数字印刷媒体终端设备的UI设计与实现
江静岚,佘俊伟,杨展鹏
(1.柳州铁道职业技术学院,柳州 545616;2.广西民族大学相思湖学院,南宁 530008)
0 引言
数字印刷是一种将图文信息通过网络直接传送到数码印刷机的新型印刷技术。随着印刷业的迅猛发展,数字印刷媒体终端设备也随之产生。印刷品是媒介,是广告的载体,主要用于展示印刷品的信息,控制印刷品的整体布局。数字印刷媒体终端设备的UI设计也就是人机交互、操作逻辑、界面美观的整体界面设计,人机交互界面的设计与实现在印刷工作人员和终端设备之间形成了一个双向交互的桥梁,用户可以通过操控终端界面,完成组合文字、添加图形、控制印刷进程等处理任务以及管理功能。目前中国的数字印刷媒体终端设备界面正处于发展期,为了满足不同用户的不同要求,需要在运行终端建立多个服务内容,并设置多个方面的技术标准。与此同时中国印刷行业中,运行设备界面的设计也呈现出网络化、智能化的发展趋势,对媒体终端设备的功能性和美观性提出了更高的要求。然而从目前的发展情况来看,中国媒体终端设备界面设计主要针对的是视听媒体,且研究成果普遍存在成本高、用户满意度低、容错性能差的问题,因此需要以数字印刷媒体终端作为研究对象,以满足用户需求为目标,实现对终端设备的UI设计。
1 数字印刷媒体终端设备UI设计
在终端设备特性的支持下,依据操作人员的视觉特性以及印刷操作的基本步骤习惯,逐步细化界面元素,具体的终端设备UI设计模式如图1所示。
在设备界面设计过程中加入多个元素进行量化分析,间接的提升设备UI设计结果的可用性。另外在设计终端显示界面时,不仅要考虑成本和美观性,还要将显示界面在实际操作中的复杂程度考虑其中,因此要求UI设计遵循高频率操作优先、容错以及操作简单合理的原则。
1.1 构建数字印刷用户认知模型
