基于Echarts的交通养护大数据可视化效果实现方法
杨凯 王长海





摘要:文章对建设交通养护大数据平台过程中的可视化技术进行了研究,通过对比目前市场上流行的可视化技术,最终选择ECharts对大数据平台的数据进行可视化实验分析。结果表明,利用ECharts可以很好地满足交通养护大数据平台的可视化需求。
关键词:养护大数据;可视化;ECharts
中图分类号:U491 文献标识码:A D00:10.13282/j.cnki.wccst.2019.10.041
文章编号:1673-4874(2019)10-0148-04
0引言
改革开放以来,我国的公路建设发展迅速。公路里程从改革初期不到80万km发展到“十二五”时期的450万km,公路网四通八达,纵横交错。与此同时,伴随着交通量的迅速增长,公路路面、桥梁、涵洞等不可避免地出现了不同程度、不同类型的病害,如路面裂缝、桥梁伸缩缝、桥头跳车、边坡崩塌、防护设施缺损等,这些病害严重危害了车辆和人员的安全。因此,公路养护里程数逐年增加。可以看出,我国的公路建设已经从大规模建设向大规模养护过渡。基于此,广西交通养护大数据平台应运而生。
1可视化技术简介
1.1d3
d3是一款基于svg绘图的JavaScript库,它允许开发者将数据绑定在dom节点上,利用d3将一个数组转化为表格,也可以利用d3将数组转化为不同类型的图表。d3通过svg添加图形并对图形属性进行配置从而实现可视化的效果,采用svg绘图使得它不能轻易地从一个图表转换到另一个图表。另外,对于图表的属性配置也需要通过改变代码来实现。
1.2HighchartS
Highcharts是用Javascript开发的一款轻量级的、简洁的跨浏览器的报表库,利用它可以很轻易地生成多种类型的图表,包括常见的柱状图、散点图、饼图等以及一些特殊类型的图表,如综合图、区域图等。Highcharts的优点在于它基于配置项来对图表进行操作,这使得它能够轻易地变更图表类型和图表展现形式。
1.3 gChart
gchart是一款基于jQuery的插件,它封装了Google的图表API,因此利用gchart绘图实际上是调用Google的API进行图表绘制。Gchart的使用方式和highcharts类似,通过对图表的类型、宽高、数据、坐标轴等属性进行配置,就可以实现不同类型图表的展现。gchart的缺点在于它返回的是一个png格式的图片,这使得用户不能和图表进行交互。
