无外网环境下的Pyecharts图形可视化技术实现
傅幼萍








摘要:可视化技术的应用使得数据更加直观地展现在用户面前,实现数据可视化的主流工具主要有Matplotlib和Pyecharts等。Pyecharts可视化图形的实现与Matplotlib相比更加绚丽、有更好的交互功能。但是Pyecharts的数据可视化图形显示依赖于外网环境才能实现。文章针对Pyecharts对网络的依赖做了研究,发现在断网情况下,Pyecharts生成的可视化.html文件图形显示空白。基于此,给出了在无法访问Internet情况下Pyecharts数据可视化实现方法,解决了断网情况下Pyecharts生成的可视化图形.html文件中图形显示空白问题,该方法具有很好的实用价值。
关键词:Pyecharts;可视化;非外网环境;图形显示;Matplotlib
中图分类号:TP311.1 文献标识码:A
文章编号:1009-3044(2022)34-0048-03
1 引言
由于人类处理的信息中,视觉占比在50%以上,故将数据可视化处理后,可激活人的视觉感知,从而更高效地理解数据[1],俗语“图胜表、表胜文”,可视化技术赋予大数据鲜活的“生命力”。数据可视化,将爆炸的信息理出头绪,将冰冷的数据转化为生动的形象,既清晰又高效[2]。实现可视化的工具很多,主流工具有Matplotlib、Pyecharts等。2007年Matplotlib首次在函数设计上参考Matlab并发表,其名字的开头Mat命名也是来自于Matlab,名字中间的plot表示绘图的含义,名字结尾的lib表示一个集合[3-4]。Pyecharts作为又一款数据可视化工具,将Python与Echarts相结合,配置高度灵活,精美的视图可以轻松搭配出。其中,Echarts是百度开源的一个数据可视化库[5],而Pyecharts将Echarts与Python进行有机对接,可以非常方便地在Python中直接生成各种美观的图形[6]。Matplotlib与Pyecharts作为Python的第三方库,都可以用来进行大数据的可视化绘图。其中,Pyecharts绘制的图更加绚丽,且交互功能更加好。由于Pyecharts是Python和Echarts的结合,省去了用JavaScript进行页面画图的工作,转为用Python进行画图,生成可视化图形,其原理是用Python语言生成适应echarts.js的数据格式的JavaScript代码[7]。
