基于Ionic+Node.js的高校预报到系统设计
徐明强 吴新华



摘 要:文章分析了高校現阶段迎新工作面临的主要问题,提出了一种使用Ionic和Node.js技术设计的高校预报到系统。该系统主要实现了新生登录、新生信息查询和填报等功能。Ionic混合开发模式具有跨平台优势和Node.js服务器具有轻量级优势,为高校信息系统建设提供参考。
关键词:Ionic Node.js;预报到;信息系统
云计算、人工智能、大数据分析、5G通信等多种新兴信息技术随着推广和日趋成熟,在教育和生产中得以广泛应用[1]。教育信息化“十三五”规划中提出,提倡利用信息化的手段共享优质教育资源,提升教育管理服务能力。校园信息化建设水平是衡量全国高校在高水平内涵建设中的重要组成部分。
近年来,受益于我国高等教育的高速发展,江苏工程职业技术学院每年都要迎接大量新生入学报到,生源地较多,且覆盖我国大多数省份和地区。新生被学校录取后,学校和新生之间缺少更进一步、相互了解的桥梁,影响后期新生报到工作的有序开展,车站接送车辆的安排、人工报到缴费登记、宿舍分配和物品领取等流程存在拥塞、滞后。如何利用新兴信息技术服务原有的新生报到流程,简化学生报到手续,提升学生报到的效率,是各高校管理者面临的重要课题[2-3]。
1 高校预报到系统设计
1.1 开发技术简介
随着移动技术的迅猛发展,人们更多青睐于使用移动终端设备。互联网开发技术层出不穷,如HTML5,CSS3,Ionic,Node.js,Angular,React等在移动开发中逐渐兴起。目前移动开发主要有三种模式:原生开发(Native APP)、智能终端浏览器开发(Web APP)、混合开发(Hybrid APP)[4]。原生开发的开发周期长、开发成本大且平台间不兼容。而Web开发成本低,升级和维护简单,但体验性不高。混合开发介于上述两者之间,具有良好的体验性和跨平台等优势。
Ionic是一款强大的混合式/hybrid HTML5轻量级移动开发框架,具有速度快、界面美观等特点,用户体验较好。Ionic基于Angular语法,简单易学。使用 HTML,CSS和JavaScript等Web技术,可以快速开发基于Ionic框架下的各种移动端应用程序[5]。
Node.js是运行在服务器端的JavaScript,基于谷歌Chrome V8引擎的JavaScript运行。它是一个事件驱动的I/O服务端的JavaScript环境,通过其官网,用户可以下载安装,使用Node.js来搭建服务器[6]。
1.2 系统功能分析
由于各省招生录取原始数据格式并不完全一致,考生信息中的出生年月如2000年8月,部分省招办的数据格式为2000-08,而另一些省招办的数据格式可能是200008,这会导致数据的不一致性,设计预报到系统时,需要先将新生信息统一处理成学校标准数据。
在系统设计中提供一部分学生特征数据如姓名、性别、生源地、录取院系班级等基础信息供浏览。为了提升新生在报到时获得的便捷体验,学生需要在预报到系统中更新来学校报到的交通工具或方式、家长是否陪同、学生或家长的联系方式、是否寄宿,需要宿舍的被褥和洗漱等生活用品、学费缴纳方式等。系统通过对上述信息的实时统计,校方招就处可以有序安排接送车辆工作,后勤处提前准备生活用品和军训服装,学工处负责新生宿舍安排、财务处负责入学收费和新生贷款等事宜,信息中心负责制作新生的校园卡等。学校各个部门相互协作,提高了迎新工作的效率。
1.3 系统设计
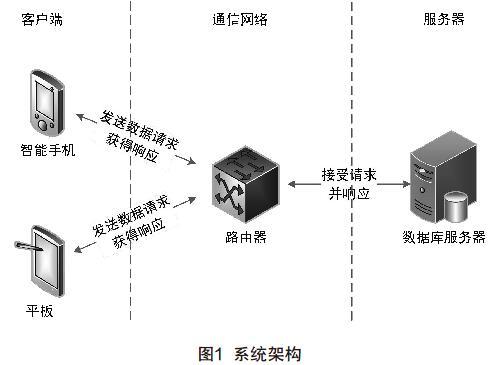
将整个预报到系统分为移动设备客户端和服务器端,在移动端使用Ionic框架实现系统的前端UI界面及数据逻辑。通过网络路由设备,实现客户端和服务器端通信。客户端移动智能设备需要处理登录模块,学生报到信息填报与展示模块通过Ionic框架实现。在服务器端,使用Node.js平台作为服务器,在此基础上,使用Express框架进行Web开发。使用Ionic原生Http插件,客户端通过网络发送数据请求,服务器接收请求并响应,数据通过网络传输后客户端获得响应,完成客户端和服务器端的数据通信,系统架构如图1所示。
2 高校预报到系统实现
2.1 环境搭建
选择安装目前流行的开源VS Code编辑器作为系统开发环境。在Node.js官网中下载并安装最新版本,同时Node.js自带npm。在客户端通过npm install命令安装Cordova,Ionic和http等模块和框架,通过ionic start stuRegistry tabs命令快速生成带tabs导航的程序模板。在服务器端,为了建立Web应用框架和连接SQL Server数据库服务器,通过npm install命令安装Express和msSQL开源模块。通过npm命令生成一个基于Express的应用框架服务器。
2.2 客户端组件设计
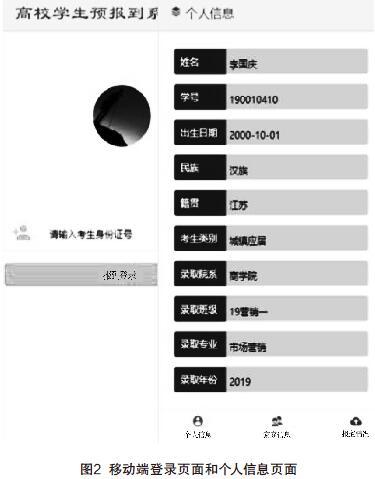
在客户端应用程序中,根据报到需求,设计了报到登录、个人信息、家庭成员及联系方式和报到情况(新生财务缴费、走读意向、结伴同行等)4个页面。在Ionic中使用Typescript语言编程,实现业务逻辑关系,每个页面视图内容由一个组件类完成,组件类由装饰器@Component()标识,装饰器中可以配置一些诸如自定义标签selector,组件对应的显示模板template,模板的样式style等元数据。通过ionic g component命令,创建了报到登录、个人信息、家庭成员及联系方式和报到情况4大组件,通过http模块向服务器发送数据请求。图2为登录页面和个人信息页面。
