基于Node.js和JS的前后端分离实现
张鹏飞 王乾 胡晓冬


摘 要: 针对Web开发中前后端耦合问题,在充分分析传统开发模式的基础上,提出引入Node.js来解决前后端语言不一致的解决新方案。设计的新架构模式针对小型团队或个人开发Web项目提出新的方向,从而解决了人力不足,开发耗费巨大,前后端不同语言沟通耦合困难的问题。基于此研究,真实开发了一个基于网页设计基础自学平台,并以此作为可行性检验的依据,系统采用B/S架构,后端程序在Node服务器中运行,数据传输则采用了Ajax的无刷新技术。后台添加课程后,用户经注册可以达到在线学习的目的,并可以进行实时提问辅助自学过程。方便简洁的后台管理系统可以让管理员及时形象地了解所有用户实时学习情况,整个系统独立完整,不依赖其他程序,联网的浏览器即可完成用户在线,学习后台实时查看,方便快速,满足当今社会碎片化时间和快节奏需求。
关键词: Web开发;Node.js;JavaScript;Ajax;前后端分离;在线学习平台
中图分类号: TP311.52 文献标识码: A DOI:10.3969/j.issn.1003-6970.2019.04.003
本文著录格式:张鹏飞,王乾,胡晓冬,等. 基于Node.js和JS的前后端分离实现[J]. 软件,2019,40(4):1117
【Abstract】: Aiming at the problem of front-end coupling in web development, this paper proposes a new solution that introduces Node.js to solve the inconsistency of front-end language by fully analyzing the traditional development mode. The new architectural model of the design proposes a new direction for small teams or individuals to develop Web projects, thus solving the problem of lack of manpower, huge cost of development, and difficulties in communication between front and back. Based on this research, we have developed a self-learning platform based on web design, and use it as the basis of feasibility test, the system adopts B/S architecture, the back-end program runs in Node server, and the data transfer adopts Ajax-free technology. After adding courses in the background, users can achieve the purpose of online learning by registering and can conduct real-time questioning to assist self-study process. Convenient and concise backstage management system can let the administrator timely image to understand all users real-time learning situation, the whole system is independent and complete, do not rely on other programs, internet browser can complete the user online, learning background real-time viewing, convenient and fast, to meet the current social fragmentation time and fast-paced.
【Key words】: Web development; Node.js; JavaScript; Ajax; Front-end separation; Online learning platform
0 引言