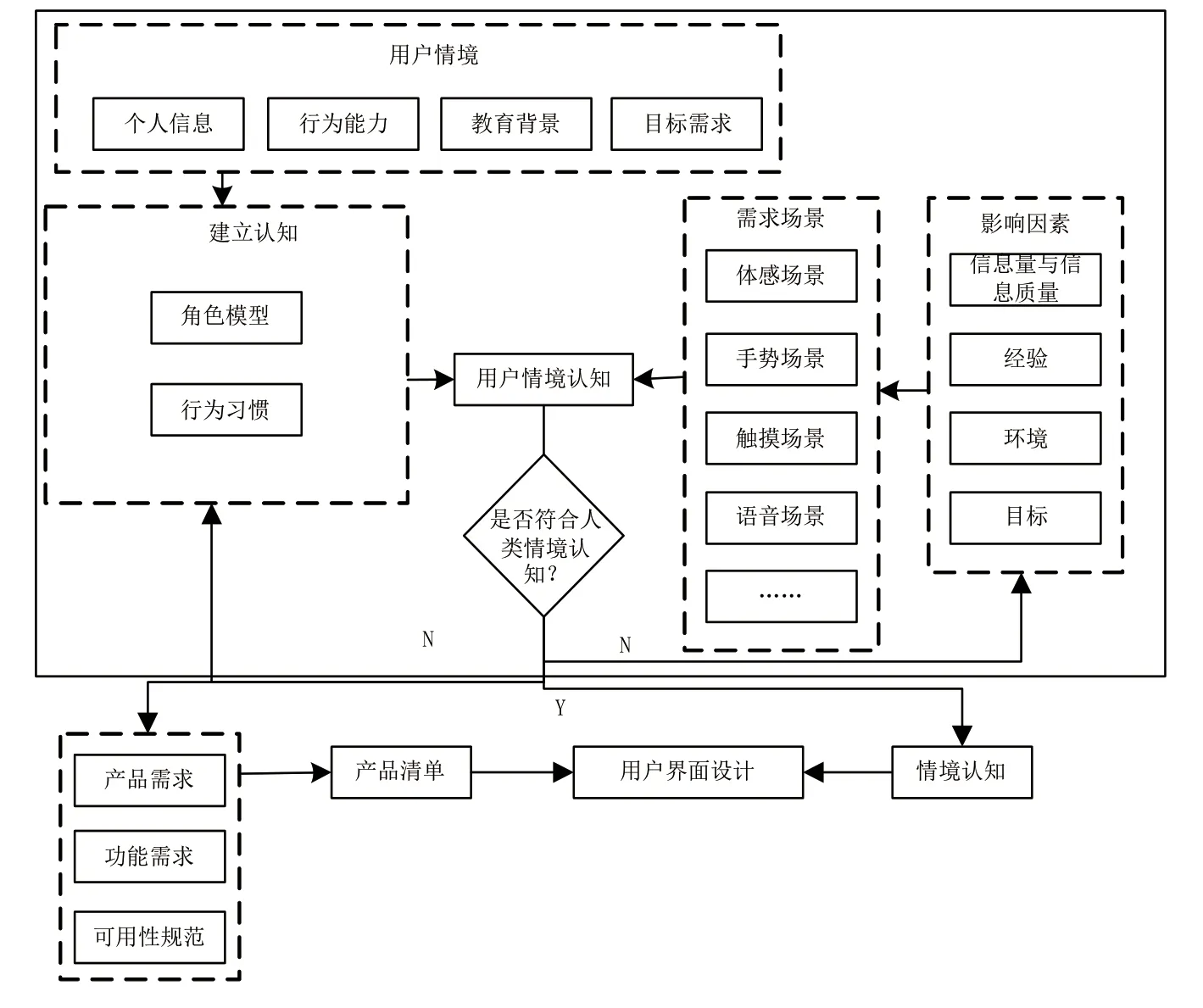
针对数字印刷设备的使用用户可以分为初级用户、中级用户和高级用户三种类型,其中初级用户也就是新手用户,缺少使用数字印刷终端设备的经验,因此在设计人机界面时应尽可能符合大多数终端设备的规则,减少学习的时间和负担,降低操作错误的发生概率。对于中级用户而言,基本了解了数字印刷设备的基本操作规律和运行特点,可以完成一般的印刷工作任务。而高级用户不仅了解对印刷设备的基本操作,同时也了解印刷终端设备的内部工作原理和结构。在UI设计过程中需要考虑上述多种用户的应用需求,遵循引导性、视觉严谨性原则,保证UI界面的操作专业化特征。用户认知能力受到信息量和信息质量、经验、环境以及目标的影响,同时在数字印刷用户界面中,用户的认知对操作行为的影响又取决于需求的场景,用户界面中的认知过程如图2所示。

图2 用户界面认知流程图
用户界面中的用户情景认知是情境感知推理的主要依据,同时也是对用户体验研究的主要参考。从图2中可以看出,数字印刷媒体终端设备界面中的用户认知可以分为用户情境与对用户认知起到影响作用的需求场景两个部分,针对不同的类型的用户建立相应的角色模型。在用户认知模型中实现对用户需求的分析,用户的需求包括操作用户、终端设备、应用环境的行为关系需要,从功能性和非功能性两个部分得出用户需求分析结果,并以满足用户需求为目的,完成终端设备的界面设计。
1.2 设备界面布局设计
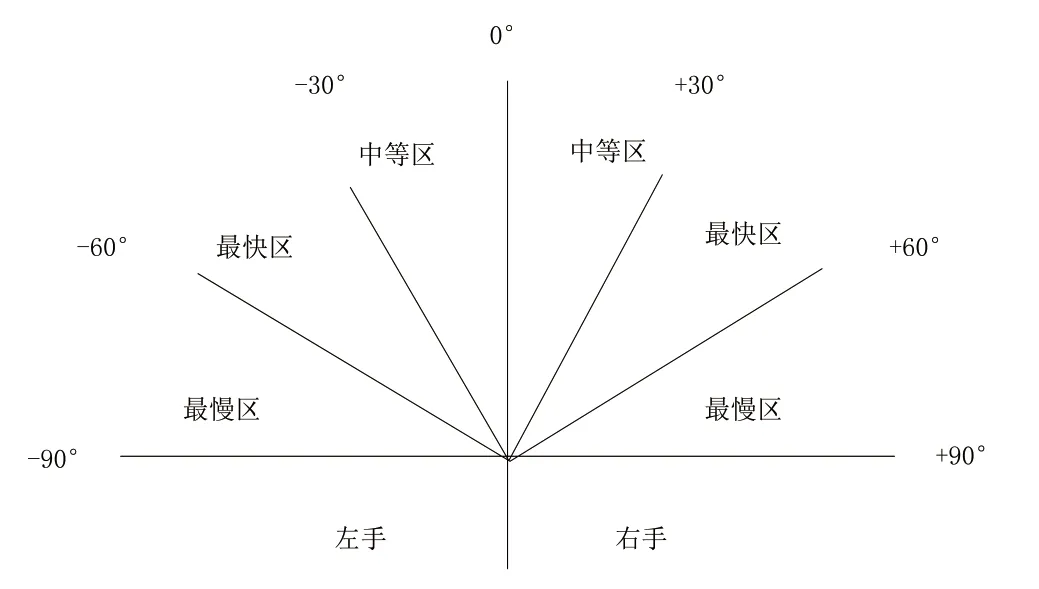
结合数字印刷用户认知模型对用户需求的分析结果,综合应用造型要素和形式原则,将图形、颜色、排版、字体等元素进行科学合理的规划,实现对数字印刷媒体终端设备界面布局的设计。根据用户在不同操作区域手部运动的方向和距离对操作效率的影响,同时平衡操作舒适性和操作频率之间的关系,将数字印刷媒体终端设备的信息输入界面设置在机器右侧区间[30°,60°]内为宜,操作速率和操作方向之间的关系如图3所示。

