基于ArcGIS API for JavaScript 的路径规划方法实现
钟立明,景 宁,熊 伟
(国防科技大学电子科学学院,长沙 410000)
地理信息系统(GIS)的开发与应用是近年来学术界研究的热点,特别是Web 端的应用也是越来越广泛,用户只需要在浏览器上便可以迅速地实现浏览地图、定位位置、路径规划、查找想知道的兴趣点等等,动态交互性强,极大地方便了我们的工作和生活。另外,使用JavaScript 开发的Web 端比使用C#、ArcGIS Engine 为代表的C/S 开发更具优势,JavaScript 可以通过HTML5轻松实现跨平台[1],开发起来更加系统高效,可移植性好。
1 ArcGIS API for JavaScript 介绍
1.1 ArcGIS API for JavaScript 概述
ArcGIS API for JavaScript 是美国Esri 公司推出的一套网页端用户二次开发接口[2],它是基于REST 服务接口和dojo 框架技 术 实 现 的,包 括Map、Layer、Graphic、Geometry、Point、Polyline、Polygon 等300多个类。
1.2 ArcGIS API for JavaScript 功能
可以快速创建交互式地图应用;可以调用ArcGIS Server的GP 服务,提供专业的分析结果;可以使用ArcGIS Server 的REST API,提供显示、查询、分析等功能;可以同时调用多个ArcGIS Server 的服务,轻松实现Mashup。
1.3 ArcGIS API for JavaScript 工作原理
用户通过Web 浏览器端发出请求(比如点击、浏览操作地图等行为),Web 浏览器端对JavaScript 脚本代码解释,通过网络将用户请求发送至ArcGIS Server,ArcGIS Server 对发送过来的数据进行分析处理,并按要求在数据库中作出查询处理,然后将查询处理的数据结果返回至ArcGIS Server,ArcGIS Server 通过TCP/IP 协议传递给Web 浏览器,浏览器端将结果展现出来给用户[3,4]。
工作原理如图1所示。

图1 工作原理
2 路径规划方法实现过程
总体思想是:通过ArcMAP 建立地理数据库,创建所需要的网络数据集,利用ArcGIS Server 发布Map 服务,建立GPModel,利用ArcGIS Server 发布GPModel 服务[5],实现网络分析功能,最后通过调用ArcGIS API for JavaScript 的有关接口,实现路径规划。
实现过程如图2所示。

图2 实现过程
2.1 创建数据库系统
ArcGIS 地理数据库是存储在通用文件系统文件夹或多用户关系数据库管理系统(DBMS)(如Oracle、Microsoft SQL Server或PostgreSQL)中的各种类型地理数据的集合。
在ArcMap 中创建地理数据库的步骤如下:
(1)创建与数据库的文件连接。
(2)在文件连接目录里,创建文件地理数据库目录。
(3)在文件地理数据库目录里,导入单个或多个要素类、单个或多个表、栅格数据集。
本文使用ArcMap10.4软件对长沙市地图SHP(shapefile)数据建立地理数据库。
2.2 创建路网数据集
路径规划是建立在网络分析层的基础上实现的。在ArcMap中,系统提供数据集构建向导,首先在导航数据道路层基础上创建网络数据集,其次在网络数据集中创建网络分析图层,最后发布地图服务。
2.2.1 创建网络数据集
网络数据集是由网络元素组成。
网络元素分为三种类型[6]:边:网络中必备元素。用于连接至其他元素(交汇点),也就是网络中的线要素类。
交汇点:网络中必备元素。用于连接边,便于两条边之间的导航。
转弯:网络中的可选元素。用于存储于特定转弯移动方式有关的信息,如限制转向。
在ArcMap 中建立网络数据集的步骤如下:
(1)选择地理数据库目录中shapefile 文件,新建网络数据集。(2)添加新建网络数据集名称和要素。(3)选择网络连通性策略。(4)高程建模,默认即可。
最后完成网络数据集的建立。
新建网络数据集如图3所示。
2.2.2 创建网络分析图层
网络分析图层主要用于存储网络分析过程中的输入和输出,网络分析执行的对象始终是网络数据集。

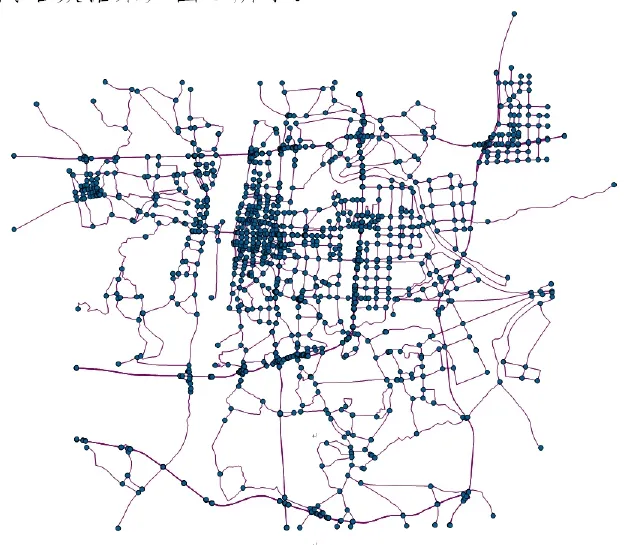
图3 路网数据集
在ArcMap 中创建网络分析图层的步骤如下:(1)将新建的网络数据集和要素类添加到地图。(2)选择自定义窗口工具条,激活Network Analyst 模块。(3)新建路径,使用创建网络位置工具选择2个停靠点代表起点和终点。(4)求解运算。
网络分析图层如图4所示。

