基于SSM框架的网上招聘系统设计与实现
殷凤梅,刘冠中
(合肥师范学院 计算机学院,合肥 230601)
随着时代的发展,不同行业的不同企业数量急剧增加,急需要招聘各种人才。另一方面,随着高校不断扩招,每年毕业求职的学生数量也不断增长[1]。在这种情况下,传统的招聘方式很难满足市场的需求,急需更好的方式来提高招聘效率[2]。
求职者可以通过网上招聘系统不受时间和地域的限制,去应聘更多的职位,免去了传统招聘的奔波劳累,同时也可以更全方位地对招聘信息进行筛选,从而找到心仪的岗位。招聘企业也可以吸引到更多的应聘者,节省举办各种招聘会的成本[3]。
本招聘系统按照软件工程中的瀑布模型规定各项开发工作的步骤,系统整体遵循MVC模式,采用Bootsrtap框架与jQuery库搭建前端的交互页面,SSM框架开发后台功能, MySQL数据库存放相关数据。
1 相关技术介绍
1.1 SSM框架
SSM框架是Spring、Spring MVC、Mybatis 3个框架的整合[4],许多企业的门户网站、政府网站都是基于这个框架开发的。它将整个系统划分为View层、Controller层、Service层和DAO层, 使用Spring MVC负责请求的转发和视图管理,Spring实现业务对象管理,Mybatis作为数据对象的持久化引擎[5-6]。
