接口自动化测试框架设计优化与实现



摘要:随着浏览器技术的迭代更新,文档对象技术在一些主流浏览器版本中不再受支持,前期设计的轻量级接口自动化测试框架中结果统计分析与展示模块因而功能不能正常使用。基于此,本文对前期设计的轻量级接口自动化测试框架做了一定的设计优化,将用于记录测试用例及结果的XML文件结构设计优化为MySQL数据库表结构设计,将测试执行模块写数据入XML文件优化为写数据库表,将结果统计分析与展示模块由前端JS读取XML文件数据优化为后端JSP读取数据库表数据。经验证测试,优化后的测试框架不再受文档对象技术的限制,实用性更佳,能在较主流的几款浏览器中正常使用,是一种有效的技术替代方案。
關键词:自动化测试框架;设计优化;动态Web技术;JSP;MySQL
中图分类号 TP311 文献标识码:A
文章编号:1009-3044(2021)08-0212-03
Abstract: With the iterative update of technology, document object technology is no longer supported in some browsers, thus the function of the statistical analysis and presentation module in the interface automation test framework designed in the early stage is affected. Based on this, this paper made some optimization for the automation test framework, such as with MySQL database table structure design replacing the XML file, with writing data into database table replacing into file, with reading data from database table by back-end JSP replacing from file by front-end JS. The optimized test framework is no longer limited by browser document object technology and has better usability, could be used in a few more mainstream browsers and is an effective technical alternative.
Key words: automation test framework; design optimization; dynamical Web technology; JSP; MySQL
前期针对某后端服务产品接口多、内部处理逻辑复杂且版本迭代频繁的情况,为了实现短时间快速测试,基于面向对象技术、Web开发技术等设计并实现了一套较实用的轻量级接口自动化测试框架[1]。该框架由两大部分组成,一是基于面向对象技术和XML文档DOM开发等技术的自动化测试执行模块,主要实现了对测试数据批量配置、测试脚本设计、测试脚本批量执行以及自动生成XML格式的测试结果数据文件。另一部分是集XML、HTML、CSS和JS等集成开发技术的测试结果统计分析与展示模块,主要实现对测试结果文件内数据的统计分析并以Web页面形式作个性化展示。