Pyecharts生成的可视化图形文件,其后缀名是.html页面格式。打开.html文件,查看页面源代码。在页面源代码的<head>部分有如下一行代码:
此行代码表示的含义是正常显示.html文件中的图形,前提是保证能加载https://assets.pyecharts.org/assets/网站的echarts.min.js資源。在无法正常连接Internet网络或者网速较慢的情况下,会导致生成的.html文件中的图形加载失败,无法显示图形。
文章详细介绍在无法访问Internet网络或者网速较慢时,Pyecharts生成的.html文件中正常显示图形的关键技术。
2 无外网环境下Pyecharts图形显示问题
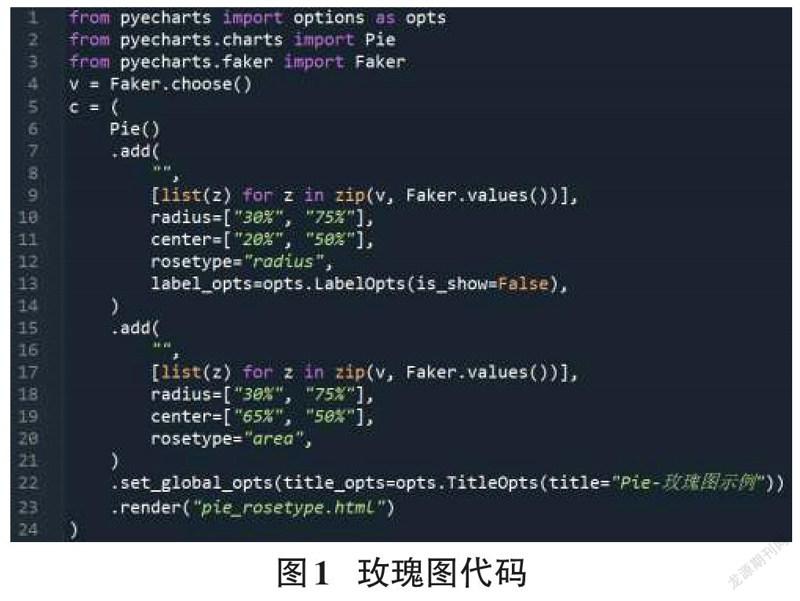
以Pyecharts官网(https://gallery.pyecharts.org/#/Pie/pie_rosetype) 玫瑰图例子举例,在连接外网的环境下,运行下列程序[8],如图1所示。
用浏览器打开生成的pie_rosetype.html文件,可以正常显示图形。如图2所示。
在模拟断网或者无法连接外网的环境下,同样运行上述程序,用浏览器打开生成的.html文件,发现无法正常加载图形,显示结果为空白。如图3所示。
3 无外网环境下Pyecharts图形显示改进方法
为了解决断网情况下,Pyecharts无法正常显示绘制图形的问题,文章给出了两种解决办法。其中,一种办法是用手动修改文件的方法进行修复,另外一种是对手动修改文件方法的进一步优化。具体方法如下。
3.1 手动修改文件的改进方法
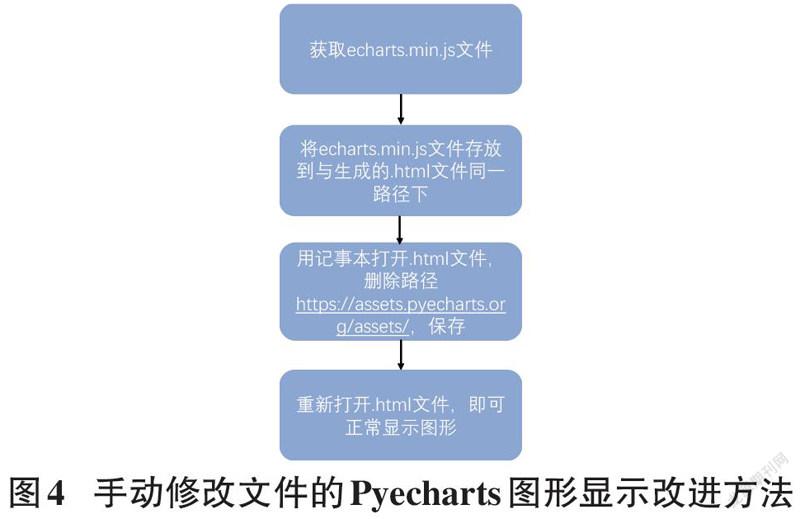
在无法访问Internet网络或者网速较慢时,Pyecharts正常显示图形的实现方法是手动修改.html文件,其实现步骤如图4所示。