图3 操作速率和操作方向的关系图
另外良好的UI设计还需要考虑用户实现印刷任务的操作流程与设备的交互动作问题,有利于用户完成印刷任务,并得到良好的用户体验。
1.2.1 设定界面尺寸
明确硬件设备型号,根据印刷纸张锁定界面尺寸。最终界面尺寸的设定结果为:

式中ηq和ηc分别表示的是人体尺寸分位数和功能修正量。
1.2.2 界面图形设计
对图像进行高光、柔化、羽化、添加浮雕等处理,在提升图像表现效果的同时增多图像细节。根据人类工效学理论,界面图标尽量使用形象图标,且图标比例满足如下关系式:

其中Sprospects和Sbackground对应的是图标前景和背景的面积。
1.2.3 选择界面颜色
数字印刷媒体终端设备的界面颜色可分为前景色和背景色两部分。为了防止用户操作印刷机时底图的干扰,使其难以分辨,应尽量保证前景色的对比度,前景色对用户敏感,背景色对用户不敏感,色调应适当越软越好。因此,对于景物的选择,蓝、红、绿、黄、黑比较合适,而黄、黑、蓝、绿、白等景物比较适合选择;在使用这些颜色时,色彩的饱和度要达到100%。
1.2.4 界面字体与排版
选用常用的宋体、楷体等字体,缓解操作人员出现视觉拥挤的现象。增加字距和字距有利于提高操作人员的阅读效率,将界面字体控制在[13pt,24pt]之间,字距应保持在2.0~6.0pt内。
1.3 加设设备动态菜单
动态菜单的设计解决了传统界面印刷操作列表不可变的缺陷,实现媒体的交互与呈现。印刷设备动态菜单可以分为基本菜单和频道菜单两个部分,其中基础菜单说明了数字印刷媒体终端设备的型号以及当前运行状态,设备可以通过检测是否存在印刷任务以及印刷任务的完成进程,确定当前的运行状态,并通过基本动态菜单输出。若基本动态菜单显示设备处于运行状态,则锁定当前菜单栏,无法添加新的印刷任务。而频道动态菜单主要用来显示数字印刷媒体终端设备的使用功能,例如查看、排版、打印等。
