网页中简易轮播图案例解析
张 颖
(扬州高等职业技术学校 江苏 扬州 225003)
1 引言
在一个网站的首页,通常会留有一片位置来凸显网站的动态,这片区域常常采用多张图片切换的效果,这就是轮播图。轮播图也叫首页焦点图,无论是大型购物网站,还是政府网站、教育网站、新闻网站[1-2],轮播图几乎成了所有网站的标配,也是网站的一大看点和亮点。
轮播在默认情况下是循环向右轮播,在图片区的左右两侧一般会放两个按钮[3],用户可以点击左右按钮来切换图片,图片区下方一般还会放几个与大图对应的圆点、短线、数字圆圈、缩略图等,如果点击某个指示器,会直接跳转到所单击的那张轮播图,并且图片标题也会同时跳转。轮播图内容可以是图像、内嵌框架、视频或者其他任何类型的内容。
如何高效便捷地设计轮播图的HTML结构、进行样式排版以及使用JavaScript控制轮播行为及交互,成了前端工程师的基本功。本文旨在对简易网页轮播图案例进行解析,理解通过CSS样式及JavaScript实现自动轮播、轮播控制的方法,熟悉前端页面开发的过程[4]。
2 轮播图设计思路
通过HTML布局将要展示的图片全部放在盒子里,在CSS文件中设置网页元素的显示、隐藏等格式,然后通过JavaScript代码动态更新网页元素的显示隐藏格式等,使得轮播图展示区只显示其中的一张图片,而将其余的图片隐藏。为了实现轮播效果,可以通过JavaScript中的setInterval()方法间歇调用指定的翻页代码来实现自动翻页。轮播效果见图1。

图1 轮播效果图
3 实现代码的解析
3.1 编写HTML布局页面
页面采用div布局,body标签中包括以下几点。
(1)5张轮播的图片,图片可多于5张,这里添加就可以了,但是建议轮播图片不要太多,为了让图片显示效果达到最佳,图片的大小最好统一。
(2)用
(3)用一对尖括号制作轮播图左右导航控制链接。
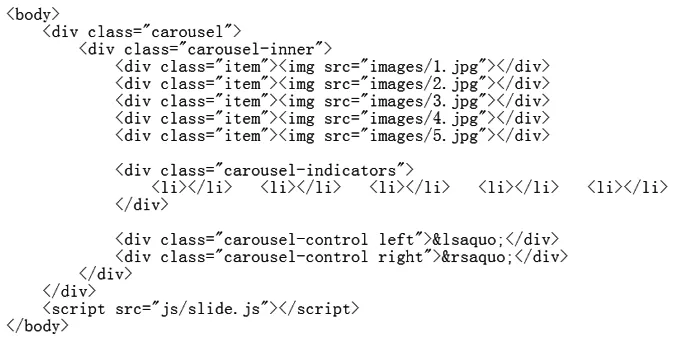
body标签内的主体布局代码见图2。

图2 HTML代码主体截图
3.2 轮播效果的实现过程
3.2.1 CSS文件中的主要格式设置
(1)设置图片隐藏和显示。display:none;语句设置当前元素不显示,display:block;语句设置当前元素显示为块级元素。

(2)设置底部指示器位置。

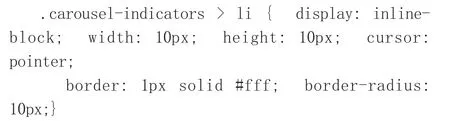
(3)设置底部指示器格式。

(4)设置选中指示器填充为白色。

3.2.2 JavaScript文件主要代码
(1)获取网页元素,包括图片、指示器、左右导航控制。

(2)初始化。第1张图片显示,对应的指示器高亮。此处"item active"是多类选择器。要注意的是:如果这两个类选择器中有相同的属性,根据浏览器的解析顺序,则该属性的值按照CSS文件中出现的顺序,以最后一个选择器中的属性值为准。与应用类时类名书写的先后顺序无关,比如这里的"item active"也可以写成"active item"。