1.2 Bootstrap
Bootstrap是一个基于HTML、CSS、JavaScript的用于快速开发Web 应用程序和网站的前端框架[7]。它包含了许多功能强大的内置组件,易于定制,还提供了基于Web的定制。它包含窗体、按钮、字体排印、导航及其他各种组件和JavaScript插件,便于开发动态的网页和各种Web应用。
1.3 MySQL
MySQL是一款关系型数据库,现属于甲骨文(Oracle)公司。MySQL中提供了很多种数据库存储的引擎,每种引擎都有其特点,以适应不同的需要,使用者可选择合适的引擎从而得到最优的性能。而且MySQL可在多个平台上运行,比如Windows、Linux等,这使得MySQL具有支持跨平台的特点[8]。
2 系统设计
2.1 系统整体架构
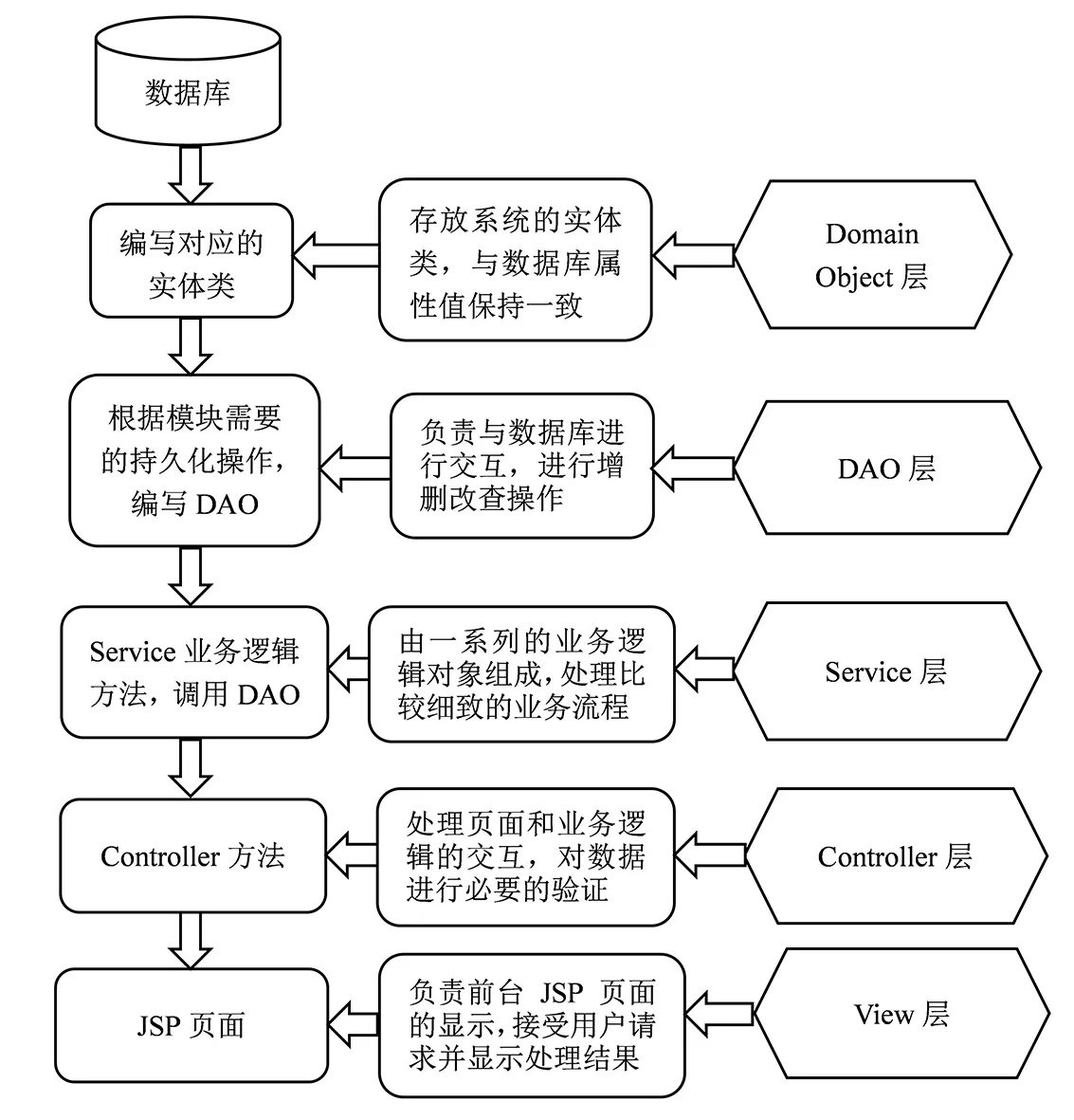
网上招聘系统的整体架构可分为5层,分别为View层、Controller层、Service层、DAO层和Domain Object层,如图1所示。

图1 系统整体架构图
