模拟制作 苹果春季发布会效果PPT
愚人
1. Logo设计模拟
发布会上首先出现的就是苹果Logo。这次发布会将Logo设计得非常艳丽,并且是由多个大小不一的Logo使用多种渐变色填充组合而成(图1)。
为了启发思路,这里我们只是进行一次模拟设计,注意在实际使用时要尊重原创,使用自有版权的素材。首先需要对原版效果进行拆解。先是多个Logo的叠加,可以将原图截取一份放置在幻灯片的左侧作为参考。接着使用PPT制作一份苹果Logo形状并复制多份备用,然后将其依次叠加到原图Logo的上方,可以为不同大小的Logo填充不同的轮廓颜色以方便区分(图2)。
接著删除插入的原图,先选中最大的Lo g o形状,再按下“Ctrl+A”选中所有叠加的Logo,依次点击“形状格式→合并格式→拆分”,然后将多余部分删除,仅保留右侧叠加的Logo形状,完成基本设置。接下来再插入原图参考,按照原图的配色,依次为不同的形状填充渐变颜色和发光等效果,最后在上方添加分离部分小图案即可(图3)。
当然,要实现更精准的模仿效果,还需要对作品作添加阴影、光效等更多的设置。大家可以自行尝试。
2. 渐变色数字设置模仿
这次发布会使用了大量的渐变色数字来表示新品的性能提升。比如在介绍新的M1架构晶体管数目时,就使用了渐变色数字(图4)。


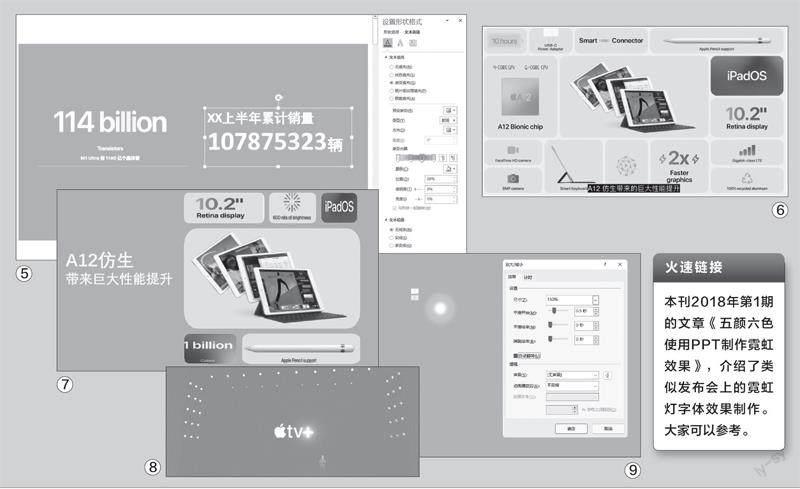
数字或文字渐变色填充在PPT中很容易实现。对于借鉴操作来说,主要是学习苹果的配色和渐变填充设置。以上述的图片为例,通过观察渐变过渡可以知道,整体颜色主要有黄、红、紫和蓝色组成,渐变的类型是射线,方向是“从右上角”。知道这些参数后,我们就可以模仿了。新建幻灯片并填充为黑色背景,接着在左侧插入参考样图,再插入一个文本框并输入数字,然后选中数字并右击,选择“设置形状格式”,再依次选择“文本选项→文本填充→渐变填充”,按上述的提示选择渐变类型、方向,然后从左到右依次添加四个渐变光圈(光圈颜色可以使用“取色器”,依次从左侧样图中提取即可)(图5)。
3. 圆角矩形排版设计
这次发布会在展示多种产品的排列时,使用了多个大小不一的圆角矩形进行图片的填充,这样不仅页面整齐,而且有更好的视觉效果(图6)。
同样,在PPT的设计中,如果需要对很多张图片进行排版,也可以参考类似的排版设计。依次点击“插入→Smart Art→交替图片块”,可以快速地插入类似发布会的排版模式。接着再根据自己的需要增加形状,按下“Ctrl+A”
全选形状,然后右击并选择“更改形状→圆角矩形”,变换为圆角矩形后再依次点击“Smar t Ar t工具→SmartArt设计→转换→转换为形状”,完成排列整齐的圆角矩形排版,最后依次为圆角矩形填充不同的产品图片即可(图7)。
4. 光线动画效果
发布会上在介绍Apple TV+功能时,先会在“+”的后方出现一道光圈闪现的效果,接着光圈会不断地放大显示,最后再恢复到原来的大小,这样可以很好地引导观众的目光到“+”这个元素上面(图8)。
在PPT中也可以模仿这个动画效果。先插入一个圆形,接着右击圆形并选择“设置形状格式”,在右侧的窗格中切换到“形状选项→效果”,在“柔化边缘”下将其柔化参数设置为12磅,透明度设置为66%,再复制一份圆形放置在上方并调整到合适的大小,同上进行柔化设置,透明度设置为0,接着将两个圆形组合为形状1。
选中组合形状1,依次点击“动画→添加动画”,为其添加一个“淡化”动画。接着继续为其添加一个“放大缩小”动画,动画播放时间选择为“与上一动画同时”,然后在右侧的动画窗格中进入其动画效果设置,勾选其中的“自动翻转”(图9)。这样只需将要显示动画效果的元素放置在其上方,播放时就可以显现类似发布会那样的光影效果了。