1.4 ECharts
EChartS是由百度前端团队开发出来的一款基于CORVOS实现的图表库,通过多种不同类型的图表对数据进行可视化,直观地层示原始數据的特点和趋势。另外,EChartS还提供了对大数据量下图表绘制的支持。ECharts支持的图表类型包括:
(1)基本图表:EChartS可以实现常见的基本图表的绘制,包括柱状图、散点图、折线图、饼状图、热力图、地图等。
(2)特殊图表:除了常见的图表之外,EChartS还支持一些特殊图表的可视化,例如雷达图、K线图、箱线图、关系图、树状图、矩形数图、平行坐标、桑基图、漏斗图、仪表盘、象形柱图、主题河流图、曰力图等。
(3)组合图表:Echarts支持对图表进行组合,形成新的图表。例如在地图上绘制散点图、热力图及基于极坐标的折线图等。
(4)自定义图表:利用ECharts提供的API绘制自定义图表,通过自定义的图表渲染方式来实现想要达到的效果。
Echarts提供了基于option的图表配置方式,使开发者可以在不修改代码的情况下对图表的各种属性进行修改,也可以便捷地实现从一种类型的图表到另一种类型的图表的切换,极大地方便了开发者对数据进行直观、形象的可视化。
2 交通养护大数据平台
2.1平台简介
交通养护大数据平台以GIS地图和路网数据为基础,在同一时空基准下建立交通资产数据库,关联资产的空间和属性数据,将公路、桥梁、隧道、涵洞、沿线设施、绿化等资产进行从宏观到微观、从历史到未来的多角度、全方位、深层次的管理。
2.2 平台框架
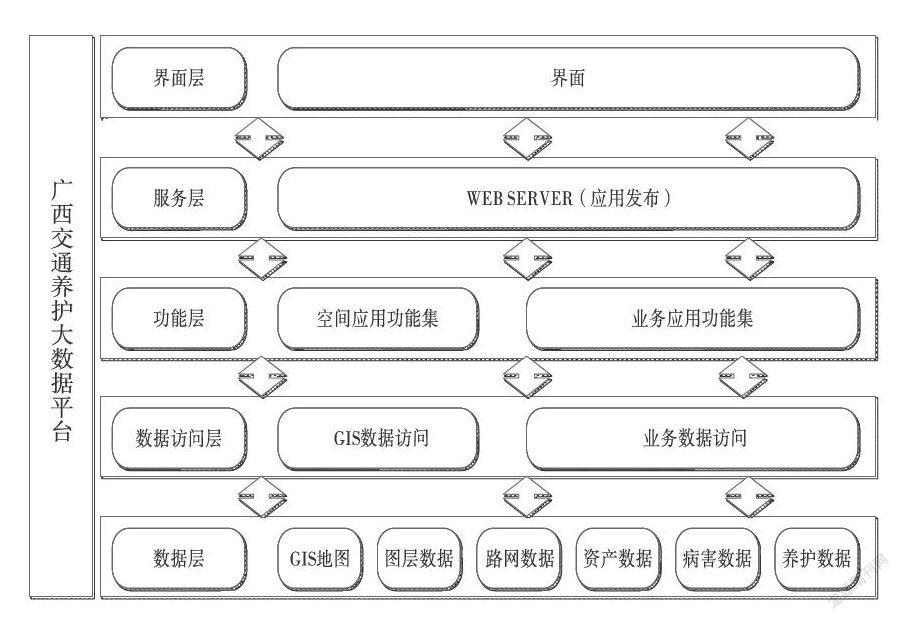
交通养护大数据平台总体结构从下到上可以分为数据层、数据访问层、功能层、服务层和界面层。见图1。
数据层是对数据进行存储管理。平台数据层存储的数据包括GIS数据和业务数据。GIS数据包括GIS地图和图层数据;业务数据包括路网数据、资产数据、病害数据和养护数据等。
数据访问层通过访问数据库对数据层的GIS数据和业务数据进行操作,从而为功能层提供数据服务。
功能层是提供界面使用的服务的功能集合或应用集合。
