基于Bootstrap实现网页布局案例分析
李文蕙 刘嵩
武汉软件工程职业学院
一、设计原理
Bootstrap采用的是12列栅格系统布局方式。栅格系统在创建页面布局时把网页总宽度平均分为12份,根据元素需要可以按份自由的组合。为了保证合适的对齐方式以及内边距,行(row)必须包含在.container的class中,.container样式要求左右两边内边距为15px。每一行被分成了12列,行的直接子元素是列,在列里放所需的网页元素。为了快速创建栅格布局,Bootstrap为每一行提供了.row和.col-*-*(例如:.col-xs-3)这样的class。当一行中包含的列大于12时,放置在多余列的元素会作为一个整体排列在下一行。
为了适应不同的浏览器终端,Bootstrap提供了不同的列样式。超小屏幕(<768px)采用的列前缀为:.col-xs-*。小屏幕(>=768px)采用的列前缀为:.col-sm-*。中等屏幕(>=992px)采用的列前缀为:.col-md-*。大屏幕(>=1200px)采用的列前缀为:.col-lg-*。
Bootstrap(v3.3.7版本)针对不同人群的需求,提供了三种不同版本的下载包。(1)用于生产环境的Bootstrap。主要包含编译并压缩后的CSS、JavaScript和字体文件,不包含文档和源码文件。(2)Bootstrap源码。主要包含Less、JavaScript和字体文件的源码,并带有文档。需要Less编译器和一些设置工作。(3)Sass。主要包含Bootstrap从Less到Sass的源码移植项目,用于快速在Rails、Compass或只针对Sass的项目中引入。
二、基本结构
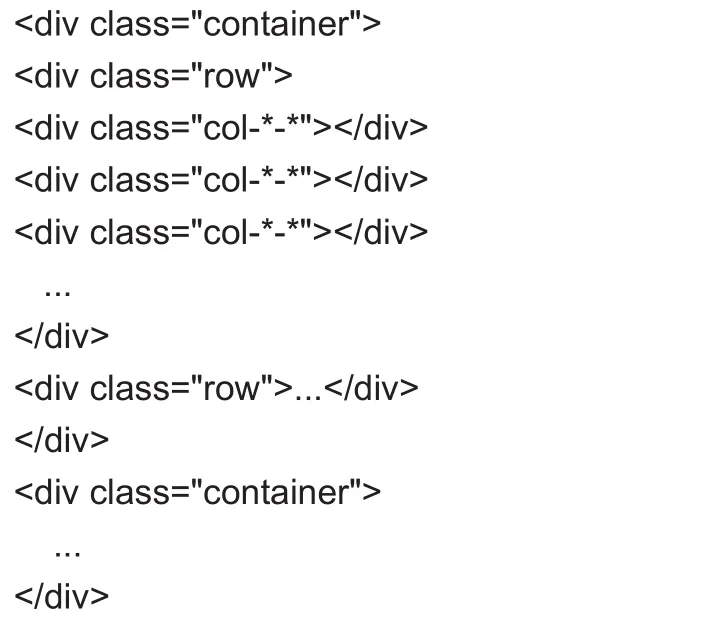
Bootstrap栅格系统的基本结构代码如下:

通过上面的结构能够快速、方便的设计出理想的网页。
三、Bootstrap实例


效果图如下:

图1 Bootstrap实例
四、结语
Bootstrap为大多数标准UI设计场景提供友好的用户体验。同时,它已经得到大多数主流浏览器的支持,解决了跨浏览器问题。大大简化了响应式开发的难度,也提高了前端开发的工作效率。Bootstrap包中提供了设计网页时所需的固定基本结构、CSS3以及JS插件等。随着技术的不断进步,Bootstrap会越来越受欢迎。