基于Web技术下的三维动画模型实时交互研究
徐玉明 高海忠



摘要:随着Web技术在各行各业中逐步凸显的重要性,尤其在三维动画模型实时交互应用领域应用越来越广泛,在三维动画交互中能够将模型工程文件上传到Web系统,同时也能够直接利用Web系统进行远程实时交互,现提出了将Web技术运用于三维动画模型这一概念。同时,通过Web技术与三维交互技术的结合,让虚拟三维动画模型能够更真实地呈现在Web网页上,让体验者能够以沉浸式的互动模式在Web网页上感触虚拟空间模型带来的视觉冲击,并从多维度观察三维动画模型,其发展和应用增强了用户和三维模型之间的交互体验感。
关键词:Web技术;实时交互;动态网页;三维动画;虚拟现实技术
中图分类号:TP37 文献标识码:A
文章编号:1009-3044(2021)26-0118-03
开放科学(资源服务)标识码(OSID):
1 引言
随着计算机技术的不断发展,三维动画实时交互技术在各领域的应用越来越广泛,如高科技VR产品应用、动态交互式操作、体育运动虚拟训練系统、航空操作训练仿真模拟系统、新媒体技术等方面,三维交互用户体验表现出从现实场景向虚拟空间发展的新趋势。目前,Web页面三维动态交互技术成为各个交互应用领域中极其重要的技术,已经成为计算机系统、图形图像处理、Web动态网页设计、WebGL技术、虚拟现实模式识别等各个学科理论的技术基础。
三维动画模型实时交互研究的主要方向就是能够在一种近似逼真的空间中去和三维模型进行友好的交流对接,让人们能够进入到一种真实感强烈的维度中去和模型进行动态互动,正如自己在虚拟场景中去感受另一个时空的变化,像在一个体验者在密室里去选择不同的道路可以进入不同的空间,在虚拟空间中可以操作进行跳跃、奔跑、爬行等动作。其中,实时交互性也是互联网3D图形的最大特色,三维动画模型交互技术主要包括模型的平移、旋转、缩放、拾取、剖切、3D动画模型的播放以及信息的显示等。
本文的基本思路是设计研究基于WEB的三维虚拟空间漫游及三维模型交互系统,具体研究内容包含了三维场景建模、三维动画实现、动态实时交互操作、控制系统的设计优化等核心技术,整个三维模型系统需要在WEB操作界面进行控制交互,可以实现三维空间虚拟立体化的交互及三维漫游的展示等功能模块。
