基于Vue.js的电商管理平台的设计与实现
王思辰 李林


摘 要:随着电子商务的迅猛发展,电商服务平台应运而生,此外,在企业逐步信息化的趋势下信息化已经悄无声息地走进每个企业内部,因此电商管理平台的研究与开发对于电商企业来说显得尤为重要。本电商管理平台主要使用vue.js的Web技术对其进行研究设计与实现,旨在更加高效、便捷地管理后台传入的数据,且能够帮助使用者更好地进行用户、商品以及订单管理。
关键词:vue.js;Element-UI;电商管理
中图分类号:TP311 文献标识码:A文章编号:2096-4706(2021)14-0013-04
Abstract: With the rapid development of E-commerce, E-commerce service platform comes into being. In addition, under the trend of enterprise informatization, informatization has quietly entered each enterprise. Therefore, the research and development of E-commerce management platform is particularly important for E-commerce enterprises. Web technology of vue.js is mainly used in this E-commerce management platform, and it is researched, designed and implemented, aiming at more efficient and convenient management of background incoming data, and can help users better manage users, goods and orders.
Keywords: vue.js; Element-UI; E-commerce management
0 引 言
互联网不断发展的时代为电子商务行业带来了极大的发展机遇,各类大型电商企业都建立了属于自己的生态链。在如今电商行业逐渐走向规模化的同时为电子商务企业实现了电子商务交易量的不断上涨,面对如今新消费环境下订单量不断增加的趋势,电商企业需要研究一套适应发展的管理平台以更好地迎接未来的业务挑战,而如何处理这些数据借此实現这些数据本身的价值成为电子商务企业需要研究的方向。设计电商管理平台的初衷就是为了帮助企业人员更好地处理用户、商品以及订单的数据,能够实现对这些数据的查询、增加、修改和删除。
1 相关技术介绍
1.1 vue.js
Vue是目前前端三大主流框架之一,是一种实现数据双向绑定的MVVM框架,通过使用vue能够增强开发人员现有的HTML,极大地提高开发效率及开发人员的经验。
1.2 Element-UI
Element-UI是一套由前端团队推出的基于vue.js2.0的桌面端UI框架,该组件库秉持一致、反馈、效率以及可控的设计原则帮助使用vue的前端开发人员更加快速的设计网页。
2 需求分析
目前市场上针对企业内部的电商管理平台功能比较单一,因此功能完善、操作简单且方便管理的电商管理平台将会得到企业的信赖。本电商管理平台能够满足使用者了解和处理商品、订单和用户信息的需求,方便使用者随时监控和处理一些数据。通过对相关产品的调研了解到电商管理平台最需要的就是能够查看和处理商品、订单和用户这三类最为重要的数据,这也是电商管理最基本的需求。由此,进而确定了本平台的三个主要功能:用户管理、商品管理以及订单管理。
使用者能够在该平台中查看用户、商品和订单的相关信息,且用户管理为使用者提供对用户信息添加、修改、删除、查询及权限控制的服务,商品管理能够帮助使用者查看各个商品的信息,提供商品添加和删除功能,订单管理可以实时观测订单付款和发货状态,提供订单查询和删除功能。平台整合了vue和Element-UI作为系统架构基础,client-Server作为主要架构模式即以请求-响应方式工作,客户端发送请求信息,服务端接收请求做出相应处理,前端将数据展示给用户,借由此系统架构面向使用者。
3 模块设计
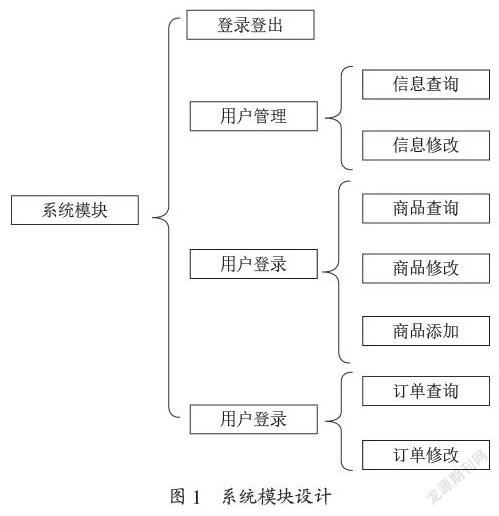
系统模块主要分为四部分:登录登出、用户管理、商品管理及订单管理。该平台主要设计为向有权限进行数据管理的人员使用,相关注册需求需要在后端进行权限给予,因此暂不设计注册功能,只设计登录及退出功能。在首次打开该平台时,会将页面定向到登录页面,使用者需要输入账号密码后在向后台请求权限通过后方可进入主页进行数据的查询和处理。系统模块设计如图1所示。
4 设计实现
使用vue-cli脚手架搭建该项目的整体框架,后续安装好项目所需要的依赖和插件,以及将项目设计的相关模块页面放入src文件夹中的component文件夹下。在页面设计中主要运用Element-UI组件库的相关组件渲染到页面中构成页面元素,在功能实现中主要运用vue.js的插值语法”{{ }}”将数据绑定到页面的元素中。平台主界面如图2所示。
4.1 登录模块
