基于Web前端的移动商业购物网站
谭子攀 杨振南 潘学文



摘要:该文基于Web前端开发的移动商业购物网站采用了HTML,CSS,JS,VUE等框架;利用MVC的设计架构与软件工程的设计思想,通过商品线上展示商品以及全新Web技术来实现前后台交互。在通过用户输入信息进行验证登录,并且经过用户选择商品进行购物车的添加,最终进行交易。Web前端开发的商业购物网站解决了传统购物的局限性,给用户带来良好的体验以及优质的商品视觉感,实现了购物的方便快捷以及有更多的选择。
关键词:Web前端;商业购物网站;HTML;CSS;JS
中图分类号:TN911-4;G434 文献标识码:A
文章编号:1009-3044(2021)13-0266-02
Abstract: This article uses the HTML, CSS, JS, VUE and other frameworks to develop the mobile commercial shopping website based on the Web front end. It uses MVC's design architecture and software engineering design ideas to achieve front-end and back-end interaction through the online display of commodities and the new Web technology. After the user enters the information to verify the login, and after the user selects the product to add the shopping cart, the transaction is finally carried out. The commercial shopping website developed by the Web front end solves the limitations of traditional shopping, brings users a good experience and a high-quality visual sense of goods, and realizes the convenience of shopping and more choices.
Key words: Web;Commercial shopping website;HTML;CSS;JS
1 引言
随着移动互联网技术的迅速发展,以及移动智能终端快速普及,人们获取信息的途径从PC端Web浏览逐渐转向移动智能终端的Web浏览[1-2]。在互联网未兴起的实体购物模式中,用户都是在当地或者远行进行线下购买。购物方式主要通过实体店来实现客户的需求,地区和商品样式局限性很大,而且商品種类和样式不够齐全,用户购物体验不是很好。在互联网迅速发展的时代中,我国依靠互联网实现了线上购物,方便了用户同时也为Web大前端这一块的技术领域赢得了发展[3-4]。
随着互联网高速发展,线上购物在许多领域已经开始慢慢取代实体购物。本文基于web前端实现线上购物网站的开发。Web的交互性首先表现在它的超链接上,用户的浏览顺序和所访问的站点完全由用户自己决定[5-6]。本网站在VUE框架上进行网页制作,利用经典的css对网站的外貌进行改良,然后根据后台的json数据运行整个网站。本系统的开发在传统的开发软件Hbuilder-X进行操作,保障了运行环境的安全,并且能稳定提供软件开发的相关需求[7]。
2 网站总体方案设计
本网站主要以Web前端开发为基础,主要分为登录系统、注册系统、用户信息修改和网页主页等模块。前台和后台具体的总体设计图如图1所示。在总体设计完善好了之后就要逐步设计每一个小的系统从而组成整个系统。
登录系统实现的效果就是登录账号的功能,在设计时考虑了四个功能的添加:判别用户输入的信息是否正确、用户输入相关信息后记录该信息、对于新用户可以点击注册按钮跳转到注册页面和老用户如果忘记密码该系统能提供找回功能。用户的注册时针对与新用户,在没有账号密码的时候通过登录页面的注册按钮点击进入注册页面。系统的主页模块时整个项目的核心部分,它应该包括用户需求的功能和样式,以及快捷的交易方式和商品种类的齐全。这些都要保障在传统的购物模式下有新时代的发展,充分利用互联网的优势。所以在设计方面必须严格按照市场调研的用户需求和业务需求去完成相关功能。所以应该具有相关电商网站的基本功能,比如以下功能:用户信息修改功能、商品搜索查找功能、商品的添加和购买功能、购买商品的结账功能以及查看订单功能和商品的售后服务功能。
