内蒙古非遗信息可视化设计研究
李福欣 苗秀 刘玲玲



摘要:利用信息可视化进行非遗数字化保护,为人们提供一种深入、愉悦、有参与感的全新信息获取体验。收集内蒙古非遗项目相关信息,建立元数据库;通过调研明确可视化的内容及方向,结合相关算法,生成内蒙古非遗信息可视化图形,展开网站设计。将非遗时间、空间、层次、关系、数量等单维度和交叉维度信息,结合时序图、桑基图、GIS等图形,实现非遗信息可视化,并适当融入交互因素,建立内蒙古非遗文化可视化网站。以网站作为媒介,展示多种非遗信息可视化交互图形,提升非遗信息的辨识度、传播速度和交流程度,使非遗文化得到有效的传承。
关键词:内蒙古非遗 信息可视化 交互设计
中图分类号:J52
文献标识码:A
文章编号:1003-0069 (2020) 08-0134-04
引言
近年来,媒体环境发生变化,新型传播方式的流行,引发了信息传递方式的改变。信息传递从文字时代转向读图时代,传统媒体在对非遗的保护与传播方面呈现出明显劣势。信息可视化在给予人们全新体验的同时,使人更愉悦,更有参与感,让观者洞察更多信息。同时可以为非遗文化的传承、传播提供保障,可以让非遗的传承更具艺术性、交流性、教育性。
一、研究的背景非遗数字化保护现状
(一)非物质文化遗产概述
非物质文化遗产(以下简称非遗),指被各群体、团体、有时为个人所视为其文化遗产的各种实践、表演、表现形式、知识体系和技能及其有关的工具、实物、工艺品和文化场所[1]。它依托于人而存在,是以人为本的“活”态的文化遗产[2],主要靠口传心记,言傳身教而得以延续[3],具有“活态流变”的特点。
(二)数字化保护进程
现代数字化技术与非遗保护的有机结合即是数字化保护,自20世纪90年代以来,就被用于文化遗产保护领域,近年来已成为我国文化建设工程的重要内容,目前该保护应用到非遗主要有以下几个方面:
1.构建非遗元数据库:现已建成非遗普查资源数据库、非遗项目资源数据库、非遗专题资源数据库和非遗数字化保护管理系统,数据库中的资源信息总量正在与日俱增[4]。例如内蒙古社会科学院组织实施完成的“内蒙古民族民间文化遗产数据库”的建设[2],资源巨大,讲解颇多。
2.利用数字技术再现非遗:虚拟现实是利用计算机模拟通过视觉,听觉,触觉和其他感官模拟生成三维虚拟世界,让人如临现场,获得真实的体验同时,还可参与交互。例如华中师范大学的“虚拟巴东”项目利用虚拟现实技术,展示了恢复后巴东旧县的真实生活场景,使人们可以直观地欣赏当时巴东的原貌和文化景象并进行互动。
