一种新的基于控件的层式模板文件实现及应用
李志德,徐世波,郭金涵
(航天工程大学教研保障中心,北京 101416)
在内容管理系统(content management system,CMS)中,模板文件是指包含模板语言、HTML 代码和CSS 层叠样式语言的文本文件或数据库数据[1-2],主要用来分离内容管理系统的显示界面和数据,实现显示界面的复用。通过模板文件,可以大大提高系统显示层开发效率,减少系统开发工作量。当前内容管理系统模板文件的编辑主要是对HTML 文件的编辑,使CMS 中模板编辑有一定的难度[3-8]。
为了减少模板文件对HTML 代码、模板语言和CSS 样式层叠语言的依赖及其对模板文件编辑人员的相关语言要求,提高模板文件的可用性,本文基于传统CMS 的模板文件结构、主要操作、辅助操作和实现原理,设计了一种基于控件的层式模板文件。
1 模板文件的构成
1.1 基础架构
基础架构是指模板文件初生成时所包含的公共属性和基本模块,主要包括规范声明、根节点、头节点和节点。
规范声明是声明当前模板文件采用的规范(HTML或 XHTML),例如:,是声明当前模板采用的是XHTML 1.0 过渡版本。
根节点包含了除规范声明外的所有内容。
头节点主要包含文档的内容类型、语言、作者、版权、关键字、描述等元素,还包含模板文件标题,引用的CSS 文件、JS 文件和部分JS 脚本等。
节点是模板文件的主体,也是用户需要自己构造的主要部分。在模板文件初步生成时,节点自动划分为主容器,TOPFRAME、MAINFRAME、BOTFRAME 和OTHERFRAME 子容器等5 部分,每个容器作为一层。
1.2 CSS 样式
CSS 样式是指利用CSS 语法对模板文件中元素(容器、控件等)样式进行控制的CSS 代码。
在新的模板文件中,样式设置主要包括容器和控件2 个元素。容器样式是用来控制容器位置、大小、背景、边距、边框等。控件样式可以控制控件本身样式,同时也可以控制控件内元素样式,主要包括位置、大小、颜色、字体、背景、排列方式、边距等。容器样式设置方式包括2 种:一是利用Web 可视化方式进行选择设置或输入样式值设置;二是利用可视化编辑框输入CSS 代码进行样式设置。
1.3 容器
容器是指模板文件中用来放置控件的元素。模板文件的主体部分是由一层层容器组成,其基本规则为:
(1)容器中可以创建一个或多个容器;
(2)新创建容器中可以创建新容器;
(3)容器创建必须在TOPFRAME、MAINFRAME、BOTFRAME 和OTHERFRAME 容器基础上创建;
(4)主容器中不能再创建新容器;
(5)除了主容器和TOPFRAME、MAINFRAME、BOTFRAME 和OTHERFRAME 容器外,创建的其他容器都可以移除;
(6)容器由系统采用线性序号方式自动命名,不可更改;
(7)容器可以增加和删除,但是不可以修改;
(8)通过CSS 样式语言确定容器样式,有代码式输入和图形化交互2 种编辑方式;
(9)所有关于容器的操作可以通过Web 可视化操作。
1.4 控件