手动修改文件方法的前提是提前获取echarts.min.js资源文件。同时,将echarts.min.js文件存放到与生成的.html文件同一路径下。程序运行正常情况下,会生成.html文件。用记事本打开此.html文件,将<head>部分src="https://assets.pyecharts.org/assets/echarts.min.js">中的https://assets.pyecharts.org/assets/删除,然后保存。用浏览器打开.html文件,即可正常显示图形。
这种操作方法,每次生成一个.html文件,都需要用记事本打开修改一次,效率非常低下。是否存在一种高效的办法,生成的.html文件无须修改,直接打开就可以正常显示图形。经过摸索,发现这种高效的办法是存在的,具体请参考3.2 小节优化后的改进方法。
3.2 优化后的改进方法
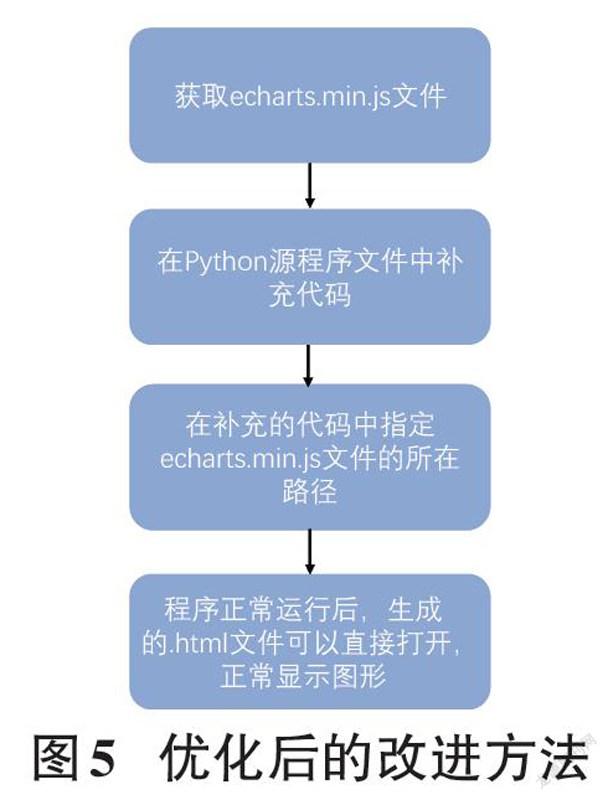
为了高效地解决Pyecharts生成的.html文件用浏览器打开显示空白的问题,可以用如图5所示的操作方法实现。
实现的详细步骤如下:
1) 获取echarts.min.js资源文件,保存到电脑本地。
2) 在Python源程序文件(.py文件)中代码的最顶端添加如下两行代码:
代码说明如下:
双引号("") 中内容为空,表示echarts.min.js文件与生成的.html文件为同一路径。
如果echarts.min.js文件与生成的.html文件不在同一路径,则双引号中需要填写echarts.min.js文件所在的路径。例如,如果echarts.min.js文件放在D盘的根目录下,则第二行代码应该写成:CurrentConfig.ONLINE_HOST = "D:/"。
3) 执行Python程序文件,用浏览器打开生成的.html文件,可以正常显示图形。
查看生成的.html文件的页面源代码,会发现<head>中的src地址已经变成本地路径。例如,echarts.min.js文件放在D盘的根目录下,那么生成的.html文件中的src地址变成src="D:/echarts.min.js"。
4 Pyecharts图形显示改进方法的应用效果
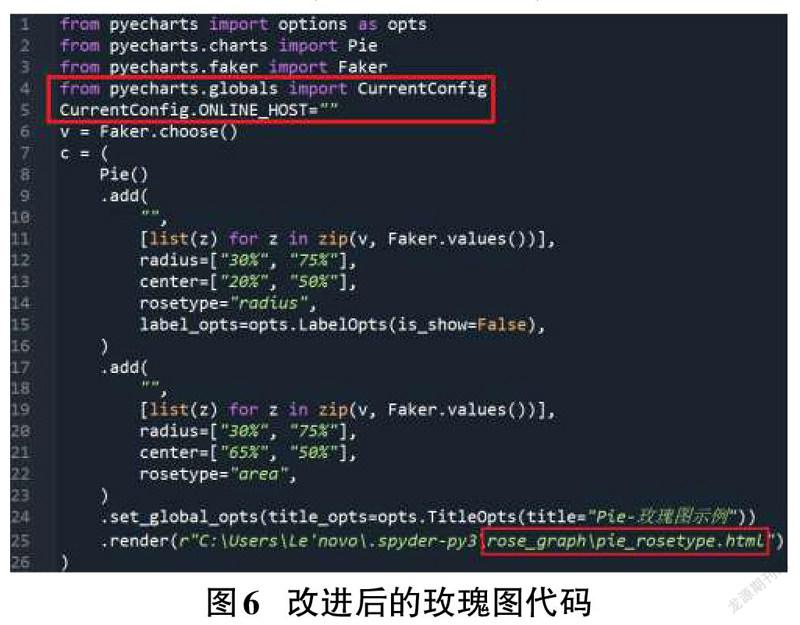
应用3.2小节提出的优化后的Pyecharts绘图改进方法,以Pyecharts官网(https://gallery.pyecharts.org/#/Pie/pie_rosetype) 玫瑰图例子举例,在程序的前面添加代碼(第4、5行代码),运行下列程序,如图6所示。
