基于工具的移动应用代码缺陷静态检测研究
黄 涛
(武汉城市职业学院 计算机与电子信息工程学院 湖北 武汉:430064)
1 移动应用代码特点及代码缺陷介绍
1.1 移动应用代码特点
移动应用代码的作用就是在运行某个移动操作系统的移动设备上实现移动应用的功能,目前主流的移动操作系统主要是Android和IOS两大阵营。当前移动应用开发技术百花齐放,既有传统的原生开发技术,也有基于Web前端技术的混合开发和跨平台开发,这些都直接导致了移动应用代码较其他类型应用代码更加复杂。比如同一个移动应用项目所用代码语言可以多选一,且多种代码语言也可以存在同一个项目中混合使用,各自负责自己的功能模块。移动应用开发过程中代码还会经常调用各种第三方库来辅助功能实现。因此移动应用代码特点总结起来就是代码语言多样化、代码结构复杂化、代码功能模块化。
1.2 代码缺陷介绍
1.2.1 代码缺陷
软件开发是一项人为参与的智力活动,势必引入缺陷[1]。软件缺陷(fault),又称为错误(error)、故障(defect)、失效(failure)、bug、问题(problem)等,是软件如影随形的特有成分。虽然无法完全杜绝缺陷,但可以对其进行分析与监测,以尽量减少缺陷[2]。代码缺陷特指软件缺陷中与代码相关的问题,主要集中在代码的语法、结构、流程、效率、安全性等方面。代码缺陷是软件缺陷中的重要组成部分,直接决定了软件质量。
1.2.2 代码缺陷常用检测方法
