基于React_Umi+Cesium框架下的水利工程BIM+GIS的Web端应用实现
刘 勇 王伟玲 许洪健
(1.葛洲坝淮河发展有限公司 息县 464300 2.中水淮河规划设计研究有限公司 合肥 230000)
1 背景概述
React 为构建用户界面的JavaScript 框架,由美国Meta(原Facebook)公司于2013年5月开源,是国内外大型互联网公司构建“快速响应”Web(浏览器)应用程序的首选方式,阿里巴巴、腾讯等开发的大量应用平台均基于此框架。Umi 是由中国阿里巴巴公司基于React 二次开源的企业级前端应用框架,提供了一整套前端开发解决方案,如配制式路由、简易数据流、企业级的UI 组件库等,更贴近业务开发需求。
Cesium 是由美国AGI 公司基于JavaScript 编写的使用WebGL 的地图引擎,支持3D、2D、2.5D 形式的地图展示,可自行绘制地图图形、高亮区域,支持3DTiles 模型加载,能提供良好的触摸支持,且兼容绝大多数的浏览器和移动端。利用Cesium 开发包可实现BIM 模型+GIS 地理信息等多种数据格式的整合开发。
多数大型水利工程距离长、覆盖范围广,交叉建筑物多,建设环境条件复杂,涉及参建方众多,建设管理难度大。基于React_Umi+Cesium 框架,融合BIM、GIS 技术,实现GIS 全局场景和BIM 细节在方便轻巧的Web 端可视化展示,增强模型展示真实感和实用性,对工程进度、质量、安全、成本等关键信息要素全面监控提供极大助力。
2 系统设计
2.1 应用架构
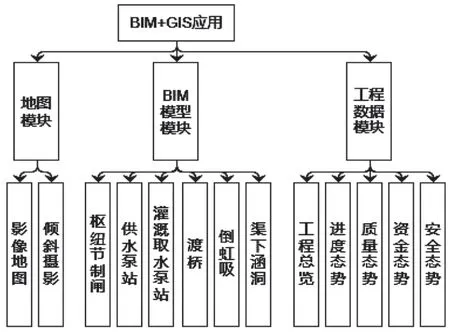
工程BIM+GIS 应用可分为地图、BIM 模型和工程数据三大模块,如图1所示。地图模块的影像地图使用天地图作为底图。天地图相较其他地图清晰度更高,企业级API日配额为300 万/天,充分满足日常的开发服务。倾斜摄影底图通过无人机航拍获得。BIM 模型模块使用Bentley 软件,根据项目单元工程分专业进行建模,并获取BIM 模型数据;工程数据模块根据施工现场管理需要,开发工程总览、进度、质量、资金、安全态势页面,为现场各项决策提供数据支撑。

图1 BIM+GIS 应用架构图
2.2 技术栈
该应用前端框架使用React_Umi,服务端框架为Node_Egg,数据库为SQLServer。
2.3 数据处理
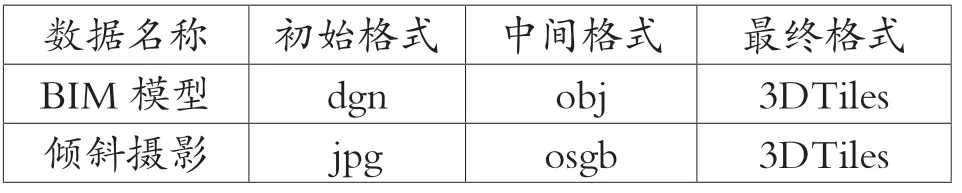
BIM 模型以及倾斜摄影文件无法直接在Web 端解析,需要借助第三方数据转换接口,轻量化转换后3DTiles 才可使用。Cesium 提供了一种3DTiles 的通用格式方案。表1为各原始数据的转换方式。

表1 数据转换方式表
2.4 前端第三方库及插件引用
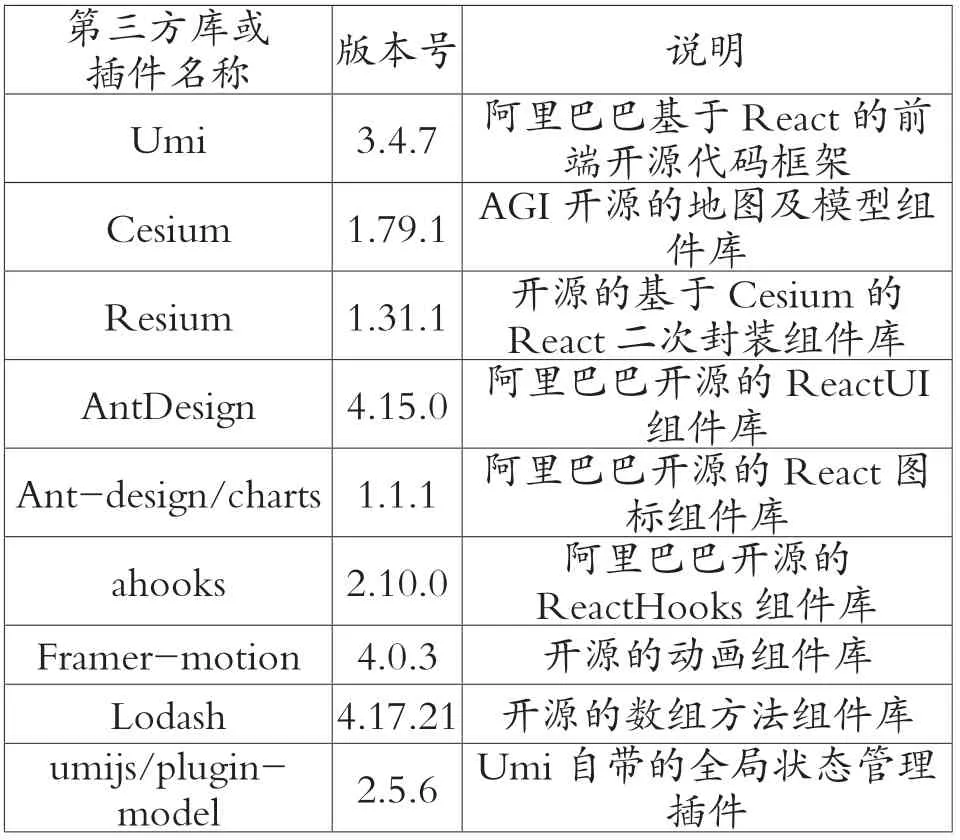
该应用代码使用的第三方库及插件如表2所示。