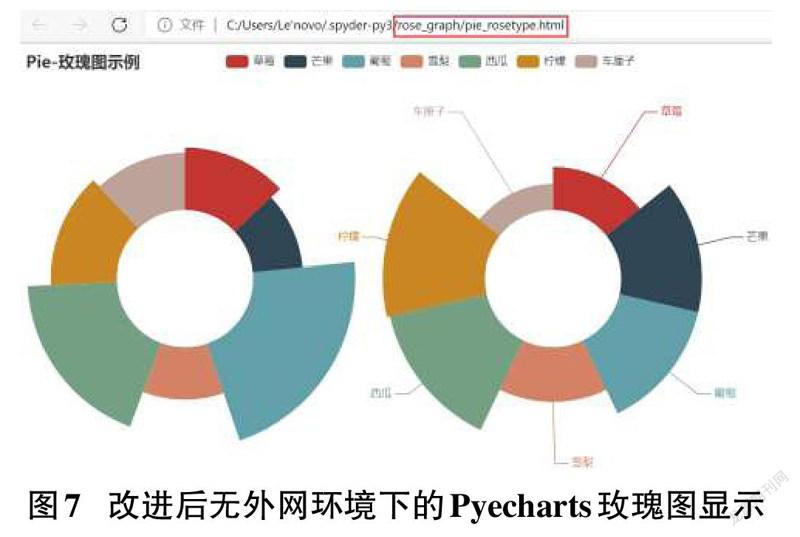
在模拟断网或者无法连接外网的环境下,运行上述程序,其中,为了验证该方法的有效性,将生成图形的路径做了修改,在断网情况下,用浏览器打开新路径下生成的pie_rosetype.html文件,可以正常显示图形。如图7所示。
5 结束语
综上所述,可以看到Pyecharts有很好的图形展示和互动性,但是同时由于Pyecharts需要以.html文件形式来展示图形,故一般在断网情况下,Pyecharts图形显示.html文件为空白,这将影响Pyecharts的应用。文章通过研究,发现在断网的情况下,通过在源程序文件开头添加通用的两行代码,即可实现.html文件正常显示图形,拓宽了Pyecharts的无网络正常应用场景。
事实证明,在无法连接到Internet网络,或者网速比较慢的情况下,直接将echarts.min.js文件保存到本地,同时在Python源程序文件中添加代码的办法,可以解决Pyecharts生成的.html文件用浏览器打开显示空白的问题。同时,此方法方便快捷高效,具有很高的实用价值。
参考文献:
[1] 姜枫,许桂秋.大数据可视化技术[M].北京:人民邮电出版社,2019.
[2] 黄源,蒋文豪,徐受蓉.大数据可视化技术与应用微课视频版[M].北京:清华大学出版社,2020.
[3] 黄红梅,张良均.Python数据分析与应用[M].北京:人民邮电出版社,2018.
[4] 董付国.Python数据分析、挖掘与可视化慕课版[M].北京:人民邮电出版社,2020.
[5] 刘英华.数据可视化从小白到数据工程师的成长之路[M].北京:电子工业出版社,2019.
[6] 王国平.Python数据可视化之Matplotlib与Pyecharts[M].北京:清华大学出版社,2020.
[7] 阙金煌.基于Anaconda环境下的Python数据分析及可视化[J].信息技术与信息化,2021(4):215-218.
[8] pyecharts ©2017 - 2020.Powered By docsify.[EB/OL].[2021-09-20].https://pyecharts.org/#/zh-cn/intro.
【通联编辑:王力】