图4 网络分析图层结果
2.2.3 发布地图服务
地图服务是一种利用ArcGIS 将地图文档作为服务发布到Server 站点上,通过Web 浏览器进行访问的方法。使用ArcMap软件,打开地图文档,从主菜单中选择文件共享为服务,选择发布服务。
地图服务发布成功,如图5所示。

图5 地图服务发布截图
2.3 创建GP 模型
GP 全名是Geoprocessing,又叫地理处理[7,8]。在WebGIS实际开发中,尽管ArcGIS API 提供了很多接口功能,但用户需求是多样化的,部分需求可能在API 中没有实现,而GP 服务刚好能够弥补这一点。因此,可以发布GP 服务,供前端使用。
结合路径规划模型建立一个GPModel,如图6所示。

图6 GPModel
GPModel 建立后,通过编译成功运行后,即可发布共享为地理处理服务。
3 ArcGIS API for JavaScript 应用程序的实现
Esri 公司提供在线的ArcGIS API for JavaScript,在Web 应用中可直接引用,无需下载安装;也可以下载API,然后安装部署到所需的Web 服务器。
3.1 安装部署应用程序
ArcGIS API for JavaScript 应用程序部署的步骤是:①下载安装。②配置IIS。打开打开控制面板-程序-打开或关闭Windows功能,勾选FTP 服务和Web 管理工具中的IIS 选项。ISS 功能打开之后,C 盘目录下会多一个inetpub 文件夹,里面的wwwroot文件夹就是服务根目录。③修改dojo.js 和init.js 文件的访问路径。④浏览器访问init.js 文件测试部署是否成功。
3.2 Map 类的构造
Map 类包含储存、管理和覆盖视图共有图层的属性和方法。通过在require()函数内部引用的esri/Map 资源来创建一个新的Map 类。
部分代码如下:
require([ "esri/map","dojo/domReady!"],function (Map){var map = new Map("map",{basemap:"osm",});
map.centerAndZoom(new esri.geometry.Point()});
3.3 ArcGISDynamicMapServiceLayer 图层控制的实现
ArcGISDynamicMapServiceLayer 允许调用ArcGIS Server REST API 公开的动态地图服务资源[9]。每次用户请求进入时,动态地图服务都会在服务器上生成地图图像。
调用动态地图服务主要通过以下两步实现:
一是通过地图服务创建ArcGISDynamicMapServiceLayer 对象。
部分代码如下:
Var dlLayer = new ArcGISDynamicMapServiceLayer(dlLayerPath)});
二是将动态地图服务的对象添加到地图容器中。
部分代码如下:
require(["esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/domReady!"],
Function(ArcGISDynamicMapServiceLayer){Var dlLayerPath =
http://localhost:6080/arcgis/rest/services/changsha/MapServer};
3.4 Draw 绘制工具
绘制主要使用Toolar 里的Draw 工具,实现的步骤如下:(1)创建绘图对象;(2)激活绘图工具;(3)绘制几何图形;(4)创建图像;(5)加载到地图。部分代码如下:
require([ "esri/toolbars/draw","esri/graphic",
"esri/symbols/SimpleLineSymbol",
"esri/geometry/Polyline",
"dojo/domReady!"],
function (Draw,Graphic,SimpleLineSymbol,Color,Polyline){
map.addLayer(dlLayer);
var draw = new Draw(map);draw.on("draw-end",result);var drawqspoint = document.getElementById("drawstartpoint");
var drawjspoint = document.getElementById("draw-endpoint");var symbol1 = new esri.symbol.SimpleMarkerSymbol();var symbol2 = new esri.symbol.SimpleMarkerSymbol();}Web 浏览器运行效果如图7所示。

图7 路径规划截图
4 结束语
本文对基于ArcGIS API for JavaScript 的路径规划方法实现进行了研究,结合长沙市道路地图数据进行了Web 应用上的验证。由于ArcGIS API for JavaScript 是在dojo 框架之上建立的[10],遵循AMD(异步模块加载机制)规范,这种规范让JavaScript 就像其它面向对象语言一样,通过模块去管理代码,可移植性和扩展性强,后续也可以根据用户的实际需求对ArcGIS 进行二次开发。