其中,View层负责显示前台的JSP页面,以及接收用户发来的请求并显示相应的处理结果。Controller层用来对接用户的访问请求,调用Service层接口处理请求,并将处理结果发送给表现层[9]。Service层也称业务层,由多个业务逻辑对象组成,它只负责逻辑上业务的处理,而不考虑具体的实现。DAO(Data Access Object)层,即数据访问层,在SSM框架内又叫Mapper层,它主要负责与系统数据库进行交互,完成一些增删改查操作[10]。Domain Object层是由一系列的普通Java对象组成,这些对象就是存放系统的实体类,在访问数据库之前,需要先编写好在应用层承载数据的领域对象。
2.2 功能模块设计
本招聘系统面向3类用户,分别为个人用户、企业用户、管理员。
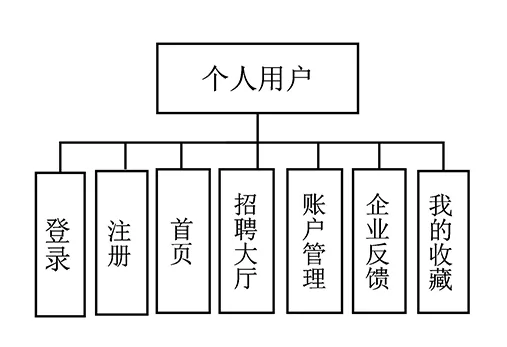
针对个人用户,系统需要具备登录、注册、招聘首页、浏览和筛选招聘信息、申请或收藏意向职位、维护个人信息、查看企业的回复消息等功能模块,如图2所示。

图2 个人用户视角的功能模块图
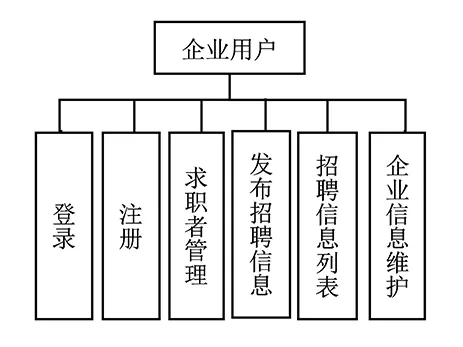
针对企业用户,系统需要具备登录、注册、求职者管理、发布招聘信息、管理招聘信息、企业信息维护等功能模块,如图3所示。