服务层是将应用功能集合发布成服务,为界面层提供使用的服务。
界面层是实现用户与系统的直观交互操作,把客户端从底层业务逻辑的变化中分离出来。
3可视化实现
3.1 数据流动模式
交通养护大数据平台管理的数据包括路网GIS数据、资产数据、路况数据和业务数据。其中路网GIS数据包括路线定位、区间定位、路段定位、资产定位、养护段定位和病害定位等数据。资产数据包括资产历史、养护记录、实时数据、病害数据和档案信息等。路况数据包括检测数据、评定信息、分析报表等。业务数据包括养护信息和决策信息等。
可以看出,本平台涉及到的数据种类繁多:按照数据结构可以分为结构化数据和非结构化数据;按照时间序列可以分为实时数据和非实时数据;按照数据是否被处理可以分为原始数据和非原始数据。要将各种不同类型的数据通过本平台展示给用户,仅靠传统的数据表现方式远不能满足需求,因此本文利用浏览器端的可视化技术ECharts来完成数据的可视化工作。
广西交通养护大数据平台涉及到的数据类型多样,考虑到原始数据的数据量较大,本文利用Echarts技术对原始数据进行展现,其他类型的数据展现方式和原始数据的展现方式类似,本文不再——赘述。
本平台的数据展示流程为:
(1)数据访问层调用接口从数据层取出数据;
(2)数据访问层将数据传递到功能层;
(3)功能层将数据传递到服务层;
(4)服务层将数据传递到前端展示。
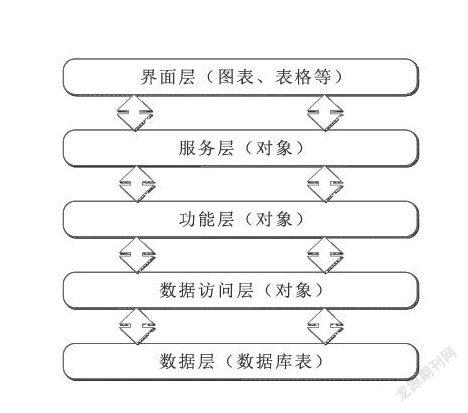
其中,数据从数据访问层流动到前端的格式为JSON,前端页面接收JSON数据然后利用ECharts进行数据可视化操作。数据展示流程如图2所示。
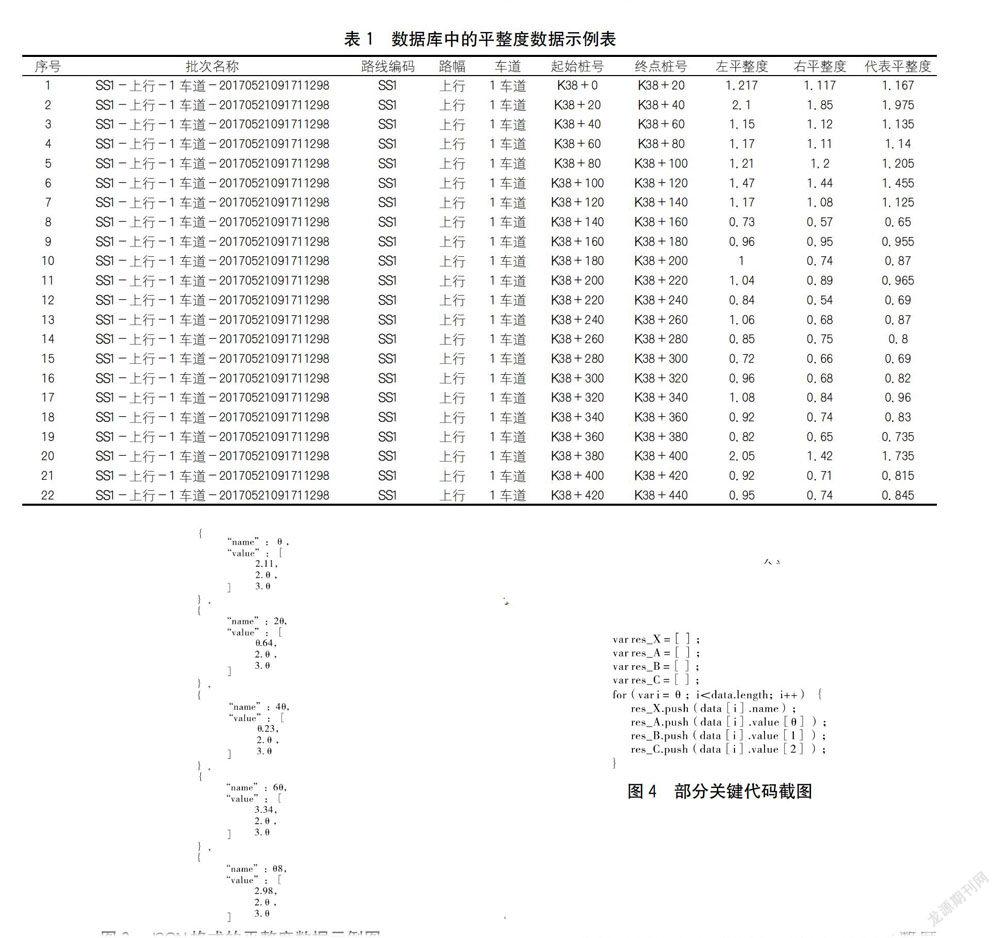
本文以原始数据中的公路平整度数据为例,对数据进行可视化。平整度数据在数据层是以数据库表的形式存在,如表1所示。数据在各层之间以JSON的格式流动,数据展现形式如图3所示。
3.2 ECharts实现
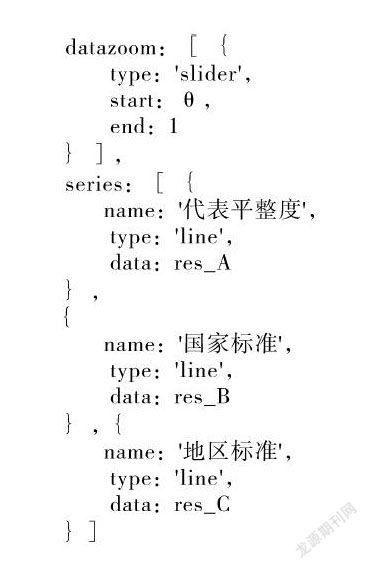
本文利用ECharts来对原始数据中的平整度数据进行可视化,部分关键代码如图4和图5所示。
