人机交互界面设计在自助收银APP的设计应用
贾斡旋

【摘要】分析和总结人机交互界面设计的基本方式和设计原理,并讨论如何将艺术设计原理更好地集成到人机交互界面设计中,以改善用户体验,并且也容易找到和优化人机交互界面设计。以法国品牌家乐福大型连锁超市自助收银机APP产品设计为例解释是否符合人机交互界面设计原则。
【关键词】人机交互;人机界面;交互设计;界面设计
随着计算机技术不断更新和普及,科技技术飞速迅速。人类已经进入信息时代、移动互联网时代、“互联网+时代”、不论哪个时代都促进了人类发展的进程,它们给所有学科和人类的生活带来了无限便利。在《粤港澳大湾区发展规划纲要》中很多内容均与计算机技术相关,比如“推进物联网、云计算、大数据等信息技术在交通运输领域的运用;建设新一代信息基础设施,建立指挥城市群,提升网络安全水平”。因此掌握计算机技术知识与应用已经成为现时代下高校大学生未来就业所必备的能力体现。
移动支付的便捷使我们的生活发生了巨大的改变,在日常生活消费中,我们可以不带现金,不带银行卡,但是不能不带手机,离不开微信支付、支付宝支付。移动智能手机的操作产品在我们生活中及工作中的使用频率是越来越高,它可以使得我们的生活方式变得更加快捷。在设计的时候如何理解和遵循人的认知及美学规则是应用系统开发中人机界面设计的最根本基础,也具有很强的指导意义。
1. 人机交互
1.1 人机交互的定义
人机交互技术是指通过计算机输入与输出设备,有效地实现人机对话的技术。通常情况下,它是人与计算机之间沟通信息的一种交流方式,它是需要通过一定的沟通技巧将计算机操作者的指令传达给计算机,或者是计算机将结果反馈给计算机操作员。在人机交互的过程中,交互设计的最终目标是让用户通过产品实现软件或者界面的简单操作及使用。任何只能得操作产品,它的功能都应该是人与产品交互的一个体验过程来完成操作的。所以说,“以人为本”的设计理念才是体现为设计的核心和灵魂。一切满足人的使用习惯,用户在进行产品交互的时候,必定还需要一个的适应过程阶段,就像我们下载新的手游app的时候,又想完成游戏体验,就必须尽快的掌握游戏的控制按键。用户就必须尽快熟悉整个游戏界面的操作规范。但是,因操作使用的同时,屏幕的大小、界面的尺寸和软件的按键等因素同样可以产生玩家对软件或者系统的失误操作。交互设计主要还是指数字产品、使用环境、操作系统和相关服务的实践过程,它侧重于操作行为的设计。
1.2 人机交互的方式
人机交互的基本媒介就是计算机或者职能设备,以某种方式和计算机的语言传达人对计算机的指令,交换。这种交互模式结合了人类产品的的形态特点及其用户期望,这就需要我们打破了传统PC式键盘输入和智能手机的点触式交互体验模式。主动式多摸态交互是智能时代AI着陆的一种更有效形态。随着不同生态系统和内容服务集成到以人为中心的物联网系统中时,多模态的交互将成为未来人工智能交互的主流交互形态。
