Web地图热力图原理及应用
卢健 张倩 左世祥 张晓峰



摘 要:随着各种地图框架技术的不断发展、功能的不断丰富,给数据可视化带来了极大的便利,基于地图的可视化方法备受青睐,其中热力图作为大数据信息展示的直观有效方式充当着重要角色。文章首先对OpenLayers地图框架进行简要概述,其次探讨了热力图原理并基于OpenLayers框架对热力图的生成进行了实现,最后将热力图应用于实际项目中,对项目的管理模块决策分析提供了直观支持。
关键词:数据可视化;热力图;OpenLayers
中图分类号:TP391.41 文献标志码:A 文章编号:2095-2945(2019)35-0174-03
Abstract: With the continuous development of various map framework technologies and the continuous enrichment of functions, it has brought great convenience to data visualization. Map-based visualization methods are favored. Among them, the thermal diagram plays an important role as an intuitive and effective way to display the information of big data. This paper first gives a brief overview of the OpenLayers map framework, then discusses the principle of thermal map and realizes the generation of thermal map based on OpenLayers framework. Finally, the thermal map is applied to practical projects. It provides intuitive support for the decision-making analysis of the project management module.
Keywords: data visualization; thermal map; OpenLayers
1 概述
近年来,新兴技术层出不穷,浏览器端所能呈现的功能也越来越丰富,网页与地图的结合更是开辟了数据可视化的新方向[1],以其快速、直观、动态等特点迅速成为新时代的宠儿,值此契机,各种地图框架应运而生,诸如高德地图、百度地图、谷歌地图、OpenLayers等框架已在地图可视化领域各自占有一席之地,其中OpenLayers以其开源、功能庞大等优势深受广大前端地图开发者的喜爱。数据可视化随着数据量的急剧增加也面临着考验,当我们需要更直观有效的形式来展示大数据信息时,热力图无疑是一种很好的方式,其以特殊高亮的形式呈现数据的地理空间特性的图示,具有综合展示数据地理空间特征和属性特征的良好特性[2-4]。
2 OpenLayers概述
2.1 简介
OpenLayers,正如其官网所言“A high-performance, feature-packed library for all your mapping needs.”一个满足你所有制图需要的高性能的、功能强大的库,可以轻松地将动态地图放在任何网页中。它可以显示从任何来源加载的地图图块、矢量数据和标记。OpenLayers已经被开发来进一步便于人们利用各种地理信息,它是完全免费的、开源的JavaScript库。
OpenLayers不仅能在浏览器中帮助开发者实现地图浏览的基本功能,比如放大、缩小、平移等常用操作,还可以进行选取线、选取面、要素选择、图层叠加等不同的操作,甚至能对已有的OpenLayers操作和数据支持类型进行扩展,为其赋予更多的功能。例如,它可以为OpenLayers添加网络处理服务WPS 的操作接口,从而利用已有的空间分析服务来对加载的地理空间数据进行计算。
2.2 基本模块
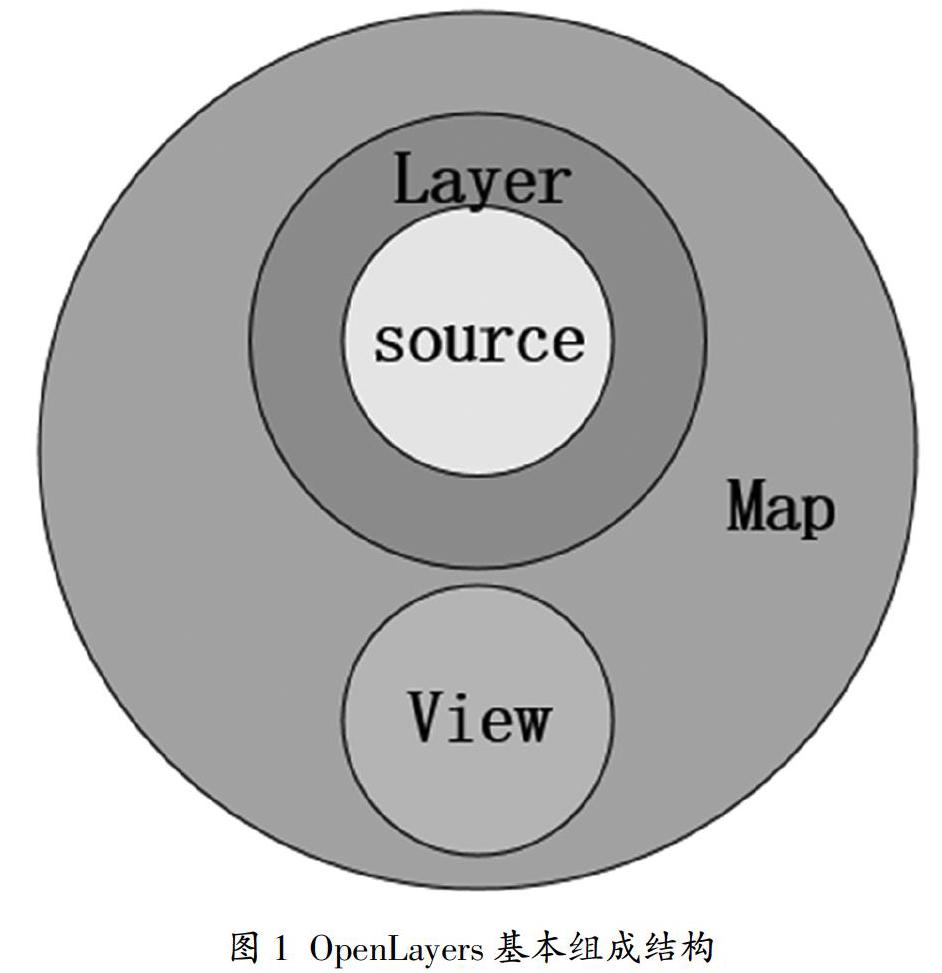
