海洋预报移动客户端软件的设计与实现*
於 乐,刘爱超,钱程程,于清溪,于 斐
(1.国家海洋局北海预报中心,山东 青岛266061;2.国家海洋局北海信息中心,山东 青岛266061;3.中国水产科学研究院黄海水产研究所,山东 青岛266700)
据2020年4月30日发布的《2019年中国海洋灾害公报》统计,各类海洋灾害共造成直接经济损失117.03亿元。其中,风暴潮灾害损失116.38亿元;海浪灾害损失0.34亿元,死亡(含失踪)22人。在如此大的环境下,国家和人民对海洋防灾减灾服务的需求日趋增长,而及时提供准确的海洋预警报数据是防灾减灾的重中之重。
据2020年4月发布的第45次《中国互联网络发展状况统计报告》统计:截至2020年3月,我国手机网民规模达到8.97亿,网民使用手机上报的比例为99.3%。
本着加强北海区海洋使用状况监视、监测,提高海洋信息管理科学化、规范化水平的目的,为了各级环境预报部门能实时掌握海洋信息资源,就此设计一套基于iOS和Android系统、可扩展的综合海洋信息化移动服务平台。
1 国内研究现状分析
近些年来,国内应用新的技术和工具,一直在探索开发海洋预报系统。2013年国家海洋环境预报中心自主研发了我国第一个全球范围的大洋数值预报系统,预报时效为7天。由国家海洋环境预报中心牵头,多单位共同承担了海洋公益性科研专项“海洋预报综合信息系统(MiFSIS)研究应用”。开展了海洋预报信息化方面的理论探索和技术攻关,研发了大规模、长时间的业务化应用的海洋预报综合信息系统。国家海洋局南海预报中心从实际工作出发,开发了一套以.NET为平台采用C#编程语言和Oracle数据库,并结合了AJAX技术开发的产品,该系统拓展性强、任务分工明确、人机交互性高,是一套可以提高工作效率和预报质量的海洋预报系统。
海洋预报系统在海洋模式分辨率和复杂性等方面都在不断改善,并采用更准确的数据同化方案,提供近实时的全球海洋预报产品,但准确、及时的海洋预报产品目前还停留在电脑屏幕上,海洋预报移动客户端(APP)少之又少,涉海企业、渔民、游客等大众想要随时随地查询海洋预警报信息是十分不方便的,因此本文提出了海洋预报移动客户端的设计方案,实现为智能移动用户提供准确、及时的海区、渔场和沿海城市等海洋预报和海洋灾害预警报信息。
2 系统设计与技术实现
本文设计的海洋预报移动客户端分为数据服务端和手机客户端展示查询两大部分,其中数据服务端在服务器端,完成数据的获取、存储、处理和发布。客户端部署在移动客户端上,支持Android和iOS操作系统,符合现在市面上绝大多数手机系统,可以通过扫码或者在应用商城下载更新,完成数据的调用与展示。
2.1 架构选择
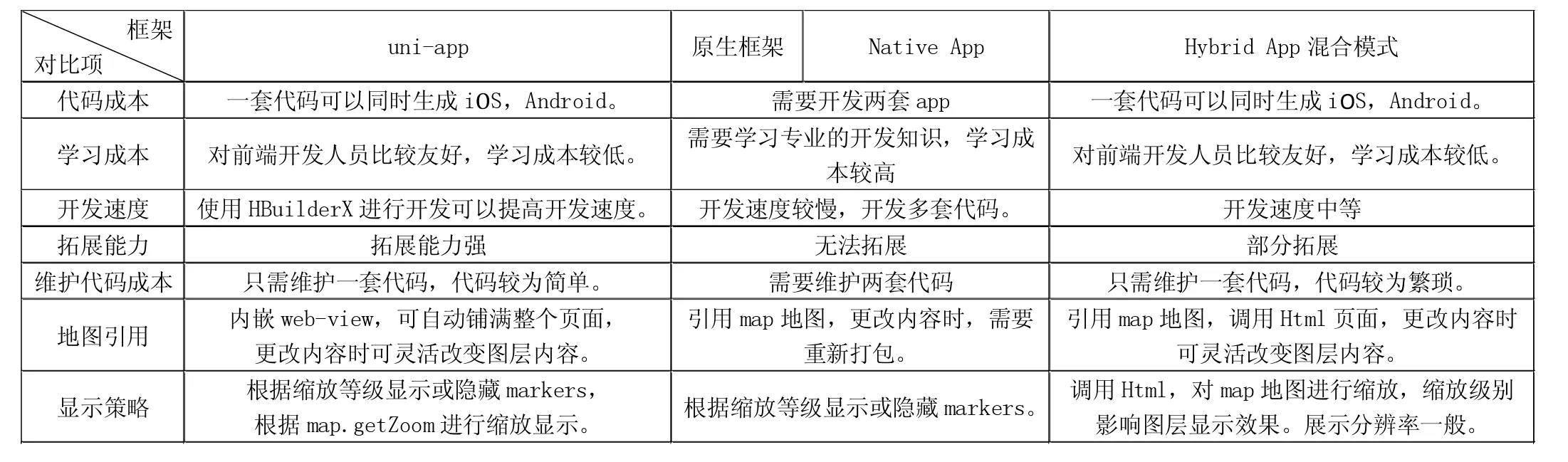
首先,我们对于多种框架的开发成本、软件兼容和拓展能力等方面的对比,如表1所示。

