基于HTML5的交互Web3D的实现
钱鑫博
摘要:针对网页浏览器需要安装额外插件显示3D图形场景和数据及时通信交互的问题,利用HTML5新标准中Canvas绘制图形的方法,采用WebGL提供的硬件3D加速渲染,不需要安装第三方插件就可实现在浏览器里流畅地展示3D场景和模型。通过HTML5的WebSocket技术形成浏览器与服务端之间的快速双向通道,实现实时的双向TCP通信,利用这些关键技术最终实现了一个交互的Web3D展示系统。
关键词:Web3D实现;HTML5技术;WebGL技术;WebSocket
中图分类号:TP391文献标志码:A文章编号:1008-1739(2020)01-60-4

0引言
自互联网诞生以来,如何使网页变得更生动更强大是人们一直在追求的目标。随着Web技术的发展,Flash的出现使得网络3D动画逐渐流行起来,产生了很多令人印象深刻的动画效果。但是Flash有一个缺点,需要安装Flash Player浏览器插件,安全性也备受质疑。微软发明了Silverlight,但是也需要安装插件,跨平台安装插件尤其是嵌入式设备会使得客户的体验变差。
HTML语言演化的目的是为了实现更丰富的图形化界面和更友好的人机交互。HTML5的出现提供了许多新标签[1],使得页面上内容的交互性得到了增强。通过HTML5支持的JavaScript脚本[2]语言,可以实现网络交互式3D场景,这个接口就是WebGL,它呈现3D场景时使用显卡的底层图形硬件加速,能够保证绘制效率,而且接口是标准的、跨平台的。用WebGL技术制作的Web交互式3D动画与Flash,Silverlight等相比,可达到同样效果,最重要的是无需安装任何浏览器插件,几乎不用修改就能以同样的方式运行在多种平台上。
1 WebGL技术
以往的技术在浏览器中进行3D展示是一件非常困难的事情,由于3D图形的渲染计算量巨大,导致了显示非常缓慢,直到提供硬件3D加速渲染的绘图标准WebGL的诞生。在HTML5提供的Canvas标签[3]里,设计开发人员可以使用WebGL精确控制到页面的每个像素,这样就能创建复杂3D结构和数据可视化应用。因为WebGL是直接工作在显卡的图形处理器层面,充分发挥了硬件的性能,使得在浏览器里展示的3D场景和模型能达到流畅运行[4]。
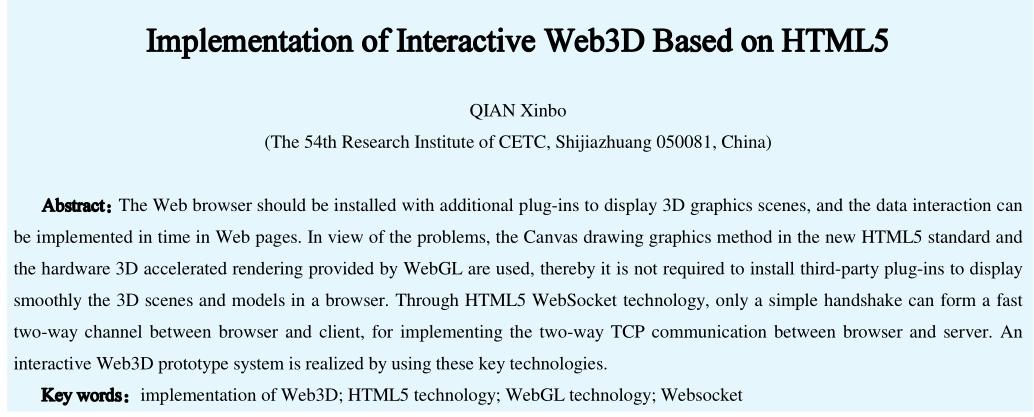
在WebGL中编程是通过JavaScript语言编写程序来实现。程序里通常的目标都是要绘制渲染某种场景。3D图形系统用于绘制模型最基本的元素是三角形,这些绘制信息包括三角形的绘制位置、颜色、形状和纹理等。显卡的图形处理器并行的渲染操作称之为绘制调用(Draw Call),这些调用都是利用渲染管线(Rendering Pipeline)的处理流程来实现的[5],渲染管线流程如图1所示。