隨着信息化时代的飞跃式发展,移动通信宽带大幅提高、资费不断降低、互联网业务创新速度加快和移动终端功能逐渐增强,用户的信息服务需求开始由单一的语音服务和传统的移动增值服务向互动化、多媒体化、多元化、融合化方向转变[1]。网上购物、网上支付、网上学习等等,互联网已经越来越深入的融入我们的生活。Web应用的日益广泛和Web开发技术的不断发展,以用户体验型网络服务为特征的Web应用代表了目前互联网的发展趋势[2]。
互联网的急速发展也给web开发带来了越来越多的困难,复杂的界面交互、庞大的数据传输、更强的稳定要求。为提高工作效率和程序性能,当前web开发多采用前后端耦合的开发模式,前后端的发展都越来越高深,想要前后都做好的最好方法就是前后端独立,然后进行耦合。然而只有大中型公司才有能力进行专分,小公司或个人独立项目也需要前后端分离却受限于人力与资金。本文中试图采用JavaScript解决前后端语言不一致,以Node.js为后端语言,采用MVC模型,使开发成本与开发难度大大减小,并且通过网页设计基础自主学习平台的实例开发,验证了该模型的可行性。
1 Node.js前后端开发特点
1.1 为什么使用Node.js
1.1.1 传统Web应用开发流程
在过去,编写Web应用是一个相当标准化的流程。你有一个或多个服务器部署在机器上并监听某个端口(如HTTP的80端口),每当服务器接收到一个请求时,它会创建一个进程或者线程去处理和响应请求。处理这些请求会频繁地与外部服务进行通信,比如数据库、内存缓存、外部计算服务器或者仅仅是文件系统。当所有的工作最终结束之后,线程或者进程会返回到“可用”服务器池中,这样服务器就可以处理更多的请求了。这个过程符合人的思维方式,容易让人理解,编写程序时也很简单。但是这中模型有两个缺点:
(1)资源耗费巨大
创建一个线程就会消耗一定的资源。对于使用PHP和Apache构建的应用,单进程可能需要10MB左右的内存,所以根据业务需求较大那么对内存的要求会很高。对于大型服务器,由于需要不断的创建新线程来处理请求,很快,服务器的内存就会耗尽,出现反应极慢或假死状态,严重时可导致服务器崩溃。
(2)线程阻塞
由于Web服务器会经常与数据库、缓存服务器、外部服务器或文件系统进行通信,如果数据量过大,则会家具等待时间,直到这些数据处理完服务器才会返回响应。当服务器等待响应的时候,当前线程就会被‘阻塞,无法继续进行处理其他数据。因此,消耗的服务器资源和当前进程或线程会被完全冻结,直到外部组件返回响应后,进程或线程才能继续完成处理,并把结果返回给客户端,进而等待下一个请求[3]。
1.1.2 Node.js的优点
Node.js借助JavaScript特有的事件驱动机制和V8高性能引擎,使得编写高性能Web服务更加轻而易举,因为它完全构建在事件驱动、非阻塞的编程模型上,所以它不会出现传统模式中的线程阻塞,不过Node.js本身是支持同步编程的,所以在一些特殊情况下,也依然是可以满足需求的。
(1)非阻塞
Node.js是单进程的,新建一个node进程那将是一个全新的进程,两者之间没有直接联系。对于每一个进程,除非异常或手动停止否则它将持续进行。当服务器收到请求,该进程会将请求分发给特定的进程去处理(比如传给一个数据库查询的进程),在特地进程处理上一个请求过程中主进程仍然可以接受请求并进行分发处理,直到上一个请求处理完成返回响应后该进程结束,达到非阻塞目的。
(2)事件驱动
Node.js进程持续进行,当有请求传入,服务器才开始处理请求,请求就是驱动处理的事件。
2 自主学习平台概述
随着科学技术的高速发展和知识经济的兴起,教会学生学习,构建终身学习体系,建设学习型社会已经成为当今世界各国教育改革与发展的重要目标。自主学习作为一种有效的学习方式和相对稳定可迁移的学习能力,不仅有利于提高学生的学习成绩,也是实现终身学习和毕生发展的前提和基础[4]。计算机网络的飞速发展和普及,高校传统的教育教学管理模式和理念已经不能完全满足需求。一直以来,加强高校网络自主学习平台建设的探索和研究,谋求适合大学生个性化发展的自主学习模式,加强大学生信息化水平和信息素养具有重要作用[5]。
2.1 当前在线学习平台
2.1.1 概述
在线学习平台是学习者通过网络学习的一种学习媒介,学习者可以在在线学习平台上获取学习资源、跟老师进行活动,或者与其他学习者进行交流讨论。在线学习平台可以通过记录学员在线上参加学习的课程进度、课后练习巩固程度、模拟考场考试、答疑解惑互相交流等情况,实现对学员学习情况的全程跟踪管理和对学员学习需求的全面掌握,可以通过对学员学习数据分析的进行学习进度及方向上的调整,让学习者更加系统、全面、科学的学习。
2.1.2 现状
