基于地理信息的停电通知可视化发布系统
冯守纯, 王鲁靖, 王鲁杨
(1.国网浙江苍南县供电有限责任公司, 浙江 苍南 325800;2.独立研究人员, 天津 300182; 3.上海电力大学, 上海 200090)
停电通知的发放是供电企业与用电客户进行沟通的一项重要工作。在生活节奏飞快的今天,停电通知的直观性、通知率、准确性直接影响着客户对供电企业的满意度。2019年2月,中国互联网信息中心(CNNIC)发布的第43次《中国互联网络发展状况统计报告》显示,手机网民规模已达8.17亿,网民中使用手机上网人群的占比达98.6%[1]。2018年我国手机地图用户规模达到7.2亿,同比增长5.9%[2]。因此,通过手机这一媒介发布停电信息是未来可以预见的高效率渠道。
数据可视化是数据分析的重要研究方向。研究表明,人类日常生活中接受的信息中80%来自视觉,并且50%的脑神经细胞与视觉相联。可视化通过对数据采用基于计算机技术、交互的视觉形式来提高人的认知能力。本文提出一种基于地理信息的停电通知可视化发布方法,利用可视化技术在可交互的地图条件下,采用一定的方法以动态、直观的方式将停电范围涉及的影响区域表现出来。用户通过查看电子地图,可以一目了然地确定单位或家庭所在区域是否在停电影响范围内,以及有关停电的详细信息。
1 系统功能结构
停电通知可视化发布系统由手机查询模块、停电信息发布模块、地理信息数据库维护模块等3部分组成。
具体来说,供电公司人员在电脑端将停电通知数据发布到服务器;用户通过手机程序读取服务器上的停电通知数据,并以特定可视化电子地图的方式获得停电通告信息。
为了便于操作,通知信息发布和地理信息数据维护部分采用WEB应用的方式实现,主要使用JavaScript编程。服务器端采用腾讯云服务器,操作系统为Windows 2012/2008,也就是IIS。移动APP部分属于Android应用,使用Android Studio V3.4开发。微信小程序运行于用户微信内部,便于推广,使用微信开发者工具V1.02开发。
本系统基础数据库包含两个:一是停电信息数据库;二是地理信息数据库。由于数据量不是很大,因此采用JSON(JavaScript Object Notation)方式组织数据即可满足应用需求。停电信息数据库主要字段包含线路名称、停电时间、影响区域名称、区域中心点坐标、区域边界地理坐标等。地理信息数据库主要字段包含线路名称、影响区域名称、区域中心点坐标、区域边界地理坐标等。
2 功能模块的实现
2.1 通知信息发布模块的功能实现
本模块主要用于分析停电通知中的时间段和线路名称,自动检索停电信息数据库,并将对应线路名称的影响区域和地理坐标数据发布至服务器端,形成停电通知信息数据库,供移动APP和微信小程序获取。发布界面如图1所示。

图1 通知信息发布界面
首先读入停电信息和地理信息两个数据库,根据当前时间自动匹配已发布通知中哪些线路已恢复停电或未到停电时间段,然后由工作人员选择将要停电的线路,输入时间段信息,发布通知到服务器。
读入两个数据库后进行匹配运算。为了保证数据库完全下载后才运行后续代码,需要将下载过程特别指定为同步方式。如果使用缺省的异步方式下载,有可能会在数据库还没有完全更新的情况下就显示结果,得到错误的显示界面。具体使用下面语句指定数据传输方式:
$.ajaxSettings.async = false;//采用同步请求方式
数据库下载完成后需要将下载方式改回异步方式。
下载文件时,运行WEB应用的浏览器会因为首先使用电脑缓冲区里的临时文件数据而造成更新偏差,因此在提交通信请求时应加上一个随机数来解决问题。
获取当前时间,再比对地理信息数据中的每一条记录,若过期则忽略;反之,将时间显示到界面上。为了减少下载时间,数据库里每一条停电信息的时间段信息存放格式类似于“20190617 0930-20190617 1200”,需要首先使用字符串函数将这个字符串拆开,再与“-”字符后边的时间串相比较。若比对结果显示记录的截止时间晚于系统当前时间,就在页面的起止时间文本框中显示这个时间,表示这条记录没有过期;如果比对结果相反,则将页面上的相应文本输入框置空。
为了防止输入错误,需要定义一个函数,确保在文本输入时只能接收数字,同时使用正则表达式再次验证时间输入日期及其准确性。由于数字代码使用ASCII码,所以判断键盘输入码介于48~57之间的才是数字字符。正则表达式为
var patten =
/^d{4}(0[1-9]|1[0-2])((0[1-9])|((1|2)[0-9])|30|31) ((0[0-9])|(1[0-9])|(2[0-4]))((0[0-9])|([0-5][0-9]))$/;
遍历数据库对象,如果一个线路名称前边的选项框被选中,且停电的起止时间填写正确,则该记录的数据会被保存到服务器上,形成一个新的停电信息数据库。
2.2 地理信息数据库维护模块的功能实现
地理信息数据库对停电通知信息数据库提供支撑。其维护模块的功能主要包括对地理区域信息进行添加、删除、修正、查询等操作,维护界面如图2所示。