在进入平台登录页面时使用者需要输入账号和密码,点击登录后会向后端发起post请求,账号和密码参数分别对应数据库中表login的username及password。此外还设置了重置按钮用来重置输入框内容。
使用者在账号和密码框输入账号密码并点击登录按钮后首先会进行表单验证,若输入格式无误则将账号密码作为参数向后端发起post请求。需要注意的是在与后端进行数据的交互时会用到Axios模块,此时Axios会接收前端返回的数据来与后台数据进行匹配,在这过程中会触发Axios请求拦截:
axios.interceptors.request.use(request => {
request.headers.Authorization=window.sessionStorage.getItem(‘token’);
return request;
})
Vue.prototype.$http = axios
以上代碼在main.js文件中,该操作会预处理http请求来获取API权限,权限通过后进行账号和密码的数据匹配,判断信息匹配成功后后台会返回json格式的数据,这是后端响应请求的主要过程。而在前端代码中需要对后端返回的数据进一步地处理。首先为登录按钮设置点击事件login(),而后在login()中配置async/await方法,await相当于包装了一个promise的resolve,是异步操作的一个同步处理,接下来对后台返回的数据进行判断,若后台返回的数据中meta的状态码为200则先将data中的token保存下来,这是为了在后续的页面操作中将该token作为一种令牌来判断是否具有可操作的权限,而后通过vue-router的编程式导航将页面跳转到主页。到此则完成登录操作。
4.2 用户管理模块
在用户管理模块中包含着用户列表页面,打开用户列表页面时会向后端发起get请求获取数据库中用户列表users数据,获取成功后在页面中能够直观地看到用户的姓名、电话、邮箱及当前用户的状态。
姓名、邮箱及电话的数据为了防止传递的数据值被直接修改,在数据的渲染时采用 prop数据单向传递的属性进行数据的传值。而为了将用户状态设置为可调节的开关按钮方便修改其状态,采用作用域插槽的方法在获取到状态值后将其渲染为<el-switch>开关。需要在<el-switch>开关的父级template标签中写入v-slot:defalut=‘scope’,在开关中使用v-model=“scope.row.mg_state”进行数据绑定,而后为开关添加状态改变时的回调函数changeState(),将scope.row作为参数传入,该回调函数利用async/await方法通过this.$http向后端发起put请求来同步修改用户状态。关键代码为:
async changeState(stateInfo){
console.log(stateInfo);
const{data:res}=awaitthis.$http.put(`users/${stateInfo.id}/state/${stateInfo.mg_state}`);
if(res.meta.status != 200){
stateInfo.mg_state != stateInfo.mg_state;
return this.$message.error(‘修改状态失败’);
};
this.$message.success(‘修改状态成功’);
}
后续的主要功能代码基本与以上代码类似都通过async/await接收后端返回的数据(promise对象),并作进一步处理。
查询用户功能,在页面的搜索输入框中输入用户名或者用户名包含的字符等,就会显示与搜索内容匹配的用户,实现查询操作。
添加用户功能,为页面设置添加用户操作,添加用户的信息输入部分选择Element-UI组件库中的<el-form>表单组件,并使用vue中的v-model实现表单数据的双向绑定。在使用者输入用户名、密码、电话以及邮箱后点击确定后会向后端发起post请求,成功即可完成添加用户操作,刷新页面会看到添加的用户信息。
修改用户功能,为页面设置修改用户信息操作,同样选择<el-form>表单组件。在选择修改用户时会在信息输入框中显示用户的原信息,帮助使用者直观的看到用户的原个人信息方便修改。在点击确定后向后端发起put请求修改数据,请求成功后后端返回数据即可完成用户信息的修改。
删除用户功能,在删除用户操作中会首先询问使用者是否确定修改,得到确定后发起delete请求执行删除功能。
4.3 商品管理模块
该模块向使用者展示商品列表数据及提供商品查询、添加、删除操作。
打开商品列表页面时向会后端发起get请求获取数据库中表goods的商品数据,分页显示于页面中,返回的数据包含商品名称、价格、重量以及商品创建时间。使用者可在搜索框中输入商品信息来实现商品的查询。
设置商品删除功能,依旧采用delete请求执行删除操作,在与后端数据匹配成功后删除数据库与该商品有关的信息,并自动更新前端页面。