图3 企业用户视角的功能模块图
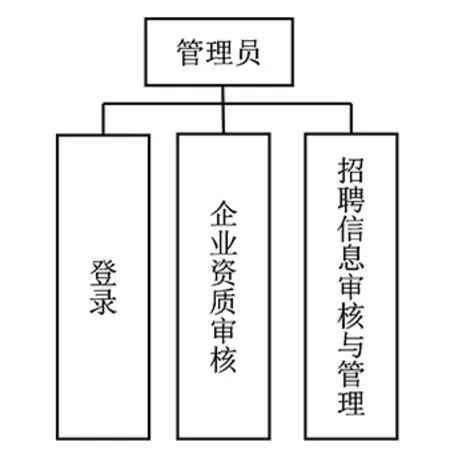
针对管理员,系统需要具备登录、审核企业资质、招聘信息审核和管理等功能模块,如图4所示。

图4 管理员视角的功能模块图
2.3 数据库设计
数据库是系统成功运行的基本,所以数据库设计尤为重要,根据系统各功能模块之间的联系,设计的目标能够反映出各项功能中实体之间存在的联系。
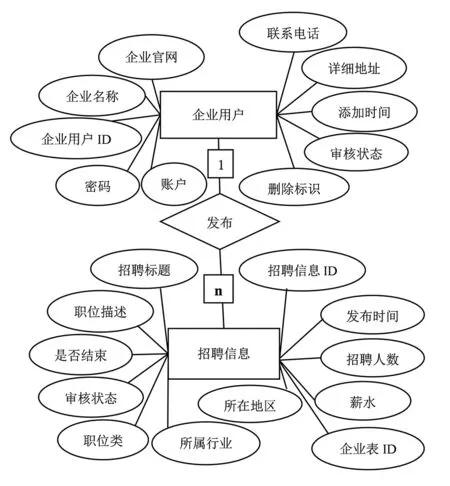
企业用户实体的主要属性有:账号、密码、企业名称、联系电话等。招聘信息实体的主要属性有:招聘标题、职位描述、职位类型、招聘人数等。企业可以发布招聘信息,所以企业与招聘信息之间的关系是发布。企业用户实体与招聘信息实体的E-R图如图5所示。

图5 企业与招聘信息E-R
3 系统主要功能实现
3.1 数据库连接
在开发整个项目之前,要先创建和连接系统所需的数据库。此系统所使用的是MySQL数据库,并且是基于SSM框架进行开发的。因此,可由MyBatis框架来完成对数据库的操作,数据库的连接可以直接在相关配置文件和资源文件中配置好。
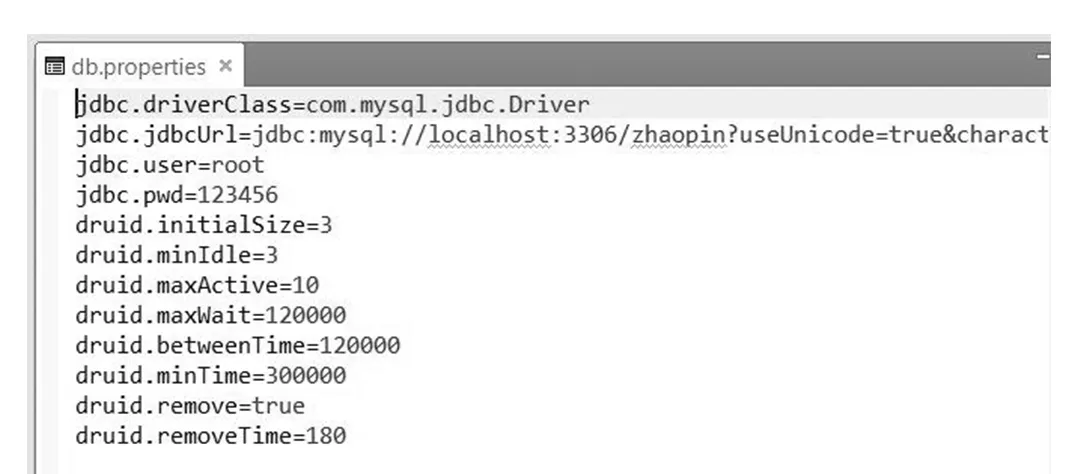
