基于移动端的辅导员评价系统设计研究
任永翔
(山西职业技术学院,山西 太原 030006)
0 引言
随着信息化技术在教育管理领域的普及,当前高校中的学生管理工作中普遍使用了各类信息化管理系统,有效地简化了管理环节、提升了管理工作的效率[1]。但在现代学生管理体系中,来自学生的反馈信息作为改进与完善管理工作的重要依据,对提升学生管理水平有着重要作用,而现阶段在学生管理工作质量的反馈信息的收集工作方面,信息化的水平相对较低,大部分学校依旧使用传统的纸质调查问卷方式,在实施过程中需要投入大量人力分发问卷、组织学生填写并收集问卷。同时,在完成问卷的回收后还需要通过人工方式从每份问卷中抄录数据并进行汇总、统计。不仅存在着工作效率低、数据抄录过程易出现错误的问题,还造成了大量的纸张浪费。
本文针对以上问题,提出了基于移动终端设备运行的辅导员工作评价系统,系统部署在云服务器平台上,使用网络数据库为系统的运行提供高安全性的基础数据支持,学生用户通过智能手机浏览器访问系统并提交对本人所在班级辅导员的工作质量评价反馈信息并由系统自动完成各项评价数据的归集、汇总工作后,向管理人员提供最终的数据统计与分析结果,在减少了资源消耗的同时,简化了工作流程、降低了数据的错误率,对高校及时改进辅导员的管理方式与工作模式、提升学生管理工作质量有着重要意义。
1 移动Web开发技术
当前在以智能手机、平板电脑为代表的移动终端设备上运行的软件系统包括两种形式,一种是以APP应用程序的形式安装在移动终端的操作系统中运行,其优点是响应速度快且具备优秀的硬件接口调用能力,缺点是需要解决由不同种类的硬件和操作系统所造成的兼容性问题,开发成本较高。另一种是以H5页面的形式通过移动终端的浏览器访问和运行,在开发、运维投入方面具有低成本优势,且不存在软硬件兼容性的问题,但缺乏硬件接口的调用能力且响应速度容易受到网络延迟的影响[2]。辅导员工作评价系统的应用场景特点为用途单一、使用频率较低且无需调用手机硬件接口,同时在面对网络延迟方面也有更好的适应能力,因此H5页面的形式更加适合该应用场景的开发工作。
在现有的移动Web开发技术中,VUE框架作为基于JavaScript规范的渐进式UI设计框架在各类H5页面组成的应用系统的开发中被广泛应用,VUE框架针对移动端的Web页面开发提供了种类丰富的用户交互组件,能够在较短的开发周期内构建功能可靠、使用便捷的用户操作界面[3],同时其完善的前端控制机制为系统的安全性提供了保障,也非常适用于VUE框架在教育教学管理领域中的应用。
2 系统的结构设计
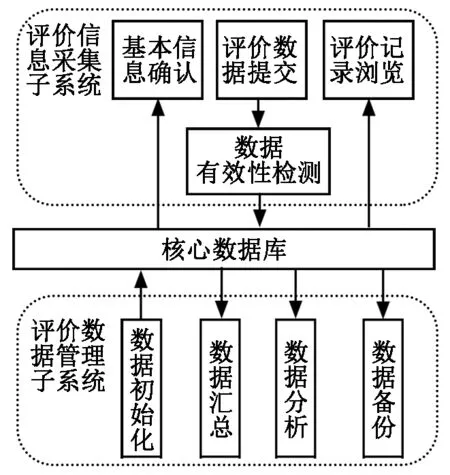
辅导员工作评价系统的整体架构如图1所示,系统由评价信息采集子系统、核心数据库以及评价数据管理子系统3部分组成,其中核心数据库负责提供系部-班级基础数据以及辅导员评价数据的存储服务;评价信息采集子系统面向全体学生提供了所在系部-班级信息的确认、辅导员评价数据的提交以及评价记录的浏览功能,同时,为保证数据采集的公平公正,还加入了数据有效性检测功能用于过滤重复数据和无效数据;评价数据管理子系统为系统管理员用户提供了系部-班级数据的初始化、评价数据的汇总与分析功能,此外,为对应可能出现的软硬件故障导致的数据丢失问题,还建立了数据备份管理机制。