1.4 设定数字印刷媒体终端设备面板控件
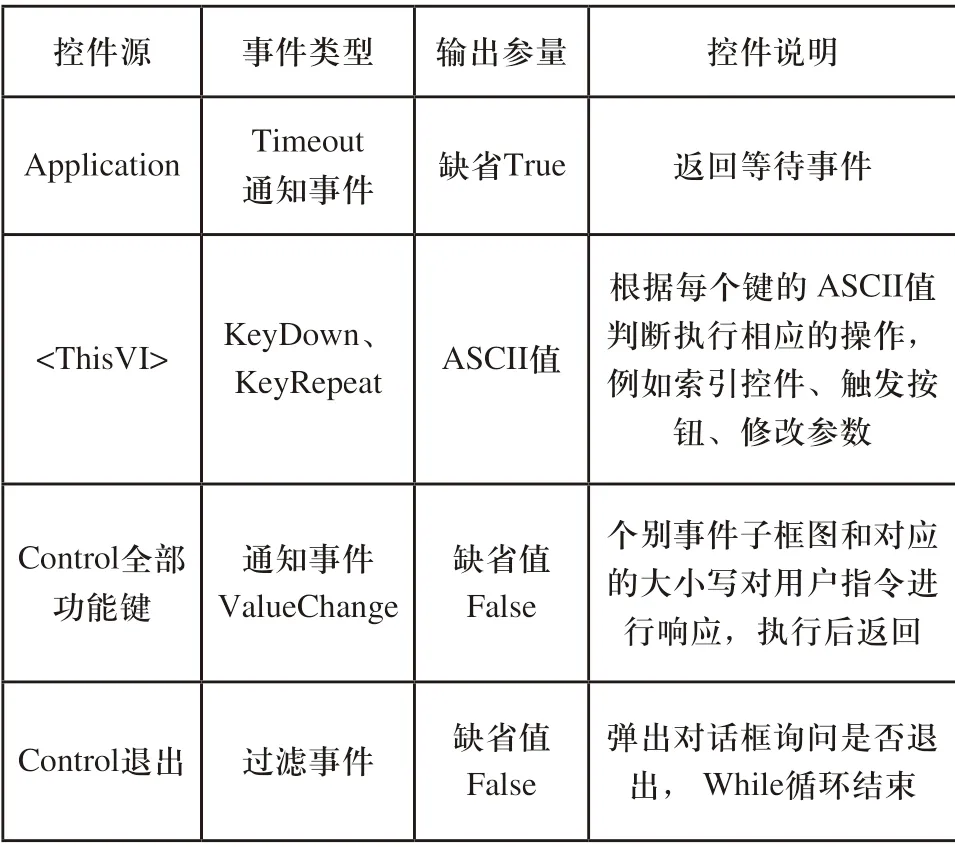
主面板控件设定的目的是为界面实现人机交互功能提供触发接口,在UI设计中设计人机交互的方式包括直接触屏、鼠标触发以及键盘触发三种。其中直接触屏需要利用终端硬件设备上的屏幕,通过温感和压感检测,确定用户的触屏位置,并执行相应的印刷操作。而鼠标触发和键盘触发,必须注册 KeyDown事件,检测所按按钮的 ASCII值,并做出行动判断。“KeyRepeat”指连续发生诸如按住按钮不放等事件的注册。接下来是各个控件的“ValueChange”事件,表1中显示了其具体设置。

表1 主面板控件注册参数表
1.5 实现终端设备界面人机交互功能
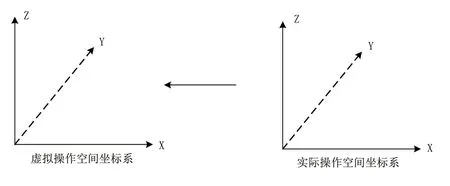
在设计的静态UI界面上,利用设定的面板控件,实现人机交互功能。首先在静态界面上生成用户手指到界面虚拟手指的运动映射,通过用户手指位置的实时跟踪,得到对应的界面触屏位置,获得用户的交互指令信息。以界面上发射器的位置为虚拟空间的坐标原点,发射器接电源的一侧指向用户,得出用户的实际操作空间和生成的虚拟操作空间,如图4所示。

图4 实际操作空间与虚拟操作空间示意图
运用计算机图形学矩阵变换,实现两个空间之间的相互转换。通过数字印刷媒体终端设备显示器上的压感与温感设备,确定操作用户手指的实际触碰位置,结合两个空间的映射关系,得出虚拟空间中的相应位置。若得出的位置坐标与控件的设定位置重合,则触发该控件,执行相应的交互任务。