在用户界面上,由于字的独立以及控件功能性,跳读扫视并不适合屏显模式。具体到字形上,笔画要平顺,过度装饰笔画让识别变得困难。字符要有宽比例,字符的宽度比值越大,越能带来清晰的用户体验。字间距的平衡、字符周围的空间非常重要,优秀的UI字体应该给字与字之间留有充分的呼吸空间,建立起稳定的节奏。相距太近读起来费劲,间距过大则打破连贯性。当然最好选择的字体支持OpenType功能,这样具有较好的兼容性,满足不同语言和特殊字符,在体验上带来视觉自由[2]。
(二)规范字体下的交互
规范也是交互的一种体现。在最近新发布的非开源iOS15系统中,较前版本内容更新比较少,尤其是对文字规范几乎还是沿用之前的规定。文字的规范让设计师了解系统设计思路,在后期文字应用部分能够事半功倍,清晰明了地传播信息的同时,做好各类交互及兼容性,满足响应式设计。
在GUI下文字涉及到的内容包括:大标题、一级标题、二级标题、三级标题、内容提要、正文、插图编号、副标题、脚注、一级说明文字、二级说明文字等11个部分。对文本尺寸还做了响应规范,以供用户选择自己喜欢的文本大小,实现最佳交互及体验,这也是在规范下的一种灵活互动。目前的尺寸有:很小尺寸、小尺寸、中尺寸、大尺寸(默认)、非常大尺寸、特别大尺寸,最后除了以上6个标准的动态类型大小,还为特殊用户提供5个更大的类型,分别从AX1到AX5,比如老年人可以设置符合自己阅读习惯的文本大尺寸。
以大尺寸(默认)各类参数做解释(如图1),在iOS中文用的是苹方/Pingfang SC字体,设计中标题的字体大小是32px,加粗居中。正文字就要小一些,字体大小为17,不会加粗。辅助性字体一、二、三级标题大小一般20-28。说明文字内容提要一般不会小于22,最小脚注设置为13,再小就无法阅读。但是,无论变得多大,所有的字号设置保持偶数倍,比如36px、66px,同时上下级内容字号极差关系为2-4号。
当然,为了获得最佳交互,基于字體的平衡感,在规范当中让用户实现自定义字体的辅助功能,如放大文本、加粗字体等。在阅读体验上,内容很重要,但并不是所有内容信息都重要,用户所关心的内容才是最重要的,希望关注的部分能够醒目放大,不是每一个字都大,这是在响应文本大小的最佳方案。在APP上减少字体种类,避免支离破碎和凌乱,使界面更加精简,最好考虑一种字体,在大小和变体上做选择。对于信息的等级划分依靠粗细体来区分重要信息和次要信息,字体颜色一般用深灰色和浅灰色,很少使用黑色。文字的规范在内容上保持最优的易读性,为合理的版式设计提供引导,界面具有规划性,视觉上整体,增加了界面的平衡感,操作起来流畅简洁[3]。
二、用户界面中字体设计的交互属性分析
(一)文字的交互设计意义
从用户参与性的角度来说,交互设计的目的之一是让产品易用,让人获得愉悦感。交互设计必须了解目标用户,明白用户的期望,熟悉用户的各类行为,包括与产品交互时人机之间的行为。这一切都必须从“人”本身的心理和行为出发。最后还要掌握各种有效的交互方式,对其加以利用,提高人们的体验过程。
基于用户体验以及符合当下审美的角度,界面下的字体设计首先是辅助用户完成各类操控及任务,不给体验上带来麻烦。用户的多样化、应用场景的丰富化,各种不同的媒介带来不同的用户体验,为了适应这些变量,在UI字体设计及选择上应该具有较高的灵活度,字体定制化的出现支持尽可能多的使用场景,带来良好用户体验。这正是交互性在字体设计视觉空间的表现,增加了视觉变量和新鲜感,与用户发生关系,诱发体验者产生触发式的视觉联想。比如界面设计中最简单的提示文案如果利用好了会提高用户的微感受。微感受带给用户对产品细节的感知,产品细节越极致带给用户更多沉浸式体验的好感。由此可见一个小小的提示文案都具备交互属性,可以清晰地把产品理念传达给用户,让用户感到易用、快捷、方便、减少认知成本。
