插图设计中扁平化图形表现方法研究
周朕慧 李湘媛


摘要:分析插图的设计要点与扁平化图形设计方法,提升插图设计的简约性和实用性。为了更加系统全面地对插图设计中扁平化图形进行探究说明,具体采用了以下几种研究方法:文献资料分析法、归纳演绎法、举例法、多学科交叉法、实践法。得到扁平化图形设计的表现方法。該研究可为扁平化插图设计的创新与发展提供参考。
关键词:插图设计 扁平化 图形 装饰 表现方法
中图分类号:J218.5
文献标识码:A
文章编号:1003-0069(2021)05-0139-03
引言
当今视觉传达设计已经进入一个去繁从简、追求简洁的时代。随着当今信息传播媒介的多样性和大众的审美要求,拟物化设计所用的肌理、质感等设计技巧已不再完全适用于当下的平面设计。扁平化设计作为一种新兴的设计理念,其风格特点能让受众在短时间内锁定内容信息并找到兴奋点,节省观者大量的理解时间和过程,更适用于当下快节奏的信息化时代。
一、插图与扁平化设计的发展概况
(一)插图的发展概况。插图(illustration),源自于拉丁文“illustraio”,意思是“照亮”,即为插图可以辅助文字信息的传播凹。在中国,插图也可称之为插画,在视觉传达设计的范畴下。插图最基本的含义是对文字信息进行帮助说明的图画,如今在生活中插图随处可见,虚拟中和现实中都有其一席之地。
插图的历史最早可以追溯到古老的壁画年画上。公元4世纪在宗教的书籍上就出现了大量附有插图的设计。接着在十九世纪初,书籍的广泛普及也促进了插图的发展。在中国,插图最早以版画的形式流传于世,为了宣传宗教文化而用于经文中。根据目前的史料记载,我国最早的插图作品是868年的《金刚般若经》中的书籍图画《陀罗尼经咒图》。之后的宋、金、元时期插图被广泛应用到百科书、医药书、地理书等各种书籍上。欧美的插画历史最早也是运用于宗教书籍之中,在后来现代主义思想的影响下,21世纪的欧美插图具有主题明确、色彩鲜明、形式丰富的特点。除此之外,日本的浮世绘也是插图的重要发展成果。浮世绘兴起于日本的江户时代,以大胆的用色和夸张的人物造型为基本特点,以当时人们的生活小情景和山水风景为创作主题。
当代的插图设计作用是服务于人们的生活、工作。随着电子产品设备和新媒体的发展,插图的应用范围从早期的书籍报刊上,扩展到了网络电子等虚拟世界中,网页设计、交互设计等多个领域都有插图的一席之地。
(二)扁平化设计的发展概况。扁平化设计风格的出现,把极简的思想融入了美术设计中,重视在视觉上对元素进行简约处理,用最优的表达来传递信息。这种简约直白、没有繁杂修饰效果的设计风格,能让受众在短时间内锁定内容信息并找到兴奋点,同时缓解视觉疲劳。
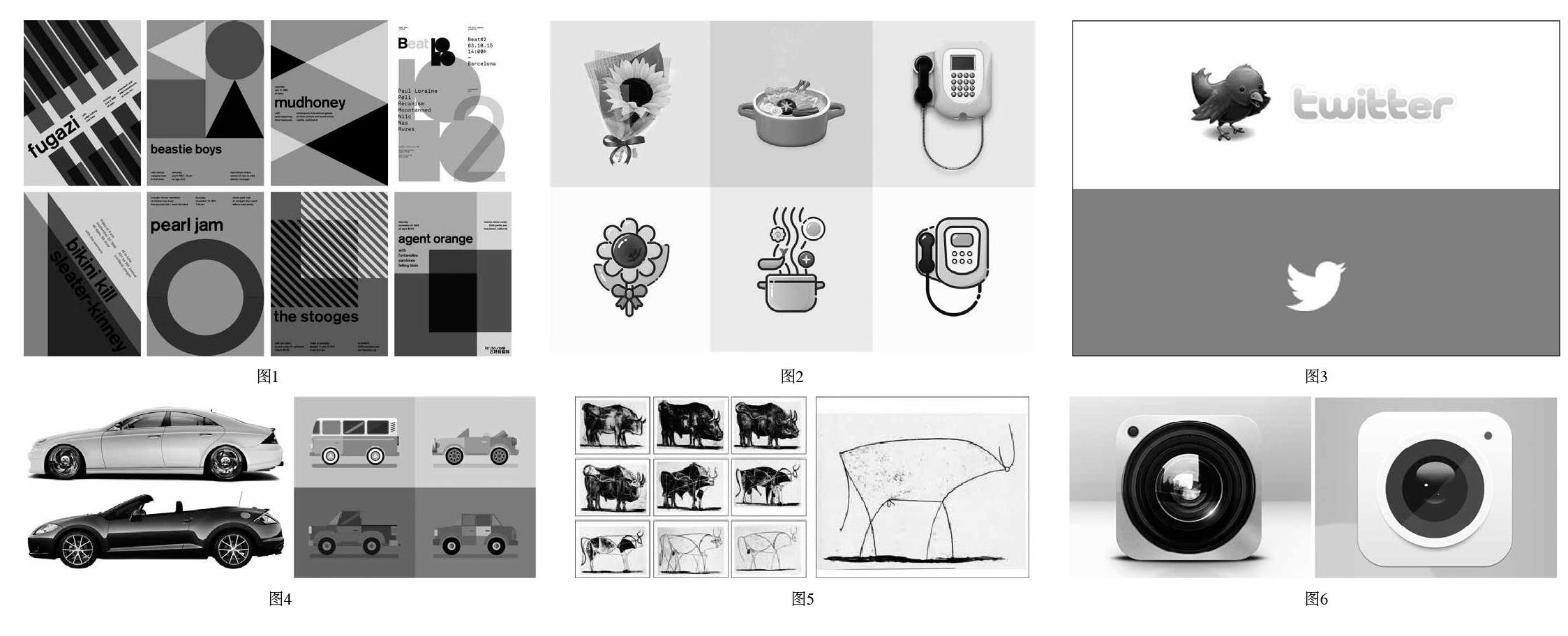
20世纪初名为“瑞士风格”的装饰风格被认为是扁平化设计风格的起源,如图1。瑞士风格延续了包豪斯的理性思想,其特点是重视简约和客观性;采用了方格系统作为构图布局基础;选择无衬线字体进行装饰排版;擅用几何图形作为画面的元素等。当时这种使用非衬线字体、栅格和线条方正风格的海报设计,可以让画面信息可以快速和系统地让大众读取,在全世界获得了强烈的欢迎。在瑞士风格的影响下,之后的瑞士极简主义设计运动奠定了极简主义设计(Minimalism)的基础。这种让设计最简化的设计理念,把色彩、文字、图形最简化,让画面中一点多余的元素都不存在。极简主义把主体信息成为设计的重点,让观者的视线能完全集中到所传递的信息上。