在软件开发过程中,软件开发人员常常要花大量时间进行代码缺陷检测,尽量做到将绝大多数代码问题解决在软件开发过程中,以保证所发布软件的质量。代码缺陷检测技术可以分为静态、动态和混合分析方法[3]。静态检测方法是指在应用程序不运行的情况下,基于应用程序特征进行系统检测分析[4]。静态检测会通过词法分析、语法分析、控制流、数据流分析等技术对程序代码进行扫描和分析,来寻找代码中潜在的问题。动态检测方法是指在程序运行时,通过提取运行过程中产生的各种信息并加以分析,来完成代码检测的分析方式。混合检测方法顾名思义,就是融合了静态检测和动态检测的方法。代码缺陷检测可以以纯人工的方式进行,也可以使用检测工具辅助进行,本文主要研究基于工具的静态检测方案。
2 移动应用常用的五种开发模式
2.1 原生开发模式
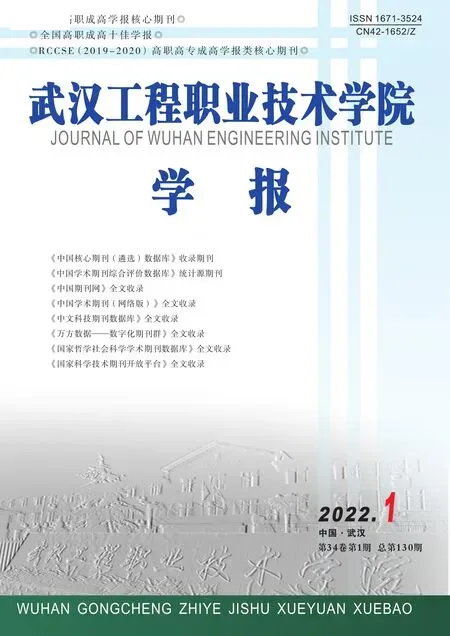
原生开发模式是一种传统的官方的开发模式,其与移动操作系统相关,有专门的编程语言与集成开发环境用于移动应用开发。比如Android App的原生开发可以使用Java或Kotlin语言,配合官方的Android Studio集成开发环境;IOS App的原生开发可以使用Object-C或Swift语言,配合官方的XCode集成开发环境。原生开发模式架构图如图1所示。

图1 原生开发模式架构图
图1中,使用原生开发模式产生的App可以直接调用对应移动操作系统提供的本地资源用于功能实现。左边的Android系统架构由四部分组成,从下到上依次是Linux内核、Android运行环境和本地库、应用程序框架;右边的IOS系统架构也由四部分组成,从下到上依次是核心操作系统、核心服务、媒体和触摸。