图2 地理信息数据库维护界面
目前市场上的地图应用主要有高德、百度和腾讯等。通过对市场占有率、同领域用户渗透率、地图APP日均活跃率和客户满意度等进行排名,并对代码库和开发文档进行优劣比较,决定采用高德地图作为地理信息数据库维护模块和APP模块电子地图的基础。
地图显示需要指定一些参数,如是否可以缩放、缩放级别,以及定义地图显示的中心经纬度坐标等。指定第一条线路的区域中心为地图中心。
在页面上需要添加一个下拉列表,将数据库里所有的线路记录名称都添加到列表中。另需要一个文本域,用于显示线路名称对应的影响区域名单。
定义函数getContent()用来监听下拉列表的选项变化。每当下拉列表有所变动(如交互式的查询)时,相应的文本域及地图上的覆盖物(多边形和标记)等元素都需要及时更新。
读取地理信息数据库的实现代码与前一个模块一样,只是此处可以使用异步传输方式下载。在数据库中,为了减小下载负担,所有经纬度数据都紧凑放置,类似于“117.184104,39.064532,117.185327,39.064932,117.185821,39.064083”,因此在下载后需要将数据处理成地图函数所需的坐标格式。
通过点击下拉列表的方式查询所有线路的情况,包括影响区域名单、地图区域边界和中心点位置。地图要更新到新线路的区域显示,重新绘制覆盖物等元素,并将新线路完整显示到视窗的中心位置。
尽可能地简化边界修改的交互操作,拖动边界上的顶点即可改动点的坐标,拖动两个顶点中间的圆点可以添加一个新的顶点。具体如图3所示。

图3 修改记录:区域边界和中心点
增加新线路时需编辑区域边界。清空列表框和文本输入框,并在地图上添加一个初始的三角形和一个Marker,准备进入新线路的编辑状态,如图4所示。

图4 增加记录
2.3 移动APP模块的功能实现
移动APP从服务器端实时获取停电信息,解析出具体地理区域及对应时间段的先后顺序,再在电子地图上以不同颜色绘制出来,使用户对其所在区域停电的具体时间信息做到一目了然。由于移动APP模块的目标是要将停电区域绘制到电子地图上,并明确表达出区域的时间信息,而理论上存在相邻的多块区域同时需要绘制并标注的情况,所以绘制时颜色的运用尤其重要。绘制地图行政区域最少需要4种颜色,这个猜想在1976年通过计算机实际验证得到了证明[3]。按照突发事件发生的紧急程度、发展势态和可能造成的危害程度,分为一级、二级、三级、四级,分别用红色、橙色、黄色、蓝色标识,一级为最高级别。由于每块停电区域的预计施行时间有先后,距离当前时间最近的区块使用红色,后续依次使用橙色、黄色、蓝色等颜色绘制所有停电区块。
为了详细标识停电区域的信息,需要在区域的内部显示当前线路的名称。这就需要判断文字显示的位置是否在区域内部,而且是在适当的位置上。简单情况下,计算一个区域的中心位置坐标,只需要将这个区域最左端与最右端的经度值、最上端与最下端的纬度值找出,计算算数平均值即可得到。但当停电区域是特殊形状(比如月牙形)时,采用这种方式计算出来的中心点可能位于区域边界之外,因此有必要建立一种数学模型来判断点是否位于多边形的内部。具体做法为:经过多边形所在平面上的任意一点水平或竖直画一条射线,如果这条直线与多边形的边有交点,那么当交点的个数为奇数时,该点位于多边形的内部;如果交点的个数为偶数时,该点位于多边形的外部,如图5所示。图5中,经过P1点向右水平作一条射线,它与多边形的边有3个交点,是奇数,说明它位于多边形内部;经过P2点向右水平作一条射线,它与多边形的边有4个交点,是偶数,说明它位于多边形外部。