OpenLayers基本模块由Map、View、Layer、Source构成;其中Map为其核心组件,是地图开发者基于OpenLayers进行Web地图开发的基石,基于这样的前提我们才可以叠加所要呈现的图层;控制地图的缩放级别、视角中心、投影是由View组件所决定的,其为呈现地图特定区域提供了条件;Source则是地图图层的数据源,定义着地图数据的来源,其与Layer存在一一对应关系,也即是有一个Source,必然有一个Layer;Layer是承载源数据的载体,其主要功能是對地图数据的可视化表达。如图1所示,Layer承载着Source定义的数据源,叠加到Map之上,通过View控制其缩放、视角、投影组成了基于OpenLayers的地图可视化基本结构。
3 热力图原理及实现
3.1 热力图原理
热力图(Heat Map)是通过密度函数进行可视化用于表示地图中点的密度的热图。它使人们能够独立于缩放因子感知点的密度[5-6],以特殊高亮的形式呈现数据的地理空间特性的图示,具有综合展示数据地理空间特征和属性特征的良好特性。
热力图生成原理可分为如下几个步骤。
(1)为离散点设置一个半径,创建圆形缓冲区。
(2)对每个离散点的缓冲区,使用渐进的灰度带自内而外线性衰减渲染。
(3)因灰度值的可叠加性,对于重叠的区域叠加灰度值,缓冲区之间交叉越多,灰度值越大,也即越“热”。
(4)以疊加后的灰度值附以彩虹色条带着色。
通常情况下,绘制热力图默认使用alpha通道叠加规则作为其影响力叠加模式[7],叠加规则公式如下。
3.2 实现
3.2.1 数据准备
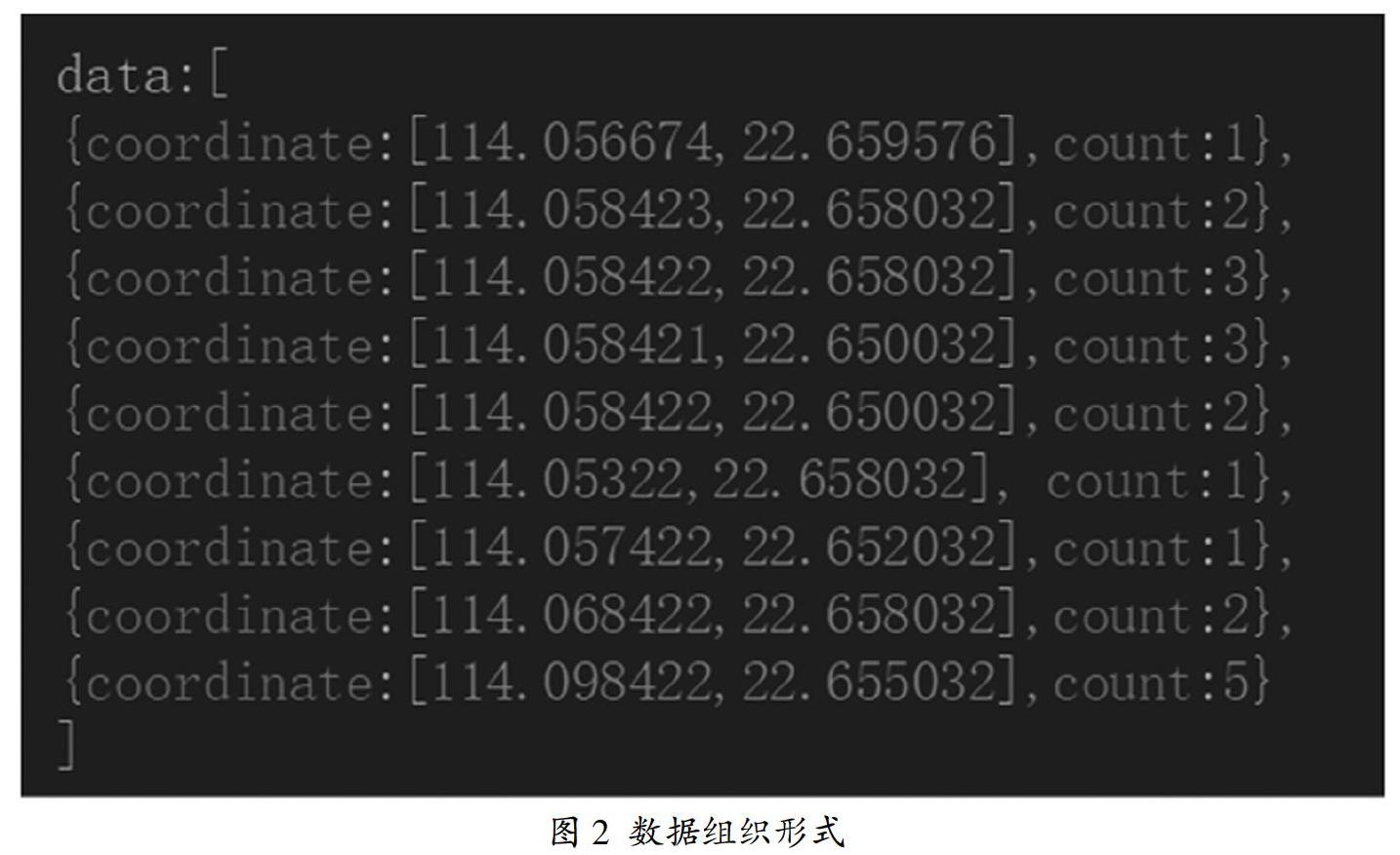
本文基于OpenLayers地图框架进行热力图的绘制,浏览其官网提供热力图实例,我们可以看到其热力图的实现提供数据源为KML格式数据,然而实际应用中,对于动态数据的呈现,实时生成KML格式数据源往往其效果是事倍功半的,不同区域、不同条件都会出现多个数据集呈现不同的热力图,意味着需要多个KML文件,为了满足需求,对于数据集,通常我们提供的是由坐标点和权值组成的对象数组(图2),以此作为热力图生成前的数据准备,无需额外生成其他格式数据,简单代码组织即可。
3.2.2 生成热力图
OpenLayers中实现热力图的绘制,基于其提供的ol.layer.Heatmap类来进行热力图相关参数设置及生成,针对准备的数据集,需要做如下归一化处理。
(1)首先找出数据集中的最大值。