极简主义设计虽然元素简单、色彩单纯、存在大量留白,但其独到的传递信息方式能让观者印象深刻,留住目光。现代扁平化设计首先出现的经典案例是2006年微软推出了Zune音乐播放器,由此出现了“Metro”的设计风格[2]。在这之后的Window Phone 7系统、Windows 8系统、Xbox360软件等都用了这种风格3。接着在2013年,苹果把IOS7系统公布上市后,彻底让大众知晓了扁平化设计风格,设计师们也开始深入研究扁平化设计风格。
二、扁平化设计特点
(一)扁平化设计的特点与表达精髓
扁平化设计最直观的特点就是其图形元素的组合都十分干练简单,重视在视觉上对图形元素进行简约处理,使整体画面趋向扁平化[4]。它摒弃了3D立体感的写实手法,省略了质感、羽化、颗粒等装饰效果。但需要注意的是,扁平化设计并不是简单地把拟物化设计中的装饰效果去掉的结果,还需要考虑到最终画面所呈现出的整体视觉效果是否吸引目光和信息传递是否直接到位,这就要求设计师对事物有精准的理解力和高度浓缩精简的设计思维。例如无印良品的品牌设计就很好地运用了扁平化设计的特点,将扁平化设计的化繁为简思维完美的融合到了其产品设计中。
做加法容易,做减法难。这种少即是多的新兴思维,让当今设计领域刮起了一阵新的风潮。扁平化设计风格能有效的支持电脑、手机等电子产品和新媒体发展,适应多种传播途径。
(二)扁平风格与写实风格的对比
1.表达形式的差异。在平面设计中,表达形式的选择决定了最终画面所呈现的视觉效果,也就是设计风格的选择。写实风格的设计在表达形式上追求立体感与真实性,还原出物体的外形和营造空间感,如图2上半部分的插图设计,设计者把向日葵花束、食物火锅、挂式电话这三件物品尽可能地按照物体原本的模样进行绘制,其中没有加入过多的主观感情色彩。这种表达形式往往给人一种厚重的体积感,同时也或多或少的感受到周围环境的影响,易让人产生一种和物体处于同一空间的亲切感。这种风格适合初期人机界面的互动,降低学习成本。
而扁平风格的设计在表达形式上追求简约感和功能性,舍弃3D的修饰效果,在扁平的画面里精简出事物的特征,利落直白地传递图片信息,如图2下半部分的插图设计,同样的三件物品,设计者没有照葫芦画瓢地重现物体本貌,而是对向日葵、火锅、电话进行了大量的改造与重组。这样的设计能让受众在最短的时间内锁定内容信息并找到兴奋点,节省大量不必要的理解过程和时间。这种表达形式可以给观者留有一定的想象空间,易让观者留有较强的印象。扁平是人机互动发展到一定阶段产生的,是在写实风格的基础上发展而来的。
2.图形设计的差异。具象和抽象分别是平面设计中图形设计表达的两种方式,写实风格的图形是具象的,而扁平风格的图形是抽象的。图形的具象设计往往要求客观的再现事物的真实性,尽可能把事物的外形描绘出来,模拟出事物的质感、光影、虚实等,用细节来打动观者。寫实风格的优点是减少认知成本,能有效地避免设计的雷同,强调个性特点。
而扁平设计要求在保留事物特征的情况下对图形元素进行简化与概括,用最优的表达来传递信息。其设计方法是在方形、圆形、梯形等规则的图形上进行适当的变化与组合,让设计出的图形具有几何化、符号化、标准化的特点,有时仅仅是一个外轮廓,也能把信息传达给大众并给大众留有一定的想象空间。例如图3推特网的图标设计,上方图标的设计就是典型的写实风格,用了光影、渐变等装饰效来展现“麻雀”这个事物的立体感;而下方图片就仅仅是两个色块,利用了事物的外轮廓特征来表现“麻雀”的形象,特别是选用侧视图的视角是扁平图形设计的常用技巧。这样设计的好处是易于后期的大量应用,辨识度也增强了不少。