控件是模板文件的基本组成单元,可以用来放置图片、新闻、视频、内容、导航等。通过控件,实现模板和后台数据的交互。按照不同的分类标准,控件可以有不同的分类。
1.4.1 按照控件应用范围分类
按照控件的应用范围,控件可以分为2 种:一是以普适性和共性为基础构建的基础控件,二是在基础控件基础上,以个性为特征,并以图形化交互式进行个性设置的实例化控件。
基础控件普适性和共性是指适用于CMS 内容管理系统所有网站的特性,这些特性对于构建信息展示平台的用户具有透明、无关和不可修改等特点,例如基础控件对数据库的访问和读写操作、基础控件和栏目底层数据的关联操作、实例化控件的参数化设置等。通常,基础控件由专业开发人员依托开源模板解析引擎进行开发。
实例化控件个性是指适用于CMS 内容管理系统所管理某一网站的特性,这些特性是可定制、平台相关和可修改,例如实例化控件的名称、所属网站、引用的基础控件、状态、图片尺寸、显示标题字符数、是否显示更多等。实例化控件由建设信息展示平台的用户构建。
1.4.2 按照控件功能分类
按照控件功能分类,控件可分为内容管理类控件、多媒体控件、个性化控件和其他控件等。
内容管理类控件是与文字内容相关的控件,例如新闻内容显示控件、新闻列表显示控件、文件列表控件、导航控件和留言板控件等。
2 模板文件的主要操作
模板文件的主要操作包括生成模板文件、编辑模板文件、设定模板栏目、删除和刷新模板文件。
2.1 生成模板文件
在CMS 内容管理系统中依次点击“选择站点”→“模板维护”→“创建模板文件”,弹出模板文件生成对话框。
在模板文件对话框中,选择模板类型,输入模板名称和标题,选择模板文件增加方式。模板文件的增加方式包括默认和复制,默认方式利用基础架构直接生成模板文件,复制方式利用已有网站文件生成新的模板文件。保存上述选择后,内容管理系统将根据选择自动生成一个基本模板文件,默认方式下生成的基本模板文件只包括基础架构。
在模板文件中,每个块中都有一个“放置控件”的操作接口,该接口描述了当前容器、控件状态和控件操作按钮。
2.2 编辑模板文件
模板文件的编辑包括容器操作、样式操作和控件操作。
2.2.1 容器操作
(1)容器增加。在布局信息栏中选择要添加的容器,点击鼠标右键,在弹出的选单中选择“增加容器”,该容器将作为子容器添加在当前容器中。新增加容器的大小、位置和排列方式将依据容器样式自动设置。
(2)容器删除。在需要删除的容器上点击鼠标右键,在弹出式选单中选择“删除容器”即可。
(3)容器样式设置。在需要设置样式的容器上点击鼠标右键,在弹出式选单中选择“设置样式”,即可在弹出的样式设置对话框中进行设置。可以设置高度、对齐式、外边距、内边距、背景等,还可以通过输入框“其他样式”进行手动输入CSS 代码设置容器样式。
2.2.2 控件操作
(1)控件添加。点击模板控件操作接口中的“放置控件”按钮,在弹出的控件选择对话框中选择要放置的控件,点击“确定”按钮即可放置控件。
(2)删除控件。点击控件操作接口中的“删除控件”即可删除当前控件。
(3)编辑控件。点击控件操作接口中的“编辑控件”,以对话框的形式对当前控件进行基本属性编辑,例如图片控件中放置的图片及其尺寸,新闻列表控件中的栏目、标题名称、显示行数和字符数等。