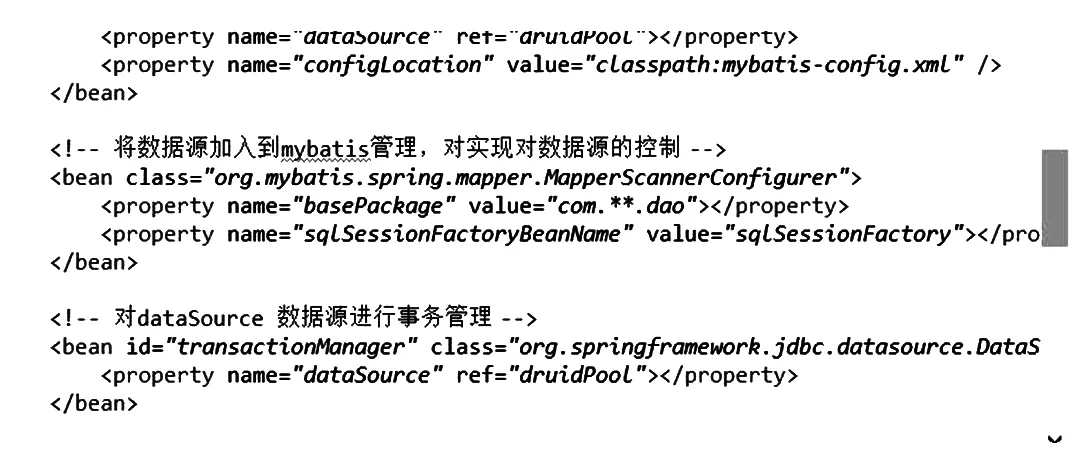
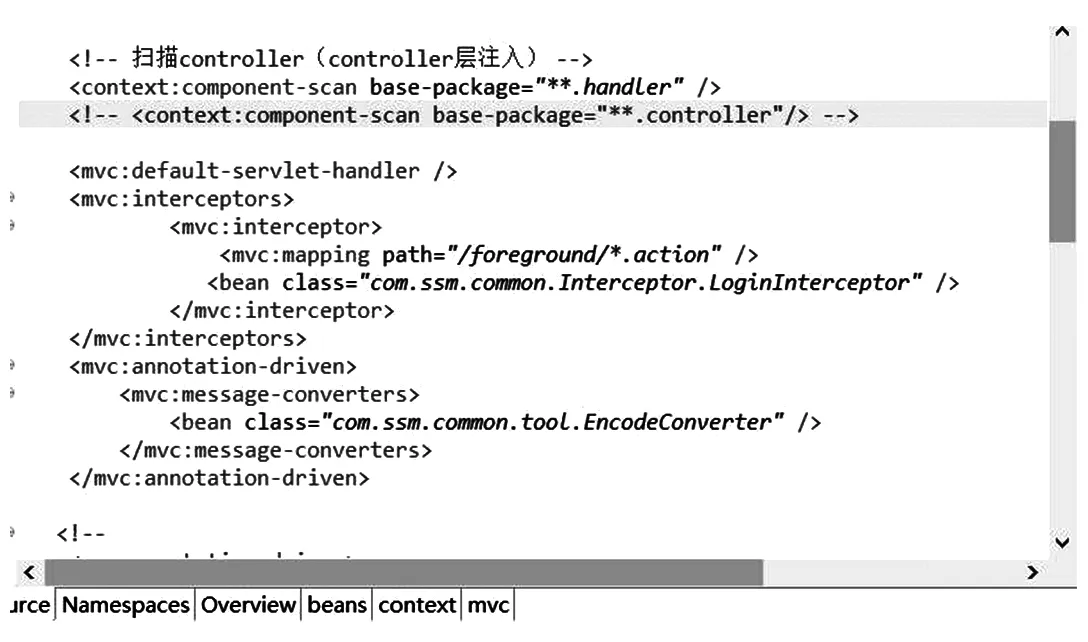
资源文件db.properties的配置如图6所示,数据库连接的相关配置如图7所示,springmvc.xml是有关SpringMVC框架的配置文件,如图8所示。

图6 资源文件配置

图7 数据库连接配置

图8 springmvc.xml配置
3.2 用户登录
在登陆时,用户需先选择自己所属的角色,再依次填写正确的个人账户、密码,以及验证码,然后点击登录按钮,系统便会验证所填信息是否正确。若所填写信息正确,页面将跳转到相应用户类型的页面;若不正确,则会提醒账号或者密码错误,需重新登录。用户登录的主要代码如下:
success:function (result){
if (result.success){
if(result.message==3){ window.location.href="/backstage/company/jsp/companyList.jsp?i=6";}
else if(result.message==2){
if(result.data.is_check!=2){