然而在界面人机交互过程中,用户可能会出现在屏幕上触碰但不点击的情况,因此在面板控件控制的同时,还需要嵌入一个碰撞检测程序。碰撞检测的目的是检测印刷界面虚拟场景中不同物体之间是否发生碰撞,以及碰撞的具体参数,以此来判断是否存在交互触发指令。确定参与碰撞的几何形状,检查几何形状之间分离的时间点,若时间点上交集为空,则判定未发生碰撞事件,即无交互输入指令。在完成指令触发和碰撞检测后,按照触发和碰撞位置执行任务,包括启动印刷、暂停印刷、印版更换、墨量控制等,由此完成终端设备界面人机交互操作。
1.6 数字印刷媒体终端设备界面渲染输出
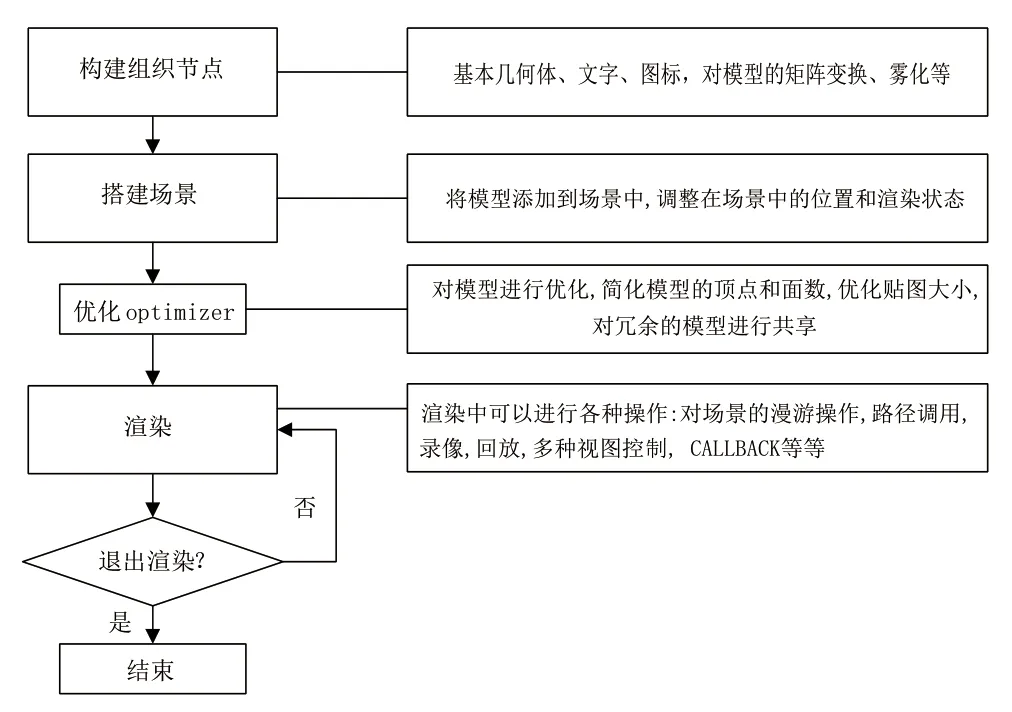
根据印刷媒体终端显示设备传达界面的设计结果以及机器的运行状态,界面分别从视觉、听觉和触觉三个方面进行渲染输出,其中视觉也就是包含布局、色彩、形状、文字等内容的静态图像输出,听觉则根据印刷任务的完成情况发出相应的提示音,而触觉输出就是在硬件设备的支持下,保证面板控件程序的正常运行。采用树形的数据结构管理UI场景及组成场景的节点,在渲染不同节点时设置不同的渲染状态,具体的渲染过程如图5所示。

图5 数字印刷媒体终端设备界面渲染流程图
采用界面场景选取、投影剔除和隐藏面剔除等方法,提高了渲染效率,避免了不必要的渲染模型,同时忽略不会被渲染的几何体。另外分别从目标亮度、环境照明以及屏面尺寸等方面,约束输出参数。根据印刷媒体终端的操作习惯,将屏面输出尺寸控制在1080×640以上。输出界面只要保证足够亮度和对比度即可,因此设置输出界面目标亮度的默认值为65cd/m2。
2 对比实验分析
以测试数字印刷媒体终端设备的UI设计效果为目的,设计对比实验,并分别从多个方面测试UI设计结果在数字印刷媒体终端设备上的应用优势。
2.1 选择数字印刷媒体终端设备