在商品添加功能中,采用步骤式添加,首先根据使用者自身的需求设置需要添加商品的基本信息包括商品名称、价格、重量、库存数量以及商品分类,接着设置商品参数选择商品规格和颜色,最后上传图片并点击添加商品按钮。添加商品功能部分主要使用Element-UI组件库中的<el-form>表单、<el-input>输入框以及<el-upload>上传组件,依靠vue的数据绑定特性将使用者输入的相关数据作为请求参数与后端进行交互实现添加功能。在上传图片功能模块中写入handlePreview()作为处理图片预览效果函数,handleRemove()作为 处理移除图片函数以及handleSuccess()作为监听图片上传成功函数,执行上传图片的业务逻辑。在完成这一系列的操作之后点击添加商品触发add()添加事件将获取到的使用者输入的数据作为参数向后端发起post请求,完成添加商品操作,若后端操作添加成功后即可在页面中看到添加的商品数据。关键代码为:
add(){
this.$refs.addFormRef.validate(async valid => {
if (!valid) {
return this.$message.error(‘请填写必要的选项!’) }
const form= _.cloneDeep(this.addForm)
form.goods_cat= form.goods_cat.join(‘,’)
this.manyTableData.forEach(item =>{
const newInfo={
attr_id: item.attr_id,
attr_value: item.attr_vals.join(‘ ‘)}
this.addForm.attrs.push(newInfo)});
this.onlyTableData.forEach(item => {
const newInfo = { attr_id: item.attr_id, attr_value: item.attr_vals}
this.addForm.attrs.push(newInfo)})
form.attrs = this.addForm.attrs;
const { data: res } = await this.$http.post(‘goods’, form)
if (res.meta.status !== 201) {
return this.$message.error(‘添加商品失败!’)}
this.$message.success(‘添加商品成功!’)
this.$router.push(‘/goods’)
})}}
以上代码执行添加商品的业务逻辑:处理添加的商品参数(型号等)、处理属性(规格等)及发起请求。
4.4 订单管理模块
在订单管理子页面中使用者可以查询和删除订单,订单的基本信息包括订单编号、付款状态、发货状态以及下单时间。由于后端数据库返回的下单时间并不是标准时间格式,返回的是需要创建的时间和GMT时间1970年1月1日之間相差的毫秒数,因此需要在main.js入口文件中使用vue.filter()全局时间过滤器:
Vue.filter(‘dataFormat’, function (Time) {
const dt = new Date(Time)
const y = dt.getFullYear()
const m = (dt.getMonth() + 1 + ‘’).padStart(2, ‘0’)
const d = (dt.getDate() + ‘’).padStart(2, ‘0’)
const hh = (dt.getHours() + ‘’).padStart(2, ‘0’)
const mm = (dt.getMinutes() + ‘’).padStart(2, ‘0’)
const ss = (dt.getSeconds() + ‘’).padStart(2, ‘0’)
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})
以上代码将数据库返回的毫秒数数字格式的数据转化为标准的时间格式数据返回页面。
在页面中添加订单删除功能,采用发送delete请求执行删除操作,后端返回200的状态码后自动更新页面,即可实现删除订单操作。
5 结 论
本文设计的电商管理平台实现了电商管理的前端功能设计,使用vue.js的框架开发,极大地减少了开发的代码量,且应用了Element-UI组件库进行网页设计降低了开发成本提高开发效率。经过测试本平台能够满足相关电商管理的基本需求,基本实现了对用户、商品及订单数据的增删改查。 后续可以扩展对订单的批量退款退货等业务,降低电商企业的运营成本。
参考文献:
[1] 骆海东,马卫清,梁丹.面向零售电商的仓库管理系统设计 [J].现代信息科技,2021,5(2):27-31.
[2] 徐燕萍.基于B/S的企业销售管理系统设计 [J].软件,2016,37(5):84-88.
[3] 陈宇.基于Spring Boot的电商管理系统的设计 [J].现代信息科技,2020,4(1):25-26.
[4] 方生.基于“Vue.js”前端框架技术的研究 [J].电脑知识与技术,2021,17(19):59-60+64.
[5] 刘朔言,吴涵,杨一夫,等.基于Vue构建现代化博物馆可视化应用 [J].电脑知识与技术,2021,17(14):188-190.
作者简介:王思辰(1999—),男,汉族,重庆人,本科在读,研究方向:Web前端开发技术。