3.新媒体技术传播非遗文化:新媒体是一种可以在提供个性化内容的同时又面向公众的媒介,具有交互即时性[5],它不仅能将非遗传播从平面单维传播向交互多维传播转化,同时也将非遗传播的内容从表层化向深度化推进。例如,中央电视台在2014年推出的“中国谜语大会”将猜灯谜这一民俗重新带到人们生活中并吸引大家参与其中普及了猜灯谜的非遗文化旧,场外观众通过APP,二维码,短信等互动方式参与其中。
在全球多元化和信息化的时代,利用数字化技术保护和传承国家非遗,是非常有效和实用的方式。
二、信息可视化
(一)信息可视化
信息可视化是一个跨学科领域,旨在研究大规模非数值型的信息资源通过利用图形图像方面的技术与方法呈现出视觉效果[7],帮助人们高效地理解和分析数据。现有的信息技术虽然实现了海量信息的低成本高速传播,但是对于高效查找、理解分析信息联系仍然有极大的困扰。可视化能够把晦涩难懂、纷繁复杂的信息内容通过视觉化的方法转变为简单易读的信息图形,极大提高获取信息的效率。吲
(二)信息可视化在文化保护中的现状
非物质文化遗产方面人们已经积累了大量的文本资料和数据。但是,仅通过这些文本资料和数据,很难准确完整地描述非遗。一方面,现有资料仅是对非遗内容的简要描述,非遗之间的布局错综复杂,关系以及动态变化无法直观感受;另一方面,限于文字记录的表现力,非遗内部之间的关系,流程以及规则等(例如那达慕草原三项,内蒙古服饰文化等),并不能给人直观的感受。内蒙古非遗数量可观,如何达到信息传递的理想状态,让传播速度变得快捷高效,具有重要的研究意义。
三、基于信息可视化的内蒙古非遗可行性探索
(一)可视化内容及方向梳理
非遗具有多重属性,包括时间属性(如诞生年、批准年等)、空间属性(如诞生地、流传地等)、关系属性(包含、继承等)、层次属性、人相关属性和多维度综合属性(如时空多维度属性),适合结合可视化学科中基于时间的可视化方法(如时序图、日历图等)、基于地理信息的可视化方法(如GIS等)、层级信息可视化和多维度可视化等方法进行可视化呈现。
为了深入挖掘可行的可视化方向和内容,对非遗和可视化领域专家进行深度访谈,总结出以下研究方向:
1.非遗发展时序图:按照时间先后,反映整体或局部非遗名录在不同时间阶段的演化,可以清晰地看出非遗产生顺序和演化规律。