它们的共同点都是使用类似计算机网络模型分层的方式进行组织,分层的好处就是使用下层提供的服务而为上层提供统一的服务,屏蔽本层及以下层的差异,当本层及以下层发生了变化不会影响到上层。各层各司其职,提供固定的服务接入点,实现高内聚、低耦合。
原生开发模式的特点是App通过移动操作系统可以直接操作移动设备资源,如摄像头、短信、电话本、本地数据库等。在应用性能上和交互体验上是最好的,但可移植性差,需要为不同移动操作系统单独开发独立版本,开发成本高。
2.2 基于Web开发模式
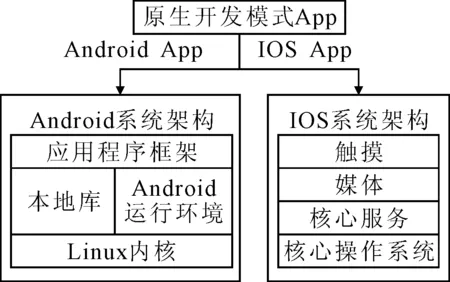
基于Web开发模式是指基于Web的系统和应用,一切资源从服务器加载。本质上就是在App中通过嵌入浏览器组件来访问Web服务器上的资源,原理与直接使用移动操作系统中的浏览器访问网址一样。基于Web开发模式架构图如图2所示。

图2 基于Web开发模式架构图
图2中,基于Web开发模式主要是使用原生开发语言在App中调用WebView组件进行Web服务器上的前端页面浏览,因此这种开发模式的主要工作量在Web前端开发人员,它需要开发人员能够进行移动Web开发。
基于Web开发模式的特点是App开发速度快、更新方便、开发成本低,即只需开发出一套代码,适配于各大主流浏览器即可,但页面加载慢、响应速度慢、功能受限。
2.3 以原生技术为主的混合开发模式
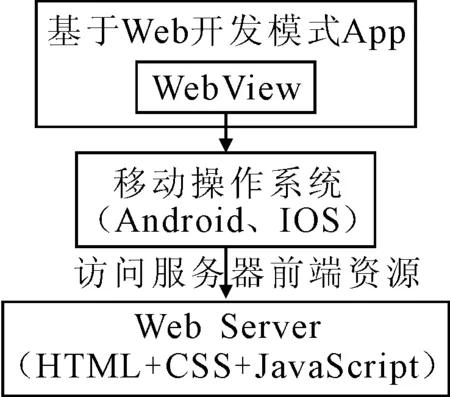