2 三维动画虚拟交互系统建模
创建三维模型是建立三维动画及虚拟漫游环境的基本前提,三维模型的精细化结构可以提高体验者的交互性,只有在高精度的模型空间中漫游才会有一种真实的体验感,这就需要人们去建立一种抽象化的动态空间,通过提高三维模型的材质及贴图品质,在高级渲染模式完成后带给体验者一种全新的沉浸体验,在Web页面的实时交互中获得一种非同寻常的愉悦交互体验,并在三维动画交互的过程中切身体会到漫游虚拟现实系统的奥妙。然而,三维模型和漫游场景制作过于高保真,也将会导致系统需要运算处理的数据量出现进程堵塞、数据量冗余的复杂情况,这将会严重影响虚拟漫游动画交互系统的体验感和流畅性。所以,在虚拟漫游环境中进行建模,应该在确保三维动画模型精美真实的前提下缩小数据传输的时间差,尽可能减少系统的计算量及锁死状态,确保三维动画及虚拟漫游场景能够高品质运行。
在本次三维虚拟空间漫游及三维模型交互系统中,使用3Ds Max2016进行建模,将系统中的虚拟环境场景等分类进行精细化建模,有时由于模型要求过于精细还会使用三维雕刻软件zbrush进行纹理雕刻。此外,还有许多的动画物体需要单独建模,如位移的周期变化,运动物体的大小变化,物体之间的直接接触,物体材质贴图的变化,物体在不同视角的感光度变化,物体的运动速率变化,物体的移动、旋转、缩放等,这些都需要在虚拟漫游场景中进行交互设计,让系统具有无限生命力和活力。而在实时人机交互中为了使运动效果更加的真实,并在虚拟漫游场景中利用动效模型进行空间位置的变化,以及最终模型效果整合中均采用 Virtools进行模型制作。
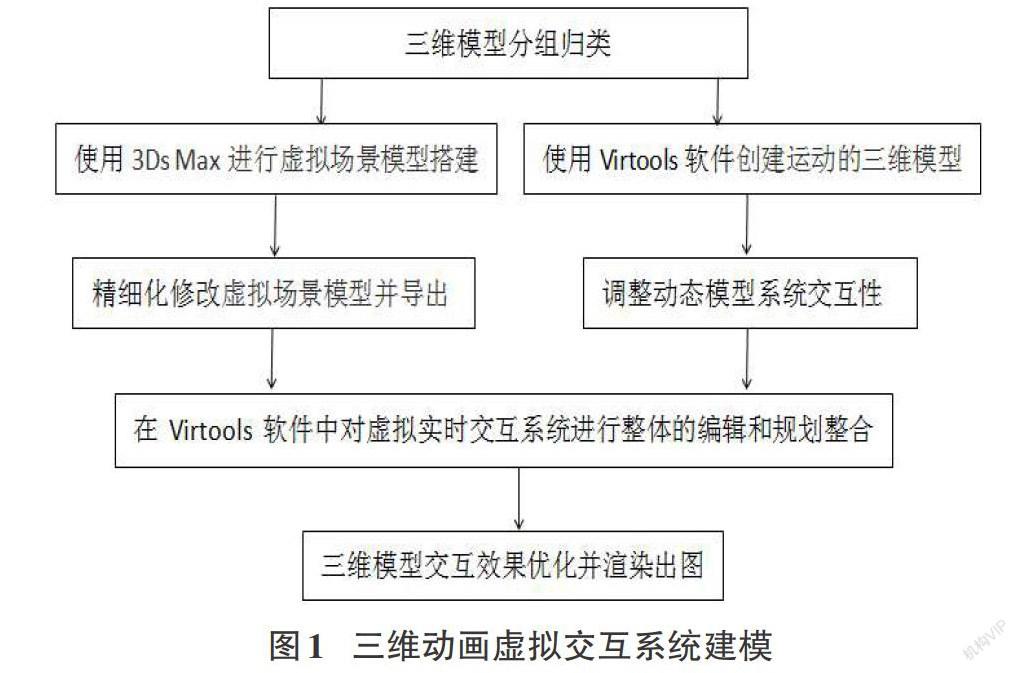
基于WEB的三维模型虚拟实时交互系统的动画建模中,使用了3Ds Max和Virtools两者相结合的方法,虚拟漫游环境中的各种交互操作行为,如前进、后退、左右转弯、肢体弯曲、眼球转动、面部肌肉表情变化等,都要使用3Ds Max进行动效建模,完成后再导入Virtools中,因为Virtools 可以非常好的支持鼠标,游戏手柄等外接设备的操作,增强了系统交互性。比如说,将虚拟实时交互三维系统中导入人物角色的模型,随后进行骨骼的蒙皮操作,再对骨骼进行关节点上控制点设置,这样骨骼就能带动肌肉进行运动,并调整人物角色满足人体工程学的运动幅度,最后角色人物就能真实的进行交互运动,该动画虚拟交互系统的建模原理如图1所示。