JSON数据的原格式如图3所示。图4中代码对JSON数据进行处理,从数据中提取出ECharts所需的图表配置项。图中res_X存储X轴的doto值,res_A存储代表平整度折线图的dota值,res_B存储平整度国家标准折线图的data值,res_C存储平整度地区标准折线图的data值。
在图5中,series系列的三个数组分别表示代表平整度折线图、平整度国家标准折线图、平整度地区标准折线图的图表配置项。另外,dataZoom组件用来对X轴进行缩放和平移,使得用戶可以关注数据整体展现形式或者关注某些特定的数据信息,从而为大量数据的展现提供支持。
3.3 展示效果
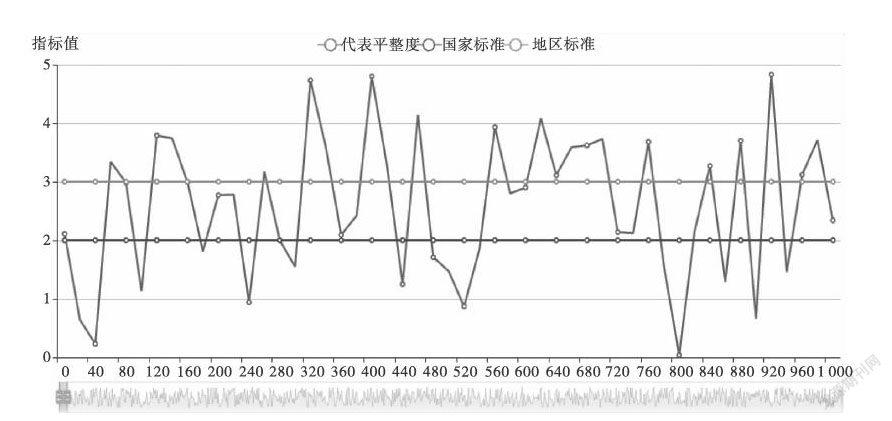
利用ECharts进行数据可视化的展示效果如图6所示。
图6是调用ECharts相关配置项画出的折线图,其中横坐标表示桩号,纵坐标表示平整度的指标值。图中包含三个折线图,分别为代表平整度折线图、国家标准折线图、地区标准折线图,每个折线图都包含5000个数据点。利用Echarts可以自由选择图例和对应折线图的显示和隐藏,使得用户可以重点关注自己想看的折线图。
另外,图中的横坐标还添加了滚动条功能。目前横坐标的范围是0-1000,桩号的最大值为100000,用户可以通过滚动条的拖动和平移来查看其它范围内桩号的数据信息,也可以通过选择滚动条的start和end属性来查看特定桩号范围内的数据信息。可以看出,利用ECharts的滚动条功能可以很好地为大数据展示分析提供支持。
对比表1、图3、图6可以看出,平整度原始数据以数据库表的形式存储在数据库中,在各层之间以JSON的形式流动,在展示层以图标的方式进行展示。显而易见的是,利用ECharts技术对原始数据进行可视化展示,可以很形象、直观地层示数据的特点和趋势以及数据之间的关联,符合本平台对于可视化技术的要求。
4 结语
本文通过对目前常见的可视化技术进行对比分析,选择了ECharts作为广西交通养护大数据平台的前端可视化技术,并且利用ECharts对原始数据进行了图表展现。
由展示结果可以看出,利用ECharts技术实现数据可视化,可以对数据进行更加形象、直观的展现。在数据量较大的情况下,ECharts也能通过坐标軸的缩放和平移来辅助数据可视化,很好地满足了广西交通养护大数据平台对于数据可视化的需求。