以原生技术为主的混合开发模式就是静态资源(HTML、JavaScript、CSS)本地加载,动态资源(数据)从服务器加载,综合运用原生开发语言与Web前端开发语言,因此该模式需要开发人员同时具有App原生开发和Web前端开发技能。在App的运行过程中,原生界面与Web界面独立展示,交替出现,原生界面和Web界面的关系是覆盖或者层叠。这种移动应用主体通常是原生开发,Web前端技术只是起到补充作用。以原生技术为主的混合开发模式架构图如图3所示。

图3 以原生技术为主的混合开发模式架构图
图3中,以原生技术为主的混合开发模式中的Web前端代码主要基于移动操作系统的WebView组件进行页面展示,App中的原生代码与Web前端代码可以相互调用。
以原生技术为主的混合开发模式的特点是综合了原生开发和Web前端开发两种技术,同时具有原生开发用户体验好、功能强和Web前端开发快速方便的优点,App体验感介于原生开发模式和基于Web开发模式之间。
2.4 以Web前端技术为主的跨平台开发模式
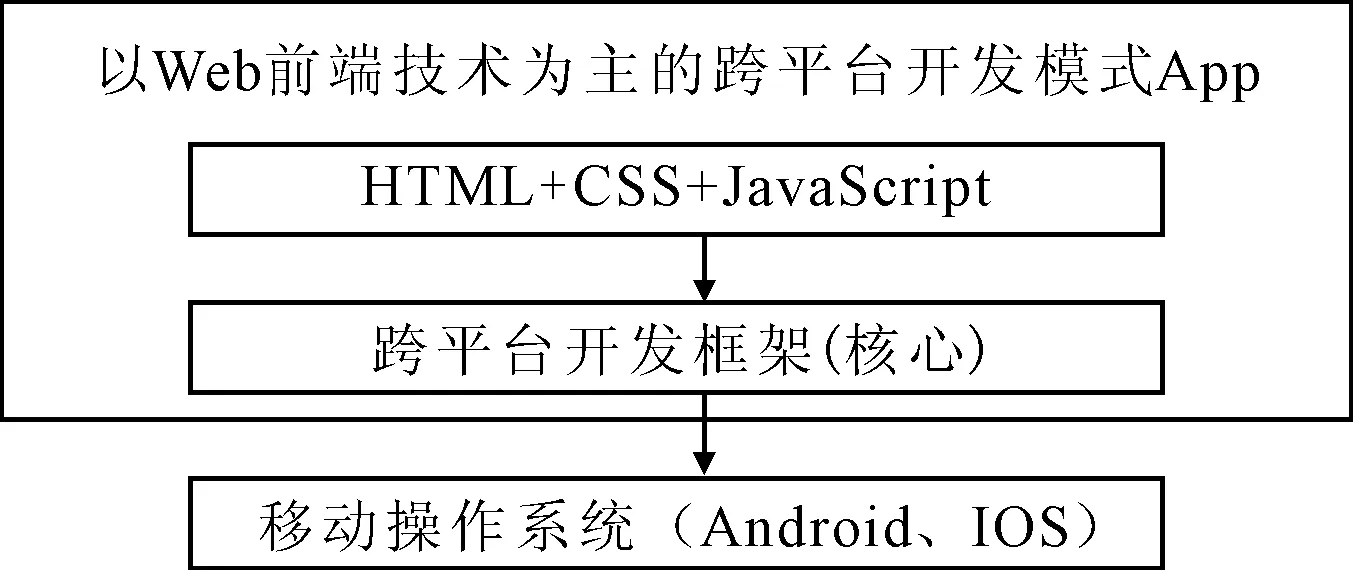
以Web前端技术为主的跨平台开发模式是基于第三方的跨平台开发框架,使用Web前端开发技术实现移动应用的跨平台开发。通过移动操作系统调用本地资源的工作交由框架完成,开发者只需要关注界面及功能实现,做到一套代码可以发布到不同的移动平台。以Web前端技术为主的跨平台开发模式架构图如图4所示。

图4 以Web前端技术为主的跨平台开发模式架构图