在浏览器支持文档对象技术的情况下,该框架能表现出较好的实用性。但随着浏览器版本的迭代,文档对象技术不再受支持,如Microsoft Edge 84.0.522.52和Firefox 78.0b6,因此该框架部分功能无法正常使用。为了解决该问题,本文对该框架作了技术优化,将用于记录测试用例及结果等数据的XML文件设计改为MySQL数据库表设计[2-3],将测试执行模块写数据入XML文件改为写入数据库表,将结果统计分析与展示模块由前端JS读取XML文件数据改为后端JSP[4]读取数据库表数据。优化后自动化测试框架的结果统计分析与展示模块功能在Microsoft Edge 84.0.522.52、Google Chrome 84.0.4147.105和Firefox 78.0b6等几款主流浏览器新版中可正常使用,是一种较好的替代方案。
1 优化前后整体设计对比
优化前,整套测试框架部署在客户端。在客户端Eclipse平台执行测试执行模块,测试执行模块中以接口为单位对测试用例作分类设计与实现,测试执行时以一个接口为一个测试集分类执行各测试用例,并将测试用例及结果等数据按测试集分类写入本地XML文件。测试执行结束后,在本地浏览器中打开HTML文件,加载本地的CSS文件,通过本地JS文件脚本读取XML文件做统计分析并动态更新HTML文件内容实现个性化展示。
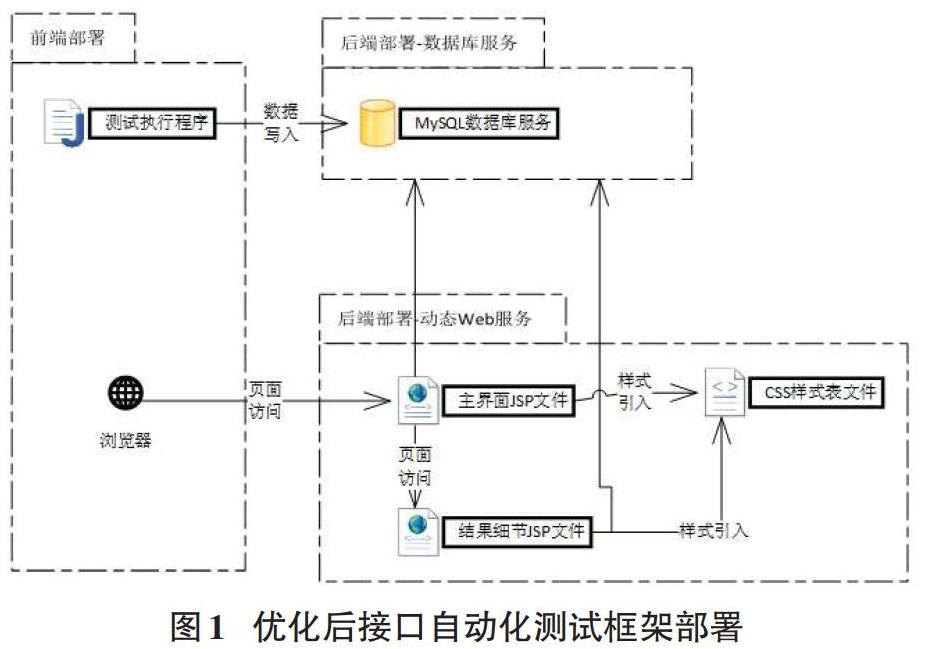
优化后整套框架分前端客户端程序、后端MySQL数据库服务和后端Web动态JSP页面服务[5]。与优化前一致,前端客户端执行测试执行模块,区别是将测试用例及结果等数据写入后端MySQL服务器数据库表,测试执行结束后,在前端浏览器中访问部署在远程Web服务器上的动态JSP页面来浏览测试结果及数据,JSP页面访问MySQL数据库,对表中数据做统计分析,并与CSS结合实现样式个性化展示。CSS文件与优化前一致。优化后接口自动化测试框架部署如图1所示。
2 优化前后具体设计实现对比
2.1 数据库表结构设计
优化前,以XML文件存储测试用例及结果数据。XML文件根元素包含各测试集元素,一个测试集元素对应一个接口,以接口名作为测试集元素的唯一性标识属性,测试集元素下包含与该接口对应的所有测试用例元素,以测试用例名作为测试用例元素的唯一性属性标识,测试用例元素下包含该测试用例所对应的接口请求数据元素、接口响应数据元素、接口测试结果元素。
优化后,数据库表及字段设计与优化前的XML文件数据结构相对应,包括测试集表和测试用例表。测试集表包含主键唯一自增id字段和testSuiteId字段。其中testSuiteId字段用于存储测试集名,对应优化前XML文件中测试集元素的唯一性标识属性。测试用例表用于存储各测试集下的测试用例及其与测试集表中某测试集的关联关系,包含主键唯一自增id字段、testCaseId字段、testSuite_id字段、reqStr字段、resStr字段、result字段。testCaseId字段表示测试用例名,对应优化前测试用例元素的唯一性属性标识。testSuite_id字段表示该测试用例所属测试集,与测试集表中id字段关联。reqStr字段、resStr字段、result字段表示某测试用例对应的接口请求数据、接口响应数据、接口测试结果。result字段值为Pass表示该测试用例接口功能测试成功,Fail表示该测试用例接口功能测试失败。MySQL索引的合理创建可提高数据库表数据的查询检索速度,创建索引时,需确保该索引是应用在 SQL 查询语句的条件[6]。对测试用例集表数据做统计分析时,需要汇总统计每个测试集下所有测试用例并统计其中成功的用例数和失败的用例数,统计查询条件是testSuite_id字段和result字段,因此,对testSuite_id字段和result字段创建复合索引,从而提高统计查询执行速率。复合索引只有在字段顺序与查询条件顺序一致时才有效果,因此,两个字段在复合索引中的次序与统计分析模块中对数据库表的查询条件次序一致。