3 三维动画模型交互效果优化
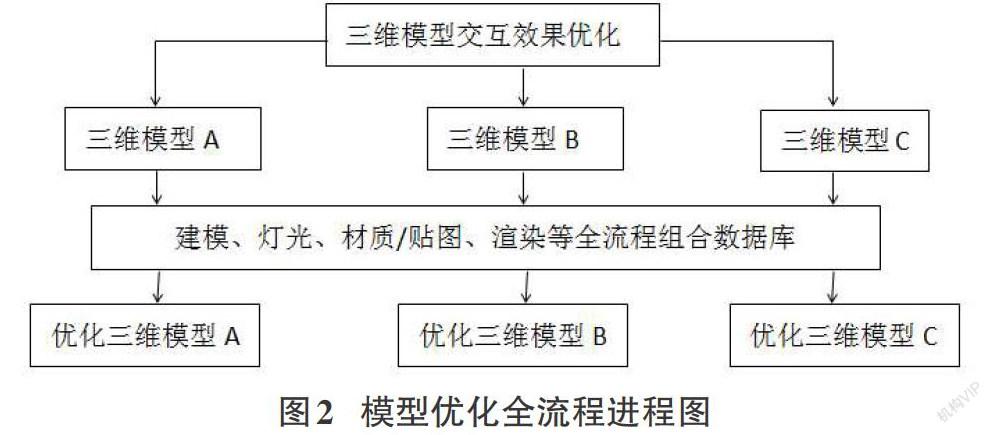
对于虚拟空间漫游系统最终的交互效果,并不仅仅是依靠场景内单个模型的优良品质决定,先利用3Ds max对场景中需要建模的较复杂部分进行分部制作,然后将制作好的三维模型按照复杂度类型进行复合,后导入至 Virtool 中,再对组合模型进行场景空间位置的调整,然后在场景中加入适当的交互角色,这样会让场景更具有沉浸体验感,最后进行虚拟场景整体的光源布设,并且进行优化的光源点位置调整,要考虑主光,辅助光,点缀光等因素。所以,要获得最终逼真的虚拟空间效果需要建模、灯光、材质贴图、渲染等全流程组合,才能最终获得完美的三维空间漫游系统虚拟模型。然而通过对三维动画模型制作流程的分析,发现模型优化环节与材质制作、骨骼设置、交互动画、场景特效、成图渲染等工作环节都有紧密联系,属于整个制作流程中的核心环节,制作流程如图2所示。
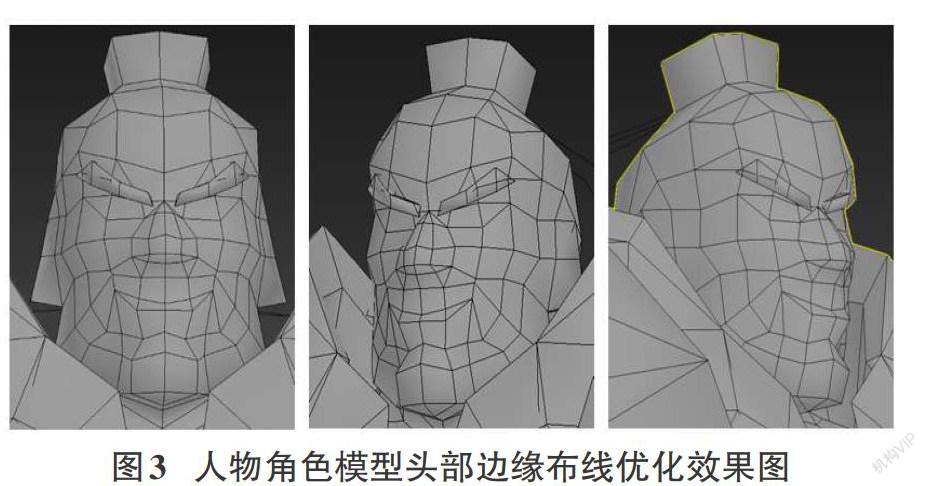
对于虚拟空间漫游系统而言,创建漫游路径显得尤为重要。先在虚拟空间中创建一个规划好的路径,使用Position on Curve 和 Bezier Progression 两个模块对运动主体进行交互绑定,这样最终就会完成指定路径的漫游工作。此外,在虚拟空间漫游系统中为了让体验者更加真实地去感知场景带来的沉浸体验感,还需要设计模型交互应用,如开关窗操作,灯光的开启关闭,钟表刻度针的旋转等,借助于Virtools增强了虚拟空间仿真群组跨广域网的交互能力,以及对模型多群组的监控和管理能力,并能够将现有常用档案格式进行整合。通过模型物体自身所带 BB 程序和系统的消息控制,高效的执行虚拟场景中人机交互过程,而且可以实现多个虚拟动画角色模型直接的同步运动。如图3为人物角色模型头部边缘布线优化后的效果。