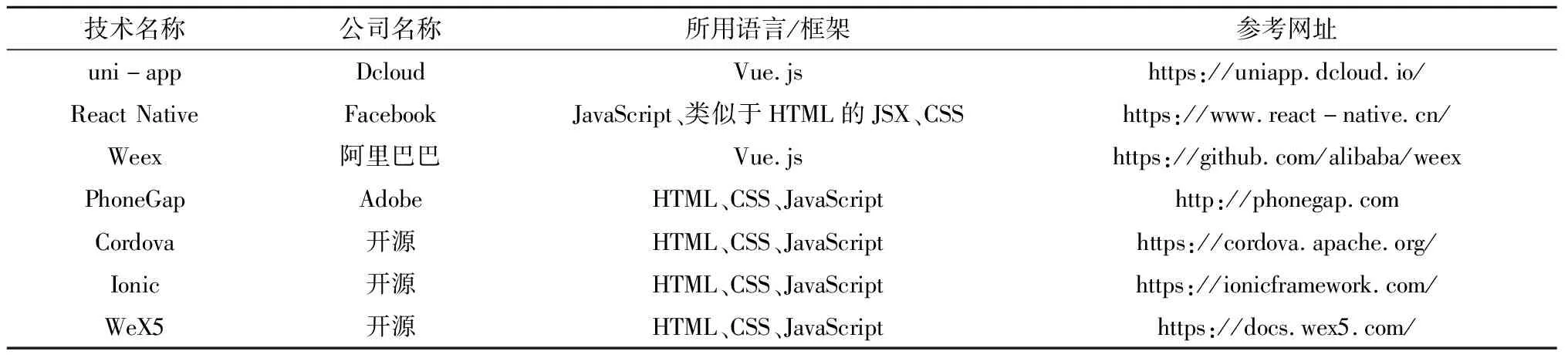
图4中,跨平台开发框架是此模式的核心,目前常用的跨平台开发框架如表1所示,每个框架的详细介绍可以查阅表中的“参考网址”。

表1 常用跨平台开发框架汇总表
以Web前端技术为主的跨平台开发模式的特点是能够使用Web前端开发技术实现App的跨平台开发,对只会Web前端技术而又想进行App开发的Web前端开发人员较友好,开发和维护成本低,App体验感与以原生技术为主的混合开发模式类似。
2.5 Flutter跨平台开发模式
Flutter跨平台开发模式基于Dart语言,由Google的工程师团队打造,用于创建高性能、跨平台的移动应用。Flutter针对当下以及未来的移动设备进行优化,专注于Android和IOS低延迟的输入和高帧率。Flutter可以给开发者提供简单、高效的方式来构建和部署跨平台、高性能移动应用,给用户提供漂亮、快速、接近原生的App体验。
3 针对五种开发模式的代码缺陷检测方案
3.1 原生开发模式代码缺陷检测方案
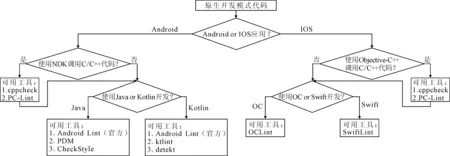
本方案需要首先在原生开发模式代码中区分是Android还是IOS应用,然后根据各自原生开发所使用的语言进行代码缺陷静态检测工具的选择。由于Android和IOS的原生开发应用还可以分别使用NDK和Object-C++技术调用C/C++代码,因此这部分也需单独处理。具体方案流程图如图5所示。图5中所列可用的主流代码缺陷检测工具如表2所示。

图5 原生开发模式代码缺陷检测方案流程图