当前国内的在线学习平台形形色色,大都采用网上培训班的方式进行授课,因此授课质量也是鱼龙混杂。比较出名的如腾讯课堂,它开设有各种课程,学员购买后就可以得到老师每天按时的在线直播授课。也有一些是个人开设的网课,受人力物力影响只能侧重某一方面的学习培训,不能保证适合所有类型學生。还有一些与高校合作的网络课平台,比如超星、智慧树等。这些平台收录国内外知名高校教师的讲课视频,其他高校学生就可以达到资源共享的目的。
但是综上各种类项在线学习平台都有一个特点:面向公共客户,不能制定符合高校内部特定的学习计划,灵活性较差。因此针对本校网页设计基础课程,开发一个符合教师课程讲授、易于学生自学的在线学习平台。
2.2 自主学习平台
自主学习平台从本校学习安排出发,结合教师个人特色以及学生学习需求,制定符合本校学生学习情况内容安排合理的在线学习内容。平台内容包含学习大纲,同步视频,实时文档,对应课件等一系列与课程相关文件,供学生自学参考。
(1)每门课的每节视频都由本校授课教师按照教学进度和教学大纲亲自录制。学生既可以以此参考自学,拓展自己学习视野。也可以从中找查漏补缺,弥补自己学习中的不足。
(2)课程对应的主要内容会由授课教师以文档形式记录。会上传到平台,学生可以在线阅读或下载后随时查看。
(3)对应每节课都有专栏讨论。针对本节课的任何疑问都可以在次提问,老师会及时进行解答,其他学生可以参与解答。解答问题设有奖励,以此鼓励学生进行互相学习。
(4)课程数目、类项、内容可以以高校实际情况进行更改调整。
3 自主学习平台设计
3.1 概要
系统采用B/S结构,用户交互由浏览器实现,业务逻辑在服务器实现,数据存储在数据库服务器内,构成常见的Web应用三层:界面层(UI)业务逻辑层(BLL)和数据访问层(DAL)。前端页面包含首页、登录、注册、课程等页面。
系统开发采用MVC(Model-View-Controller)框架,将界面展示逻辑(用户界面)独立到一些文件中(Views),把一些和用户交互的程序逻辑(Controller)单独放在一些文件中,在 Views 和 Controller 中传递数据使用一些专门封装数据的实体对象Models。
3.1.1 整体设计
(1)前端页面包含首页、登录、注册、课程等页面。
(2)后端服务对页面发来的数据进行处理、如登陆验证、课程拉取等。
(3)数据库内存储注册信息、学习进度、视频地址等数据。
前后端分离但是采用统一语言JavaScript,系统架构如图1。
3.1.2 模块设计
(1)首页登录
首页为平台介绍信息,务必信息直观明了。主页主要展示平台基本信息及登录,且登录位置明显,用户登录后可执行学习课程及查看个人信息等操作。首次登录用户,可在登录界面直接跳转到注册页面进行注册然后跳回登录页面进行登录。
(2)课程模块
课程部分为平台主题内容。默认展示课程内容章节名称,点击章节名称后展开对应章节课程内容,包括视频、文档、案例以及当前章节对应的学生提问。当完成一章学习内容后,系统自动给完成情况进行评分并在个人信息里实时显示当前学习进度。
(3)学生个人中心
在学生个人中心可以对部分个人信息进行修改,也可以看到当前的学习进度、课程得分情况、提问的回复内容以及教师和系统的通知。
(4)教师后台管理
教师或管理员可以在教师后台管理里进行课程的修改、添加、删除等操作以及查看所有或特定学生的课程完成情况及课程分数。还可以对所有学生或特定进行发送通知或提醒。
3.2 详细设计
用户进入首页必须进行登录,无账号则需要先进行注册然后登录。当用户登录后课程与个人中心开放,登录用户进入课程主页后可以在页面左侧看到当前课程的所有章节,点击章节名称后展开菜单内出现视频、课件、案例等选项,选择后页面中间区域出现视频播放区域或文档展示区域。页面右侧展示当前章节的所有提问信息,登录用户可以对其中的问题进行查看和回复。登录用户进入个人中心后可以查看个人详细信息和修改部分信息,也可以查看自己的学习进度和课程分数,另外也可以看到别人对自己提问的解答或者对别人问题的回复。也可以进行查看系统通知或教师的课程通知。
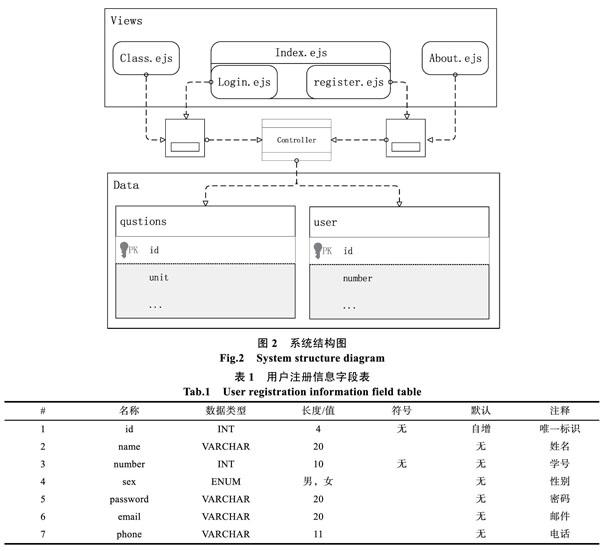
系统由Views、Controller、Data组成。Views部分采用ejs模板以实现视图兼数据传递的作用,该部分发出请求经由Controller处理后对Data中数据进行修改或拉取。系统整体框架如下图2。
3.2.1 主模块设计
(1)注册设计
注册信息包括:姓名,学号,性别,电子邮件以此两次确认密码。首先在浏览器端进行基本格式校验,然后以JSON格式传回服务器与数据库数据进行比对,如出现学号重复情况则返回错误,提示进行修改。注册信息填写无误注册成功后跳转到登录页面提示用户进行登录。
(2)课程主页设计