表1 软件开发成本/后续维护成本
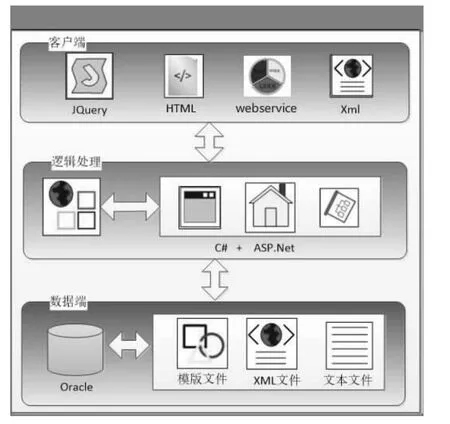
最终系统的前端架构选择了uni-app框架,uni-app是DCloud出品的新一代跨端框架,是目前跨端数最多的框架之一,拓展能力强,封装了H5+,支持nvue,一套代码可以同时生成iOS、Android两个版本,后期也只需要维护一套代码,对前端开发人员比较友好,学习成本比较低;uni-app使用HBuilderX进行开发,HBuilderX对于vue语法等支持可以说是比较全面了。使用HBuilderX进行开发可以提高开发速度。同时我们选择了三层架构(见图1)的设计理念将整个业务支撑起来。三层结构并不是.NET的独门设计,也不是单一应用在数据库上的结构,它是一种可以适应较多应用的架构设计理念。我们使用三层结构的主要意义在于使项目结构更清楚,分工更明确,有利于后期的维护和升级。可以降低层与层之间的依赖,这说明将应用程序划分层次,会带来其执行速度上的一些损失。开发人员可以只关注整个结构中的某一层,从团队开发效率角度上来讲可以有效地提高团队协作的默契。
2.2 开发环境
前台:开发工具:HBuilderX前端开发工具。uni-app是开发框架之一,uni-app是使用Vue.js开发所有前端应用的框架,开发者使用一套代码即可生成到多个平台。
后台:开发工具:Visual Studio 2015。Visual Studio是一套基于组件的软件开发工具和其他技术,可用于构建功能强大、性能出众的应用程序。
2.3 数据来源
海洋预报移动客户端软件数据源分为两个部分。第一部分常规预报模块:数据来源于北海预报中心的预报数据。常规预报数据每天根据设定的时间进行更新。警报等时效性较强的数据,随时发布随时更新。第二部分外部源预报模块:台风路径数据来源于台风数据库,天气预报、卫星云图、天气图、雷达图通过多源采集程序将数据采集入库,再进行处理和展示。台风数据时效性较强,检测到新数据实时更新。其他数据会根据数据源及数据时效进行定时更新。

图1 三层架构
2.4 后台设计
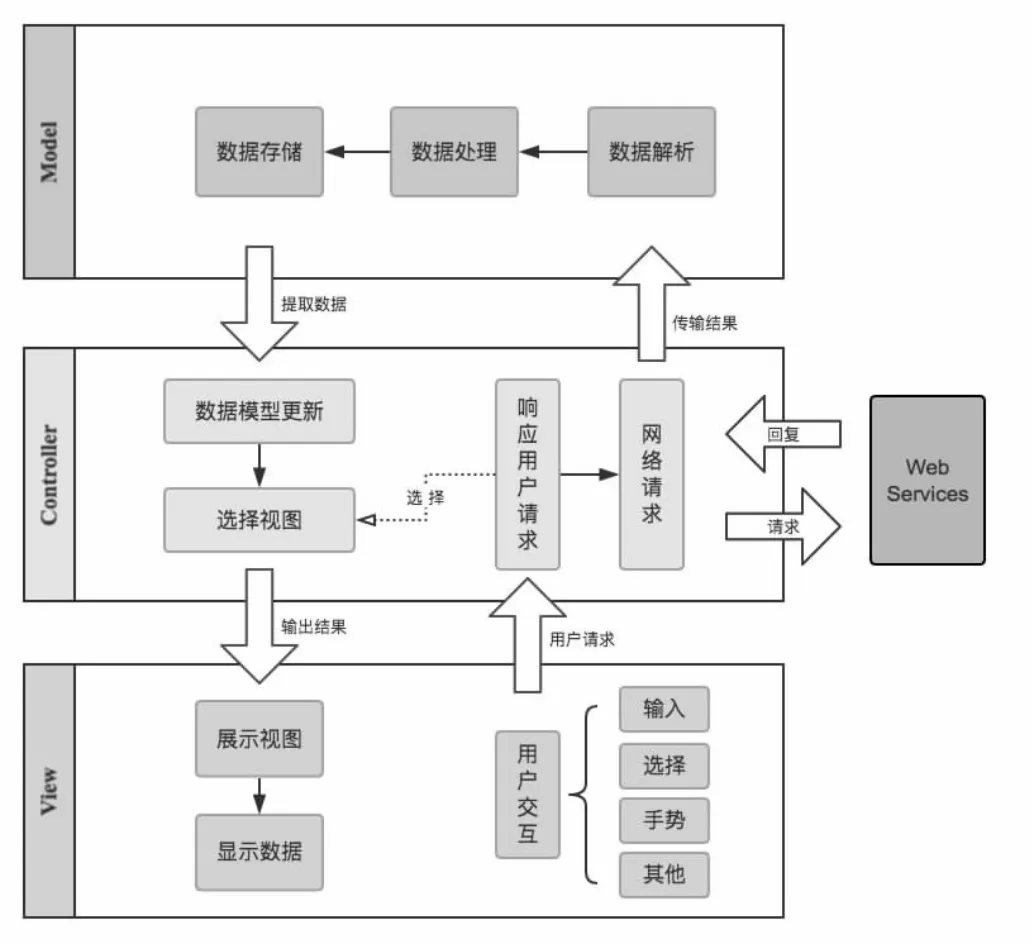
手机app和后台通过WebService进行数据交互。WebService通过web的方式向外界提供接口库API,使得外部程序和应用能够通过标准化的方法和结构进行友好调用,为跨平台的数据交换和内部多业务的集成提供了通用机制(见图2)。
用户在使用过程中可以通过“联系我们”功能将意见或建议进行反馈。用户直接把留言内容填入图3的输入框内,另外需要填写联系人邮箱,以便于管理员进行信息回复,点击发送之后,用户的留言会通过后台发送至管理员邮箱。为保证软件运行的安全,系统对留言进行了字数限制,每个用户每天最多可以发送5条留言。