渲染管线渲染的具体流程如下:
(1)建立顶点数组
渲染管线进行处理,先要建立顶点数组(Vertex Array)。顶点数组包括各种属性信息,例如顶点纹理、颜色、光照方向和顶点在3D空间中的位置,这些数据主要包括Attribute变量和Uniform变量。Attribute变量存储着关于点本身的数据,其中最重要的是点的位置及顶点颜色等信息,作为顶点数组的一部分传进顶点着色器。Uniform变量用来修饰绘制过程中一直不变的全局变量,比如变换矩阵、光源位置等。此外还需要有一个数组用于存放顶点数组中元素的索引,作用是控制顶点组合到三角形里。
(2)顶点着色器将数组连接成三角形
顶点着色器(Vertex Shader)最主要的功能是计算顶点在屏幕上空间里的位置。顶点着色器读取顶点属性,并输出一个新的属性集合,而且会为每个顶点生成其他属性,比如颜色或纹理坐标。显卡的图形处理器从顶点数组的缓冲中读取顶点信息后在顶点着色器中处理这些信息,并且会根据顶点索引数组里的描述,把这些頂点按照指定的顺序每3个点形成一个三角形。顶点着色器计算出每个顶点的值(比如纹理坐标、颜色等),然后把它们写到Varying变量中。
(3)光栅器融合
光栅器(Rasterizer)的作用是过滤每一个三角形,只留下需要的可见形状的部分进行融合,最后再填充到像素大小的片元(Fragment)中。顶点着色器利用顶点属性里保存的颜色和纹理数据,为每个顶点分配了一个颜色值,光栅器将会在三角形表面上做线性插值混合这些颜色,为每一个片元(像素)产生一个平滑的渐变色。
(4)片元着色器处理
片元着色器的作用是处理由上一阶段生成的每个片元,计算出每个像素的最终颜色。像素大小的片元被输送到片元着色器(Fragment Shader)中。片元着色器会为每个像素进行独立绘制,包括纹理映射和光照。片元着色器将会生成每个像素的颜色和深度值,为下一步在帧缓冲(Frame Buffer)中进行绘制提供了数据支持。
(5)帧缓冲处理
帧缓冲包含一个或多个颜色缓冲区,还包含模板缓冲区(Stencil Buffer)和深度缓冲区(Depth Buffer)。模板缓冲区的作用就是用规定的形状约束帧缓冲中的可绘制区域。深度缓冲区的作用是把已经在前面绘制的物体,挡住后面物体的部分忽略掉。经过模板缓冲区和深度缓冲区过滤之后依然存在的就是要保留的,这些保留的颜色值与被它覆盖的颜色值进行混合运算。最终的颜色值、模板值和深度值会保存到相应的缓冲区,然后被硬件设备输出到显示器上。
总体来说,WebGL的接口灵活、功能强大,但是比较底层,开发难度较大。目前,已经有很多专业人士把它们封装成了很多很好用的WebGL框架库,使用起来很方便。
2 Websocket
在浏览器和服务器的通信中,通过HTTP仅能实现请求/响应模式通信,客户端加载一个网页,加载完毕后直到用户再次发送请求之前,网页数据不会有任何更新。为了保持通信,有2种常见方法。①轮询技术:客户端以一定的间隔向服务端发出请求,保持客户端和服务器端的联系,导致有可能服务器端的数据不能及时更新到客户端,或者一直没有数据更新,但客户端总发出请求,带来很多无用的网络传输。②COMET:可以一定程度上模拟双向通信,客户端会在处理完服务器返回的信息后,再次发出请求,重新建立连接。服务器端保存信息直到客户端重新建立连接,客户端会一次性把当前服务器端所有的信息取回,在此期间服务器端会阻塞请求直到有数据或超时才返回。但是,这些方案都有一个共同的问题是单向通信,并且带有HTTP的开销,这就导致这些方案不适用于低延迟应用。
W3C为HTML5定义了WebSocket协议,只需要通过一次握手[6],就会形成一个浏览器和服务端之间的快速双向通道。WebSocket称为网络TCP,包括通信协议格式和编程API,建立连接后就可以使数据直接在二者之间相互传送。
Chrome浏览器里嗅探的握手通信过程如下:由客户端发起请求连接,服务器端进行响应识别,服务端用请求连接中的“Sec-WebSocket-Key”值来构造出一个SHA-1的信息摘要。它的构造过程是用随机生成的“Sec-WebSocket-Key”进行SHA-1加密再进行BASE-64编码,将计算的结果做为“Sec-WebSocket-Accept”Header头的值,发送给客户端验证。如果正确,客户端和服务器端就可以通过TCP连接直接交换数据。这让浏览器实现了实时通信能力。有了WebSocket就可以扩展Web应用程序,使得程序基于事件的方式触发,增强了实时交互性,提高了应用程序的性能。
3原型系统实现
3.1系统结构
原型系统实现了一个交互的Web3D系统来展现HTML5给Web领域带来的巨大变化,系统结构如图2所示。