图5 平面上的点与多边形的位置关系
移动APP在开发测试阶段需要在本地电脑上搭建模拟服务器,选择的Java环境是Java Development Kit 10.0.2,服务器软件为Apache Tomcat 8.5.34。
用户打开APP时,由于需要同时显示地图和停电通知数据,为了不出现停顿,需要同时下载这两个数据库。具体做法是在MainActivity的onCreate中打开一个新的线程,专门用于下载停电信息数据库。下载采用Http Post,异步传输方式。
为了对数据统一进行管理,定义如下基础类:
public class colorTimeArea {
private int color; //区域颜色
private String period; //停电时间
private String area; //线路名称
private double latmin; //边界点纬度最小值
private double latmax; //边界点纬度最大值
private double lngmin; //边界点经度最小值
private double lngmax; //边界点经度最大值
……
}
对下载的停电通知数据根据当前时间进行过滤,方法与上一个模块相同。将每一条通知记录包含的停电时间、线路名称和经纬度数据提取出来,并保存到前边定义的类对象中。
高德地图的覆盖物添加API提供了多种指定覆盖物和自定义覆盖物添加的方法[4]。覆盖物包含标记、矢量图形元素(折线、多边形和圆)等。覆盖物拥有自己的地理坐标,当拖动或缩放地图时随地图移动。按照停电线路区域边界坐标数据在地图上绘制多边形,依据多边形的颜色确定停电时间。绘制多边形的函数为
AMap.addPolygon(PolygonOptions options)
在colors.xml文档上定义20种颜色,每一种颜色对应一个停电时间段,距离当前时间最近的停电时间段使用color1颜色,同一时间段的停电线路以相同颜色显示多边形色块。一般情况下每星期的停电线路不会超过15条。如果发生超过20条的情况,第20条以后的线路区域都使用最后一种颜色,即color20。
对应于每一个时间段,在APP界面的左上角绘制相同数量、相应颜色的色块按钮。点击按钮可以在地图上居中完整显示该线路的区域边界及受影响区域的名单。按照colorTimeArea类对象数组的坐标数据获取区域边界,确定地图缩放,并在地图上居中显示。点击色块按钮后弹出文字窗口,显示该线路受影响区域的名单,如图6所示。

图6 APP色块按钮的数量与停电线路数
2.4 微信小程序模块的功能实现
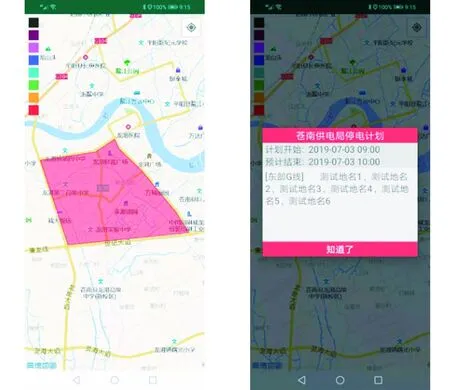
微信小程序和移动APP功能类似,为用户提供了更详细的停电信息辅助文字。由于是在微信内运行,为得到丰富的地图互动效果只能采用腾讯地图,界面如图7所示。
对于微信小程序来说,引入电子地图相对简单一些。主要是在wxml文件里添加map标签[5]:
然后在onLoad()中添加对map的引用。读入停电信息数据库的方式与前两个模块的原理类似。数据库读入后将过期的记录过滤出去,将过期的通知从数组中删除,并按时间排序。把每一个停电区域绘制成一个带颜色的多边形。在停电区域的中心位置显示一个标记Marker来显示停电区域线路名称,同时以交互的方式显示气泡,标识出停电时间。为Marker设置监听函数,并采用Toast方式弹出文本框显示停电区域文字。

图7 微信小程序界面
用户点击地图页面左下角的图标触发tocenter函数,将用户所在位置置于地图的中心。在文字通告的js页面中编写代码显示所有停电通知记录的完整内容。这里数据的来源不需要从数据库重新下载,而是需要在APP页面设置globalData,在经过前面的首次处理后就把数据保存进去。按下图标按钮可以返回地图页面,居中显示相关线路的区域边界。
3 结 语
基于主流电子地图平台开发的停电通知发布系统实现了通知发布、数据维护、用户手机接收等功能。本文对系统开发的关键流程,所涉及的关键技术原理以及核心逻辑进行了分析与介绍。研究表明,本系统的开发对基于地理信息的可视化领域的应用,以及提高行业服务质量,增强客户满意度等方面有着重要的现实意义。展望未来,随着大数据、5G网络的不断发展和手机应用的不断丰富,构建可视化高效发布系统,必将对智慧电网、数字电网的发展起到重要的推动作用。