1.2.1 基于数据交互
数据交互主要是指人将诸如符号和文本之类的数据指令到计算机产品中。在数据交互过程中,智能计算机反馈信息同时还可以满足使用者操作所发出指令之后接收到的反馈信息的一种心理特征。
1.2.2 基于语音交互
语音互动主要是指通过人工语音、自然语言或是智能合成语言中的产品来相互交流传播信息,从而实现对系统或者机器的操作目的。苹果公司在2011年将苹果手机中开发应用并安装了语音助手(SIRI)之后,引领了全球智能手机的革新,爆发式模仿热潮,智能语音交互应用得到飞速发展,其他品牌的的手机产品中,开始出现相同或者相似的语音交互功能。语音交互的发展,也大大提高了文字输入的效率,这样可以降低人们在文字输入时的操作失误,也方便另外一些有身体缺陷的人群,比如老年人、视觉障碍人群、文盲群体的操作。提高了阅读时间,和阅读能力,这都是基于行为交互的基础。
行为交互主要是指通过人的身体或者手势对产品进行相关操作体验。通常还指产品的一种加密行为,防止信息被偷窥及获取,通过这种特定的身体动作,3d面部识别,指纹识别等对产品进行监控。行为交互的不同方式也越来越多的应用到了我们生活中,例如:任天堂wii体感游戏机、声控灯、指纹识别、VR虚拟游戏等。
1.2.3 基于图像交互
图像交互主要是指一个比较方便和完整的图像处理系统。用这种计算机系统,操作人员和机器可以通过进行对话,故人机对话处理系统。这种系统有一套应用程序,在操作过程中计算机向操作人员提出一系列问题以供选择,操作人员又随时可以根据计算机显示的效果提出进一步的要求。这种系统便于专业人员直接操作,能迅速得出最佳成果。另一个例子是将图像验证应用于产品注册的页面中。人类对事物感知都是通过视觉来识别,图像信息要比文字信息更加便于记忆和认知。
2. 界面设计
2.1 界面設计概述
界面设计也称为用户界面设计(UI)。它是指信息在人与产品之间传递和交换信息的媒介。界面设计师定义人们与界面进行交互和行为的设计领域,主要探索如何让产品的界面更易于使用,如何为用户提供最佳的体验,以及如何使用户更有效的执行任务。
2.2 用户体验
在实际工作岗位中,经常提到户体验设计和用户为中心的设计,智能互联网行业非常重视用户的体验,而用户体验是设计师通过视觉设计层面,将注重产品战略和用户体验维度,这就是产品经理的主要工作职责。但是用户体验又受主观因素影响,户用体验影响用户的因素很多,如不同消费者的人生观、价值观、生活观等。在品牌选择上就很明显,手机选苹果还是华为、饮料选可乐还是百事可乐,就需要研究用户需求。