实验选择JP4P550V数字印刷机作为媒体终端设备,从外观上看该设备自带一个显示屏,能够支持UI设计结果的运行。选择的印刷终端设备的工作流程可以分为印前设置、印刷中和印后处理三个步骤,上述三个步骤通过给纸模块、印刷模块、收纸模块协同完成,每个模块元件都需要自动化控制,同时也需要在触摸屏UI界面中得以实现的部分。
2.2 配置UI设计与实现环境
UI设计方法的开发工具包括Cocos Code IDE、Adobe Illustrator、Mysql数据库和Tomcat服务器,且要求选择的数字印刷媒体终端设备能够支持网络访问。开发工具中Cocos Code IDE主要用来作为数字印刷虚拟空间的集成开发环境,包括印刷程序的编码、调试和发布功能。Adobe Illustrator为一个图形处理工具,可以实现图像和文字的处理,在实验中主要用来调整打印任务对象,保证印刷内容格式相同。另外Mysql数据库为实验提供充足的印刷数据。
2.3 设置实验对比项与测试指标
为了凸显UI设计结果的运行优势,实验分别设置了传统的UI设计方法和基于数字媒体艺术的UI设计方法作为实验的两个对比方法。实验分别从UI设计成果的交互功能和应用性能两个方面进行量化测试,在交互功能测试过程中,准备多个印刷任务,并明确印刷的尺寸、色彩等参数,通过对数字印刷媒体终端设备界面的操作,观察设计结果与预期结果之间的一致性,若一致则判定该次交互任务成功完成,否则判定印刷失败,因此交互功能的运行成功率,即为UI设计结果功能的测试指标。而界面设计结果的应用性能,也就是UI设计方法在数字印刷媒体终端设备上的运行情况,具体测试指标为用户体验满意度。由于数字印刷机的操作对于用户有一定的系统知识要求,因此在用户满意度的测试过程中,将用户分为专业组和非专业组两个部分,测试总人数为300人,进而得出更加精准的测试结果。
2.4 准备交互任务数据