3.2 基于Web开发模式代码缺陷检测方案
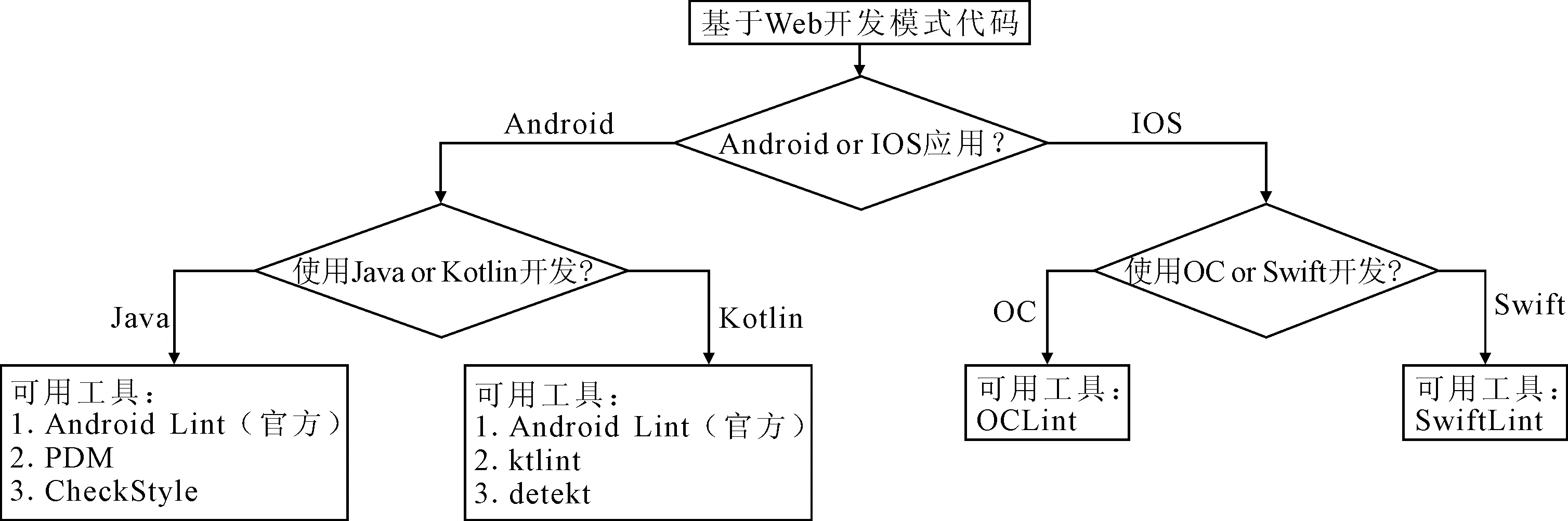
基于Web开发模式主要依靠App中使用原生代码调用WebView组件进行Web服务端的页面加载显示,即内容及功能部分都集中在服务端,因此App的原生代码功能较简单,代码缺陷检测方案相当于简化版的原生开发模式代码缺陷检测方案,即只需检测原生代码即可。具体方案流程图如图6所示。图6中所列可用的主流代码缺陷检测工具如表2所示。

图6 基于Web开发模式代码缺陷检测方案流程图

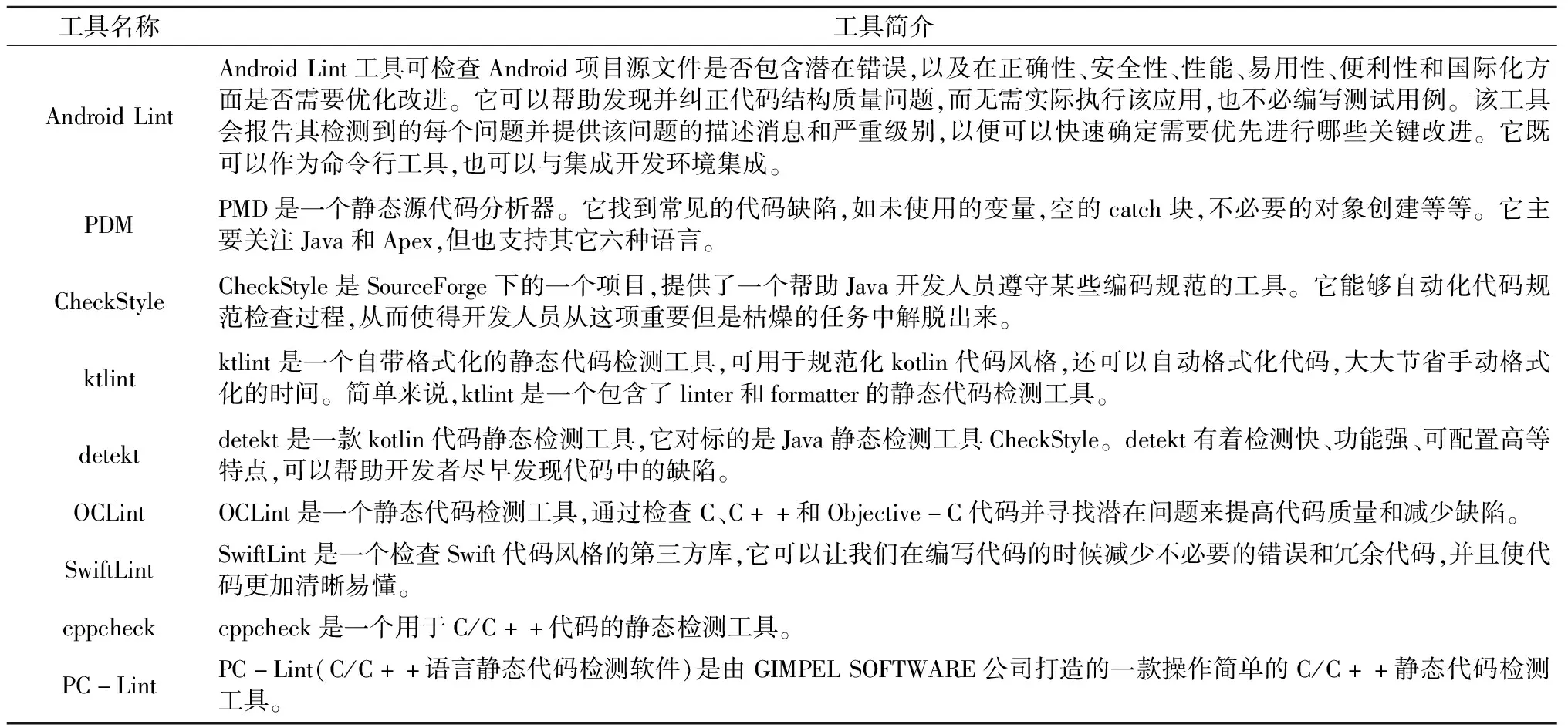
表2 原生开发模式可用代码缺陷检测工具汇总表
3.3 以原生技术为主的混合开发模式代码缺陷检测方案
以原生技术为主的混合开发模式融合了原生代码和Web前端代码,所以对应的代码缺陷检测方案中需要同时涉及到原生代码的检测和Web前端代码的检测。具体方案流程图如图7所示。
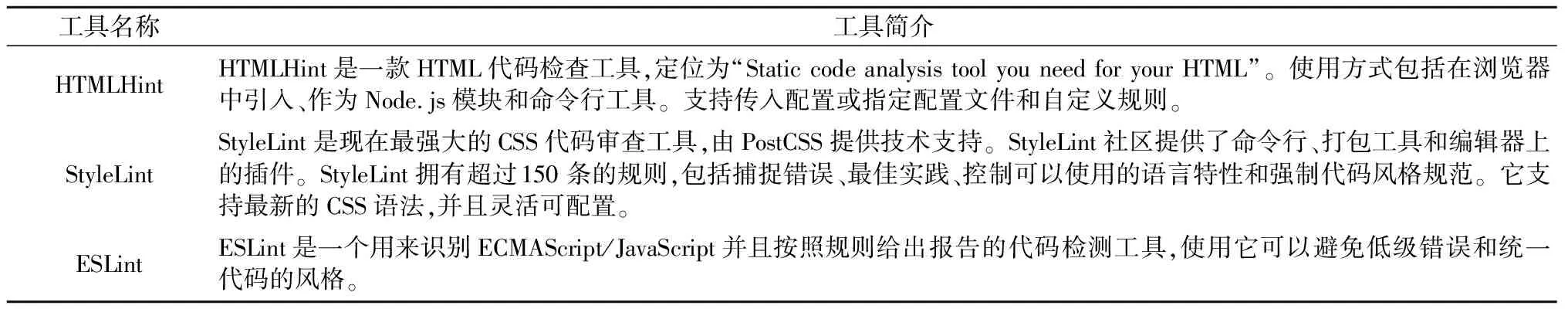
图7中,首先根据以原生技术为主的混合开发模式中的代码类型进行工具选择,其中原生代码部分的可用工具可以直接参考原生开发模式;Web前端代码部分可用工具主要列出了三个,分别对应HTML、CSS和JavaScript及其框架的检测,具体介绍如表3所示。

图7 以原生技术为主的混合开发模式代码缺陷检测方案流程图

表3 以原生技术为主的混合开发模式可用代码缺陷检测工具汇总表