章节名称采用手风琴模式进行垂直排列,用户点击某一章节名称后该章节展开并展示该章节的视频和文档,同时向服务器发送请求拉取本章节对应的提问内容。用户点击视频、文档进行观看或浏览后,系统根据用户离开时间确定完成进度然后发回服务器在数据库进行存储。
(3)个人中心设计
点击个人信息后向服务器发送请求返回数据库内存储的对应个人数据;点击学习进度后可以拉取视频、文档等详细的进度情况;系统通知模块采用事件驱动机制,待有通知发来后将通知进行展示。
4 自主学习平台实现
4.1 注册登录实现
以HTML为基础搭建了页面基本框架,以CSS3进行渲染。逻辑语言采用JavaScript,为简化书写引入jQuery插件。为实现后期的响应式页面,页面引入Bootstrap框架。为与Node.js进行通讯html采用ejs
模板。服務器为Node.js,数据库为MySQL。系统采用前后端分离开发思想,但是以统一语言Java?Script进行编写,大大降低程序耦合难度。系统采用MySQL数据库,设计时充分考虑程序处理的要求、应用环境的需求,斟酌数据库表结构和字段设置,考虑数据库各表中的字段类型和长度,尽可能提前预估到可能出现的问题,避免程序设计过程中带来不必要的麻烦[6]。考虑到系统上传Linux服务器后的MySQL数据库对中文支持问题,所以全部改为UTF-8编码方式。
4.1.1 注册
用户输入注册信息点击提交后,本地进行基本格式验证通过后传入服务端,服务的进行校验合格后存入数据库。注册信息字段表如表1。
系统获取到用户输入信息后通过checkData()进行基本校验,验证通过后经由Ajax发给服务器端进行判断。响应返回status=‘success后注册成功跳转到登录页面,否则返回失败信息,注册失败。
4.1.2 登录
系统获取到用户登录数据后通过Ajax发给服务器进行校验,校验成功后登录成功。为避免用户短时间退出重复登录,系统通过Session设置了默认保持登录30分钟。Session 机制采用的是一种在客户端与服务器之间保持状态的解决方案, 由于网页是一种无状态的连接程序,因此无法得知用户的浏览状态。通过Session记录用户的有关信息,以供用户再次以此身份对Web服务器提供要求时作确认[7]。部分关键代码如下:
if (result.type == 'success') {
req.session.islogin = nbr; /*将用户学号存入session*/
req.session.username = result.name; /*将用户姓名存入session*/
res.json({status:1,name:result.name}); /*返回成功状态码1和姓名*/
}else{
res.json({status:0}); /*返回失败状态码0*/
};
4.2 《网页设计基础》课程主页
课程主页由三列构成,左侧部分为课程章节,中间部分为完成情况和视频、文档展示区,右侧为评论区。选择左侧章节后中间区域展示相应文档或视频,右侧评论区出现对应章节的提问及回复内容。
4.2.1 视频、文档模块实现
视频播放未采用需另行安装的繁琐且安全性有争议的flash插件。而是采用HTML5自带
由于浏览器不支持原生ppt,所以ppt转化未PDF后进行浏览,ViewerJS是一个非常棒的通用文档查看器,它完全独立不依赖其他服务,所以对PDF的浏览采用ViewerJS插件,支持缩放、旋转、打印等功能,满足在线浏览需求。
4.2.2 进度获取
学习内容完成情况用state表征,state为1表示该部分内容完成,为0则表示未完成。数据库表中设置fileDetail和videoDetail分别用于表示文档和视频的每章完成情况[9],fileRate和videoRate则根据文档和视频各自所占权重(由管理员确定)换算得到的分数,score为总体情况得分。详细字段设置见表2。
4.2.3 提问部分
本系统提问部分所用数据库表的一个特点是将提问内容与回复内容置于一个表中,解决了嵌套表在数据庞大情况下的时效问题,采用字段forWho区分提问与回复很好的避免了两者在一张表中容易出现的混乱问题[10]。另一个特点是为解决各章节提问内容混杂的问题,本系统将各个章节的提问、回复在数据表中以unit字段的设置加以区分。同时为保证系统加载速度,用户选择章节后系统只拉取该章节的提问内容,点击问题下的展开按钮后系统拉取该问题的评论部分。提问内容数据库表结构如表3。
登录用户在提问框内输入问题后点击提问,系统通过getTime()函数获得提问详细时间和session内姓名,与提问内容一起以JSON格式通过Ajax请求传入Node服务器,服务器进行接受处理后由MySQL储存[11]。服务器发回成功响应后,浏览器直接将该提问渲染在页面上。如果是初次打開页面,则页面先发送Ajax请求获取所有当前章节的提问内容进行渲染展示。
