PowerPoint视觉逻辑构建应用
张澜
(青岛海洋科学与技术试点国家实验室 山东省青岛市 266200)
1 引言
PowerPoint 多媒体演示是通过插入图形、文字以及添加一些动画效果,对特定的信息通过视觉化的设想、计划、处理与呈现,结合演示者的讲解,最后实现有效信息生动传达的目的。
在产品硬件界面设计中视觉逻辑被定义为通过对人的直觉与意识行为的研究与理解,把某种行为系统规划以视觉化的形式使之符合相关的合理逻辑的表述[1]。以此为切入点,将视觉逻辑引入PowerPoint 中可以通过提升页面素材对象之间的视觉表现形式,有效提高用户的视觉感知与体验。
2 PowerPoint中视觉逻辑的信息要素
PowerPoint 并非密密麻麻的“项目汇报说明书”,而是通过编辑页面的排版、色彩、文字、视觉元素以及添加动画效果等基础属性进行视觉表现的演示软件,通过这些属性的变化生成不同的演示页面并带来不同的视觉效果形成不同的视觉反馈,因此在该设计和使用中,排版、色彩、视觉符号、文字、动画特效等是作为主要的视觉逻辑信息要素存在。
2.1 排版
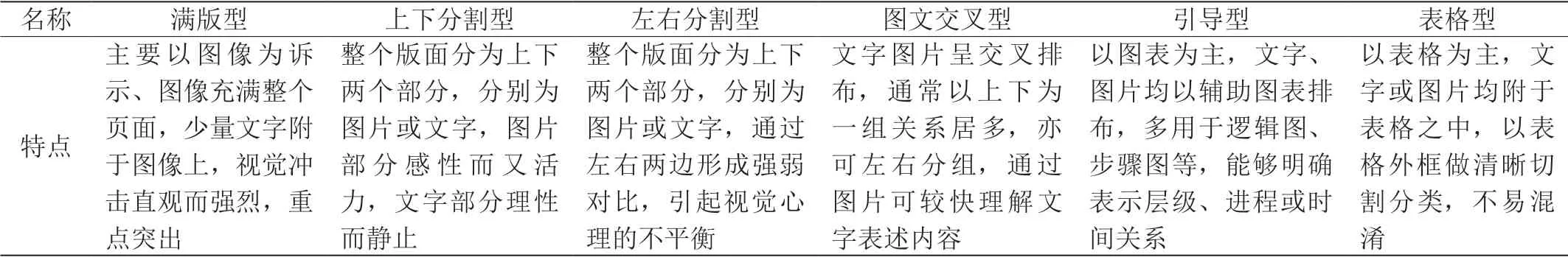
排版为整个PowerPoint 风格搭建框架,通过编排布局,突出主要内容、分出内容的重要性及层级、制造焦点从而引导用户的视线,更科学的获取信息。根据不同的演示内容以及结合留白等相关方式,PowerPoint 中的排版大致可以分为六种,如表1。
2.2 色彩
色彩被誉为是一种可以激发情感、刺激感官的元素。同样在PowerPoint 中,色彩由于经历了文化上的沉淀,通常会跳脱出不同的情感、特质和趋向,由于色彩信息传递速度非常快,在进入眼球的瞬间即可在用户头脑中形成一种印象,因此色彩与表现主题的搭配是影响视觉的重要因素。其次是在正文中使用不同的色彩标注会起到突出的作用,就像产品界面中常用鲜艳的颜色作为特殊提示一样。在PowerPoint 页面中用特殊色标注重点,通常会与标准颜色形成色彩对比,在视觉上相对处于视觉逻辑的更高级。
2.3 文字
文字是抽象的符号,大篇幅的文字在PowerPoint 这种字图结合的演示软件中效率很低,容错性很差。高度精炼的文字具有三大好处:首先能够让用户高效率的吸收信息,快速抓到重点;其次,可以让用户把重点集中在演讲上,使演讲具有更多的神秘感和期待感;除此之外,PowerPoint 中文案少一点,会给作者的更多的设计空间。
2.4 视觉符号
视觉符号在PowerPoint 中的使用是将页面中的文字形象化的视觉表现方式,将文字视觉化这个过程更有助于用户对页面的了解。图1 是在PowerPoint 常用的几个视觉符号,这些视觉符号对具有相同文化背景和视觉经验的用户来说是有相同的理解,通过这些具有共识性、简易性的视觉符号表达,能够使用户更易理解对应的文字表达内容,同时减少页面的枯燥性。
2.5 图表

图1:PowerPoint 中常用的视觉符号及其含义

图2:视觉分组方式