3 系统实现
前台系统模块实现了所有商品展示,分类搜索,购物车购买,地址记录。后台实现了对所有数据进行增删改查,灵活的操作数据库,实现了数据的动态展示。本系统运用VUE组件技术,它的优势就是很好的分离了前台和后台代码,易于看懂,便于维护。对于前台结构的设计,直接影响到客户的体验,客户体验的好坏,直接影响到商品的销量,所以其也是至关重要的。再有,对于购物车的流程,发生了金钱交易,这个必须得保证安全,计算必须十分准确,不能使客户有损失,自己也不能又损失,所以这个也是十分重要的,对于数据库的设计,直接影响到数据的灵活性和动态性。
用户注册模块设计及实现。新用户在登录本系统时需要注册相关账号才能进行登录,注册后用户信息将会被系统记录下来以便以后的登录。在输入相关信息后即可进入登录页面登录。注册模块前端实现图如图2所示。
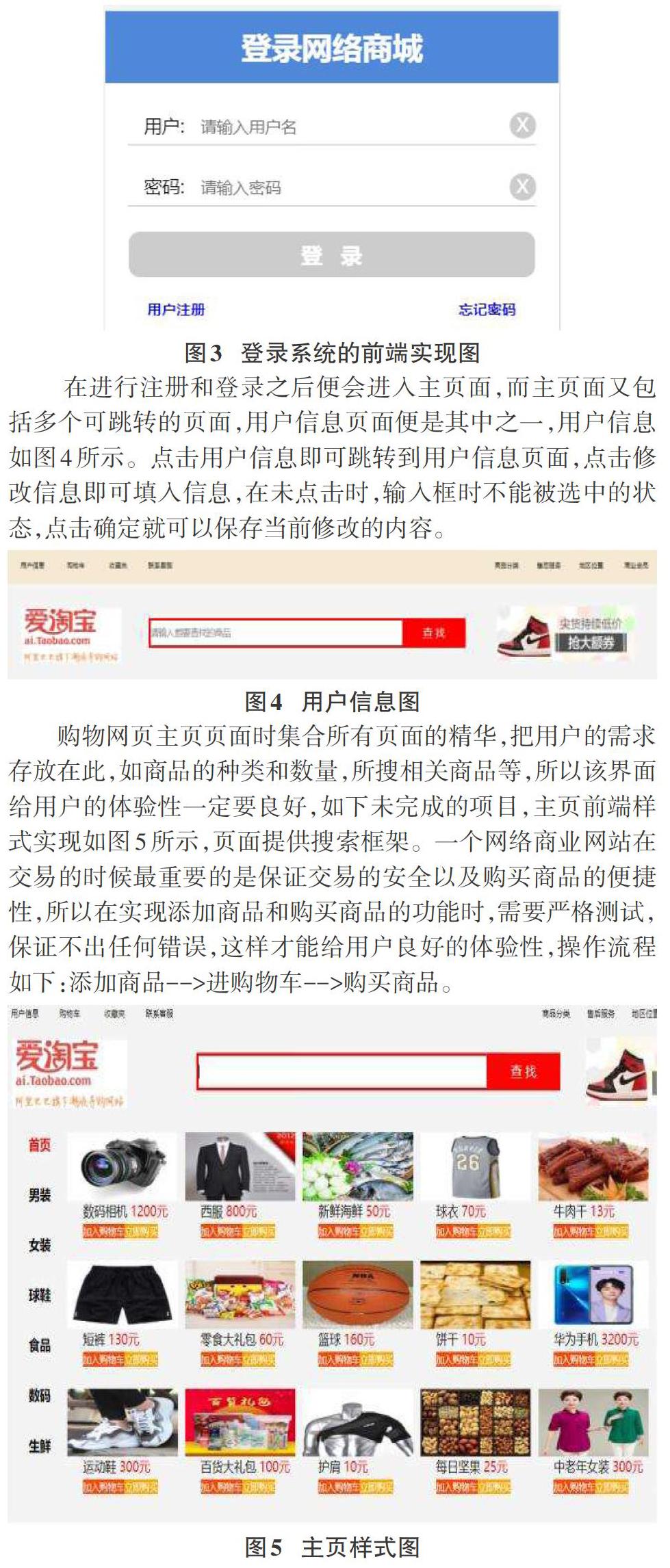
登录系统要求新用户在进行注册之后即可在登录页面输入账号密码进行登录,老用户可以直接输入相关信息进行登录。登录系统的前端实现图如图3所示。
在进行注册和登录之后便会进入主页面,而主页面又包括多个可跳转的页面,用户信息页面便是其中之一,用户信息如图4所示。点击用户信息即可跳转到用户信息页面,点击修改信息即可填入信息,在未点击时,输入框时不能被选中的状态,点击确定就可以保存当前修改的内容。
购物网页主页页面时集合所有页面的精华,把用户的需求存放在此,如商品的种类和数量,所搜相关商品等,所以该界面给用户的体验性一定要良好,如下未完成的项目,主页前端样式实现如图5所示,页面提供搜索框架。一个网络商业网站在交易的时候最重要的是保证交易的安全以及购买商品的便捷性,所以在实现添加商品和购买商品的功能时,需要严格测试,保证不出任何错误,这样才能给用户良好的体验性,操作流程如下:添加商品-->进购物车-->购买商品。
4 系统测试
每个项目做出来之后都不可能完全没有错误,未来实现客户的需求和提升自己能力,在完成项目后都要进行系统测试,在测试过程中不断完善系统功能,及时发现未知的BUG以便修改,只有不断地找寻错误才能在工作中有所提升,才能不断完善项目给用户更好的体验性。
在使用HBuilder-X+vue组合开发Web端。调试的时候发现两个问题。第一个问题是HBuilder-X没有办法在async await函数所在的行设置断点。通过分析问题,得出解决办法是:从babel的配置文件下手,在项目的根目录创建一个babel.config.js 文件,重新编译运行,即重新运行npm run dev。第二个问题是除了vue模板那几个js文件以及.vue文件,没有办法在自己写的js文件或者模块设置断点。解决办法是重新配置一下项目根目录下HBuilder-X/launch.json文件。HBuilder-X默認生成的launch.json是没有第13行的。通过修改配置让HBuilder-X知道webpack调试的文件对应项目的本地文件。
5 总结
本文设计并实现了基于Web前端技术的网络购物商业网站系统,是大前端与新型线上相结合,在使用VUE框架作为开发框架的前提下对比传统购物方式设计了系统的结构与功能,使得在互联网发展迅速的时代线上购物成为潮流,并且大大满足了用户的需求与购物体验,促进了电商的发展,是在互联网新时代的一种尝试。基于Web前端技术的网络购物商业网站系统的设计与实现,对于未来实现数据驱动新型线上电商行业起了一定的帮助。
参考文献:
[1] 周礼萍.Web前端开发技术分析与研究[J].信息记录材料,2020,21(11):209-210.
[2] 朱海萍,丁西,刘链.Web前端中基于MVVM框架的技术应用研究[J].科技资讯,2020,18(30):8-10.
[3] 廖家莉,曹俊.web前端主流框架分析与对比[J].科技视界,2020(28):121-122.
[4] 蒲超.基于网站制作的Web前端开发技术与优化[J].数码世界,2020(4):34.
[5] 高慧.Web前端开发技术和其对网站性能的影响[J].河南科技,2019(28):47-49.
[6] 汪雁.网站制作Web前端开发技术及优化[J].电脑知识与技术,2019,15(28):240-241.
[7] 周美玲,母军臣.关于Web前端发展趋势的探索[J].开封大学学报,2019,33(3):84-85.
【通联编辑:代影】