alert("您的账号暂未通过!");}
else{window.location.href="/backstage/hunter/jsp/hunter.jsp?i=1";}
}
else{window.location.href="/foreground/index/jsp/new_index.jsp?i=0";}
console.log(result);
}
else { alert("账号或密码错误!"); }
}
3.3 系统首页
系统首页的上方是一个菜单区域,左侧则是不同行业的选择区域,方便用户筛选想寻找的岗位信息,菜单区域的下方则是一个轮播图区域,展现网站主题,页面的最下方展示了一些招聘信息,并设置了一个“查看更多”链接,可快速跳转到招聘大厅模块中。
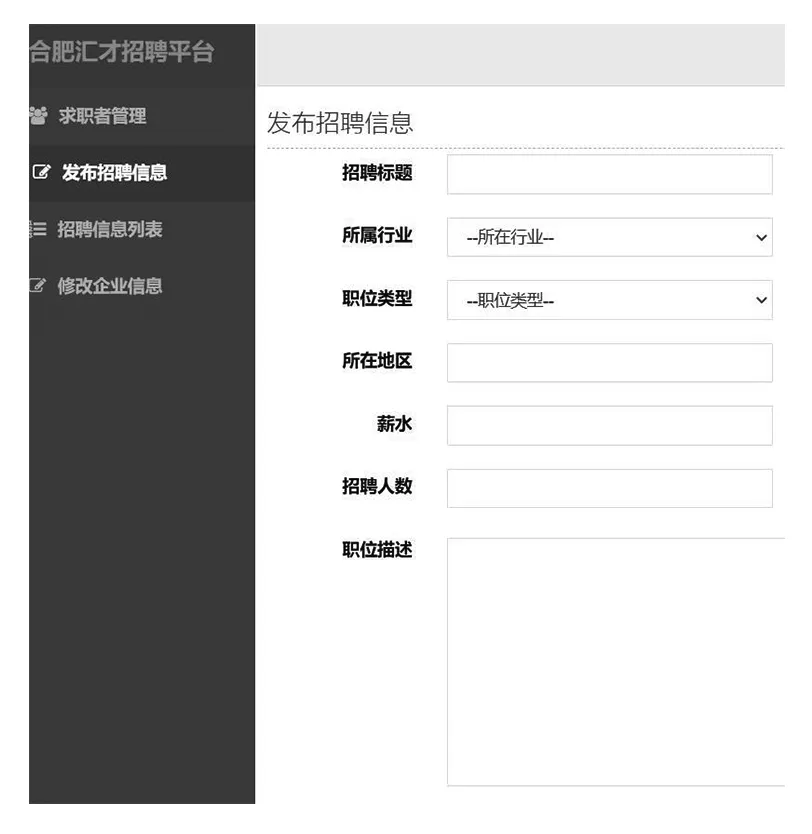
3.4 发布招聘信息
企业用户在此模块中填写想要发布的招聘信息,包括招聘标题、所属行业、职位类型、所在地区、薪水、招聘人数、职位的详细描述等。其中,岗位的所属行业与类型,须在下拉框中选择,不能随意填写。发布招聘信息的界面如图9所示。

图9 发布招聘信息页面
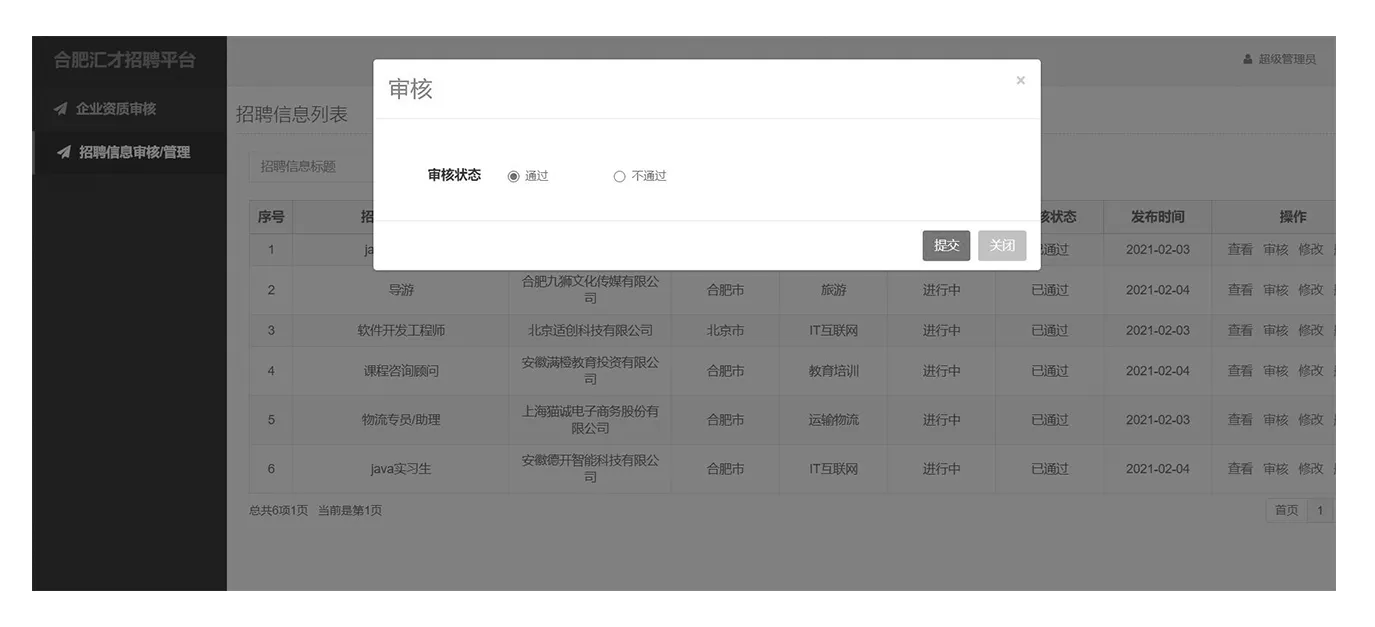