2.3 路由设置
路由跳转完成各页面间的切换,新生完成登录验证后,进入tabs视图页面,该页面可以通过底部tabs完成不通视图页面的切换。接下来,需要给各组件在app-routing文件中设置它们的路由,如routes=[{ path: 'personal', component: PersonalComponent}]。
2.4 路由守卫
对于进入除登录页面的其他页面的行径,需首先判断用户是否具有浏览该页面的权限。其次,通过ionic g guard loginGuard指令创建路由守卫,编写路由守卫规则,并在app-routing文件中配置需要路由守卫(canActivate属性)的组件路由routes={path: 'xxx',component: xxxComponent,canActivate: [LoginGuard]}。这样就可以避免页面被没有访问权限的用户所浏览。
2.5 服务器端设计
服务器端通过Express框架搭建服务器,开启监听服务app.listen(),主要负责监听移动端发送过来的数据请求,后台对这些请求处理并响应。使用SQL Server作为服务器端的数据库,需要安装开源的mssql模块,配置数据库连接参数,实现服务器与数据库的连接,如图3所示。根据业务需求,通过数据库的增删改查完成对SQL数据库的操作。服务器将数据以JSON格式返回给移动端,如图4所示。当移动端接收到学生信息的JSON数据后,前端可以将需要的数据解析并展现出来。
2.6 系统调试和生成
本系统移动端和服务器端设计完成后,使用谷歌浏览器对其进行在线配置、测试。服务器端进入服务器程序目录,使用VS Code,输入npm start开启服务器。客户端代码中,进入客户端程序目录,输入ionic serve在线调试APP程序。调试完成后,使用ionic命令打包并生成APK安裝包。工作人员采用混合开发模式,所以其应用基本上无需修改也可以制作成iOS安装包或部署在微信平台上。
3 结语
通过新生提前填报相关信息,文章系统可以较好地解决高校在迎新工作中存在的问题。在移动端,采用Ionic框架搭建前端应用,开发上手快,提高了应用开发的效率,一次开发可以适用于多种不同终端,复用性高,而服务器端,采用了目前较为流行的Node.js作为服务器,采用异步事件驱动和非阻塞I/O操作,可以充分利用CPU资源,较轻量级的服务可以提高服务器的执行效率。
[参考文献]
[1]何克抗.21世纪以来的新兴信息技术对教育深化改革的重大影响[J].电化教育研究,2019(3):5-12.
[2]王朋.智慧校园环境下高校迎新工作探讨[J].科技与创新,2018(4):115-116.
[3]杨众.高校智慧迎新系统的设计与实现[J].信息技术与信息化,2019(1):50-52.
[4]高兴建,花晓慧,邢溧萍.基于Ionic的混合移动应用的研究与实现[J].计算机时代,2018(3):31-34.
[5]佚名.Ionic框架参考资料[EB/OL].(2020-01-20)[2020-03-25].https://ionicframework.com.
[6]佚名.Node.js参考资料[EB/OL].(2020-01-20)[2020-03-25].https://nodejs.org/en/.
Design of college enrollment system based on Ionic+Node.js
Xu Mingqiang, Wu Xinhua
(Library and Information Center, Jiangsu College of Engineering and Technology, Nantong 226007, China)
Abstract:This paper analyzes the mayor problems faced by college in recent enrollment works, and proposes Ionic and Node.js to design college enrollment system. The system mainly realizes the functions of new student login, information inquiry and report. Ionic hybrid development model has the advantage of cross-platform and Node.js server has the priority in the lightweight, which providing reference for the construction of college information system.
Key words:Ionic Node.Js; forecast to roll in; information system