(2)遍历数据集,将每个count值除以最大值并将结果作为权重设置其每一个feature样式的透明度来展示热力图。
经过上述处理,结合Heatmap类即可完成热力图绘制,核心代码如下所示。
heatMap = new ol.layer.Heatmap({
gradient: ['#00f', '#0ff', '#0f0', '#ff0', '#f00'],
radius: 25 ,
renderMode: 'image',
source: new ol.source.Vector
})
let max_count=Math.max.apply(Math,data.map(item=>item.count));
data.map(item=>item.weight=item.count/max_count);
let pointFeatures = [];
_dataArray.forEach(function (data) {
let _feature = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.transform(data.coordinate, 'EPSG:4326', 'EPSG:3857')),
weight: data.weight });
pointFeatures.push(_feature);
})
heatMap.getSource().addFeatures(pointFeatures);
map.addLayer(heatMap);
其中,gradient为热力图渲染条带设置,默认即可,radius为每个像素渲染点半径,可根据实际效果进行调整,需要特别注意的是renderMode,其有两种方式,一种是image,一种是vector,两者分别为栅格和矢量,第一个渲染速度快,后者慢,对于大量数据渲染有利,通常为了增加其流畅性默认设置其值为image。
4 应用
热力图因其直观、高效在数据可视化方面多有应用,例如,地震带的分布、人口密度分布、气温分布,甚至于网站用户点击行为分布等等使用热力图都能达到不仅美观且直接的效果,这对于相关行业的决策行为有重要意义。