(二)文字应用的动态化表现
界面下各类信息传播都存在时间维度和运动维度,文字也受到时间和运动轨迹的影响,呈现出独特的视觉效果。界面下文字在视觉上存在变量,比如随着影像内容的改变文本也追随节奏发生变化,文本与影像变化的时间线是匹配的,这是文字最基本的时间维度。具有互动性的弹幕文字也是时间的反映,文字由小到大、由静止到运动也是时间变化。界面下文字的运动维度,体现在自定义的交互属性上。通过触控,对字体进行设置获得最佳阅读体验感,字体形态上改变,字族上有了选择,肌理、方向、大小、颜色都可以改变。界面下文本从规范下不变的视觉元素,变成可以设计的内容。
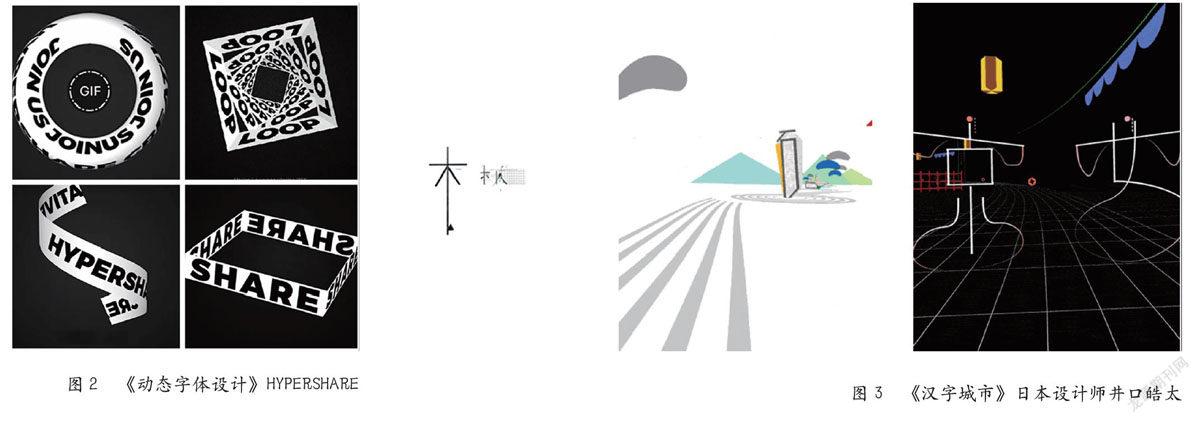
界面下字体与视觉各类元素都动起来了,成为动效的关键帧,开始从二维到2.5维、三维立体。动态化字体被大量应用到主图标、广告页、Banner条、控件按钮等各组成部分。文件格式满足各类播放平台,体量小,采用无限循环的运动规律进行播放传播(如图2)。
除了图形化文字的动效属性,界面设计下大篇幅的段落文字,在编排设计上也依靠动态化提高信息转化率,让用户将注意力放在阅读文字上,文字变得越来越主动了[4]。
三、字体设计中交互性的表現形式
(一)文字设计的交互思路
随着屏显技术的发展,界面下的字体也在不断进步与演化发展,为了设计出优秀的字体,它一定是基于用户场景及用户体验而产生的。
界面下字体设计基于以往的字设计思路进行拓展,带来的是汉字设计表现手法上的多样性。其基本思路首先基于文字的字形展开,遵循汉字的字意来实现对字体形状的设计,极大地提升动态汉字的美学效果,亦会让公众感受到视觉层面的冲击,更加悦目。其次界面下对文字实施动态设计,将动画效果赋予文字,拓展了文字表现,把握好动态字体的运动速率和节奏,获得更多的设计灵感和设计途径[5]。最后,在汉字字体特质的基础之上,合理地遴选和搭配色彩,让色彩也结合动态字体动起来。日本设计师井口皓太认为,“赋予文字动画,是为了通过视觉交流更加打动人心”。比如他的作品《汉字城市》(如图3),由竹、石、伞、木等16个汉字构成,赋予文字动画之美,描绘了迷人的京都。
(二)新技术影响下字体的交互设计
新技术、新设备的应用提升了文字动态表现的效果,设计领域大幅拓宽,丰富了文字表现的承载媒介。比如运用可视化网络获得技术、影像技术、信息采集技术等,将能确保字体设计能够被应用于不同的媒介平台之上。媒介的丰富反过来又提升了文字表现的空间。
文字的交互是在新技术的影响下,从人机交互、文化传播、设计心理方面出发,是字体与交互设计融合的过程。文字贯彻出现在移动端、交互装置艺术、可穿戴设备上等,同时与交互技术匹配。选择合适的交互方式是字体设计在界面设计应用的关键步骤。物理层面的交互是通过推、拉、扭三个基本动作完成人物对话的,目前界面设计的基础交互涉及到导航、指令、交通、浏览等。但是在汉字交互设计中应该把生活中的物理交互方式以及新媒体的交互方式结合起来使用,在继承传统交互方式的同时减少交互学习成本。比如对物理开关的开启关闭,我们需要使用简单的动作——按,就可以完成操控,同样对于字体的交互,指令也不易复杂繁琐,能够让用户得到良好的体验。交互方式除了保留传统,还需创新,新的方式改变我们的行为方式和思维方式。
(三)人工智能下的字体设计