表2 第三方库及插件引用表
3 组件拆分
React 编程中,组件拆分是尤为关键的一步。好的组件拆分可大幅提高代码质量,使代码更易维护。拆分后的组件可进行复用,提升编码效率。组件架构如图2所示。

图2 React 组件拆分图
3.1 主页组件
头部组件:用于展示项目图标、项目名称,以及工程态势的切换
地图组件:用于BIM+GIS 的融合展示,并通过点、线、面等方式在地图上画出项目相关的图例。
侧边栏组件:用于展示项目各个态势的详细信息。
3.2 头部组件
将工程总览、进度态势、质量态势、安全态势、资金态势封装成子组件,供头部组件调用展示,并以首页添加嵌套路由的方式完成页面渲染。
3.3 地图组件
Resium 是基于Cesium 二次封装的React 组件包,能完成React 框架下的Cesium 相关适应性开发。
3.3.1 Cesium 初始设置
地图组件需要先将Resium 包的View 组件引入,并设置初始参数,设置项如下:

初始设置完成后,设置经纬度和高程数据等地图点击事件,以便定位默认视角,为绘制地图、加载三维数据提供位置信息。
3.3.2 数据加载
Resium 中的ImageryLayer 组件可识别通用地图瓦片。天地图瓦片获取接口为通用标准,将其直接引入,可实现卫星影像GIS 底图的加载。
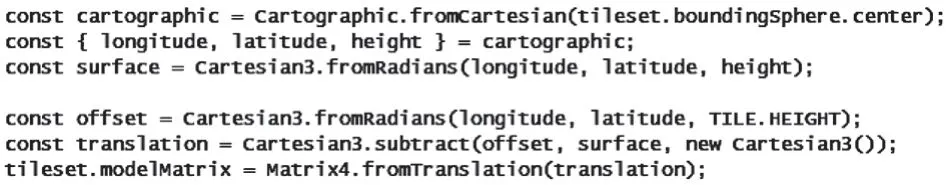
通过Resium 中Cesium3DTileset 组件加载BIM模型及倾斜摄影文件,根据三维模型的偏移矩阵参数,确定地图上的具体位置,Cesium 的Cartographic对象提供了通过模型或倾斜摄影的经纬度和高程,计算偏移矩阵的方法:

3.3.3 地图绘制
该项目地图绘制主要包括图形绘制及工程位置标记。
图形绘制是通过点击地图上建筑物的轮廓,使用3.3.1 节中的点击事件数据,记录各点坐标绘制出图形,对图形渲染赋色。数据格式遵循Cesium 规范的json 格式,并分别调用GeoJsonDataSource 组件或PolylineGraphics 组件完成面和线的绘制效果。
工程位置标记包含位置坐标图片和位置名称,在确定工程的坐标、高程和偏移量后,分别调用BillboardGraphics 和LabelGraphics 组件,并在父组件Entity 内部使用实现位置标记。
3.4 侧边栏组件
通过umijs/plugin-model 插件,一种基于hooks 的范式简易管理方案,可以将页面内通用状态参数存放在/models 文件夹中,使其变为全局共享参数,在各个组件中通过useModel 函数调用或更改全局参数:

页面内的数据展示通过Antd 中提供的格栅方式进行页面的flex 布局,保证了在不同分辨率屏幕下的展示效果。
3.5 底部组件
底部组件主要通过Ant-design/charts 提供的数据可视化组件,以图表方式清晰展示工程各种数据。首先将工程展示数据抽象成横向柱状图、折线图和饼图,再二次封装为数据类组件,以供工程不同态势组件调用。封装的横向柱状图组件:

4 展示效果
该应用通过展示工程总览、进度态势、质量态势、安全态势、资金态势,让管理方从多个维度掌握工程的实时状态。利用BIM+倾斜摄影+实景地图的技术实现方式,使在建工程信息“跃然纸上”。
5 结语
当前,智慧水利建设已成为水利高质量发展的重要标志和主要抓手,与全社会数字化、智能化的发展和进步共融共生。水利工程数字化作为智慧水利建设的基础,如何实现多元数据集成并流畅清晰呈现是首当其冲需要解决的问题。
遵循“需求牵引,应用至上”的智慧水利建设要求,水利工程BIM+GIS 在Web 端的应用,融合BIM、GIS、物联网、人工智能等多源数据,解决了工程数据轻量展示问题,实现了水利工程全生命周期一张图展示,使工程信息交互更加快速便捷,为智慧水利建设提供了有力技术支撑■