3.5 招聘信息审核与管理
为了确保平台上的个人用户不被虚假信息所欺骗,平台上发布的每一条招聘信息都需管理员核查,只有审核通过才能在招聘大厅中检索到相应的岗位信息。除此之外,管理员对所有已发布的职位信息有绝对权限,可随时对其进行删改,以保证信息的可靠性。招聘信息的审核与管理如图10所示。

图10 招聘信息审核与管理
4 系统测试
4.1 系统测试环境
本系统测试要求如下:
硬件环境:CPU型号(AMD Ryzen 5 4600U)、内存容量(16G)、硬盘容量(500G)。
软件环境:Microsoft Windows 10操作系统。
4.2 测试用例
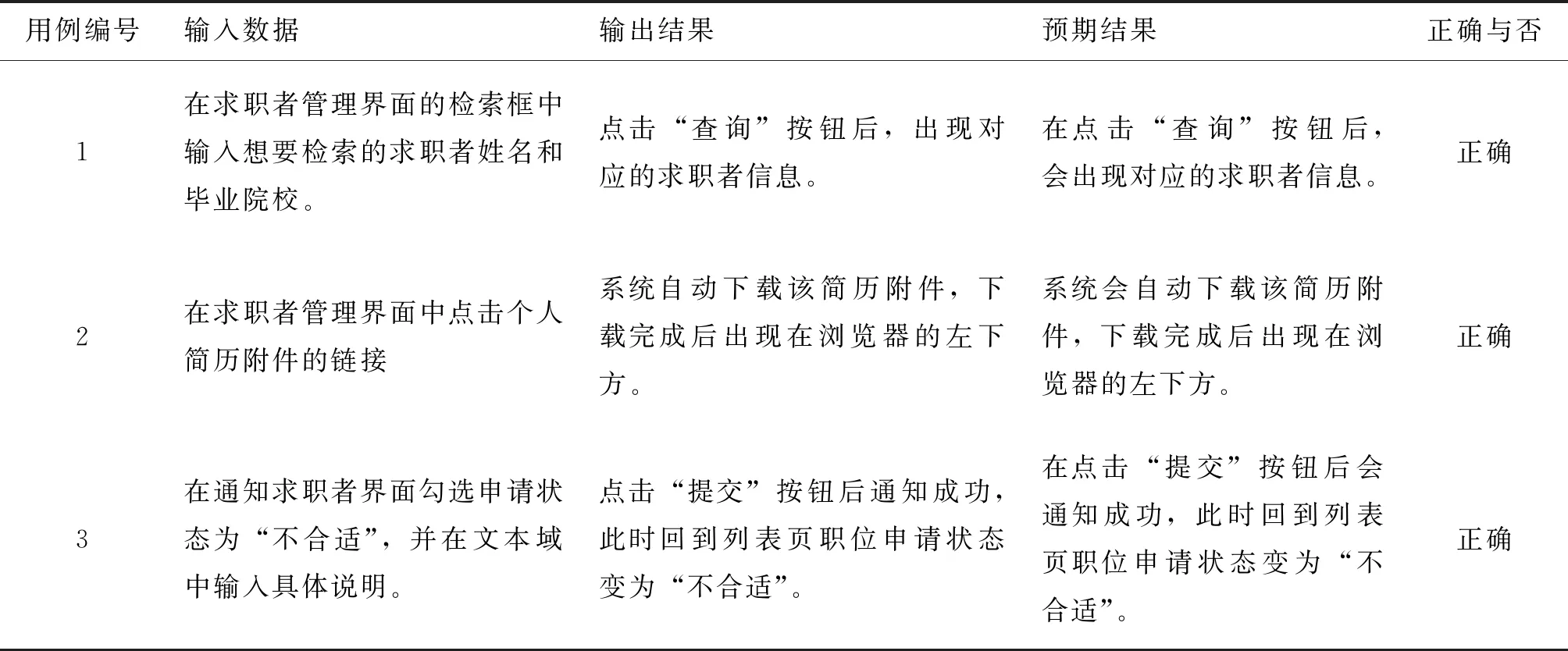
此次测试主要是测试求职者管理模块,测试要点为查看求职者信息、简历下载、通知求职者。求职者管理模块的测试用例如表1所示。

表1 求职者管理模块测试用例
5 结语
对网上招聘系统开发的架构与框架进行了简单阐述,通过功能模块的划分与设计,开发实现了一个简单的网上招聘平台。实现了用户登录、发布招聘信息、筛选招聘信息、收藏和申请相关职位等功能,初步满足使用需求。未来该系统还需进一步完善,增加企业营业执照验证、在线视频面试等功能,以推向实际应用。