2.3 人机交互设计原则
当了解产品五要素(产品设计维度问题)、格式塔心理学(用户如何认知的问题)、情感化设计如何让用户满意的问题)后,还需要了解很多交互原则。这些交互原理将帮助设计人员设计更好用的界面,并帮助设计人员解释这样设计的原因。人机界面作为人与机的信息交流媒介,需要满足使用功能,界面的设计,所以需要制定一些规范准则以达到人机更好交互目的,即以用户为中心的设计理念。
3. 以家乐福超市自助收银机APP人机界面交互设计为例
3.1 识别适用性
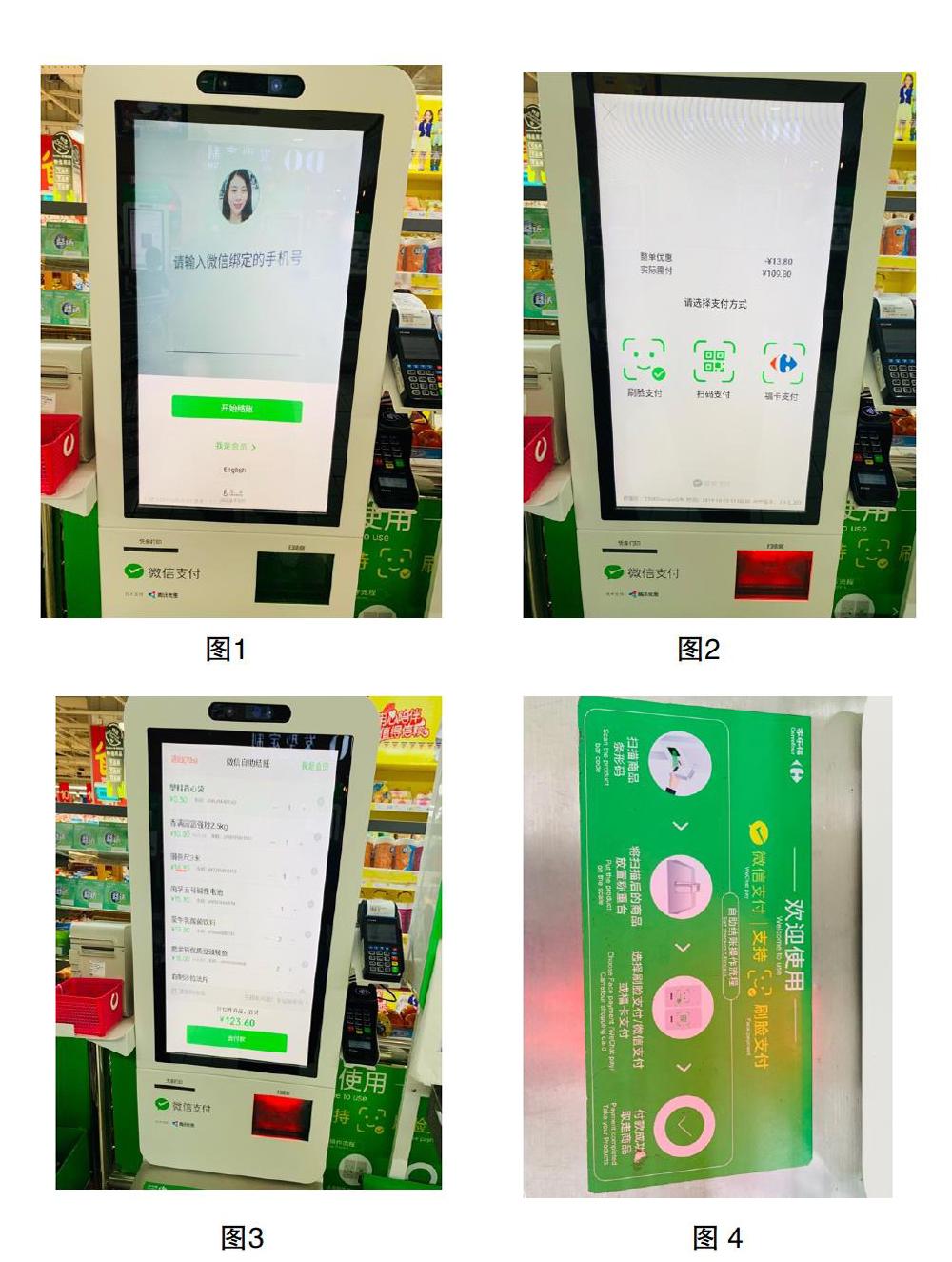
人机界面的识别性是指操作者对接触的机器界面使用如何迅速掌握。像家乐福品牌Logo,可以根据它的企业文化选择企业色,寓意家家快乐又幸福的含义,象征四面八方的客源不断向着家乐福聚集。首字母C边缘正在剧烈地扩展,从而其合并到背景中形成正负图形。企业色加上Logo的文字、色彩明暗指引,符合企业形象视觉识别系统的识别指示性。如图1、图2所示。
3.2 操作人机性
为了使操作产品的设计符合人体工程学的原理,尤其是要考虑操作者的舒适性、安全性、便捷性,必须考虑符合人体工程学的尺寸适用范围。尤其是人体形态特征的参数、人的感知特性、人的反应特性以及在人的工作操作中的心理特征。人机配合成功的基本因素是两者既有自己的特点,又可以在系统中互补彼此的不足,比如机器功率大、速度快、不会疲劳等,而人具有智慧、才能、适应能力。在设计产品尺寸时,应适当考虑人体尺度,病熟悉有关设计所必须的人体测量基本数据的性质和适用条件。我们来看家乐福超市自助收银机的尺寸如图3所示,它的手机扫码框底部高度是1米,满足不同性别、不同年齡的的适用人群,机器屏幕高度为1.2米到1.5米,满足不同性别身高不同的尺寸要求,而人眼的视力可视角度为水平线上下各75度,完全符合人体工程学尺寸要求。使用说明书如图4所示.
4. 结语
在目前,我国大部分企业还没有真正的做到尊重设计,在设计研发和承受力还不是很强的情况下,如何系统地认识评价设计,使其符合市场,符合用户的需求,就需要设计部门对设计界面再认识,更加重视产品界面的研究,使设计调剂条理化、系统化、合理化。
参考文献:
[1]董士海.人机交互[M].北京:北京大学出版社,2004: 52.
[2]肖红,郭歌.多感官人机交互界面的视觉设计原则[J].包装工程,2012,33.
[3]李四达,交互设计概论[M].北京:清华大学出版社,2009.
[4]吴江,曾立飞.平板电视人机交互界面设计研究[J].机械设计与制造,2010(6).
[5]刘永翔.基于产品可用性的人机界面交互设计研究[J].包装工程,2008(04).