图表设计作为信息设计的重要分支,它的优势在于通过视觉语言来构架信息,让数据可视化,与其阅读枯燥无味的数字,让用户可以更直观地了解信息、观察数据变化,使信息更加形象、易懂[2]。与静态图表不同,在演示文稿中,通过附加动画效果可以让图表动起来,或表现出增加/减少的趋势,或表现出单个数据与总体的占比,其动态的特点决定了视觉注意力的去向。在做图表之前,需要根据数据特点及表达观点确定图表类型,错误的图表类型选择轻则无法表达数据特点,重则造成歧义。
2.6 动画效果
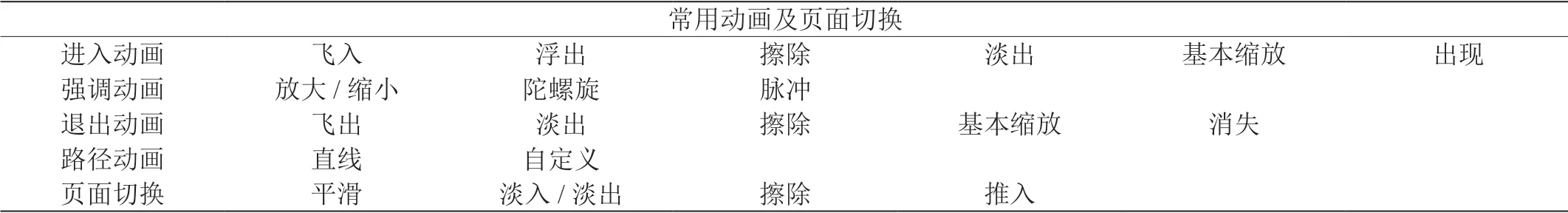
在PowerPoint2019 版中,共有216 种元素动画效果和48 种页面切换效果,表2 为PowerPoint 中常用的动画效果及页面切换方式。通过改变动画的属性与组合动画的运用又可以变化出不计其数的动画效果。改变元素出现的顺序、动画的效果、持续的时间可将视觉逻辑的重点放在相应的动画中,既可以让动画成为“制造悬念的魔法师”,又可以变成“强调重点的放大镜”,适度的动画效果能够吸引用户的视觉注意力,增强页面的逻辑性和生动性,起到画龙点睛的作用。
3 PowerPoint中视觉逻辑的构建原则
设计四原则由Robin Williams在《写给大家看的设计书》中提出,是针对毫无头绪的设计者,提出四个具体的设计概念,分别是“对齐,亲密性,重复和对比”,将这四点结合转化为PowerPoint 中视觉逻辑的构建原则,可以更快优化设计思路。
3.1 整体性构建原则
PowerPoint 的页面通常以文字和图形类视觉元素为主,根据不同的用户需求和页面要求,视觉元素在排版数量上存在差异,但不论排版生成的页数多少,每个演示文档都应当先确定模板为整体的设计风格掌舵。模板的设计应当紧扣演讲内容和主讲人的风格。通过增加模板中页面细节的整体性是视觉逻辑构建的基本原则之一。

表1:排版方式

表2:常用动画及页面切换
目前各类素材网站上模板其整体性体现在固定修饰的组成部分,即导航、标题、文本框、背景四大元素。导航条一般分为顶部导航条和侧部导航条,是可以强化演示中内容分层带来的表达顺序和逻辑顺序;标题栏的位置在页面中一般为固定位置,对于同一层级的标题,增加修饰能够体现作者的用心,图形化的应用会让画面更加灵动,在视觉上起到分层提示的作用;文本框模板是指边框色、粗细、阴影、装饰等属性贯穿全文基本保持一致;背景图的选择在一定程度上也奠定了演示的基调,一般会选取相对稳重的颜色或灰度与透明度结合的图片。将这四个元素结合在一起会组成模板,整个演示文档的展开设计均在此基础上完成。
在此基础之上,在PowerPoint 一份演示文稿设计中,可以策划某些具有代表性的元素,在整个作品中重复出现,以减少页面的拼凑感。重复出现的可能是逻辑内容,也会是字体、色彩、形状效果等视觉元素。演示文稿中文本框中的字体、字号整体一致即满足字体的整体性;设定一个贯穿整个演示文稿的标准色即满足了色彩的整体性;形状效果的整体性即是阴影、映像、浮雕等效果属性的统一。这些相同的元素,像一条绳子,将整套PowerPoint 的各个部分连接在一起,组成一套整体性的作品。