图1 辅导员工作评价系统架构示意图
评价信息采集子系统以H5页面的形式构建并部署在云服务器上,以便于学生用户通过智能手机或平板电脑的Web浏览器登录访问,而评价信息管理子系统由于涉及到大量内容复杂的数据报表和图表内容,需要以PC端Web页面的形式进行开发和部署,以便于向管理员用户提供全面完整的数据展示服务。
3 系统的实现
3.1 核心数据库的构建
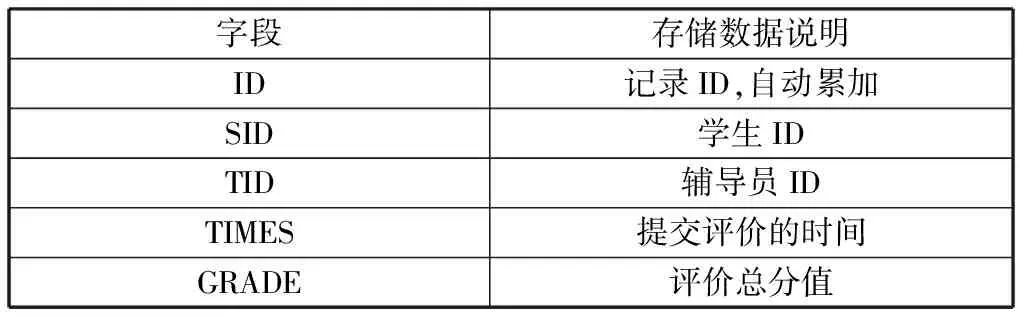
系统的核心数据库使用SQL Server构建,主要数据表的结构如表1、表2所示,其中基本信息表中存储学生用户的基本信息,用于评价信息采集子系统中的数据初始化;评价记录表则用于存储学生提交的辅导员工作评价信息,为后续的数据归集与处理做好准备。

表1 基本信息表的结构

表2 评价记录表的结构
3.2 评价信息采集子系统的实现
在提交评价信息前,学生用户需要先确认班级与辅导员信息,该功能基于PHP从数据库中读取数据并输出至H5页面中通过VUE组件实现,读取数据的具体操作为以学生ID号为检索条件对基本信息表发起SQL查询指令。提交评价数据功能的实现过程为通过H5页面中的表单控件组完成对辅导员工作评价的多项指标的评分,然后将学生ID、辅导员ID、评价时间以及各个评分数值累加后进行数据有效性检测;数据有效性检测主要针对三种情况,即所有评分全选最低分值、所有评分全选最高分值以及数据被重复提交,在通过检测后才发送至数据库进行存储。评价信息浏览功能的实现是以学生ID号为检索条件对评价记录表发起SQL查询指令后将评价时间、分值读取至H5页面中即可。
3.3 评价信息管理子系统的实现
评价系统投入运行的基础,是对数据库中基本信息表的数据初始化,该功能的实现是基于PHP将Excel中的学生班级信息自动批量导入至数据表中,为后续的评价信息采集做好准备。数据汇总与分析功能是基于PHP结合Jquery数据报表组件完成的,PHP负责从数据库中获取数据统计结果,其中评分数据从评价记录表中获取,用于分类的数据则从基本信息表中获取。数据库备份功能的实现,则通过PHP向SQLServer提交并执行BackUPDB命令来完成实时备份并创建备份文件。
3.4 核心功能的关键实现代码
H5页面中VUE组件的引入与调用组件功能的编程实现首先需要在页面中引入VUE库文件,VUE控制页面中内容的显示则需要将VUE对象与页面元素进行绑定并指定要显示的VUE中的数据项目,关键代码如下:
//引入VUE支持库文件
//
评价数据有效性检测功能的编程实现,首先基于循环结构遍历H5表单中所有的评价选项组件并进行分值的累加,然后通过对总评分的判断决定是否完成数据的提交,本系统中的辅导员评价选项数量为20项,提交评价时需要禁止学生全选最优项和最差项,关键代码如下:
4 结论
本文基于移动Web页面开发技术构建了辅导员在线评价系统原型,改革了辅导员评价工作的方式,优化了评价数据采集与管理工作的流程,在减少了人力投入的同时解决了资源浪费的问题。使广大学生能够通过智能手机、平板电脑移动终端设备方便快捷地参与辅导员评价工作中,为学生管理工作提供真实可靠的反馈数据,为学校管理层及时掌握基层工作动态、实时改进与完善工作方式提供了技术支持。