提问实现:
(1)浏览器端事件监听(event)检测到用户提问点击事件,检测用户提问内容是否合法,通过后发起请求并携带数据如:提问内容、用户信息、提问单元、提问类型。
(2)浏览器端路由器(router)对数据进行判断,确定分发对象。
(3)对应处理对象(handle)接收请求,调用对象方法进行处理。
(4)相应的操作方法(operate)接收请求,格式数据、拆分数据、字段检测等完成后调用Node的MySQL数据库中间件。
(5)数据库中间件(connect)接收请求,读取数据,插入MySQL数据库,返回插入结果状态信息[12]。
以上5步完成了由用户数据请求经由服务端处理存入数据库的操作,步骤(5)完成后,开始逆向返回响应,在响应经过的每一步骤中都会对响应进行封装、转化等处理,最终发回(1)步骤中的事件监听。如果最终返回成功响应状态则会伴随数据返回,事件监听将会将数据传入DOM,然后浏览器进行页面渲染;若最终返回失败响应状态则会伴随失败日志返回,而错误会在响应返回过程中逐步解决,返回事件监听的仍是具体的响应结果,同样浏览器进行页面渲染,至此完整的提问过程。
4.3 管理员系统
管理员系统不同于普通用户系统,是一个独立的系统。可以查看学生完成进度、对用户信息进行管理操作、添加课程、发布广播等功能。
5 结语
本文在对传统Web开发中采用的前后端分离的基础上,提出采用Node.js作为后端服务器语言以达到前后端语言统一的目的,从而提高开发效率,提升了代码灵活性,为小型团队或个人开发Web项目提供了参考思路。并且在此基础上实现了一个网页设计基础自主学习平台的搭建作为该思路可行性的校验依据。该平台以现代浏览器为前端执行环境,提供在线观看视频、浏览文档、实时提问、后台管理等功能。系统采用B/S架构,后端程序在Node服务器中运行。后台添加课程后,用户经注册可以达到在线学习的目的,并可以进行实时提问辅助自学过程。方便简洁的后台管理系统可以让管理员及时形象地了解所有用户实时学习情况,并且可以对整个系统及用户进行实时管理。该学习系统独立完整,只需联网的浏览器即可完成用户在线、管理后台实时查看,满足当今社会碎片化时间和快节奏需求。另外,得意于Node.js的通用性,该项目可直接转移到Linux服务器端后配置MySQL可直接运行。
由于时间、能力等原因系统无法保证十分完美,但是基本框架已经确立,接下来的主要工作是对系统进行优化。当然也有需要继续增强或者修改调整的模块,比如后台系统的添加课程、发布广播等功能亟待解决。完善的系统需要不断地进行优化,完美的模式也需要不断的进行修正。学习之路漫长而崎岖,需要不断地坚持与探索,“路漫漫其修远兮,吾将上下而求索”。
参考文献
[1] 李俊受. 中国和韩国移动互联网发展的比较研究[D]. 北京邮电大学, 010
[2] 白璐, 翟高寿. 基于驱动代码分离的设备驱动体系结构的研究[J]. 软件, 2015, 36(1): 17-21
[3] (美)温施耐德. (Wandschneider, M. )Learning Node. js: A Hands-On Guide to Building Web Applications in JavaScript 姚立, 彭森材译. 机械工业出版社. 2014
[4] 赵宏, 陈丽, 郑勤华, 张善实. 成人远程学习者自主学习能力培养的教学模式探究[J]. 中国电化教育, 2014(06): 37-41+48
[5] 夏凤龙, 王菲菲. 高校网络自主学习平台建设的探索与思考[J]. 无线互联科技, 2016(05): 23-24
[6] 缪亚波, 赵轶群. 一种针对复杂交互界面应用的Web开发框架[J]. 计算机应用, 2004(02): 154-156+160
[7] 郭彦辉. 响应式 Web 设计的研究与实现[J]. 软件, 2018, 39(1): 169-172
[8] 柳丽娜. 浅淡Session机制与Cookie机制[J]. 电脑编程技巧与维护, 2008(16): 28-29
[9] 彭金胜. 一种新型的Web国际化解决思路及实践[J]. 软件, 2018, 39(7): 143-145
[10] 刘翔宇, 朱大明. Arcgis中基于Python的地理数据库批量合并方法研究[J]. 软件, 2018, 39(7): 161-165
[11] 朱东红, 吴东丽, 郭剑, 等. 气象自动观测集成平台设计[J]. 软件, 2018, 39(7): 182-190
[12] 王芳, 蔡沂. 基于生成树的学生互校验签到应用研究[J]. 软件, 2018, 39(7): 06-11