2.2 测试执行模块设计优化与实现
优化前,测试执行模块在执行前新建XML文件并获取文档根元素,在每个测试集执行前以接口名为测试集元素唯一性属性,将测试集元素作为文档根元素的子元素写入文件,在测试集下每个测试用例执行前以测试用例名为测试用例元素唯一性属性,以该测试用例对应的接口请求数据、响应数据、测试结果分别作为该测试用例元素的三个子元素,将该测试用例元素作为其所属测试集元素的子元素写入文件。
优化后,在.properties属性文件中配置MySQL数据库访问配置信息。测试执行模块在执行前,读取配置文件中数据库访问配置并建立MySQL数据库静态连接[8]。在每个测试集执行前以接口名为testSuiteId字段值,用数据库静态连接向测试集表插入一行数据。在每个测试用例执行前以测试用例名作为testCaseId字段值、以该测试用例所属测试集在测试集表中的id字段值作为testSuite_id字段值、以对应接口请求数据、响应数据、测试结果分别作为reqStr字段值、resStr字段值、result字段值,向测试用例表插入一行数据。测试执行过程中,测试集表中将收集并存储所有接口的接口名,测试用例表中将收集并存储每个测试集下的所有测试用例。所有测试执行结束后,关闭数据库连接。
2.3 结果统计分析与展示模块设计优化与实现
优化前,结果统计分析与展示模块由HTML文件、CSS文件、JS文件和XML文件构成,全部在前端客户端部署并执行。XML文件是数据源。HTML文件定义结果展示主界面整体布局,主要由概要区、结果汇总区、结果细节区构成,概要区以表格形式展示测试用例总数、用例成功总数和用例失败总数。结果汇总区以表格形式展示各测试集名及其下所含测试用例总数、用例成功总数和用例失败总数,其中测试集名为超链接。结果细节区默认隐藏,点击某个测试集名超链接后,结果细节区显现且以表格形式显示该测试集下所有测试用例及结果详情。主界面整体层叠样式通过引入CSS文件定义,部分样式及子区域通过引入的JS文件根据统计结果作个性化动态更新,各区内的数据通过JS脚本根据对XML文件数据做统计分析后的结果作动态更新。前端客户端浏览器访问HTML文件,以个性化Web页面的形式查看所有测试集下的汇总结果以及每个测试集下所有测试用例及结果详情。
优化后,统计分析与展示模块由后端MySQL数据库表和后端基于JSP文件与CSS文件的动态Web服务构成。前端浏览器中访问后端Web服务主界面JSP文件查看测试结果。统计分析与展示模块与测试执行模块共用测试框架数据库表,测试执行模块将测试集和测试用例及结果等数据写入数据库表,统计分析与展示模块读取数据库表数据做统计分析。JSP文件分主界面JSP文件和结果细节JSP文件。主界面JSP文件中定义的整体布局与优化前HTML文件中定义的基本一致,唯一区别是结果细节区不再在主界面下方显示,而是以弹出新页面的方式跳转到结果细节JSP文件。主界面整体层叠样式的处理机制与优化前一致。主界面概要区、结果汇总区各表格数据通过JSP脚本访问数据库表经统计查询后作动态更新。查询测试用例表中用例总数、用例成功数、用例失败数,并更新概要区表格数据。查询测试集表中所有测试集,以一个测试集为一行,在结果汇总区表格中增加各测试集行,在测试用例表中根据测试用例表与测试集表的关联字段testSuite_id以及result字段查询各测试集下的用例总数、用例成功数、用例失败数,并更新结果汇总区表格数据。