3.色彩搭配的差异。色彩是视觉传达设计中的重要元素,人们在生活中第一眼注意到的往往不是设计的内容,而是画面色彩所传递的直观感受。在写实风格的设计中往往注重色彩的细微变化,用丰富的环境色叠加到物体上来再现事物的真实性,如图四左侧汽车插图的色彩搭配,设计师在选择配色的基础上还考虑了车的质感的表现和车所处环境的烘托效果,用丰富而且过渡自然的颜色来让汽车这一元素立体起来,在这种设计风格下的设计产物往往给人一种沉静稳重的视觉效果。
而在扁平化设计中,色彩帮助塑造图形元素的特征,区分元素之间的位置关系。扁平化风格有纯色系、复古色系和同类色系这几种配色方案,在其中最常用的是纯色系的配色技巧。高纯度的颜色能在最短的时间内抓住观者的眼球,在众多同类型设计中脱颖而出,如图4右侧关于汽车插图的色彩搭配。这种风格下的汽车插图色彩搭配,重点是需要在色块与图形元素之间进行巧妙的结合,在简约的图形上,用丰富有趣的配色来营造车子的活跃生动之感。
三、插图设计中扁平化图形设计表现方法
(一)插图设计中扁平化图形设计原则
1.图形的简化。在视觉传达设计中图形是一种最基础的传达信息的方式,甚至其传达的直接性与快速性比语言文字要更往前一步。在当今这个信息化时代下,人们经过长时间的经验积累,对图形有了基本的分辨认知能力。简洁直观的图形,能让人们在大脑中理解图形含义时省去许多不必要的步骤,更快地将主要信息传递给大脑。毕加索的“牛”就是一个著名的例子,如图5。我们能从毕加索的绘画过程图中,充分了解到毕加索是如何简化牛这一形象的。从具象的写实的牛到后期的概念抽象图形,虽然最后只用了几根简单的线条,但牛的形象已经表现得足够到位,既生动又形象。
从这一例子可以看出,图形的简化就是用扁平化设计的独特视角把原有的相对写实的图形进行高度的概括和适当的抽象,省去物体的外轮廓线条的大量起伏转折,将物体的造型特征用基础的矩形、圆形、菱形、多边形等图形进行替换与改造,适当突出物体的主要特点,并弱化其他部位的设计。凸显想要传达的信息与主题,让图形元素更具理想性和逻辑性,体现整体画面的平衡和谐与单纯平滑感。
2.去除特效装饰。图形最基础的两种表现形式有拟物化和扁平化。在相对写实的拟物化图形设计中,阴影、高光、质感、纹理等都是拟物化设计的技巧和方式,其尽可能更真实的还原物体原有的样子。而扁平化图形设计是将原有的拟物化图形再设计的结果,它把原有的相对写实的图形进行高度的概括和适当的抽象。扁平化风格的图形设计有整洁、清新、干净的优势,彰显画面美感的同时又能吸引受众者的眼球。这种风格将主体元素的外形规则化,强化其主要特征,去掉所有多余的繁杂装饰,改造成全新的理想化状态,但同时又不能失去图形的趣味性,为了简单而简单。例如图6,同样是照相机镜头的图形设计,左侧的设计把镜头的玻璃质感绘制得淋漓尽致,甚至考虑到了镜头玻璃反射所透露出的对面景象。而右边的扁平化风格中的照相机镜头形象设计省略了各种装饰效果,它只用了两个色块表现镜头的玻璃反光感,用一个圆形渐变来表现镜头前端玻璃的圆弧感。并且省略了物体的阴影,仅用了基础的图形和色彩块面的组合,就把照相机的形象特征展现了出来。
