基于SVG的电网拓扑可视化研究
管亚安 宋海龙 王海东 李军海

摘 要:可视化技术可以帮助运行人员在最短时间内直观准确的掌握电力系统中最关键、最核心的问题。本文主要介绍了SVG的技术特点和SVG在电力系统软件图形化应用中的基本方法,并重点阐述了基于SVG的电网拓扑可视化技术在电力系统中的应用。
关键词:可视化,SVG,电网,图形化
引 言
SVG 依靠自身的优势成为新一代的图形交互标准,可被多种工具读写和修改,与传统图像格式相比尺寸更小、可压缩性更强,可在多种分辨率下高质量打印。SVG图像中的文本是可选的、可搜索的,是开放的标准,不需要额外的程序来处理,非常利于在网上发布,提升了电力系统的可视化程度。目前很多电力系统应用软件或者仿真软件可以做到对电力系统可视化图形的显示和支持,但是这些系统采用各自不同的实现技术和方法,不同系统之间的图形和数据共享困难,并且对于不同的操作平台系统的移植和兼容性较差,本文主要介绍了SVG的技术特点和SVG在电力系统软件图形化应用中的基本方法,阐述了SVG在电力系统中的具体应用。
1、电力图元的SVG 描述
1.1、电力系统中的SVG 图元的要求
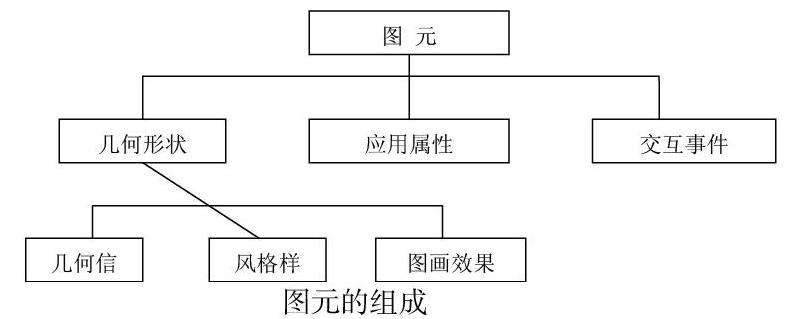
电力系统中的图形是由大量的图元(Element)构成的,因此,将图元进行SVG的描述是标准化图形的基础。完备的图元描述要求有:对图元几何形状的完整表述;利于定义图元的应用属性及扩充;利于定义图元与外界交互功能;能够对图元的几何形状和应用属性进行存取和显示。
1.2 、电力SVG 图元的具体描述
1.2.1、几何信息
几何信息是基本图形的概述,应包含图形类型,坐标位置和坐标单元。SVG提供了六种基本元素,在SVG文档中,图元的几何形状定义部分一般由
1.2.2、交互事件
交互事件应包括事件名和响应函数的描述,在SVG中还定义了大量的标准事件支持图元与脚本语言的交互功能,交互事件的定义只需要定义一个事件响应函數,并建立它与图元的事件名之间的映射关系。
1.2.3 、Ajax与SVG的结合
Ajax与SVG图形可以很有效的结合,并通过Web发布图形。其步骤是:首先执行Javascript事件触发,用户操作Web页面中的SVG图形的某个控件或文字链接,触发一个Javascript事件;然后Javascript事件处理函数执行,并根据情况向服务器发送电力设备数据或信息的查询要求,将用户请求提交给服务器;服务器接收用户请求后,根据URL地址判断并响应用户行为,并将相应结果以HTMUXHTML格式返回;Javascript调用DOM处理解析的数据,将解析出来的电网数据写入到SVG图形的相应节点中,从而更新界面。
2、电力SVG图形 文件的设计实现
2.1、电力SVG 文件的设计
电力SVG文档是基于XML的,或者说SVG本身就是XML,所以对于XML文档的管理和操作的方法对SVG 文档而言是普遍适用的。在XML 文档的解析中,有两种主要的方法:文档对象模型接口(DOM)和XML 简易应用程序编程接口(SAX)。我们采用Notepad++和Inkscape 作为开发的平台,并用IE浏览器作为测试的平台,用DOM接口分别对电力中的SVG 文件实现管理和操作,然后结合传统的索引结构,以DOM 作为解析器,对电力大体积的SVG 文件管理建立了索引结构,并且给出具体的实现的方法和结果。
2.2、图层的定义
对SVG文件本身而言,并没有图层元素,但是由于SVG采用DOM的管理结构,因此实现图层的管理很方便。在电力SVG文件中,我们一般采用
2.3、样式
在电力系统中有很多标准字体和颜色,例如不同电压等级的设备显示颜色是不同的,所以在公共部分定义一些公共字体和颜色是非常有好处的,SVG中几乎所有的可视化元素可以使用“Style”属性,“Style”属性的值是在CSS样式定义的字符串,样式项使用“样式参数值”的形式表示,各项之间使用分好隔开。“style”属性作为被说明元素的一个属性而存在,其属性值(即参数的内容)说明了本元素应该怎样被渲染。“style”的参数多种多样,几乎涵盖了从文字到图形、从色彩到滤镜等各个方面。
对于SVG内嵌的CSS语句,需要通过在