(4)设置样式。点击控件操作接口中的“设置样式”,以对话框的形式对当前控件内的元素进行样式设置,对话框中的样式设置又分为非代码图形化交互方式和CSS 代码输入方式2 种。
2.3 设定模板栏目
在模板文件上,点击鼠标右键,在弹出式选单中选择“模板设定”即可打开栏目设定页面。栏目设定页面分为两列,左列为备选栏目,右列为已选栏目。将需要使用的栏目在备选栏目列表中进行勾选即可。可以通过勾选进行栏目的添加和删除。
2.4 删除与刷新模板文件
在模板文件上点击鼠标右键,在弹出式选单中选择“删除模板”即可将当前模板文件删除;选择“刷新”则可利用当前模板和数据库数据生成静态HTML文件。
3 模板文件其他辅助操作
3.1 栏目的主要操作
栏目主要操作包括栏目增加、删除和设置。
3.1.1 增加栏目
在CMS 内容管理系统中,依次点击“站点管理”→“栏目管理”,打开栏目管理界面,可看到树型列表式栏目信息。
在“栏目管理”界面,在“栏目节点维护”上点击鼠标右键,在弹出选单上选择“增加栏目”,则系统自动在栏目节点维护树中添加一个栏目,名称等信息为默认值。如果在已有栏目名称上点击右键,选择“增加栏目”,则自动为当前栏目添加子栏目。
3.1.2 栏目编辑
在栏目节点维护树中,鼠标左键点击任何一个栏目名称,则显示栏目编辑界面。
在栏目编辑界面,可以修改栏目名称、栏目简称、栏目打开方式、栏目类型和新闻引用页等。栏目引用页的修改和设定可在模板文件的操作中进行。
3.1.3 栏目删除
在栏目节点维护树内任何一个栏目上点击鼠标右键,在弹出的选单上选择“删除栏目”,即可将当前栏目删除。
3.2 控件的主要操作
在CMS 内容管理系统中,依次点击“站点管理”→“控件管理”,即可进入控件管理界面,进行控件的增加、修改、删除、参数设置和控件复制等操作。
3.2.1 增加控件
控件增加界面包括控件名称、控件类型和可用控件选项。在控件增加界面输入控件名称,选择控件类型(包括基础类、新闻类、导航类等),可在系统中自定义控件和引用控件(主要控件可参看模板文件构成中的控件设计部分)。选择完成之后,如果点击“保存”按钮,则当前信息被保存并关闭对话框;如果点击“下一步”按钮,则进入具体控件内元素属性设置界面。
在控件内元素属性设置界面,可以设置当前控件引用的栏目内容、标题状态、标题名称、行数、字数以及更多属性。设置完成之后进行保存,以供模板文件编辑时使用。
3.2.2 控件修改
在控件管理界面,点击“修改”按钮,可在弹出的控件修改对话框中修改栏目内容、标题状态、标题名称、行数、字数等控件的基本信息,修改完成后保存。
3.2.3 参数修改
在控件管理界面,点击“参数修改”按钮,可在弹出的对话框中修改控件参数并保存。
3.2.4 控件复制
在控件管理界面,勾选要复制的控件,点击“控件复制”按钮,在弹出的对话框中输入控件名称,点击“确定”按钮即可。
4 基于控件的层式模板文件实现原理
模板文件实现主要包括栏目设计器、控件库设计器、模板文件设计器、静态HTML 文件生成器以及数据库。结合CMS 的部分内容,模板文件操作顺序和逻辑关系如图1 所示。