3.符合受众认知。除了简洁的图形和没有装饰以外,图形的选择首先是要具有普遍的认知性,需要符合大众对该事物的普遍理解与认知。扁平化图形设计并不只是单纯地把写实拟物设计中质感、光影、渐变等效果去掉的成果,其实其对事物处理的设计要求更高,色彩分布要更准确,需要设计师准确的理解力和高度的概括性设计思维。其需要通过一系列的实物参考和简化推理过程,才能相对准确地总结出扁平化的物体图形,最终呈现出简约明了又美观的设计。
(二)插图设计中扁平化图形色彩搭配
1.色彩纯粹化。色彩是平面设计的重要元素之一,图形的简洁化需要色彩的配合与辅助。扁平化设计脱离不了色彩,色彩不仅有传递图形颜色的作用,还能传递给大众一种情感感受,在扁平化图形设计与观看者之间扮演着情感互动的桥梁角色。
插图设计中的扁平化图形最突出的特征之一就是简约的色彩表现,其能让观者感受到强烈的视觉冲击力,深化插图中所表现的主题。在拟物化设计里,大多数颜色上会叠加纹理或者增加质感,让画面更加写实更加丰富,如图7左侧的飞机图形设计,它能让人清晰地感觉到光影的存在,并且能知道光线是从画面左上角照射下来的,然后能从机翼上细小的颜色变化中感受到飞机所使用的材料质感。但在扁平化图形设计中,为了可以更加深刻地传达信息与情感,把高度浓缩的信息概念和简洁明了的视觉形象有机结合起来让画面直白简单,右侧的飞机色彩就单纯得多,机身上只有两种灰色一偏深的灰和偏浅的灰,仅用这两种颜色来体现飞机的体积感,省去环境光影和机尾火焰的发光喷射感。总体来说,插图设计中扁平化图形色彩搭配的原则是各颜色之间搭配要协调,在扁平简洁化的视觉感受中又能体现出整体画面的丰富性。扁平图形设计运用色彩的明暗对比来体现空间体积感,让画面饱满丰盈;运用色彩的饱和度高低来设计物体的位置关系,营造画面的空间感。
2.用户心理与配色选择。极度简约的图形设计需要色彩的配合来让画面鲜活起来,所以用色的选择在扁平化插图设计中十分重要。在扁平化图形色彩选择上主要有鲜活的纯色系、优雅的复古色系、简约的单色系这三种配色风格。
用色明快、色调丰富是插图设计中扁平化图形处理的用色特征,纯色色块的使用和鲜明的对比色搭配是扁平化图形用色的主要特点[8]。在扁平化图形的色彩搭配中,选择对比鲜明的纯色可以十分有效地突出重点内容,产生强烈的视觉冲击力。在纯色基础上,降低其饱和度的复古色系也是扁平化设计的一种用色方案。复古色系的使用可以让画面更为柔和,富有典雅之感。除了以上的两种色系外,单色系的出现,有一种别出心裁的韵味。单色系的合理使用可以让画面规整统一,可以说,单色系能让画面的视觉元素最简化。
在视觉传达设计中,色彩的运用应该和大众的心理认知和社会经验一致,在选择色彩基调时应参考颜色所传达的情感意识,根据画面想展现的情感意识来确定插画的色彩基调。例如与儿童相关的插图设计中,因为高饱和度的色彩易让人产生欢快轻松的感受,所以色彩缤纷、纯色明亮的插图用色更受儿童喜爱;在渲染环境气氛的插图设计中,简约的单色系较为常用;在古风传统类插图设计中多选用复古色系等,如图8。
(三)插图设计中扁平化图形排版布局
1.中心点构图。由于图形元素都比较规则简约,所以排版布局的设计在扁平化插图设计中就显得十分重要,排版布局的设计直接影响最终的视觉效果。中心点构图法指的是整个画面以平面的中心部位作为构图和视觉的中心,在这个中心点上进行元素图形的疏密聚散排列来进行设计排版布局,以达到一种既聚集又均衡的感受,如图9左侧的建筑插图设计。这种构图方法的优点是突出了建筑物本身,让观者视线集中在建筑物上,产生视觉上的舒适感。一般用在网页界面、书籍封面、产品包装之类的插图设计上。