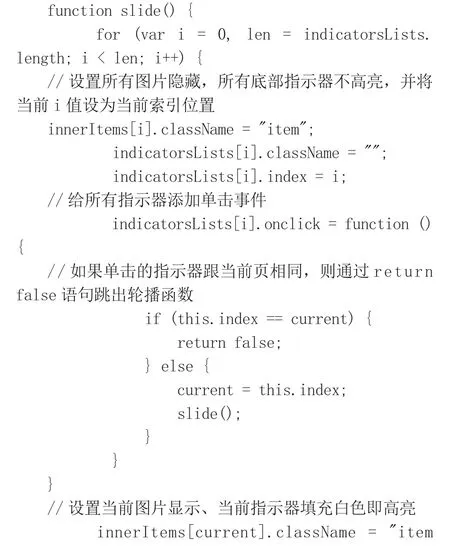
(3)轮播函数。主要功能可以概况为:①设置所有图片隐藏、所有底部指示器不高亮,这部分功能主要是由for循环实现的,并记录当前位置;②设置当前被选中图片显示、所有底部指示器高亮,由slide函数中最后两行语句实现的;③当指示器单击事件被触发时,如果单击的是当前位置则跳出轮播函数,单击的不是当前位置的话,记录当前位置并调用轮播函数。


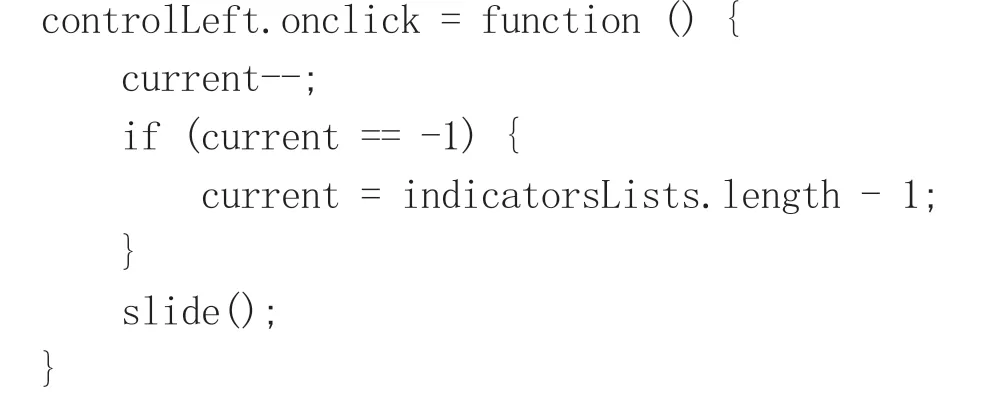
(4)对导航控制左链接绑定单击事件,实现图片的后退显示。当轮播到第1张图片的时候,转到轮播最后一张图片。current == -1时,本例中将current 赋值为4,即轮播组图中的最后一张图片,再循环向左轮播。

(5)对导航控制右链接绑定单击事件,实现图片的前进显示,当轮播到最后一张图片的时候,转到轮播第1张图片。current == indicatorsLists.length时,一共5张图片,当前current =5,此时将current 赋值为0,即轮播组图中的第1张图片,再循环向右轮播。

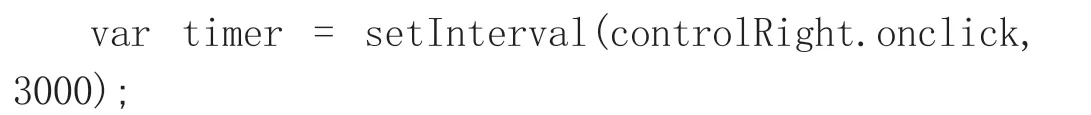
(6)轮播开始。此处借助setInterval() 方法,每间隔3s调用1次controlRight.onclick方法,实现图片的轮播效果,让图片自动向右滑动。setInterval() 方法可按照指定的周期(以ms计)来调用函数,在不加干预的情况下,间歇调用将会一直执行到页面卸载,直到 clearInterval() 被调用或窗口被关闭。

(7)鼠标移入到导航控制链接上时停止轮播。clearInterval(timer);语句停止轮播开始处的setInterval() 方法的调用。opacity属性设置左右导航控制链接透明度为1,即显示。

(8)鼠标移出导航控制链接上时,timer = setInterval(controlRight.onclick, 3000);实现恢复轮播。同时,鼠标一次导航控制链接时,左右导航链接(即一对尖括号)不显示。

4 结语
轮播图的实现方法很多,图片滑动过程中也可以加入淡入淡出、缓冲等更加优化的视觉效果,这些可以再优化CSS的格式设置。本文主要对使用JavaScript中的循环定时器实现了图像轮播无缝衔接的代码进行解析,希望能够为网站开发人员制作轮播图提供借鉴。