2.非遗热度图:描述非遗项目进行关键词检索,根据搜索结果得出搜索热度,根据颜色、大小、方位等确定热力值大小。
3.非遗关系图:描述非遗各项目之间的关系,用不同节点之间的关系来代表非遗项目之间的关系,如衍生关系,连带关系等。
4.非遗与地域:可视化图谱中的经典模式,将非遗属性与空间结合,在空间上描述非遗全局信息,通过地图掌握非遗地理区位。
5.非遗传承人关系图:利用关系图中节点与节点关系,描述传承人之间的关系,关系线可以是无向的或是定向的,如师徒,父子,兄妹等关系。
6.重点非遗的详情介绍图:把单个非遗项目分解重构,将重点、热点项目详细解读,运用有趣的形式或故事情节表现出来,提高数据可读性。
(二)建立元数据库
参照国际元数据库的制定标准,如艺术品及数字图像资源源数据库CDWA,以及艺术民间文化数据库VRA,确定内蒙古非遗源元数据库属性。将非遗元数据库属性确定为一般属性及核心属性。核心属性包括名称、类型、批次、申报地区等非遗基础信息,一般属性包含传承方式、流传分布、题材、衍生、起源等30余项。
四、可视化设计
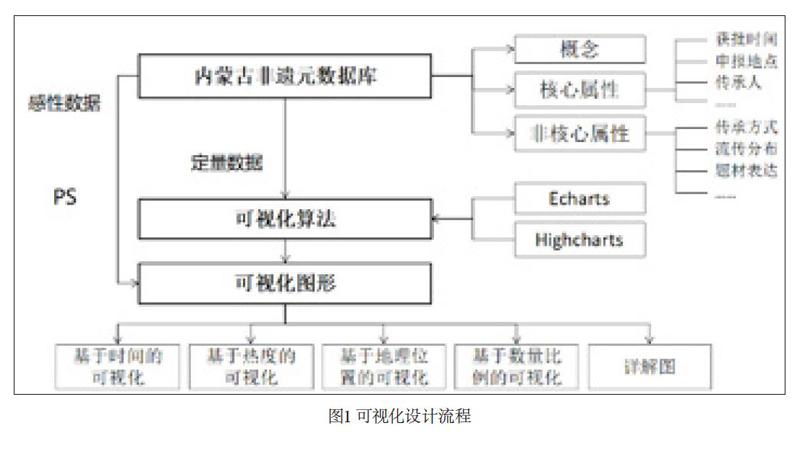
非遗可视化图片制作主要通过Echarts、Highcharts脚本与PS进行实现,通过引入Echarts.js和Highcharts.js脚本,将元数据库中数据转化为定量数据导入其中即可生成不同种类的交互可视化图片,感性数据通过PS进行制作,得到可视化图片,其中Echarts与Highcharts制作出的可视化图片自带交互形式,PS制作的可视化图片需根据需求制作相应交互,流程如图1。
(一)基于时间的可视化
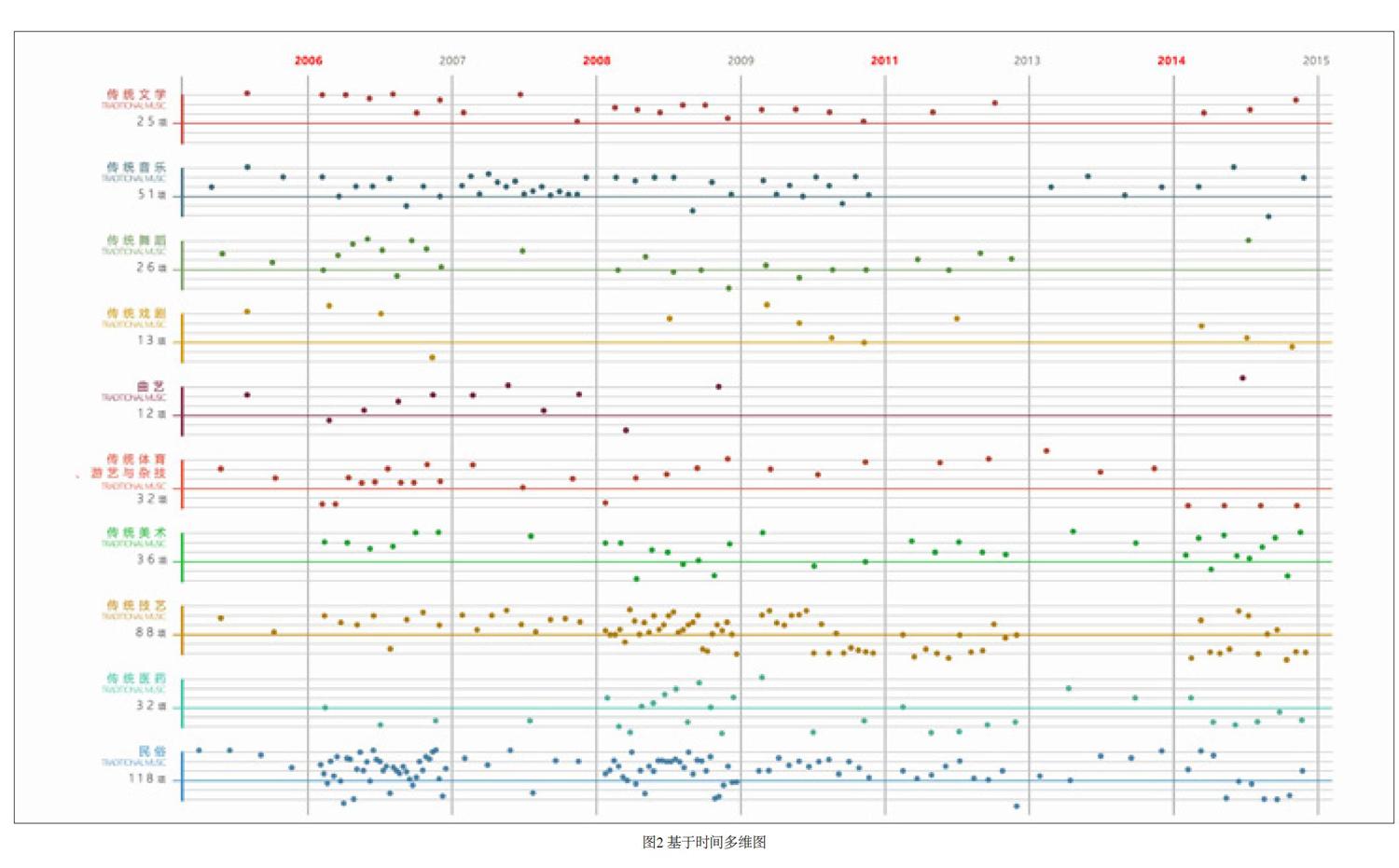
该图为非遗类型、数量、批次、热点组成的多维时间关系图。所需数据为元数据库中核心属性,批获时间,类型,级别和非核心属性中的关注度。每个圆点代表一个非遗,琴弦纵轴代表关注度的高低,横轴是时间轴,以国家级和自治区级批获时间为顺序,每个批次内非遗以非遗产生时间为顺序,然后散布在坐标轴上,可以了解到各种类非遗占比、所受关注程度以及各批次非遗之间的关系,如图2。
(二)基于热度的可视化
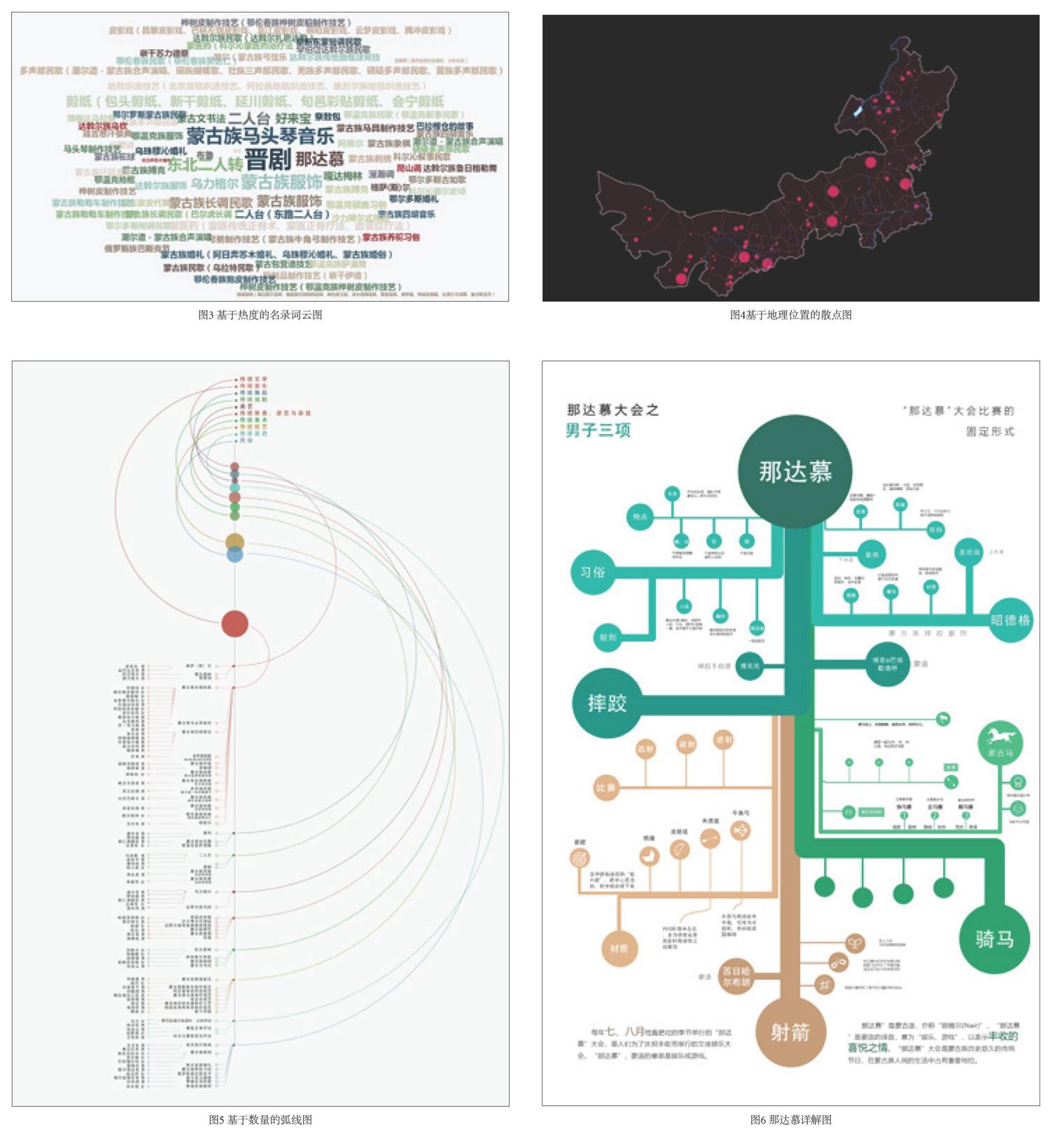