根据模板文件实现原理,利用栏目设计器进行信息展示系统的栏目设计,包括栏目的名称、类型、层次结构、链接路径等,并将栏目信息写入数据库。
利用控件库设计器进行控件的添加、删除和样式编辑,包括控件名称、控件所属信息展示系统、引用基础控件、控件内容设置(包括控件对应栏目、栏目名称、字数、行数等)等信息,并将信息保存至数据库中。

图1 模板文件实现原理图
利用模板文件设计器进行模板文件的添加、删除、编辑和刷新,包括模板文件名称、模板文件增加方式(默认增加方式、复制其他模板文件方式)、容器布局设置、控件增删改等,并将信息保存至数据库中。
利用静态HTML 文件生成器,从数据库中读取栏目信息、控件信息和模板文件信息。
a)从Portleft XML 文件中读取Portlet 信息,进行Portlet 信息初始化。

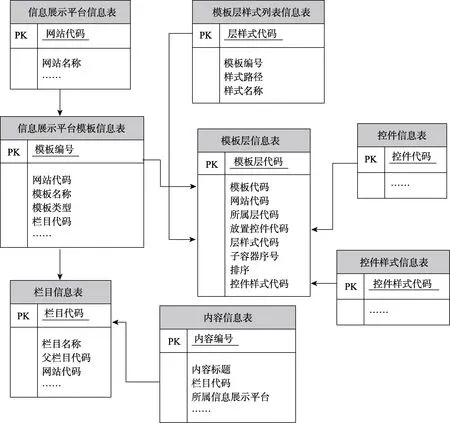
图2 模板实体关系图
b)依据模板编号初始化门户信息展示平台相关的自定义Portlet 控件信息。如果自定义控件是符合标签控件,还要对各个子控件进行初始化。
c)依据模板编号初始化门户信息展示平台模板页面信息表。如果模板页面样式代码不为空,读取并设置样式代码;如果控件样式代码不为空,则读取并设置控件样式代码。
d)利用门户信息展示平台编号初始化栏目信息表。
e)利用模板编号获得门户信息展示平台模板页面信息表。
f)依据不同的模板页面类型,分别进行不同的静态HTML 页面生成,包括首页、类型页、新闻页、搜索页、视频页。生成页面的过程是:①创建文档类型;②创建文件头,包括meta 信息、标题、文件样式连接、JS 引入和公共JS 代码;③创建文件体,包括模板页面层信息,依据容器层、控件、样式和发布的信息依次创建TOPFRAME 、 MAINFRAM 、 BOTFRAME 和OTHERFRAME 等4 个DIV 层,并依据当前DIV 层是否有子DIV 层进行循环嵌套创建;④创建文件底部信息;⑤静态HTML 文件输出。
在模板文件实现中,主要数据库关系如图2 所示。
5 基于控件的层式模板文件应用分析
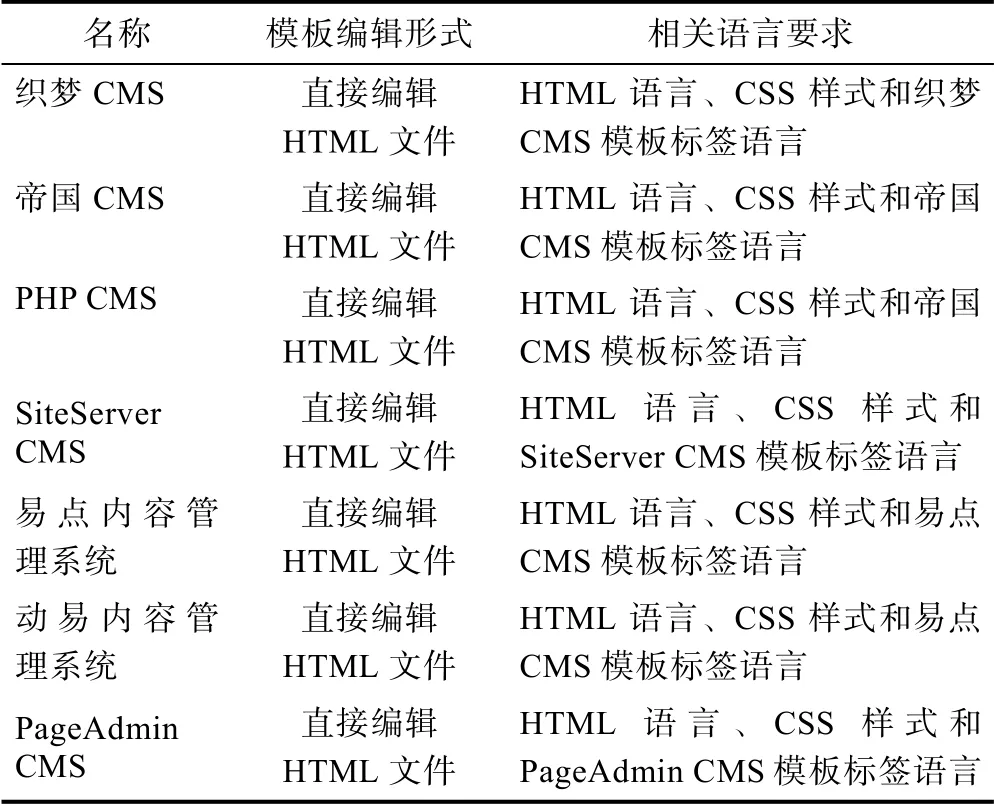
对国内常见和常用CMS 的模板文件编辑形式和相关语言要求进行了比较分析,结果如表1 所示。

表1 常见CMS 模板文件编辑形式和相关语言要求表
与传统的CMS 模板文件编辑形式和相关语言要求相比较而言,基于控件的层式模板文件将具备以下优势:
(1)传统 CMS 模板文件采用直接在线编辑HTML 文件的方式;而基于控件的层式模板文件提供了图形化交互编辑方式,提高了模板文件编辑方式的可用性;
(2)传统CMS 模板文件的构造需要信息展示平台建设用户了解和掌握特定的CMS 模板语言、HTML语言和CSS 样式层叠语言;而采用基于控件的层式模板文件则无需了解和掌握这些特定语言,从而在一定程度上降低了对模板编辑人员的相关语言要求。
6 结语
本文提出的基于控件的层式模板文件将有效简化了信息展示系统建设用户操作方式,降低了在HTML代码、模板语言和CSS 样式层叠语言方面对信息展示系统建设用户的要求,提高了CMS 内容管理系统中模板文件的易用性。