实验中的交互任务数据包括启动印刷指令、印刷布局调整指令、印刷色彩调整指令、印刷数量设置指令、暂停印刷指令等。数字印刷内容均来自Mysql数据库,利用通信网络在印刷媒体终端和数据库之间形成连接,并得出批量印刷数据,如图6所示。

图6 批量字印刷文件列表
2.5 实验过程与结果分析
为了保证UI设计方法的绝对独立性,在三台型号相同的终端设备上,分别将三种UI设计方法导入其中,并得出相应的交互操作界面,其中设计方法的界面设计结果如图7所示。

图7 数字印刷媒体终端设备交互界面
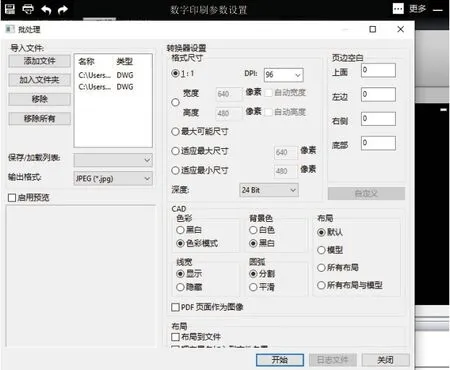
将准备的印刷任务导入其中,并按照图8界面设置数字印刷参数。

图8 数字印刷参数设置界面
在实验过程中分别对成功运行次数进行统计,得出交互功能的测试结果如表1所示。

表1 数字印刷媒体终端设备界面交互功能测试结果
通过对表1中数据的分析可以得出,三种UI设计方法下,交互功能的运行成功率分别为94.3%、97.7%和99.4%,由此可见设计的终端结果交互功能更优。
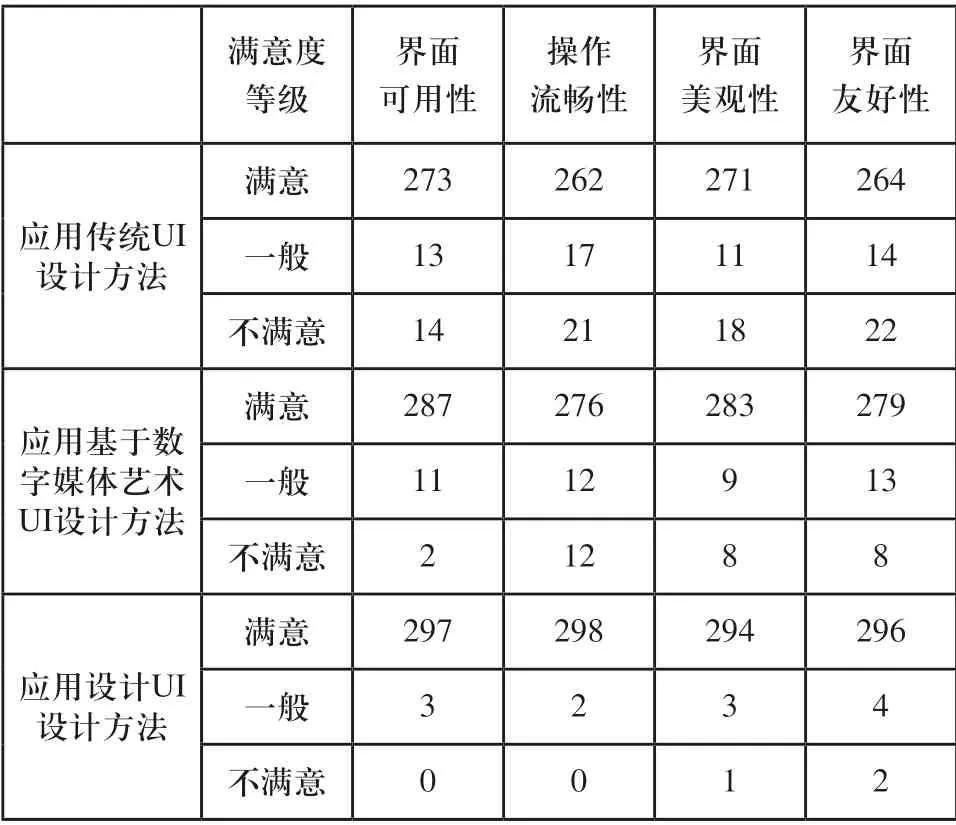
以调查问卷的方式,整合专业和非专业两个部分的目标用户,得出用户满意度统计结果,如表2所示。

表2 用户体验满意度调查统计表
从表2中可以看出,应用三种UI设计结果对应的用户体验满意度分别为89.1%、93.8%和98.8%,且在数字印刷媒体终端设备上应用设计的界面,表示不满意的用户更少。
3 结语
综上所述,通过对数字印刷媒体终端设备进行UI设计和实现,能够在一定程度上降低印刷操作的复杂性,为印刷工作提供便利的同时,提升数字印刷设备的工作效率。然而在对比实验中仅对界面的交互性能和用户满意度进行统计测试,未考虑UI设计成本,针对这一点还需要在今后的研究中进一步完善。