3.4 以Web前端技术为主的跨平台开发模式代码缺陷检测方案
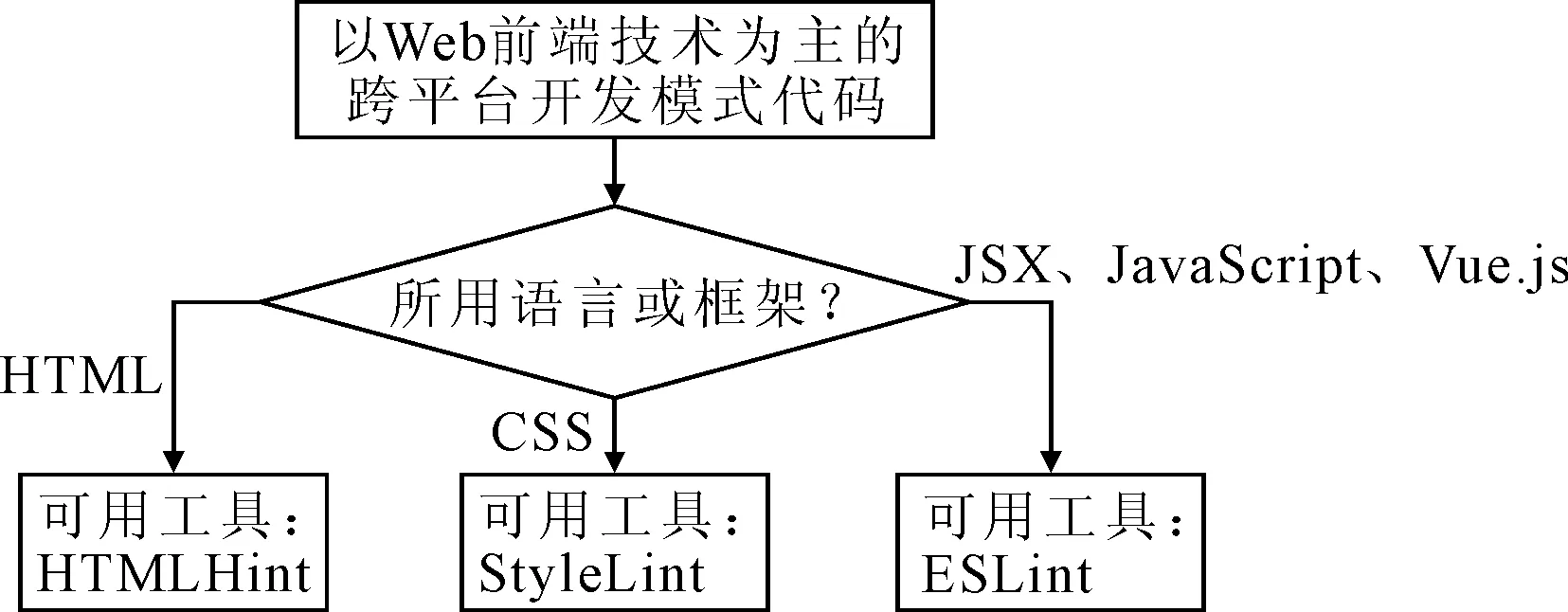
以Web前端技术为主的跨平台开发模式主要依赖各类跨平台开发框架这个中间层,可以让程序员只需关注Web前端代码的编写,调用底层系统资源的工作交由框架完成。因此代码缺陷检测方案中只需进行Web前端代码的检测。结合前面表1中所列常用跨平台开发框架使用的语言及框架,具体方案流程图如图8所示,图中所列可用工具参见表3。

图8 以Web前端技术为主的跨平台开发模式代码缺陷检测方案流程图
3.5 Flutter跨平台开发模式代码缺陷检测方案
Flutter跨平台开发模式的代码语言主要为Dart,因此代码缺陷检测方案中只需检测Dart语言。针对Dart语言可以使用flutter analyze命令检查或者使用Android Studio自带的检查工具检查。这两种方式默认使用的是Dart的静态代码检查器dartanalyzer,并使用内置在Flutter Tools内的终端工具进行代码扫描和分析。
4 小结
随着移动应用开发技术的迅猛发展,移动应用开发可选择的开发模式较多,不同开发模式之间的技术差异性较大,因此目前没有一款专用工具能够全部覆盖各类移动应用代码缺陷的静态检测需求,本文只是针对移动应用开发常用开发模式列出了可用的主流检测工具。这些工具可以根据移动应用开发时的具体需要选择一个或者多个来使用,工具的使用方法可自行查阅该工具的使用说明。在实际使用时也可以根据所选集成开发环境查找所用工具的插件版,方便使用。