2.网格系统。20世纪初名为“瑞士风格”的装饰风格被认为是扁平化设计风格的起源,重视简约和客观性的瑞士风格最常使用的构图方式就是网格系统。当时这种使用非衬线字体、栅格和线条方正风格的海报设计,在世界上受到了强烈的欢迎。网格系统的构图形式是画面中元素借助网格的辅助来编排,以达到视觉上的均衡和谐之感的构图方法,如图9中间的风景插图设计。这种排版布局的特点是有规则的排列相对简单的图形元素,让画面上的风景呈现出秩序井然之感。从这种富有节奏感的排列布局中达到视觉的舒适感,让画面上的风景充满生命力,也让观者不自觉地沉浸在插图上的风景中。这种构图方法一般用在广告海报、绘本漫画、游戏场景之类的插图设计上等。
3.对称平行法。在视觉传达设计中,图形元素上下或者左右的相对对称也是一种常用的排版布局方式。这种上下或者左右的对称,并不要求图形元素之间完全一致元素的相似和适当变化可以让整个画面既规整平衡又灵动精彩。元素之间相互对照呼应、画面平衡规整是对称平行构图的特点,如图9右侧的景观插图设计。对称元素之间的差异和不同其实在对称平行构图形式中能更强地展现出,画面上部的实际景象和下方隐约浮现的水中倒影组成了这幅插图。即使是同样的图形元素,只是稍微改变了其中一个的不透明度就让插图丰富了起来。善用不同可以达到长时间吸引观众目光的目的,易让观众陷入设计师的小心机里。这种方法是一种图形元素互动感很强的排版布局方式,以一种求同存异的美感出现在大众的视野里,这种构图一般用在装饰招贴、影视宣传、艺术绘画之类的插图设计上。
结论
当今手机、电脑等电子设备和新媒体的出现占据了人们大量的生活时间,人们越来越注重内在的精神活动和审美情趣。在这种环境下发展的扁平化设计风格,其重视对视觉元素的简约处理,用最优的表达来传递信息。扁平化设计颠覆了以往的设计风格迎合了当今人们的需求,掀起了一股设计热潮,在诸多领域都占據了一席之地,同时扁平化风格也越来越多地利用到插图设计上,让插图设计走上了扁平化设计之旅。为人们的生活提供便利的插图设计,其需要随着社会的发展和人们审美的需求不断对自身进行相应的改变,得以满足人的需要。因为人们大脑每天都需要接收冗长繁杂的信息,所以用简约直白的图形和吸睛亮眼的色彩是当下设计的流行趋势。将扁平化图形设计融入插图中能提升插图设计的简约性和实用性,适用于当下快节奏的生活状态,相信扁平风格的插图设计在未来能日渐走俏,在设计领域上独树一帜。
基金项目:中央高校基本科研业务费专项资金(2018RW03)。
参考文献
[1]牛利芳略谈插画在平面设计中的应用[J].产业与科技论坛,2013,12(21):191-192.
[2]张芷若.当代包装设计的扁平化风格探析[J].设计,2020,33(03):48-49.
[3]刘思辰.面向移动应用的扁平化界面设计的研究与应用[D].北京林业大学,2015.
[4]张春晓,刘佳.由“少即是多”探析插画设计中的扁平化[J].设计,2018(17):122-123.
[5]冯敏界面设计的拟物化和扁平化的风格探讨[J].设计,2019,32(05):69-71.
[6]杨光.界面扁平化设计风格成因探析[J].设计,2016(13):46-47.
[7]殷瑞浅析扁平化设计在现代设计中的地位和作用[J].大众文艺,2017(20):66-67.
[8]袁丽敏.扁平化图形设计在插画设计中的应用分析[J].明日风尚,2018(05):49.