阿坝农品汇是阿坝州自然资源与科技信息所研究基于“阿坝州城乡统筹综合信息服务子平台示范与研究”项目成果开发而来,主要目的在于建设以农产品信息服务系统为示范的农业资源管理和发布体系,实现农业数据资源整合与共享,农业信息快速采集、传递与反馈,为广大农户农产品的销售、涉农政府部门的决策提供数据支撑,更好的为实现“农业增产、农民增收、农村繁荣”提供服务。
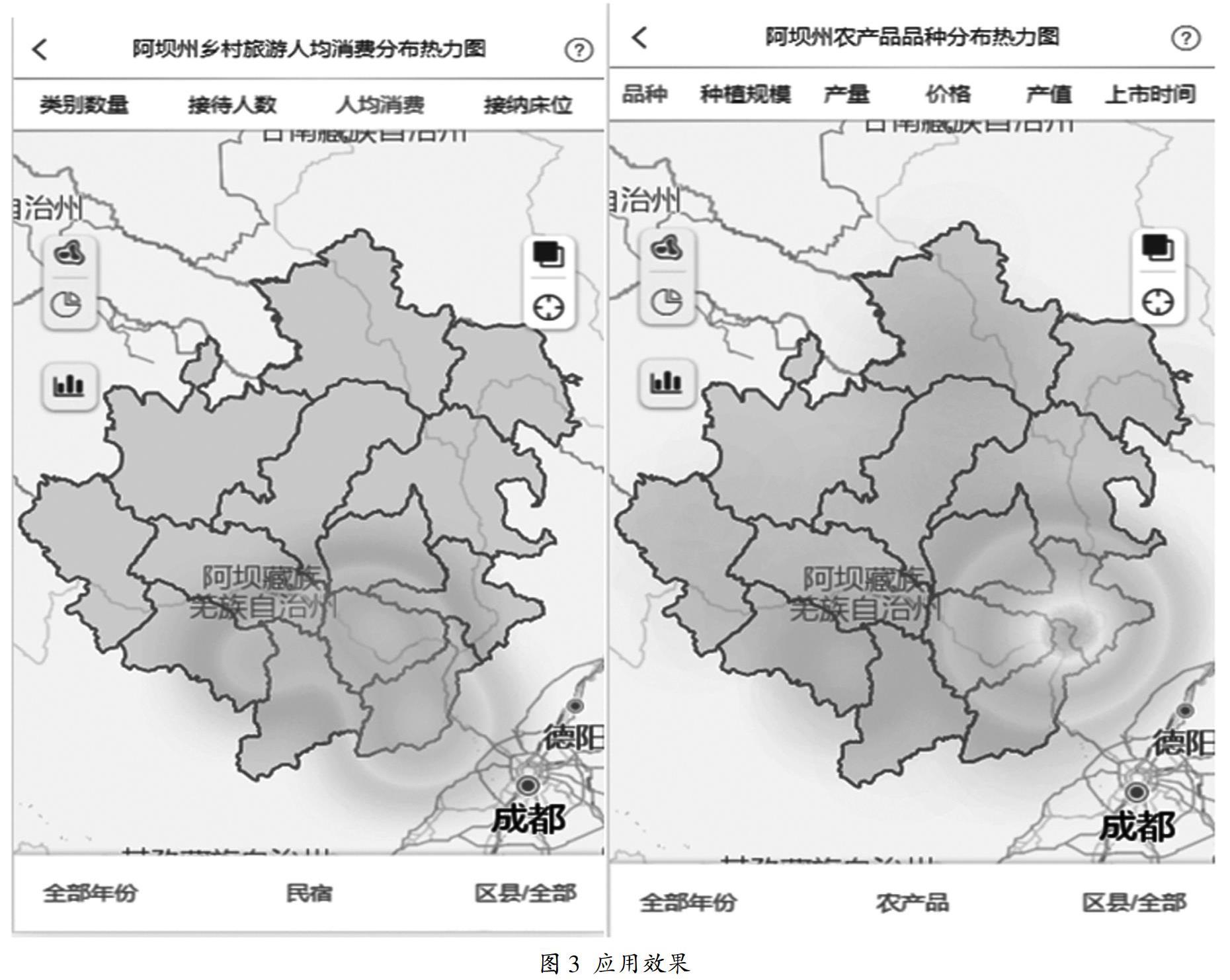
本文将热力图应用于阿坝农品汇系统中,针对于系统的用户分布、相关农产品的价格、品种数量、产量高低、产值高低等分布趋势使用热力图直观的呈现在地图之上,为相关部门的决策行为提供了很好的支持,应用效果图如图3所示。
5 结论
综上所述,热力图对于数据可视化方面有着简单、直接等优势,对于大量数据的显示其更是能发挥直观的效果,为各种相关的决策分析行为提供了很好的支持。Web及移动应用上数据的可视化更是面临考验,如何利用最小的可视区域展示最全面的数据信息,热力图是一个不错的选择。
参考文献:
[1]戴凤娇,肖林华,杨琭,等.基于百度地图的标记点聚合算法研究[J].中国科技信息,2013(23):82-85.
[2]龚健雅,耿晶,吴华意.地理空间知识服务概论[J].武汉大学学报(信息科学版),2014,39(08):883-890.
[3]杨微,刘纪平,王勇.基于Heatmap的地理对象空间分布热度计算方法[J].测绘通报,2012(S1):391-393+398.
[4]赵婷,华一新,李响,等.一种基于Heat Map的地理标签数据可视化表达的研究[J].测绘工程,2016,25(06):28-32.
[5]Skuta C, Bartněk P, Svozil D.In CHlib-interactive cluster heatmap for web applications[J].Journal of Cheminformatics, 2014,6(1):44.
[6]pakov O, Miniotas D.Visualization of eye gaze data using heat maps[J].Elektronika Ir Elektrotechnika, 2015,115(2):55-58.
[7]王胜开,徐志洁,张健钦,等.逆向热力图的绘制方法[J].地球信息科学学报,2018,20(04):515-522.