结果细节JSP文件主要包括结果细节区,在结果细节区以表格形式显示某测试集下的所有测试用例细节信息。在主界面结果汇总区点击某个测试集名超链接跳转到结果细节JSP文件时,将测试集名在测试框架数据库测试集表中对应的id字段值作参数传入。结果细节JSP文件根据传入的测试集id字段值查询属于该测试集的所有测试用例,以一条用例为一行,在结果细节区表格中增加各测试用例行,并将测试用例名、请求串數据、响应串数据、用例执行结果更新到结果细节区表格。
3 优化前后结果统计分析与展示模块页面效果对比
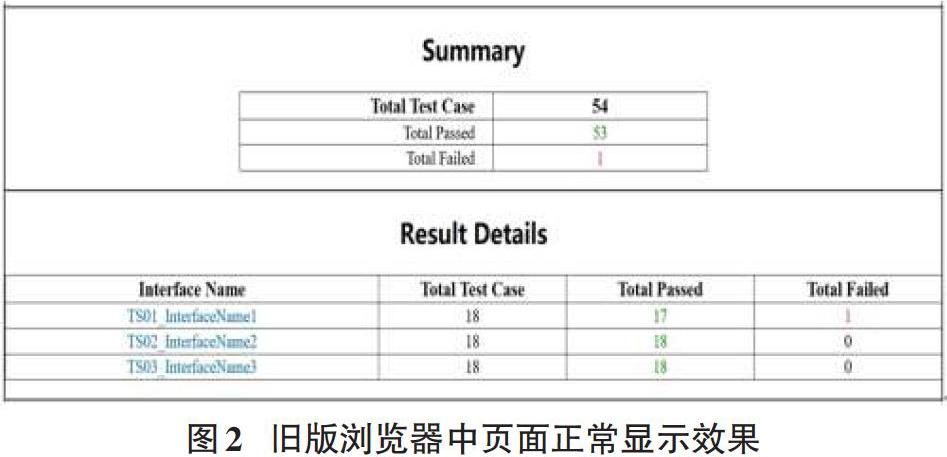
优化前,测试框架中结果展示主界面在Firefox 67.0b9版浏览器中正常加载后概要区和结果汇总区显示效果如图2所示。
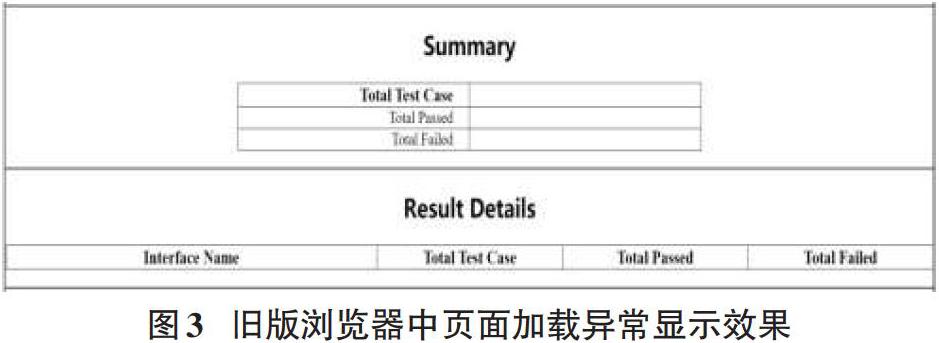
优化前,测试框架中结果展示主界面在Firefox 78.0b6版浏览器中无法正常加载时概要区和结果汇总区显示异常效果如图3所示。
优化后,在浏览器中访问测试框架中部署在远程Web服务上的主界面JSP文件,主界面JSP概要区和结果汇总区在新版Firefox 78.0b6浏览器中可正常显示,显示效果与图2一致。点击某个测试集名后弹出的新页面中结果细节区显示效果如图4所示。
4 结语
随着浏览器技术的迭代更新,文档对象技术不再受支持,前期设计的接口自动化测试框架中部分功能使用受到影响。为了解决该问题,本文对该自动化测试框架做了设计优化,将用于数据存储的XML文件以MySQL数据库表代替,将测试执行模块写XML文件改为写数据库表,将结果统计分析与展示模块由前端JS读取XML文件数据改为后端JSP读取数据库表数据。优化后的测试框架能在Microsoft Edge 84.0.522.52、Google Chrome 84.0.4147.105和Firefox 78.0b6等中正常使用,有更好的实用性和浏览器版本兼容性。
参考文献:
[1] 孙立哲.轻量级接口自动化测试框架设计与实践[J].计算机应用与软件,2020,37(1):27-30,36.
[2] Oracle. MySQL Reference Manual[EB/OL]. https://dev.mysql.com/doc/refman/5.6/en/column-indexes.html.
[3] 唐汉明.深入浅出MySQL[M].北京:人民邮电出版社,2014.
[4] Oracle. JavaServer Pages Technology [EB/OL].https://www.oracle.com/java/technologies/jspt.html.
[5] 陈丹丹.JSP项目开发全程实录[M].北京:清华大学出版社,2013.
[6] Baron S,Peter Z,Vadim T. 高性能MySQL[M]. 宁海元,周振兴,彭立勋,等译. 北京:电子工业出版社,2013:141-193.
[7] 黄威,聂藩,丁建完.关键字驱动的测试自动化框架模型与系统实现[J].计算机技术与发展,2012,22(4):57-60,64.
[8] Cay S Horstmann. Java核心技術[M]. 11版.林琪,苏珏涵,等,译.北京:机械工业出版社,2019.
【通联编辑:梁书】