功能上主要實现了远程数据采集终端采集原始数据,通过Socket连接发送到服务端。服务端部分采用Java,C#,Node.js[7]等语言实现。服务端响应客户端的请求,并通过与服务端之间建立的WebSocket双向TCP通道,把得到的数据信息实时推送到客户端,最终把数据展示在浏览器的3D界面里。
3.2实现效果
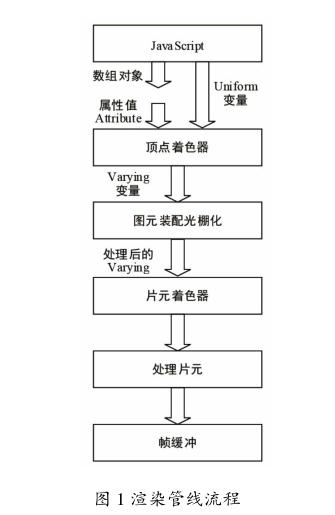
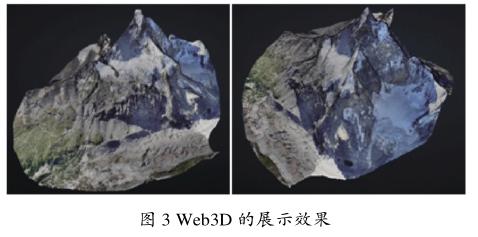
通过Web3D可以在浏览器端构建较为原始的三维模型,如果用三维建模去接近现实世界中的形体和外观是不现实的,现实世界中的物体往往是非常复杂的。绘制细节将给3D建模带来巨大的工作量,同时会导致加载模型缓慢。这就要在模型的外观纹理上想办法,而不用去追求模型的高精细度。尤其是3D模型用真实物体的图片作为模型纹理,效果马上就会很接近真实物体。
贴在模型表面的图片不是普通的图片,需要用UV贴图。UV贴图是经过类似极坐标变换后的图片,把三维图展开变换成二维图。UV图的制作可以借用一些软件工具完成[8]。在实际的展示系统中,绘制的一座3D山地地形的效果如图3所示。

按住鼠标移动,3D模型会随着场景视角转动,转动后可以看到其他方向的贴图渲染效果。采集端通过服务器把消息转发推送到客户端,如图4所示。

采集端把采集到的数据发送到服务器,服务端通过WebSocket和浏览器建立实时通道,把消息推送到客户端浏览器上相应的位置。鼠标移动到标注上会显示提示窗口,提示窗口把远程接收到的数值信息展示出来,而且实时更新数据。
4结束语
HTML5标准的出现,将以前复杂的需要大量代码才能实现的功能,定义为标签元素,只需设置好标签的属性即可实现相应的功能;HTML5提供了支持WebGL标准化的绘制3D图形的方法,还改变了数据的传输方式,让用户可以实时地和服务端进行交互,并且将浏览器作为一种通用的平台后,不用安装专用的软件就能实现在任何地方进行跨平台操作。客户端零维护,系统的扩展也非常容易。
参考文献
[1]徐佩锋.基于Flash的Web3D开发方法研究[J].价值工程, 2010,29(32):179-180.
[2] FLANAGAN D.JavaScript权威指南[M].北京:机械工业出版社,2003.
[3]李慧云,何震苇,李丽,等.HTML5技术与应用模式研究[J].电信科学,2012,28(5):24-29.
[4]谭文文,丁世勇,李桂英.基于webGL和HTML5的网页3D动画的设计与实现[J].电脑知识与技术,2011,7(28): 6981-6983.
[5]阿尤鲁.WebGL高级编程—开发Web3D图形[M].北京:人民邮电出版社,2013.
[6] LENGSTORF J,LEGGETTER P.构建实时Web应用:基于 HTML5 WebSocket、PHP和jQuery[M].北京:机械工业出版社,2013.
[7] BYVoid.Node.js开发指南[M].北京:人民邮电出版社,2012.
[8]陈煜,殷凤华.基于开源Web 3D引擎的三维系统的开发[J].软件导刊,2011,10(2):150-152.