人工智能介入到设计中,为设计提供多种可能性。人工智能的应用,字体设计整合智能算法,依靠数据分析,字体智能后对不同场景进行自动识别。这在设计领域已有所作为,如阿里的鹿班设计、金山软件的“极墨”系统、上海博物馆利用人工智能技术识别神秘的西夏文字等。2021世界人工智能大会上“合合信息”人工智能公司通过智能文字识别技术,识别出3600年前中华文明的古老文字——甲骨文。同时国内的字体公司,方正、汉仪都在结合人工智能进行字体开发,提高工作效率,节省时间和开发成本,以满足用户界面下字体多领域交叉的跨界应用。目前开发一款字体只需要设计原始120个字符,通过对文字笔画特征采样,依靠AI智能便计算编程出9000多个独立文字。人工智能让设计师从重复、调试、大量的繁杂劳动中解放出来,这个过程也是人机交互的过程。人工智能参与字体设计是科技与艺术的完美结合,带给字体表现形式的诸多可能和更多空间。人工智能与文字在界面设计中的交互作用,体现在它的自我学习、自动适应、以及自我优化。降低层级关系便于用户查找体验,优化界面版面布局,做好信息梳理及分类,建立相应的信息结构。这些唯一的目的就是用户获得舒服的交互体验。
(四)虚拟化背景下的字体设计
随着信息数据传播的高速畅通,未来的设计一定是基于数据流量的视觉可视化。可视化显示依靠VR虚拟现实Virtual Reality、AR增强现实Augmented Reality、MR混合现实Mix Reality等与三维技术的结合,为用户提供全面的立体化的视觉感受。界面设计下的字体应用形式也在创新变革,向多领域设计发展,跨界性趋势非常明显,都具备一定的虚拟现实性[6]。再仔细分析《汉字城市》这幅作品(如图4),每个字体从字本身的含义与字形相结合设计,形神兼备,借用动画手段生成具有纵深空间的立体图形,在无限循环中传达设计理念。如“寺”字本身就以举世闻名的京都寺庙的建筑为原型,将字每部分拆分为梁木结构,通过透视剖面图,进一步给动态影像创造了互动空间。观众一边骑自行车,一边进入变幻莫测的三维字体世界中畅游城市。
(五)NUI下的字体设计
在NUI下,机器与人以最自然的交流方式(如语言和文字)进行互动,无需要鼠标、键盘等辅助硬件设备,而通过全新的触控技术使交互变得更加人性化、自然直观。目前移动端设备拥有Multi-Touch多点触控的功能,模仿现实中的操作手势与屏幕内容交互。触控手势带来的是自然用户界面,降低对操作屏幕对象的认知障碍,被全年龄层及不同技能水平的人所使用。体感设备也是用户在不依靠任何设备的背景下,通过感应器,接收人們的动作或语音信息,从而可以完成交互。以上新技术的运用导致字体设计三维化、动效化、控件化。早在2015年,井口皓太在米兰世博会做的“未来餐厅”装置,被授予设计类金奖(如图5)。该装置作品通过多点触控技术,模仿现实中筷子夹菜的操作,文字被解构三维立体化的同时参与到交互互动中,文字具备控件功能。简单字体元素经过互动属性的添加具有了超强的视觉冲击和韵律感,瞬间变得缤纷多彩。
四、结语
字体设计作为界面设计的主要元素受信息设计、新技术的影响,其艺术形式也与时俱进。从规范字体的交互体验到动态多元化字体的互动属性,都本着交互的基本原则。信息技术时代的到来对于字体设计提出更高要求,借助新技术产出优秀作品,其造型从静态组合变成了动态、虚拟、互动,让用户获得优质的阅读体验和高效的信息资源,享受沉浸式、强互动交互,这也是未来字体设计的发展趋势。人机互动拓展了字体设计新思路,提供新的构想空间,延伸文字的内涵和意义。
参考文献:
[1]三度出版有限公司.屏幕时代的字体设计[M].武汉:华中科技大学出版社,2019:155-228.
[2]席佳斌.数字媒体境遇下的汉字动态化设计[D].西安:西安美术学院,2017.
[3]徐宜佳,王岩.浅析动态字体设计的视觉表达[J].工业设计,2021(1):81-82.
[4]钱浩.做字[M].北京:电子工业出版社,2019:134-237.
[5]施耐德曼,普拉.用户界面设计——有效的人机交互策略[M].郎大鹏,等译.北京:电子工业出版社出版,2017:42-72.
[6]廖宏勇.信息设计[M].北京:北京大学出版社,2017:81-122.
作者简介:张俊,硕士,北京理工大学珠海学院设计与艺术学院讲师。研究方向:视觉传达设计。