该类型主要为非遗名录热度组成的可视化图,主要形式为词云图或者气泡图等形式,主要用到元数据库中各项非遗项目关注度,通过将关键词搜索量转化为热度。如图3将非遗项目词条文字的大小,透明程度同关注指数相结合,形成热度词云图,从图可看出那达慕,晋剧,内蒙古马头琴音乐等项目所受关注程度最高。
(三)基于地理位置的可视化
该类型主要结合地图展示非遗分布与熱度等信息。主要用到的数据有核心属性中的申报地区,类型,以及非核心属性中的关注度。如图,将非遗项目共计434项根据申报位置散布在内蒙古地图,圆的大小代表所受关注程度,可以看出各盟市非遗数量以及关注程度,同时地区所在的项目也可进行分析,如图4是内蒙古传统美术类非遗36项。
(四)基于数量比例的可视化
该类型用来展示非遗中与数量和数据贡献有关的属性。例如桑基图,矩形图,弧线图等,如图5是非遗种类与传承人数量与非遗种类项目数的弧线图。图片共分为三段,上面部分文字是非遗的十个种类,中间是非遗的数量和关注度(其中纵向举例代表数量的大小,圆半径代表关注度大小),下面是非遗传承人详情,相互之间用不同颜色的半圆弧线连接,可以清晰地看出其中的数量贡献。
(五)详解图
详解图用来详细解读某个体项目,展示重点非遗项目或重点传承人介绍,图6是重点项目那达慕,所需数据是那达慕详细解读。图6对于那达慕草原三项:摔跤、骑马、射箭等规则详、类型等的详细解读,其中圆和路径具有层级关系。
五、设计实践
(一)技术路线
搭建内蒙古非遗平台需要前端用软件Dreamweaver cc2019(简称DW)通过HTML语言进行编辑,展示内容主要有主类型可视化图、非遗内容浏览,并实现网站交互,详见图7
(二)平台设计
1.主要功能与内容:展示内容主要为五类可视化图片并作为主页,每个页面下面都有详细的可视化使用介绍和相应的使用方法,例如图9作为网站的首页,鼠标经过图像时会产生图像交互(显示信息等),点击即可进入详情页面,可以快速定位浏览者需要的信息,查看非遗名录。
并且为防止该种形式过于复杂,学习成本较高,想快速查找时可以点击左上角按照批次、类型、地区搜索,快速查找非遗名录并查看详情,详细页面如图10。
2.信息架构:首页主要分为即非遗项目、传承人、其他可视化展示以及菜单页面四个部分,首页为非遗项目总体可视化图片。其中非遗项目、传承人的可视化分别展示总体、热度、类型、地域等可视化图片并可以进入相应的详细介绍,其他部分展示其余类型的可视化图片以及非遗立体可视化,并且立体部分可以鼠标三维旋转,实现了可视化由平面向立体的转化。