3.2 分组性构建原则
PowerPoint 的页面通常以文字和图形元素为主,当页面展示素材较多时,杂乱无序的页面会造成视觉逻辑的混乱。将内容有关联的多个元素组织为一个视觉单元进行分组[3],将素材进行分组有助于组织信息,减少混乱,提供清晰的结构,因此根据内容进行分组是页面排版的首要考虑原则。
常用的视觉分组方式包括距离分组、色彩分组(图2)。距离分组是将需要作为一个组的素材整体看作图形,通过图形距离调整起到分组隔离的效果,相关联的一组图文在视觉上应当相互靠近,组成一个视觉单元,物理位置的靠近显得更具有“亲密性”;色彩分组是利用色块或色框进行分组隔离的效果,浮于底色上方的素材会自动形成一组,或位于色框内的素材也会自动形成分组,当色块或色框采用2 种以上色彩时,也可以通过色彩区别进行第二层分组。
3.3 适度性构建原则
在PowerPoint 中适度性即使用简单的元素表达出用户想要的东西,主要应用在字体、色彩、形状效果这三类视觉元素中。
字体要选取与主题气质相符的,在一个演示文稿中过多使用不同的字体会在视觉上形成杂乱不统一的视觉效果,一般均不超过三种,同时字体要求易识别、易阅读;对于需要特殊表示的文字材料,可以根据需求改变;同时也需要关注对字号的设定,一般较大的字号视觉逻辑层级性较高,会优先吸引用户的注意,不宜过多出现,在关键页面表示关键内容即可。
在PowerPoint 设计中要把握正确配色的“三把刷子”,即数量刷、气质刷和易读刷。数量刷指颜色要少,一般不超过三种,对色彩的使用要适度;气质刷指选择符合行业气质的色彩;易读刷是要确保文字内容看得见,看得清。在此基础之上,再通过色彩的“点线面”进行运用,这样既可以有效避免单调和乏味,又可在视觉上形成统一的效果。
给元素增加形状效果可以增加元素的立体感,在视觉上生成前后的层次关系。形状效果常用的包括阴影和映像。在常用的设置中,可以对同类元素叠加不同的形状效果,但不宜对不同的元素设置不同的形状效果。形状效果并非越多越好,而是因需而设。
3.4 动画连续性构建原则
PowerPoint 从侧面反映的是思考的能力,每一步动画是在引导用户跟着作者进行思维逻辑的展开,有利于把握展示节奏和交互反馈。在整个页面中,动画的出现遵循一定的顺序,根据常人的阅读习惯和参考产品硬件界面设计中的界面逻辑,一般采用从左到右,从上至下,从中间发散的浏览顺序。在某些以快闪为主题的演示中也会有其它跳跃性的动画顺序,本原则主要应用于常规的PowerPoint 设计。
4 结语
PowerPoint 本身具有多样性,很多使用者在“炫技心”的驱使下会忍不住给每个页面设计过多的视觉素材,但有时反而会适得其反,除制作本身外,PowerPoint 更重要的是逻辑、创意、策划与构思。将视觉逻辑作为PowerPoint 的方法论对视觉设计进行支撑,对六种视觉元素、四种构建原则进行分类分析有助于页面整体逻辑性的表达,视觉逻辑上的重要性会明显提升用户对整个项目的理解和感知,遵从视觉逻辑的原则会更好提高演示中的用户体验,起到事半功倍的效果。