图2 数据交互

图3 “联系我们”功能
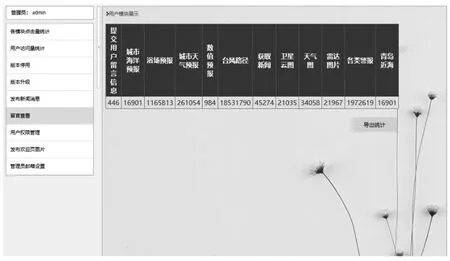
为了方便统计软件的使用情况,针对用户的下载量和功能模块的访问量进行统计(见图4)。每次数据访问都需要通过WebService服务,此数据就是通过对统计接口的被访问次数而得出的数据。
2.5 功能模块
2.5.1 启动及欢迎界面模块
应用启动时第一次进入的是启动页,由uni-app的manifest.json文件进行启动图的配置,根据框架的不同版本上传启动图的方式不同,安卓手机根据不同的手机分辨率配置不同尺寸的图片,由于iOS平台自定义storyboard启动界面,iphone手机展示两种模式的分辨率,使用Xcode生成启动图,压缩上传。@2x和@3x是适配不同分辨率的图片,系统会自动根据设备dpi选择。进入启动页的同时系统会判断网络是否畅通,如果在启动应用的过程中网络断开或卡顿,页面中会弹出网络异常的弹窗,提示网络未连接。如果服务器关闭,会提示服务器异常。
网络正常的情况下,软件会自动跳转至欢迎页面,欢迎页面穿满全屏,并添加“跳过并不再提示”功能,给用户充分的选择。软件对欢迎页图片是否改变有监控,如果用户选择了不再提示欢迎页,当后台欢迎页图片出现更新时,欢迎页图片会自动显示,让用户能在第一时间了解软件做出的更新。如果软件有更新,也会在第一时间提醒用户更新。
2.5.2 地图界面模块
进入软件后首先展示的是地图界面(见图5),由于uni-app框架对map的限制较多,这里使用的Html技术实现,使用
2.5.3 菜单界面模块
由于地图上所能展示的内容有限,所有的功能选项都在菜单页展示,十个功能项均匀平铺整个屏幕,相互之间上下左右的间隔距离相等(见图6)。菜单页有10大模块,分别是:
(1)海区预报:展示渤海、黄海北部、中部未来3天的波高、波向、涌向。
(2)预警报:显示最近一个月内发布的北海区海浪警报、风暴潮警报和海冰警报,以Tab的形式进行选项切换显示不同警报目录。
(3)城市预报:根据软件定位(或人工选择)自动展示所在城市(北海区沿海城市)未来3天的潮汐、浪高和水温数据。
(4)天气预报:根据软件定位(或人工选择)自动展示所在城市(北海区沿海城市)的实时天气状况和未来5天的天气预报。
(5)趋势预测:展示当前月份的海浪、风暴潮、海温等要素的趋势预测,月底时展示的是次月数据。
(6)天气图:展示日本和韩国发布的预报天气图,使用
(7)卫星云图:展示中国气象网发布的最近12小时的卫星云图,展示策略同天气图。

图4 访问量统计

图5 首页地图界面

图6 菜单页面
(8)雷达图:展示中国气象网发布的最近6小时的华北雷达拼图,展示策略同天气图。
(9)台风路径:展示当前台风(西太平洋)过程路径,和多源预测路径,也可根据年份和编号搜索台风路径。图例是以表格