3.交互方式:网站交互方式依托于DW热点区域、jQuery、Echarts与Highcharts等JavaScript函数库自带交互方式。DW自带交互方式较为实用,如热点区域可添加气泡框信息并跳转链接、鼠标经过图像交互(如换图片或遮罩等);jQuery主要为隐藏/显示、淡入/淡出、移动方向、改变大小等网页元素基础交互;Echarts与Highcharts的交互方式相似且种类丰富,如鼠标经过存储数据的点区域弹出信息、数据点高亮显示、同级别关系数据点会聚类显示、元素拖拽,等多种交互方式。
4.界面设计:网站采用顶部导航设计,目的性强,并对下层进行遮罩,减少用户寻找时间。网站整体风格简约,采用无边框设计,去掉装饰性图文边框,提升图片质量和排版布局,从而提升视觉表现力。结语
十九大报告指出“文化兴国运兴,文化强民族强,没有高度的文化自信,没有文化的繁荣新生,就没有中华民族的伟大复兴”。非物质文化遗产凝聚了中华上下五千年来灿烂的文明,我们要尊重和保护所有的非遗文化,使我们的文化充满生命力与创造力。俗话说“如果不能很好地理解过去,就不能创造将来”。同样非遗保护走可视化信息的道路不仅要理解过去,更需要为未来创造。
由于目前国内相似的研究很少,也希望更多人加入到非遗可视化研究的行列,推动我国非遗的发展,让非遗通过可视化方式,增强传播和保护,使文化遗产焕发出崭新的生命力。.
参考文献
[1]杨丽英.基于设计创新视角的非物质文化遗产保护与传承——以江苏大学艺术设计教学为例[J]设计,2018(13):98-100
[2]董杰,苏格拉.内蒙古自治区非物质文化遗产保护工作现状与展望[J]前沿,2015 (04):132-135
[3]张文,崔晋.非遗数字化教学模式创新探讨—— 以太平泥叫叫为例[J]设计,2016 (21):92-93
[4]黄永林.数字化背景下非物质文化遗产的保护与利用[J]文化遗产2015 (01):1-10+157
[5]景东,苏宝华.新媒体定义新论[J]新闻界,2008 (3):57-59
[6]郑冬晓.当前电视媒体传统文化热播的经验与思考[J]传媒,2014 (21):68-70
[7]刘勋.信息可视化的界面设计研究[D]广东:汕头大学,2011
[8]王雪乃,张强.探究信息可视化的内在规律[J]设计, 2016 (02):122-123

